Créer votre première extension SharePoint Framework (Hello World 1re partie)
les extensions SharePoint Framework (SPFx) sont des composants côté client qui s’exécutent dans le contexte d’une page SharePoint. Vous pouvez déployer des extensions sur SharePoint Online, et vous pouvez utiliser des outils et des bibliothèques JavaScript modernes pour les générer.
Vous pouvez également suivre les étapes de cet article en regardant la vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Créer un projet d’extension
Créez un nouveau répertoire de projet à l’emplacement de votre choix.
md app-extensionAccédez au répertoire du projet.
cd app-extensionCréez une extension HelloWorld en exécutant le générateur SharePoint Framework Yeoman.
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
- Quel est le nom de votre solution ? : app-extension
- Quel type de composant côté client voulez-vous créer ? : Extension
- Quel type d’extension côté client créer ? : Personnalisateur d’application
- Quel est le nom de votre personnalisateur d’application ? HelloWorld
Remarque
Si vous utilisez un nom d’extension trop long, vous pouvez rencontrer des problèmes. Les entrées fournies sont utilisées pour générer une entrée d’alias pour le fichier manifeste JSON du personnalisateur d’application. Si l’alias comprend plus de 40 caractères, vous obtiendrez une exception lorsque vous tenterez d’utiliser l’extension à l’aide de gulp serve --nobrowser. Vous pouvez résoudre ce problème en mettant à jour l’entrée de l’alias par la suite.
À ce stade, Yeoman installe les dépendances requises et établit la structure des fichiers de la solution avec l’extension HelloWorld. Cela prend généralement 1 à 3 minutes en fonction de votre connexion Internet.
Ensuite, entrez les informations suivantes dans la console pour démarrer Visual Studio Code.
code .Remarque
Étant donné que la solution côté client SharePoint utilise du code HTML/TypeScript, vous pouvez utiliser n’importe quel éditeur de code qui prend en charge le développement côté client pour créer votre extension.
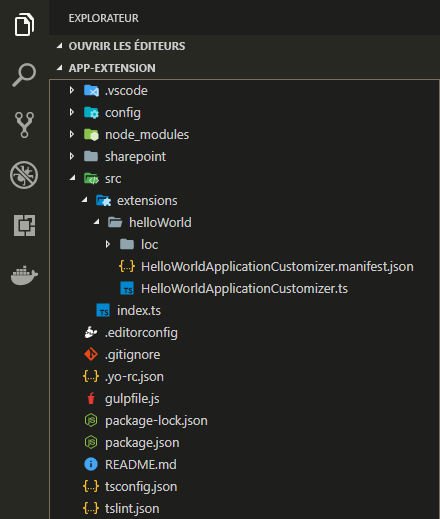
Notez que la structure de solution par défaut ressemble à la structure de solution pour les composants WebPart côté client. Il s’agit de la structure de la solution SharePoint Framework de base, avec des options de configuration similaires pour tous les types de solution.

Ouvrez ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json.
Ce fichier définit votre type d’extension et un identificateur unique pour votre extension. Vous aurez besoin de cet ID ultérieurement lorsque vous déboguerez et déployez votre extension sur SharePoint.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-extension-manifest.schema.json", "id": "05966ad1-55c7-47f6-9ff5-4fee8bff838a", "alias": "HelloWorldApplicationCustomizer", "componentType": "Extension", "extensionType": "ApplicationCustomizer", // The "*" signifies that the version should be taken from the package.json "version": "*", "manifestVersion": 2, // If true, the component can only be installed on sites where Custom Script is allowed. // Components that allow authors to embed arbitrary script code should set this to true. // https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f "requiresCustomScript": false }
Codage de votre personnalisateur d’application
Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Notez que la classe de base du personnalisateur d’application est importée à partir du package @microsoft/sp-application-base , qui contient le code d’infrastructure SharePoint requis par le personnalisateur d’application.
import { Log } from '@microsoft/sp-core-library';
import {
BaseApplicationCustomizer
} from '@microsoft/sp-application-base';
import { Dialog } from '@microsoft/sp-dialog';
La logique de votre personnalisateur d’application est contenue dans la méthode onInit(), qui est appelée lorsque l’extension côté client est activée pour la première fois sur la page. Cet événement se produit après l’affectation de this.context et this.properties. À l’instar des composants WebPart, onInit() renvoie une promesse que vous pouvez utiliser pour effectuer des opérations asynchrones.
