Hi @Rikam Palkar ,
I want to set style without wrapping <UserDefinedChildComponent> inside a <div>
You can try to add the div in the UserDefinedChildComponent component, then add a parameter to set the class style. Refer the following sample:
- According to the button style, create a CustomAttributes model:
public class CustomAttributes { public string Width { get; set; } public string Height { get; set; } public string X { get; set; } public string Y { get; set; } public string FontSize { get; set; } } - The UserDefinedChildComponent component like this:
@using BlazorWebAssembly.Models <div class="@CustomClass"> <button class="buttonStyle">OK</button> </div> <style> .buttonStyle { position:absolute; width: @Properties.Width; height: @Properties.Height; left: @Properties.X; top: @Properties.Y; font-size: @Properties.FontSize; } .divStyle1 { position:absolute; left: 258px; top: 120px; } .divStyle2 { position:absolute; left: 390px; top: 120px; } .divStyle3 { position:absolute; left: 258px; top: 170px; } .divStyle4 { position:absolute; left: 390px; top: 170px; } </style> @code { [Parameter] public string CustomClass { get; set; } [Parameter] public CustomAttributes Properties { get; set; } = new () { Width = "200px", Height = "50px", FontSize = "15px", X = "100px", Y = "50px" }; } - In the main page, use the following code to add child components:
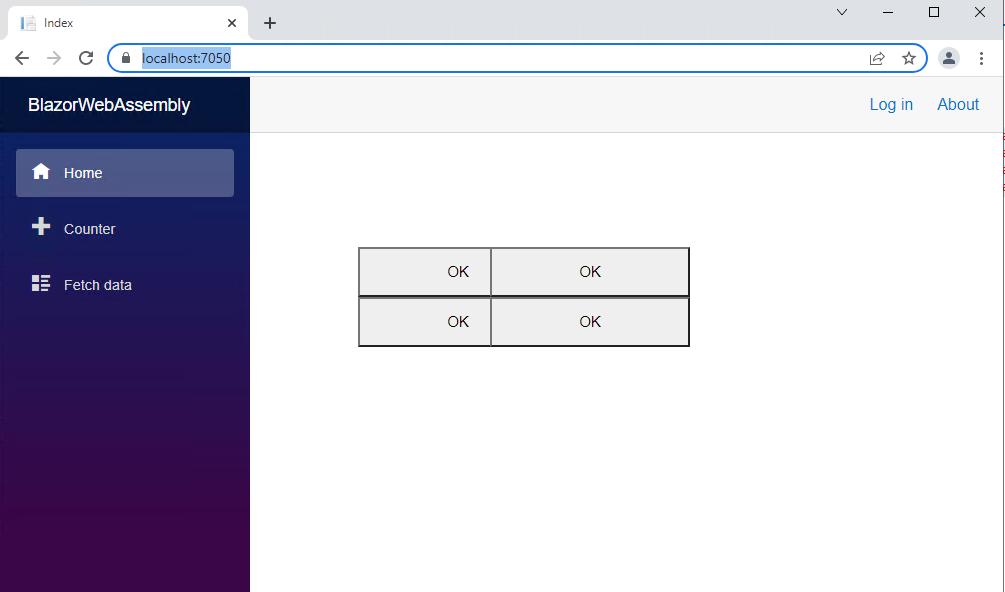
The result like this:<div class="container"> <UserDefinedChildComponent CustomClass ="divStyle1" ></UserDefinedChildComponent> <UserDefinedChildComponent CustomClass ="divStyle2" ></UserDefinedChildComponent> <UserDefinedChildComponent CustomClass ="divStyle3" ></UserDefinedChildComponent> <UserDefinedChildComponent CustomClass ="divStyle4" ></UserDefinedChildComponent> </div>

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion

