GestureRecognizer 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
제스처 및 조작 인식, 이벤트 수신기 및 설정을 제공합니다.
public ref class GestureRecognizer sealed/// [Windows.Foundation.Metadata.Activatable(65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class GestureRecognizer final[Windows.Foundation.Metadata.Activatable(65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class GestureRecognizerfunction GestureRecognizer()Public NotInheritable Class GestureRecognizer- 상속
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
예제
여기서는 포인터 및 제스처 입력을 모두 처리하기 위한 입력 이벤트 처리기 컬렉션을 사용하여 GestureRecognizer 개체를 설정합니다. Windows 런타임 이벤트를 수신 대기하고 처리하는 방법에 대한 자세한 내용은 이벤트 및 라우트된 이벤트 개요를 참조하세요. 전체 구현은 기본 입력 샘플을 참조하세요.
class ManipulationInputProcessor
{
GestureRecognizer recognizer;
UIElement element;
UIElement reference;
TransformGroup cumulativeTransform;
MatrixTransform previousTransform;
CompositeTransform deltaTransform;
public ManipulationInputProcessor(GestureRecognizer gestureRecognizer, UIElement target, UIElement referenceFrame)
{
recognizer = gestureRecognizer;
element = target;
reference = referenceFrame;
// Initialize the transforms that will be used to manipulate the shape
InitializeTransforms();
// The GestureSettings property dictates what manipulation events the
// Gesture Recognizer will listen to. This will set it to a limited
// subset of these events.
recognizer.GestureSettings = GenerateDefaultSettings();
// Set up pointer event handlers. These receive input events that are used by the gesture recognizer.
element.PointerPressed += OnPointerPressed;
element.PointerMoved += OnPointerMoved;
element.PointerReleased += OnPointerReleased;
element.PointerCanceled += OnPointerCanceled;
// Set up event handlers to respond to gesture recognizer output
recognizer.ManipulationStarted += OnManipulationStarted;
recognizer.ManipulationUpdated += OnManipulationUpdated;
recognizer.ManipulationCompleted += OnManipulationCompleted;
recognizer.ManipulationInertiaStarting += OnManipulationInertiaStarting;
}
public void InitializeTransforms()
{
cumulativeTransform = new TransformGroup();
deltaTransform = new CompositeTransform();
previousTransform = new MatrixTransform() { Matrix = Matrix.Identity };
cumulativeTransform.Children.Add(previousTransform);
cumulativeTransform.Children.Add(deltaTransform);
element.RenderTransform = cumulativeTransform;
}
// Return the default GestureSettings for this sample
GestureSettings GenerateDefaultSettings()
{
return GestureSettings.ManipulationTranslateX |
GestureSettings.ManipulationTranslateY |
GestureSettings.ManipulationRotate |
GestureSettings.ManipulationTranslateInertia |
GestureSettings.ManipulationRotateInertia;
}
// Route the pointer pressed event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerPressed(object sender, PointerRoutedEventArgs args)
{
// Set the pointer capture to the element being interacted with so that only it
// will fire pointer-related events
element.CapturePointer(args.Pointer);
// Feed the current point into the gesture recognizer as a down event
recognizer.ProcessDownEvent(args.GetCurrentPoint(reference));
}
// Route the pointer moved event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerMoved(object sender, PointerRoutedEventArgs args)
{
// Feed the set of points into the gesture recognizer as a move event
recognizer.ProcessMoveEvents(args.GetIntermediatePoints(reference));
}
// Route the pointer released event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerReleased(object sender, PointerRoutedEventArgs args)
