Windows에서 웹 개발
Microsoft는 Windows를 사용하여 웹 개발을 지원하는 새로운 도구 및 기능을 포함하여 웹 개발자를 위한 다양한 리소스를 제공합니다. 이 가이드에서는 Windows를 웹 개발에 이상적인 환경으로 만드는 데 사용할 수 있는 많은 도구를 다룹니다. API 목록은 웹 개발용 API를 참조하세요.
WebView, DevTools, PWA

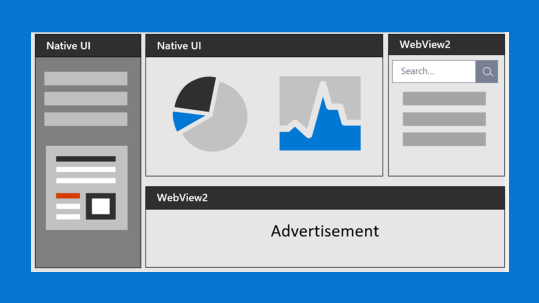
WebView 2
Microsoft Edge WebView2를 사용하여 네이티브 애플리케이션에 웹 콘텐츠(HTML, CSS 및 JavaScript)를 포함합니다.
WebView 2 다운로드

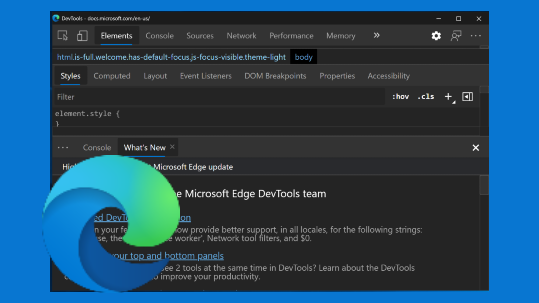
Microsoft Edge DevTools
Microsoft Edge 개발자 도구는 Microsoft Edge 브라우저에 직접 구축된 검사 및 디버깅 도구 집합입니다.
Microsoft Edge를 중심으로 DevTools를 열려면 다음을 수행합니다.
- 마우스 오른쪽 단추를 클릭하고 검사
F12키 선택Ctrl+Shift+i
![]()
Windows의 점진적 웹앱
PWA(프로그레시브 웹앱)는 사용자에게 디바이스에 맞게 사용자 지정된 앱과 유사한 기본 경험을 제공합니다. 이는 지원 플랫폼에서 네이티브 앱처럼 작동하도록 점진적으로 향상되는 웹 사이트입니다.
PWA 시작
Microsoft Edge 브라우저

개발자용 Microsoft Edge
새로운 Microsoft Edge는 Chromium을 기반으로 하여 웹 호환성을 개선하고 기본 웹 플랫폼의 조각화를 줄입니다. 2020년 1월 15일 출시되었으며, Windows, macOS, iOS 및 Android에서 지원됩니다.
새로운 Microsoft Edge 설치

비즈니스용 Microsoft Edge
Microsoft Edge는 Chromium을 기반으로 하며 엔터프라이즈 지원을 제공합니다. 사용 가능한 여러 채널을 구성하고 배포하는 방법에 대한 단계별 지침을 확인하세요.
Microsoft Edge 채널 다운로드

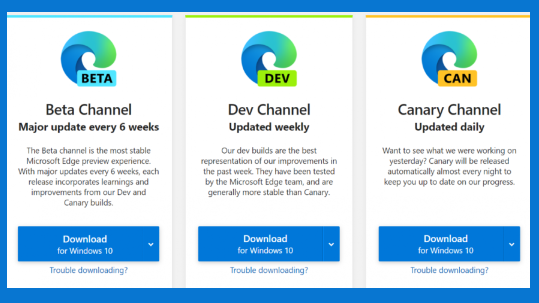
Microsoft Edge 참가자
우리는 매일 Microsoft Edge를 위한 새로운 것을 빌드하고 있습니다. 최근 진행 상황과 참여 방법에 대해 알아보세요.
Microsoft Edge 베타 버전 다운로드

Microsoft Edge 지원
브라우저 사용자 지정, 확장 추가, 추적 방지, 문제 해결 등에 대한 도움을 받을 수 있습니다.
Microsoft Edge에 대한 도움말 보기
디버깅, 테스트 및 액세스 가능성

VS Code용 Microsoft Edge 도구
Visual Studio Code를 종료하지 않고 Microsoft Edge DevTools를 사용하여 인스턴스에 연결하고 런타임 HTML 구조를 보고, 레이아웃, 스타일(CSS)을 변경하고, 콘솔 메시지를 읽고, 네트워크 요청을 봅니다.
VS Code용 Microsoft Edge 도구

접근성을 위한 WebHint
코드에서 모범 사례와 일반적인 오류를 확인하여 사이트의 접근성, 속도, 브라우저 간 호환성 등을 개선하는 데 도움이 되는 사용자 지정 가능한 linting 도구입니다.
VS Code 확장 설치
브라우저 확장 설치
CLI 설치

WebDriver
Microsoft WebDriver를 사용하여 Microsoft Edge의 웹 사이트 테스트를 자동화하여 개발자 주기의 루프를 종료합니다.
WebDriver 설치
Visual Studio Code 편집기

VS Code
JavaScript, TypeScript, Node.js, 풍부한 확장 에코시스템(C++, C#, Java, Python, PHP, Go) 및 런타임(예: .NET 및 Unity)을 기본적으로 지원하는 경량의 소스 코드 편집기입니다.
VS Code 설치

