Hi @Audi86 ,
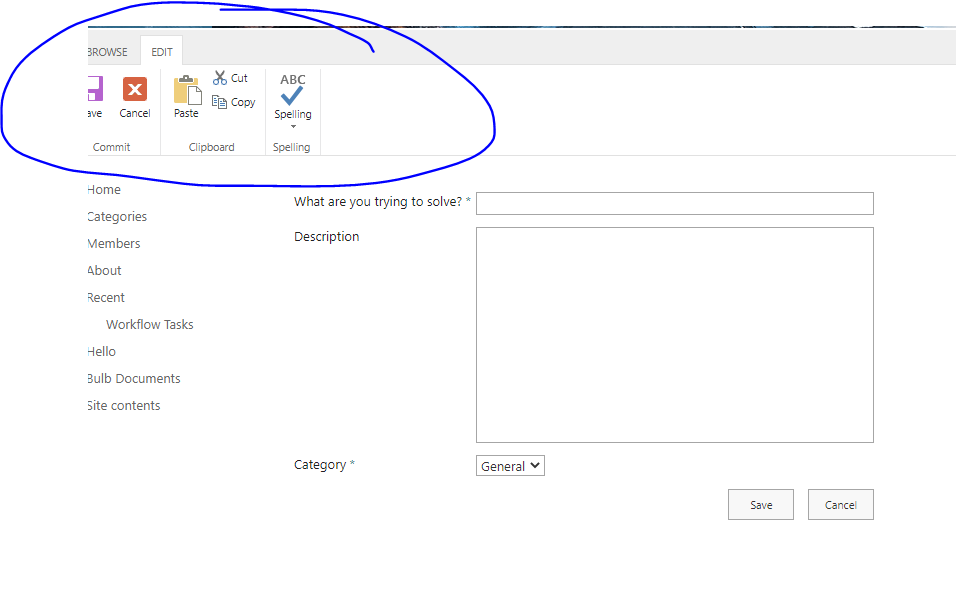
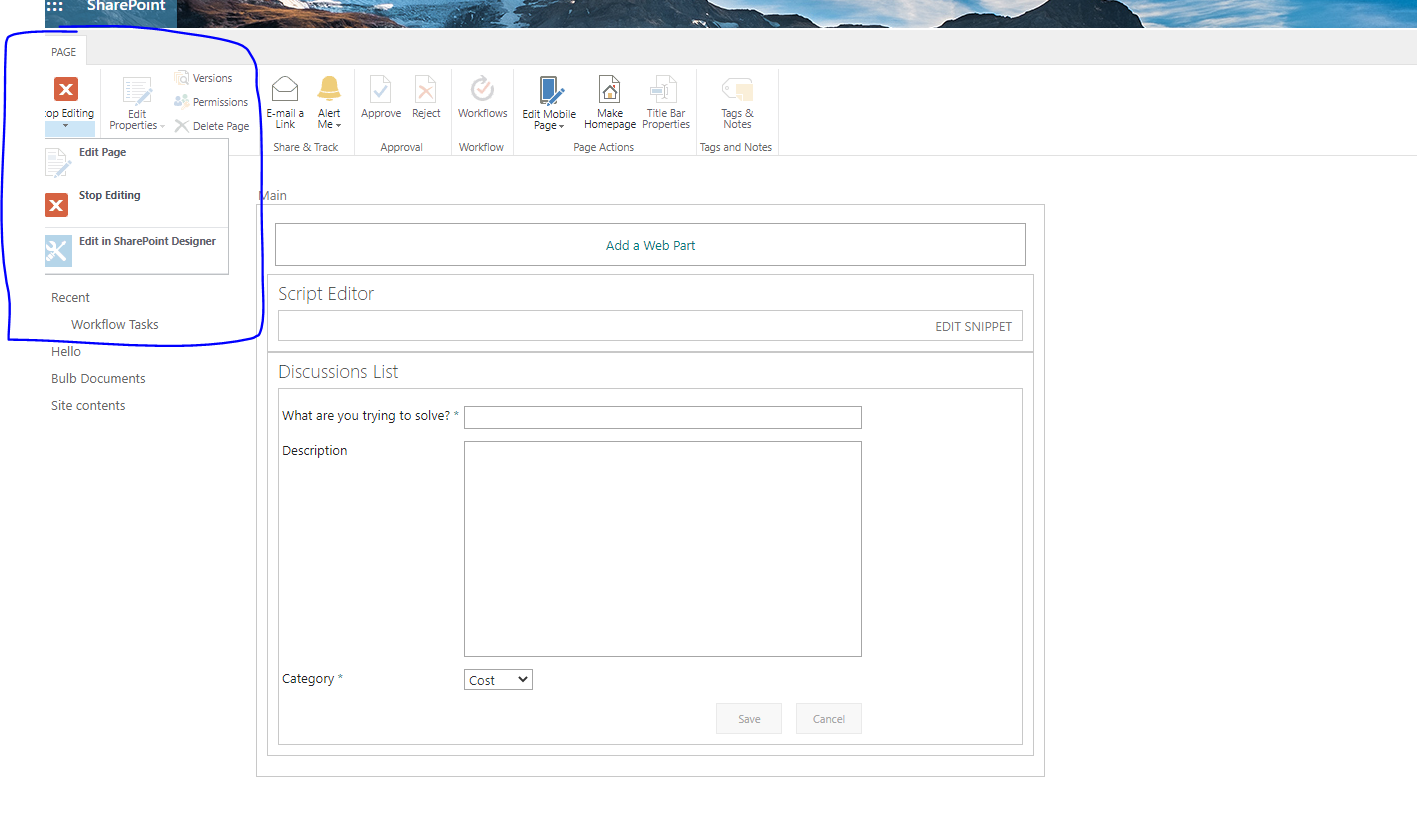