{
// Feed the current point into the gesture recognizer as an up event
recognizer.ProcessUpEvent(args.GetCurrentPoint(reference));
// Release the pointer
element.ReleasePointerCapture(args.Pointer);
}
// Route the pointer canceled event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerCanceled(object sender, PointerRoutedEventArgs args)
{
recognizer.CompleteGesture();
element.ReleasePointerCapture(args.Pointer);
}
// When a manipulation begins, change the color of the object to reflect
// that a manipulation is in progress
void OnManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.DeepSkyBlue);
}
// Process the change resulting from a manipulation
void OnManipulationUpdated(object sender, ManipulationUpdatedEventArgs e)
{
previousTransform.Matrix = cumulativeTransform.Value;
// Get the center point of the manipulation for rotation
Point center = new Point(e.Position.X, e.Position.Y);
deltaTransform.CenterX = center.X;
deltaTransform.CenterY = center.Y;
// Look at the Delta property of the ManipulationDeltaRoutedEventArgs to retrieve
// the rotation, X, and Y changes
deltaTransform.Rotation = e.Delta.Rotation;
deltaTransform.TranslateX = e.Delta.Translation.X;
deltaTransform.TranslateY = e.Delta.Translation.Y;
}
// When a manipulation that's a result of inertia begins, change the color of the
// the object to reflect that inertia has taken over
void OnManipulationInertiaStarting(object sender, ManipulationInertiaStartingEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.RoyalBlue);
}
// When a manipulation has finished, reset the color of the object
void OnManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.LightGray);
}
// Modify the GestureSettings property to only allow movement on the X axis
public void LockToXAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to only allow movement on the Y axis
public void LockToYAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateX;
}
// Modify the GestureSettings property to allow movement on both the X and Y axes
public void MoveOnXAndYAxes()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateX | GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to enable or disable inertia based on the passed-in value
public void UseInertia(bool inertia)
{
if (!inertia)
{
recognizer.CompleteGesture();
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
else
{
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
}
public void Reset()
{
element.RenderTransform = null;
recognizer.CompleteGesture();
InitializeTransforms();
recognizer.GestureSettings = GenerateDefaultSettings();
}
}
샘플
보관된 샘플
설명
앱이 시작될 때 각 적절한 요소에 대한 제스처 개체를 만들 수 있습니다. 그러나 이 방법은 만들어야 하는 제스처 개체의 수(예: 수백 개의 조각이 있는 직소 퍼즐)에 따라 잘 확장되지 않을 수 있습니다.
이 경우 포인터다운 이벤트에서 동적으로 제스처 개체를 만들고 MSGestureEnd 이벤트에서 삭제할 수 있습니다. 이 방법은 크기가 잘 조정되지만 이러한 개체를 만들고 해제하기 때문에 약간의 오버헤드가 발생합니다.
또는 다시 사용할 수 있는 제스처 개체의 풀을 정적으로 할당하고 동적으로 관리할 수 있습니다.
참고
이 클래스는 민첩하지 않으므로 스레딩 모델 및 마샬링 동작을 고려해야 합니다. 자세한 내용은 스레딩 및 마샬링(C++/CX) 및 다중 스레드 환경(.NET)에서 Windows 런타임 개체 사용을 참조하세요.
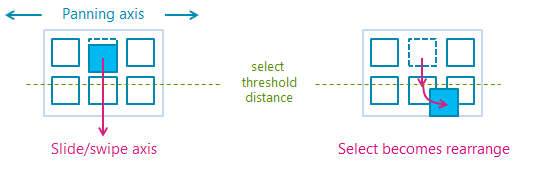
교차 슬라이드 기능을 사용하는 방법에 대한 자세한 내용은 교차 슬라이드에 대한 지침을 참조하세요. 다음 다이어그램에는 가로질러 밀기 조작에 사용되는 거리 임계값이 나와 있습니다.

PivotRadius 및 PivotCenter 속성은 단일 포인터 입력이 검색된 경우에만 사용됩니다. 여러 포인터 입력에는 영향을 주지 않습니다. 이러한 속성의 값은 상호 작용 중에 정기적으로 업데이트해야 합니다.
Rotation은 GestureSettings 속성을 통해 manipulationRotate가 설정된 경우에만 GestureRecognizer에서 지원됩니다.
PivotRadius 값이 0으로 설정된 경우 단일 포인터 입력에는 회전이 지원되지 않습니다.