Remarque
Le constructeur de classe est appelé à un stade précoce, lorsque this.context et this.properties ne sont pas définis. La logique d’initiation personnalisée n’est pas prise en charge ici.
Vous trouverez ci-dessous le contenu de onInit() dans la solution par défaut. Cette solution par défaut écrit un journal dans le tableau de bord Dev, puis affiche une alerte JavaScript simple lorsque la page est affichée.
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
let message: string = this.properties.testMessage;
if (!message) {
message = '(No properties were provided.)';
}
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
return Promise.resolve();
}
Remarque
Le Tableau de bord du développeur SharePoint Framework est un tableau de bord supplémentaire de l’interface utilisateur, qui peut être démarré en appuyant sur CTRL+F12 sur Windows. Il contient des informations de journalisation destinées aux développeurs dont vous pouvez tirer parti en tant que tel.
Si votre personnalisateur d’application utilise l’entrée JSON ClientSideComponentProperties, elle est désérialisée dans l’objet BaseExtension.properties. Vous pouvez définir une interface pour le décrire. Le modèle par défaut recherche une propriété appelée testMessage. Si cette propriété est fournie, le modèle l’affiche dans un message d’alerte.
Débogage de votre personnalisateur d’application
Vous ne pouvez pas utiliser SharePoint Workbench pour tester les extensions SharePoint Framework. Vous devez les tester par rapport à un site SharePoint Online actif. Cependant, vous n’êtes pas obligé de déployer votre personnalisation dans le catalogue d’applications pour tester la solution. Ainsi, l’expérience de débogage est simple et efficace.
Ouvrez le fichier ./config/serve.json.
Ce fichier a été mis à jour avec les paramètres par défaut correspondant à votre projet. Vous pouvez remarquer qu’il y a un GUID spécifique mentionné sous l’élément
customActions. Ce paramètre est mis à jour automatiquement pour correspondre à votre composant lorsque les modèles du projet ont a été générés automatiquement. Si vous comptez ajouter de nouveaux composants ou modifier les propriétés du composant, vous devez mettre à jour ce fichier à des fins de test.Mettez à jour pageURL de sorte à ce qu’elle corresponde à votre propre client, à utiliser pour les tests. Vous pouvez utiliser n’importe quelle URL avec l’expérience moderne. Par exemple, il peut s’agir de la page d’accueil d’un site d’équipe associé à un nouveau groupe, soit une URL semblable à la suivante :
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspxVotre fichier serve.json doit ressembler à ce qui suit (mis à jour avec les détails de votre client) :
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } } } }Remarque
Le GUID dans l’extrait JSON ci-dessus est l’ID unique du composant d’extension SPFx. Ceci est défini dans le manifeste du composant. Le GUID de votre solution sera différent, car chaque ID de composant est unique.