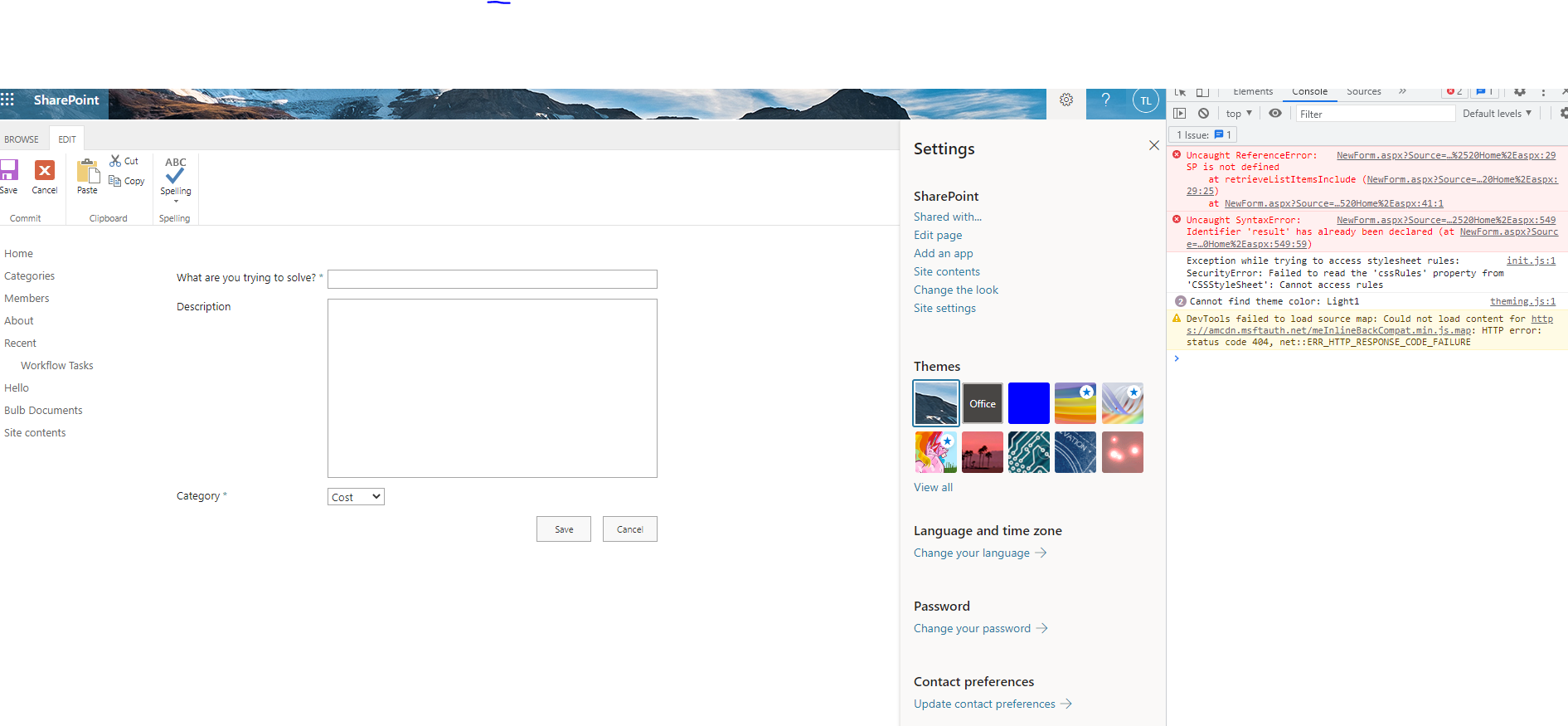
You can follow the document to insert your js code to edit form.