버전 기록
| Windows 버전 | SDK 버전 | 추가된 값 |
|---|---|---|
| 2004 | 19041 | HoldMaxContactCount |
| 2004 | 19041 | HoldMinContactCount |
| 2004 | 19041 | 홀드라디우스 |
| 2004 | 19041 | HoldStartDelay |
| 2004 | 19041 | TapMaxContactCount |
| 2004 | 19041 | TapMinContactCount |
| 2004 | 19041 | TranslationMaxContactCount |
| 2004 | 19041 | TranslationMinContactCount |
생성자
| GestureRecognizer() |
GestureRecognizer 개체의 새 instance 초기화합니다. |
속성
| AutoProcessInertia |
관성 중 조작이 자동으로 생성되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| CrossSlideExact |
슬라이드 간 상호 작용의 초기 접촉에서 끝까지의 정확한 거리가 보고되는지 여부를 나타내는 값을 가져오거나 설정합니다. 기본적으로 작은 거리 임계값은 교차 슬라이드 상호 작용을 위해 시스템에서 보고한 첫 번째 위치에서 빼집니다. 이 플래그가 설정되면 거리 임계값이 초기 위치에서 빼지지 않습니다. 참고 이 거리 임계값은 초기 감지 후 접촉의 약간의 움직임을 고려하기 위한 것입니다. 시스템이 교차 슬라이딩과 이동 사이를 구분하는 데 도움이 되며 탭 제스처가 어느 것으로도 해석되지 않도록 합니다. |
| CrossSlideHorizontally |
교차 슬라이드 축이 가로인지 여부를 나타내는 값을 가져오거나 설정합니다. |
| CrossSlideThresholds |
CrossSliding 상호 작용의 거리 임계값을 나타내는 값을 가져오거나 설정합니다. |
| GestureSettings |
애플리케이션에서 지원하는 제스처 및 조작 설정을 나타내는 값을 가져오거나 설정합니다. |
| HoldMaxContactCount |
Windows.UI.Input.GestureRecognizer.Holding 이벤트를 인식하는 데 필요한 최대 접점 수를 가져오거나 설정합니다. |
| HoldMinContactCount |
Windows.UI.Input.GestureRecognizer.Holding 이벤트를 인식하는 데 필요한 최소 접점 수를 가져오거나 설정합니다. |
| HoldRadius |
Windows.UI.Input.GestureRecognizer.Holding 이벤트에 대해 인식되는 접점의 반경을 가져오거나 설정합니다. |
| HoldStartDelay |
Windows.UI.Input.GestureRecognizer.Holding 이벤트에 대해 연락처가 인식되는 시간 임계값을 가져오거나 설정합니다. |
| InertiaExpansion |
관성의 시작부터 관성 끝까지 개체의 크기가 상대적으로 변경되었음을 나타내는 값을 가져오거나 설정합니다(크기 조정 또는 크기 조정이 완료된 경우). |
| InertiaExpansionDeceleration |
관성의 시작부터 관성 끝까지의 감속 속도를 나타내는 값을 가져오거나 설정합니다(크기 조정 또는 확장, 조작이 완료된 경우). |
| InertiaRotationAngle |
관성 끝에 있는 개체의 최종 회전 각도를 나타내는 값을 가져오거나 설정합니다(회전 조작이 완료된 경우). |
| InertiaRotationDeceleration |
관성의 시작부터 관성 끝까지의 감속 속도를 나타내는 값을 가져오거나 설정합니다(회전 조작이 완료된 경우). |
| InertiaTranslationDeceleration |
관성 시작부터 관성 끝까지의 감속 속도를 나타내는 값을 가져오거나 설정합니다(번역 조작이 완료된 경우). |
| InertiaTranslationDisplacement |
개체의 화면 위치가 관성 시작부터 관성 끝까지(번역 조작이 완료된 경우) 상대적인 변화를 나타내는 값을 가져오거나 설정합니다. |
| IsActive |
상호 작용이 처리되고 있는지 여부를 나타내는 값을 가져옵니다. |
| IsInertial |
관성 중에 조작이 여전히 처리되고 있는지 여부를 나타내는 값을 가져옵니다(입력 지점이 활성 상태임). |
| ManipulationExact |
상호 작용의 초기 접촉에서 끝까지의 정확한 거리가 보고되는지 여부를 나타내는 값을 가져오거나 설정합니다. 기본적으로 작은 거리 임계값은 시스템에서 보고한 첫 번째 델타에서 빼집니다. 이 거리 임계값은 탭 제스처를 처리할 때 접촉의 약간의 움직임을 고려하기 위한 것입니다. 이 플래그가 설정되면 거리 임계값이 첫 번째 델타에서 빼지지 않습니다. |
