Hi @SGH ,
Office 365 page is always at scrollTop:0 position.
You will see in the office 365 page that scrolling appears after ribbon gets over. Scrolling doesn't apply for whole page, instead it applies to specific div. While other sites don't have similar scenario and they works with your code.
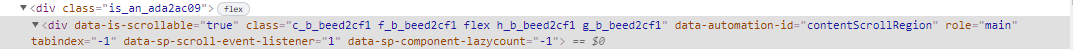
so If you see in browser developer tool #s4-workspace is the specific element which has scrolling. So what your script does is move to middle window, which is already at top. We can scroll to middle window using following js code by adjust y-axis.
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
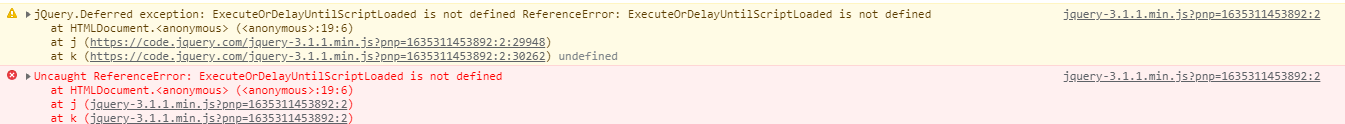
ExecuteOrDelayUntilScriptLoaded(scrollWin,"sp.js");
});
function scrollWin() {
$('#s4-workspace').animate({ scrollTop: 500}, 'slow');
}
</script>
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.