https://social.technet.microsoft.com/wiki/contents/articles/23955.sharepoint-2013-building-custom-forms.aspx
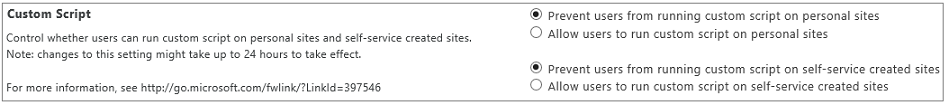
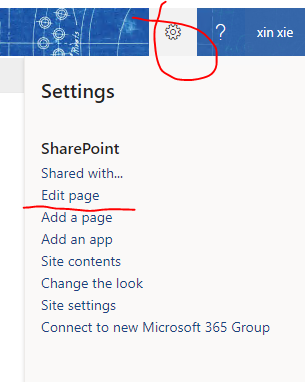
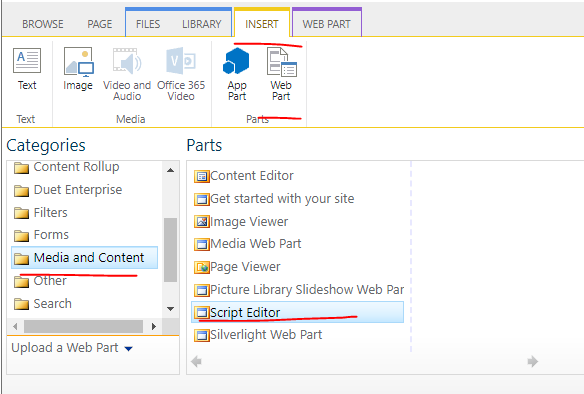
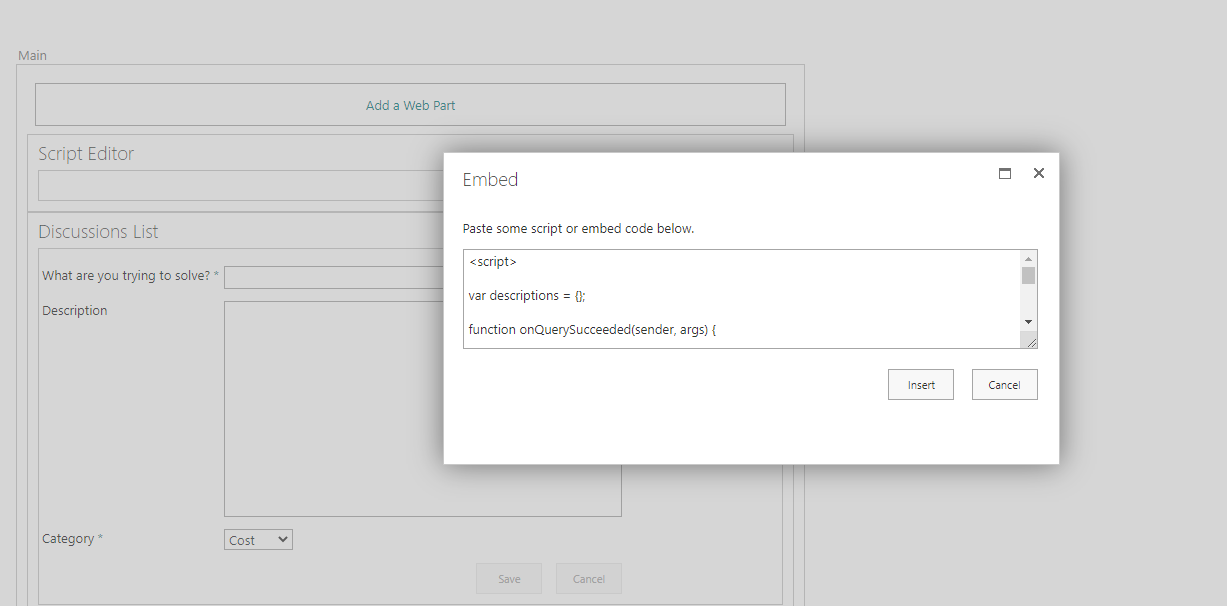
I would recommend you to upload js file to Site Assets library. Refer the file from Site Assets or any other library. Make sure this link it not blocked by SharePoint or your network. Then add a Content Editor or Script Editor web part for inserting the code.
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.