| MouseWheelParameters |
마우스 디바이스의 휠 단추와 연결된 속성 집합을 가져옵니다. |
| PivotCenter |
단일 포인터 입력이 검색될 때 회전 상호 작용의 중심점을 가져오거나 설정합니다. |
| PivotRadius |
단일 포인터 입력이 감지될 때 회전 상호 작용을 위해 피벗 센터에서 포인터 입력으로 반경을 가져오거나 설정합니다. |
| ShowGestureFeedback |
상호 작용 중에 시각적 피드백이 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| TapMaxContactCount |
Windows.UI.Input.GestureRecognizer.Tapped 이벤트를 인식하는 데 필요한 최대 접점 수를 가져오거나 설정합니다. |
| TapMinContactCount |
Windows.UI.Input.GestureRecognizer.Tapped 이벤트를 인식하는 데 필요한 최소 접점 수를 가져오거나 설정합니다. |
| TranslationMaxContactCount |
변환(또는 이동) 이벤트를 인식하는 데 필요한 최대 접점 수를 가져오거나 설정합니다. |
| TranslationMinContactCount |
번역(또는 이동) 이벤트를 인식하는 데 필요한 최소 접점 수를 가져오거나 설정합니다. |
메서드
| CanBeDoubleTap(PointerPoint) |
탭을 두 번 탭 제스처의 두 번째 탭으로 해석할 수 있는지 여부를 식별합니다. |
| CompleteGesture() |
제스처 인식기가 상호 작용을 완료하도록 합니다. |
| ProcessDownEvent(PointerPoint) |
포인터 입력을 처리하고 GestureSettings 속성에 지정된 제스처 및 조작에 대한 포인터 다운 작업에 적합한 GestureRecognizer 이벤트를 발생합니다. |
| ProcessInertia() |
관성 계산을 수행하고 다양한 관성 이벤트를 발생합니다. |
| ProcessMouseWheelEvent(PointerPoint, Boolean, Boolean) |
포인터 입력을 처리하고 GestureSettings 속성에 지정된 제스처 및 조작에 대한 마우스 휠 동작에 적합한 GestureRecognizer 이벤트를 발생합니다. |
| ProcessMoveEvents(IVector<PointerPoint>) |
포인터 입력을 처리하고 GestureSettings 속성에 지정된 제스처 및 조작에 대한 포인터 이동 작업에 적합한 GestureRecognizer 이벤트를 발생합니다. |
| ProcessUpEvent(PointerPoint) |
포인터 입력을 처리하고 GestureSettings 속성에 지정된 제스처 및 조작에 대한 포인터 업 작업에 적합한 GestureRecognizer 이벤트를 발생합니다. |
이벤트
| CrossSliding |
사용자가 단일 축을 따라 이동만 지원하는 콘텐츠 영역 내에서 슬라이드 또는 살짝 밀기 제스처(단일 터치 연락처를 통해)를 수행할 때 발생합니다. 제스처는 이 이동 축에 수직인 방향으로 발생해야 합니다. 참고 살짝 밀기는 짧은 슬라이딩 제스처로, 긴 슬라이드 제스처가 거리 임계값을 초과하여 다시 정렬 작업을 수행하는 동안 선택 동작이 발생합니다. 살짝 밀기 및 슬라이드 제스처는 다음 다이어그램에 설명되어 있습니다.
|
| Dragging |
사용자가 마우스 또는 펜/스타일러스(단일 연락처)를 사용하여 슬라이드 또는 살짝 밀기 제스처를 수행할 때 발생합니다. |
| Holding |
사용자가 한 번의 터치, 마우스 또는 펜/스타일러스 접촉으로 길게 누르기 제스처를 수행할 때 발생합니다. |
| ManipulationCompleted |
입력 지점이 해제되고 관성에서 모든 후속 동작(변환, 확장 또는 회전)이 종료될 때 발생합니다. |
| ManipulationInertiaStarting |
조작 중에 모든 접점이 해제되고 조작 속도가 관성 동작을 시작할 만큼 충분히 중요할 때 발생합니다(입력 포인터가 들어선 후에도 변환, 확장 또는 회전이 계속됨). |
| ManipulationStarted |
하나 이상의 입력 지점이 시작되고 후속 동작(변환, 확장 또는 회전)이 시작된 경우에 발생합니다. |
| ManipulationUpdated |
하나 이상의 입력 지점이 시작되고 후속 동작(변환, 확장 또는 회전)이 진행 중인 후에 발생합니다. |
| RightTapped |
포인터 입력이 입력 디바이스에 관계없이 오른쪽 탭 제스처로 해석될 때 발생합니다.
|
| Tapped |
포인터 입력이 탭 제스처로 해석될 때 발생합니다. |
적용 대상
추가 정보
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기