Compilez votre code et hébergez les fichiers compilés à partir de votre ordinateur local en exécutant la commande suivante :
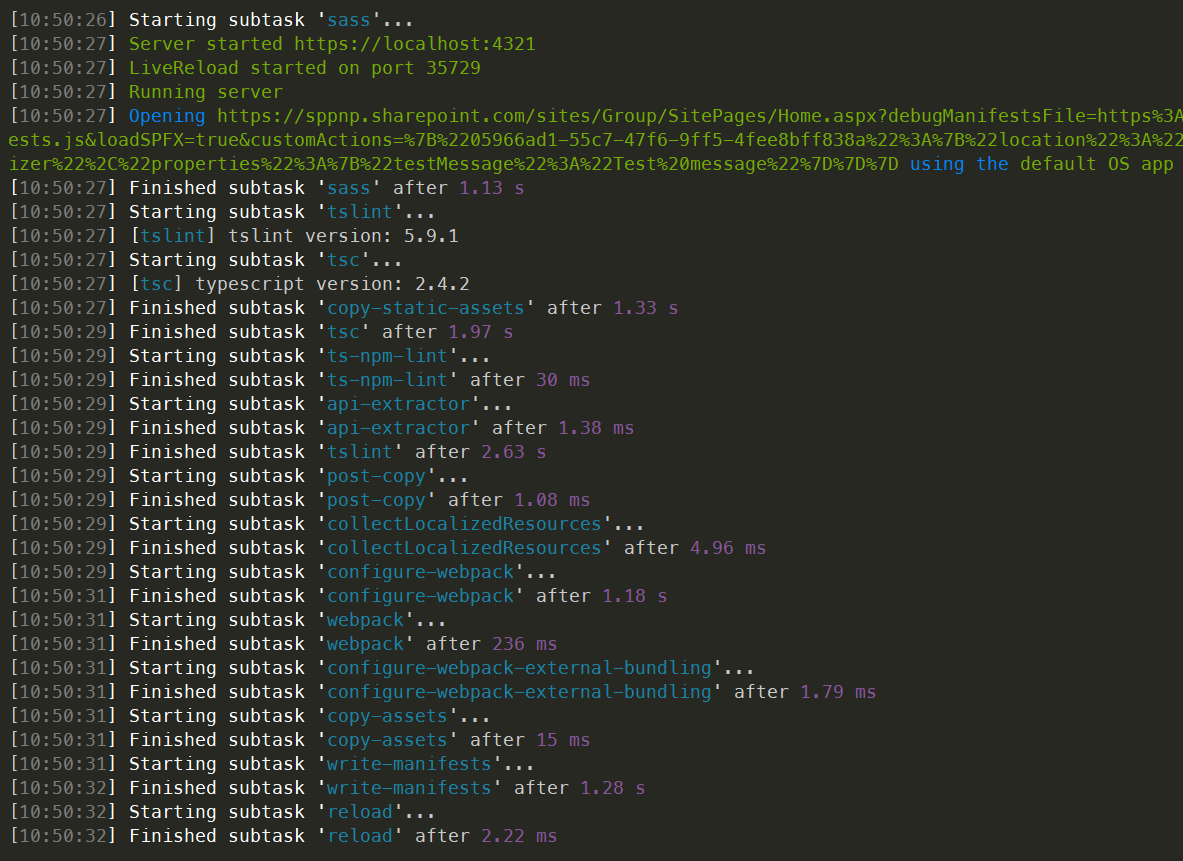
gulp serveUne fois que la compilation du code est terminée sans erreur, ce dernier sert au manifeste obtenu à partir de l’adresse https://localhost:4321 et démarre également votre navigateur par défaut avec les paramètres de requête nécessaires.

