Below html table is filling using two loop condition, and same i want using two loop conditions to fill Webgrid
<table class="awe-ajaxlist table_dashboard">
<tr class="tbl_header">
<td>
Payor
</td>
<td>
Check #
</td>
<td>
Billed Amount
</td>
<td>
Paid Amount
</td>
<td>
Check Date
</td>
<td>Download File</td>
</tr>
@foreach (var i in (List<MyDME.Data.Model.ERNFileRequestDTO>)ViewBag.lst)
{
for (int j = 0; j < i.Parse835Details.storedChkNo.Count; j++)
{
<tr>
<td>
@i.Parse835Details.storedPayorName[j]
</td>
<td>
@i.Parse835Details.storedChkNo[j]
</td>
<td>
@i.Parse835Details.storedTotalBilled[j]
</td>
<td>
@i.Parse835Details.storedTotalPaid[j]
</td>
<td>
@(i.Parse835Details.storedChkDate[j].Substring(4, 2) + "/" + i.Parse835Details.storedChkDate[j].Substring(6, 2) + "/" + i.Parse835Details.storedChkDate[j].Substring(0, 4))
</td>
<td>
<a href='/PatientManagement/DownloadUploadedDocument?fileName=@Html.Raw(i.path)'>Download</a>
</td>
</tr>
}
}
</table>
I have tried to fill one field in web grid by using below code but this code is not working for me.
@{
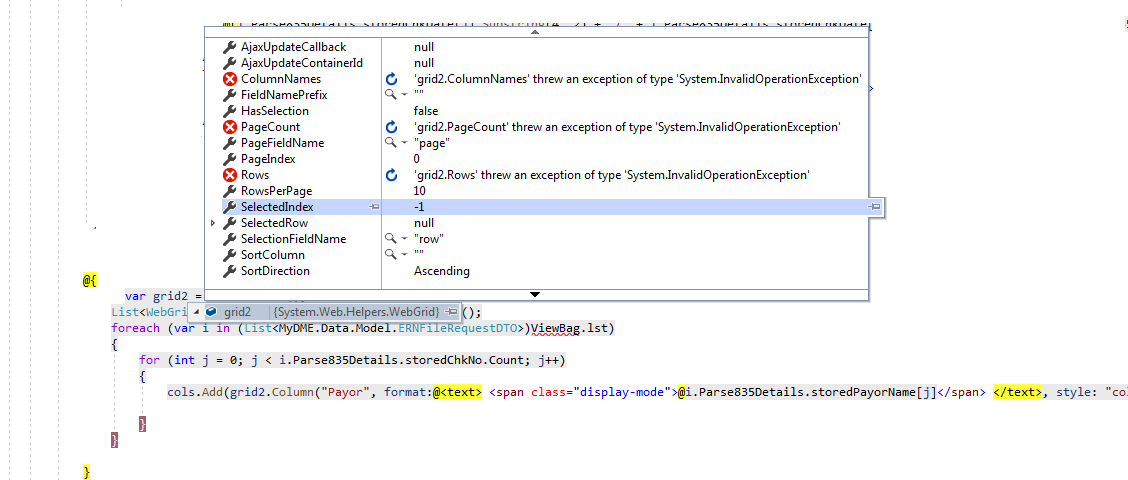
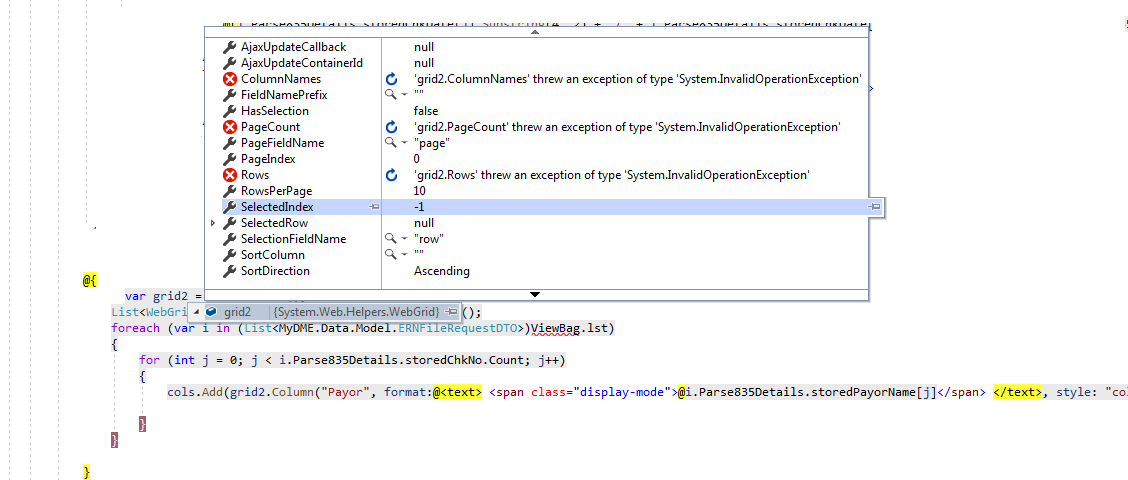
var grid2 = new WebGrid();
List<WebGridColumn> cols = new List<WebGridColumn>();
foreach (var i in (List<MyDME.Data.Model.ERNFileRequestDTO>)ViewBag.lst)
{
for (int j = 0; j < i.Parse835Details.storedChkNo.Count; j++)
{
cols.Add(grid2.Column("Payor", format:@<text> <span class="display-mode">@i.Parse835Details.storedPayorName[j]</span> </text>, style: "col1Width"));
}
}
}
when i am click debugging mode after code line complete on this line var grid2 = new WebGrid(); the following error is showing.