Visual Studio(IDE)
컴파일러, intellisense 코드 완성 등의 여러 기능을 포함하여 앱을 편집하고, 디버그하고, 코드를 빌드하고, 앱을 게시하는 데 사용할 수 있는 통합 개발 환경입니다.
Visual Studio 설치

확장용 VS Code Marketplace
Visual Studio Code 편집기를 사용자 지정하는 데 사용할 수 있는 여러 가지 확장을 살펴보세요.
확장 설치

확장용 Visual Studio Marketplace
Visual Studio 통합 개발 환경을 사용자 지정하는 데 사용할 수 있는 여러 가지 확장을 살펴보세요.
확장 설치
WSL, 터미널, 패키지 관리자, Docker Desktop

Linux용 Windows 하위 시스템
Windows와 완전히 통합된, 선호하는 Linux 배포판을 사용합니다(더 이상 이중 부팅 필요 없음).
WSL 설치

Windows 터미널
여러 명령줄 셸에서 작동하도록 터미널 환경을 사용자 지정합니다.
터미널 설치

Windows 패키지 관리자
명령줄에서 winget.exe 클라이언트를 사용하여 Windows에서 앱을 설치하거나 사용자 고유의 패키지를 Windows 패키지 관리자에게 제출합니다.
Windows 패키지 관리자 winget 클라이언트 설치
![]()
Windows용 Docker Desktop
Visual Studio, VS Code, .NET, Linux용 Windows 하위 시스템 또는 다양한 Azure 서비스의 지원을 통해 원격 개발 컨테이너를 만듭니다.
Windows용 Docker Desktop 설치
ASP.NET, Typescript, Xamarin

ASP.NET
.NET 및 C#을 사용하여 웹앱 및 서비스, 사물 인터넷(IoT) 앱 또는 모바일 백엔드를 빌드하기 위한 교차 플랫폼 프레임워크입니다. Blazor를 사용하여 풍부한 대화형 웹 UI를 빌드합니다. Windows, macOS 및 Linux에서 즐겨 사용하는 개발 도구를 사용합니다. 클라우드 또는 온-프레미스에 배포할 수 있습니다. .NET에서 실행합니다.
ASP.NET 설치
![]()
TypeScript
TypeScript는 언어에 유형을 추가하여 JavaScript를 확장합니다. 예를 들어 JavaScript는 문자열, 숫자 및 개체와 같은 언어 기본 요소를 제공하지만, 이를 일관되게 할당했는지 확인하지 않습니다. TypeScript는 이를 확인합니다.
브라우저에서 시도해보기로컬로 설치
![]()
Xamarin
Xamarin을 사용하면 .NET 코드 및 플랫폼별 사용자 인터페이스를 사용하여 Android, iOS 및 macOS용 네이티브 앱을 빌드할 수 있습니다. Xamarin.Forms를 사용하면 C# 또는 XAML에서 작성된 공유 UI 코드를 통해 네이티브 앱을 빌드할 수 있습니다.
Xamarin 설치
오픈 소스 기여
![]()
Microsoft의 오픈 소스
수천 명의 Microsoft 엔지니어가 매일 오픈 소스를 사용하고, 기여하고, 릴리스합니다. 인기 있는 프로젝트에는 Visual Studio Code, TypeScript, .NET 및 ChakraCore가 있습니다.
참여

Windows 개발자 성능 문제 리포지토리
Windows용으로 개발하든 Windows에서 개발하든 플랫폼 간 개발 머신으로 사용하든, 문제를 일으키는 모든 성능 문제에 대해 듣고자 합니다.
성능 문제 제출
Azure를 사용하여 클라우드 개발

Azure
기존 앱을 호스트하고 새 앱 개발의 효율을 높이는 완전한 클라우드 플랫폼입니다. Azure 서비스는 앱을 개발, 테스트, 배포 및 관리하는 데 필요한 모든 것을 통합합니다.
Azure 계정 설정

Azure Cognitive Services
애플리케이션에 인식 인텔리전스를 빌드하는 데 도움이 되는 REST API 및 클라이언트 라이브러리 SDK가 포함된 클라우드 기반 서비스입니다.
Cognitive Service 사용해보기

Azure 알아보기
기존 앱을 호스트하고 새 앱 개발의 효율을 높이는 완전한 클라우드 플랫폼입니다. Azure 서비스는 앱을 개발, 테스트, 배포 및 관리하는 데 필요한 모든 것을 통합합니다.
Azure 계정 설정
추가 리소스
![]()
Windows에서 개발 환경 설정
Python, NodeJS, C#, C, C++로 작업하고, Android 앱을 빌드하고, Windows 데스크톱 앱을 만들고, Docker 컨테이너를 만들고, PowerShell 스크립트를 실행하는 등 개발 환경 설정에 도움을 받으세요.
시작

Windows + macOS용 React Native
Windows SDK 및 macOS 10.13 SDK에 React Native 지원을 가져옵니다. JavaScript를 사용하여 PC, 태블릿, 투인원, Xbox, 혼합 현실 디바이스 등을 포함하여 Windows에서 지원하는 모든 디바이스와 macOS 데스크톱 및 노트북 에코시스템을 위한 기본 Windows 앱을 빌드합니다.
Windows용 React Native 설치
macOS용 React Native 설치
![]()
웹 개발과 관련된 Microsoft Learn 과정
Microsoft Learn은 다양한 새로운 기술을 배우고 단계별 지침을 통해 Microsoft 제품 및 서비스를 검색할 수 있는 무료 온라인 과정을 제공합니다.
학습 시작
Mac과 Windows 간에 전환
Mac과 Windows(또는 Linux용 Windows 하위 시스템) 개발 환경 간에 전환 가이드를 확인하세요.
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기