Hello,
===========
Update=========
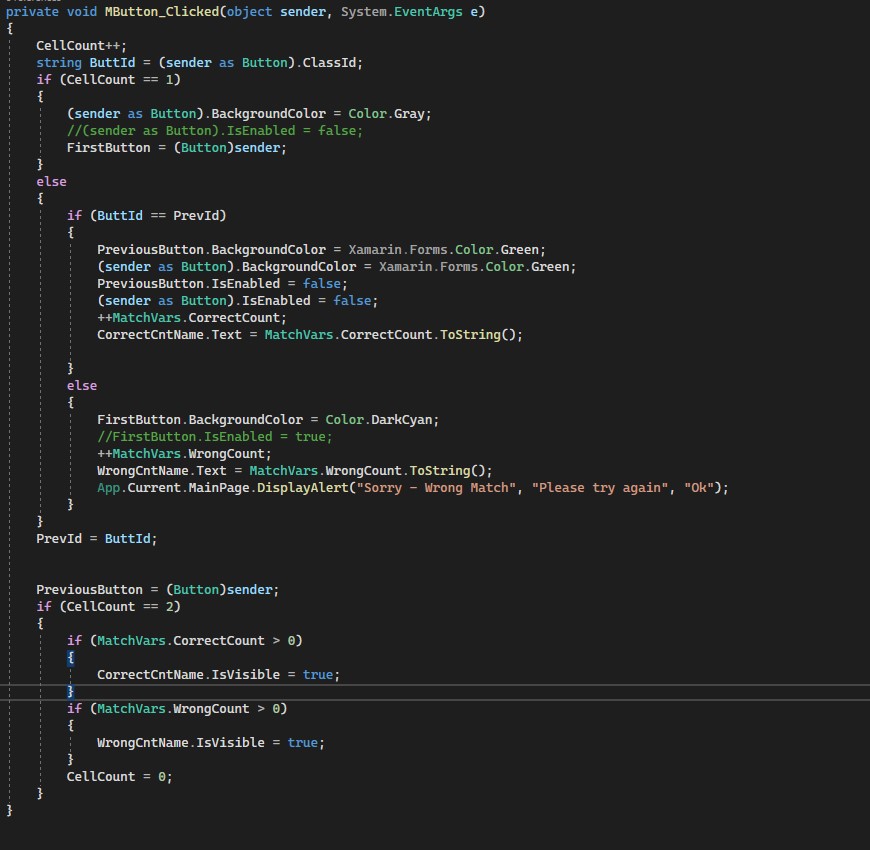
Do you change the background color to grey in Clicked="MButton_Clicked"? If so, please do not use click event and data binding at the same time.
Please create a new Command in viewmodel for button click.
<Button Text="{Binding MText1}" Style="{StaticResource MButton}" BackgroundColor="{Binding MButtBckColor1}" Command="{Binding ChangeColorMCommand}"></Button>
Create a command in your viewModel.
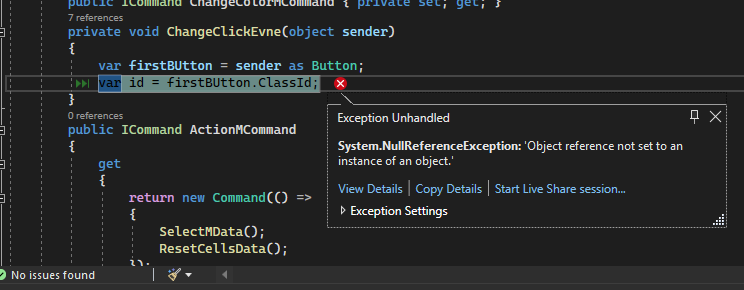
public ICommand ChangeColorMCommand { private set; get; }
public MyViewModel()
{
MText1 = "Color Test";
MButtBckColor1 = Xamarin.Forms.Color.DarkCyan;
ActionMCommand = new Command(() => ResetCellsData());
ChangeColorMCommand = new Command(() => { MButtBckColor1 = Xamarin.Forms.Color.Gray; });
}
Best Regards,
Leon Lu
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.