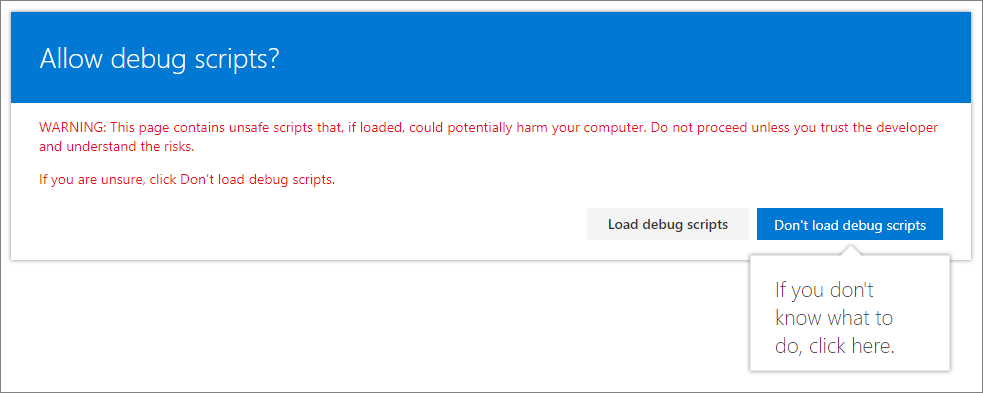
Accédez à votre navigateur et sélectionnez Charger les scripts de débogage pour continuer à charger les scripts depuis votre hôte local.

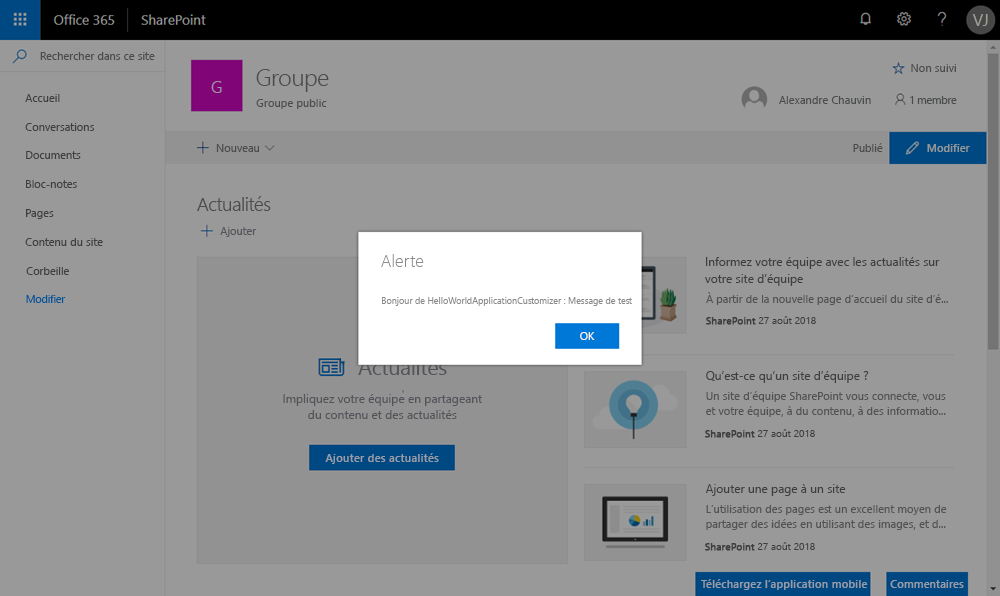
Vous devez maintenant voir le message de la boîte de dialogue sur votre page.

Cette boîte de dialogue est envoyée par votre extension SharePoint Framework. Étant donné que vous avez fourni la propriété
testMessagedans le cadre des paramètres de requête de débogage, elle est incluse dans le message d’alerte. Vous pouvez configurer vos instances d’extension en fonction des propriétés du composant du client qui sont transmises pour l’instance en mode d’exécution.
Étapes suivantes
Félicitations, vous venez de créer votre première extension SharePoint Framework.
Pour continuer à développer votre extension, reportez-vous à la rubrique Utilisation des espaces réservés de page du personnalisateur d’application (Hello World 2e partie). Vous pouvez utiliser le même projet et tirer parti des espaces réservés de contenu spécifiques pour la modification de l’interface utilisateur SharePoint. Notez que la commande gulp serve est toujours en cours d’exécution dans la fenêtre de votre console (ou dans Visual Studio Code, si vous utilisez l’éditeur). Vous pouvez la laisser s’exécuter pendant que vous accédez à l’article suivant.