Hi,
here is another approach to load data asynchnously without blocking UI.
XAML:
<Page
x:Class="App1.Page14"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App14"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.DataContext>
<local:ViewModel/>
</Page.DataContext>
<StackPanel>
<TextBox Text="{Binding Filter, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
<ListBox ItemsSource="{Binding View}" DisplayMemberPath="Info" Height="400"/>
</StackPanel>
</Page>
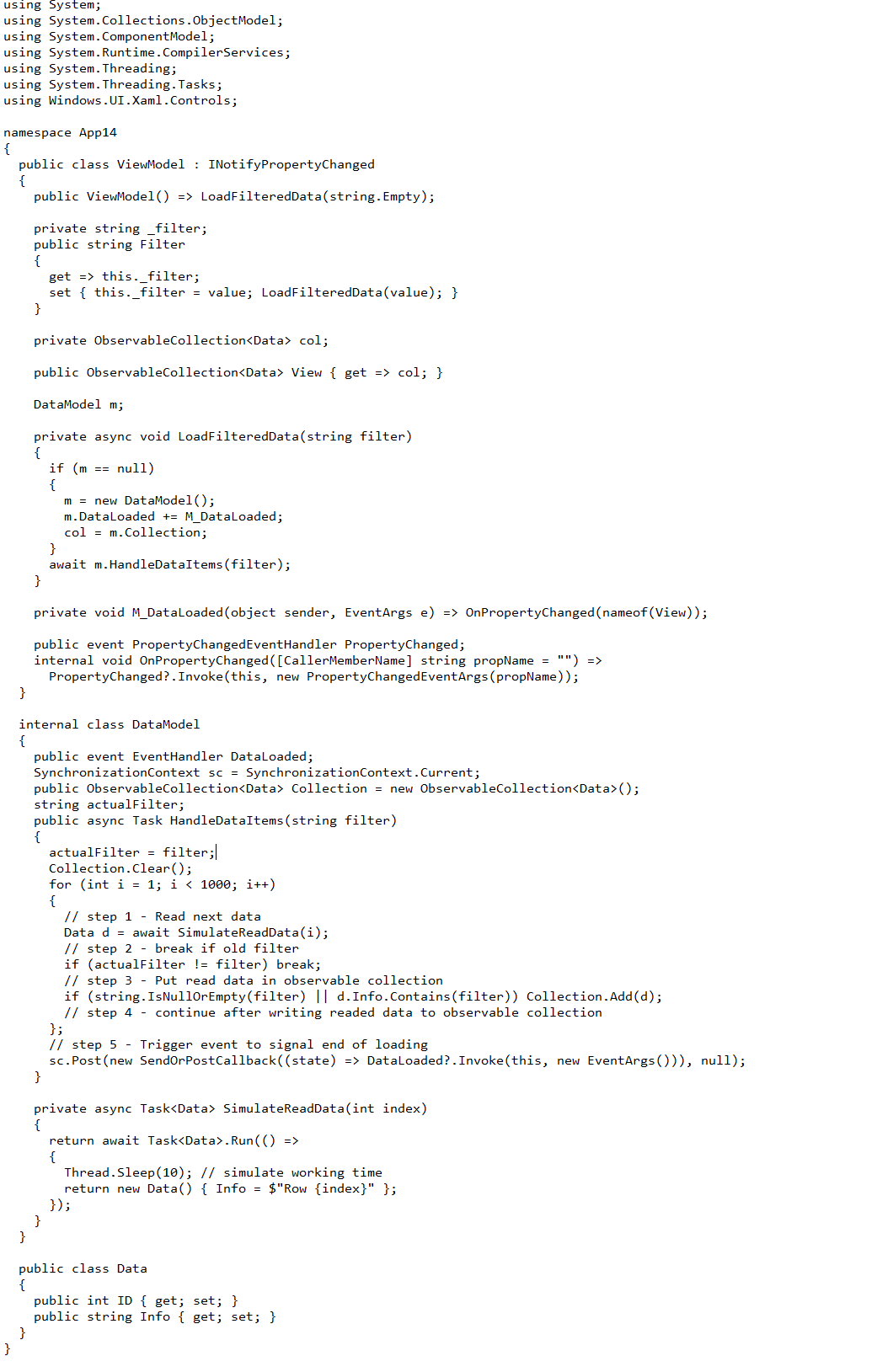
and classes:

It's impossible to include in this buggy forum software code, see attached txt: 25142-x.txt
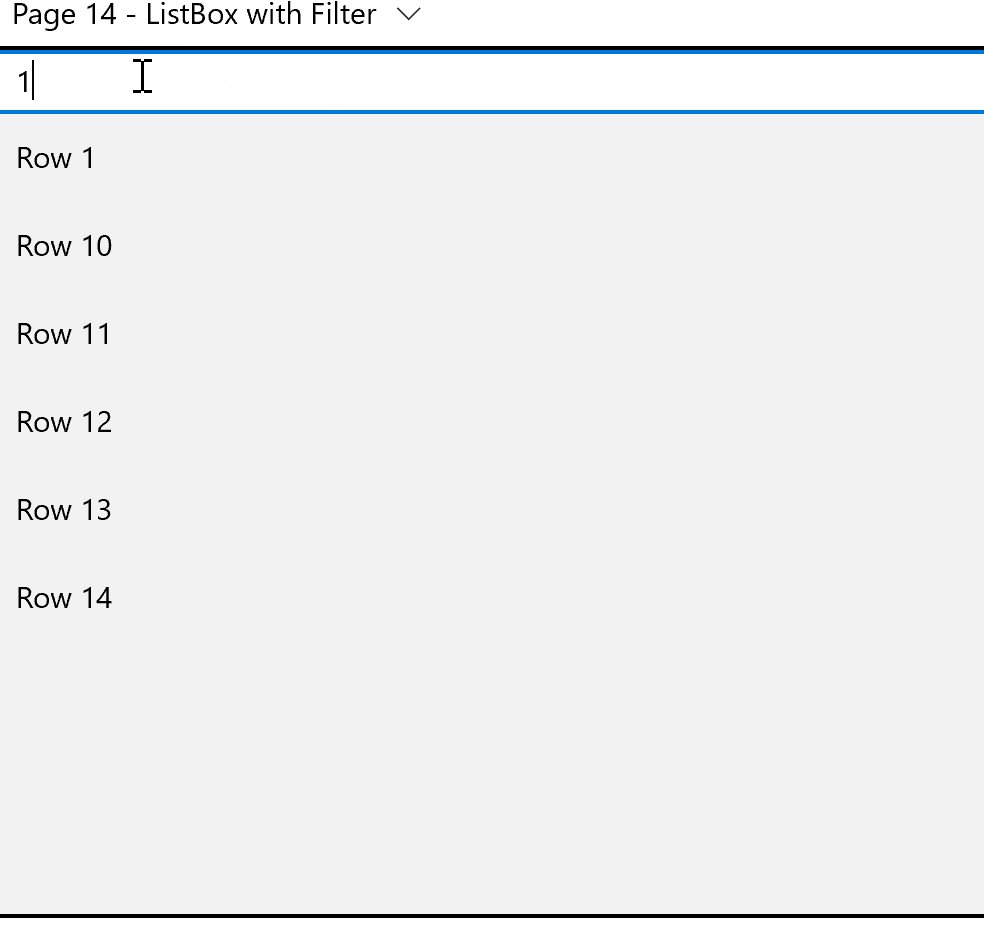
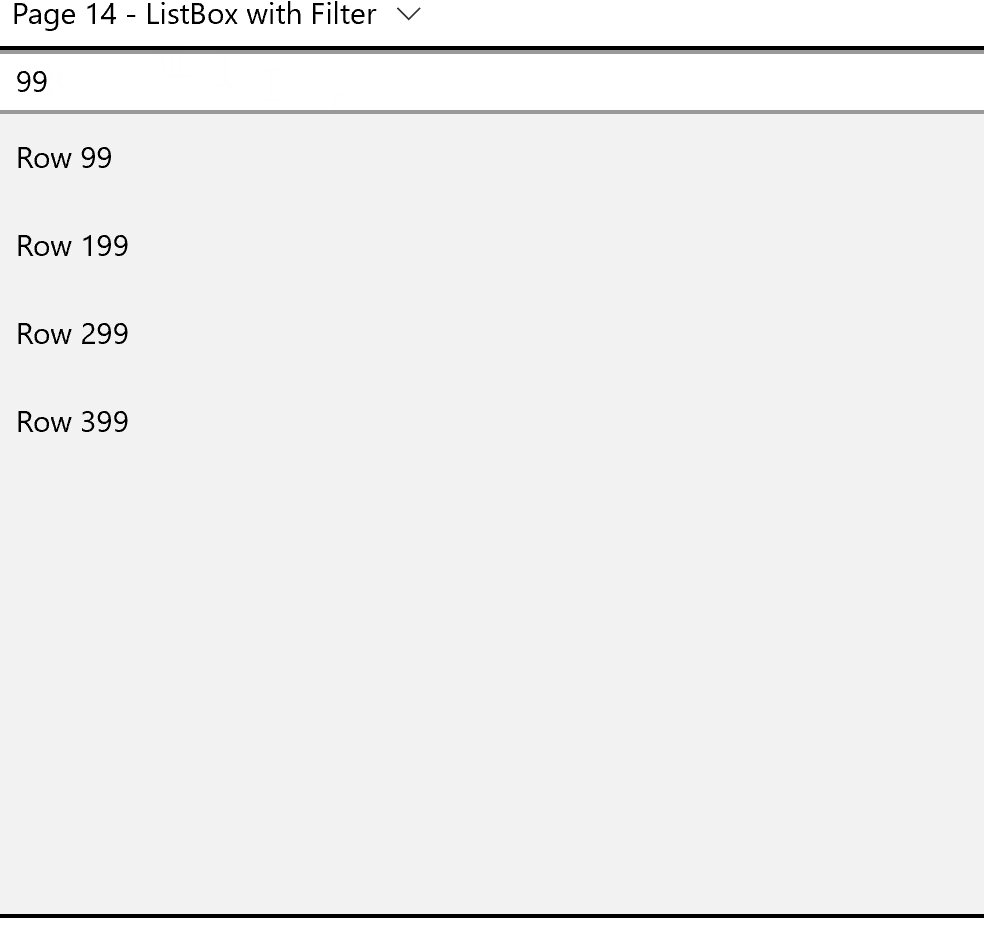
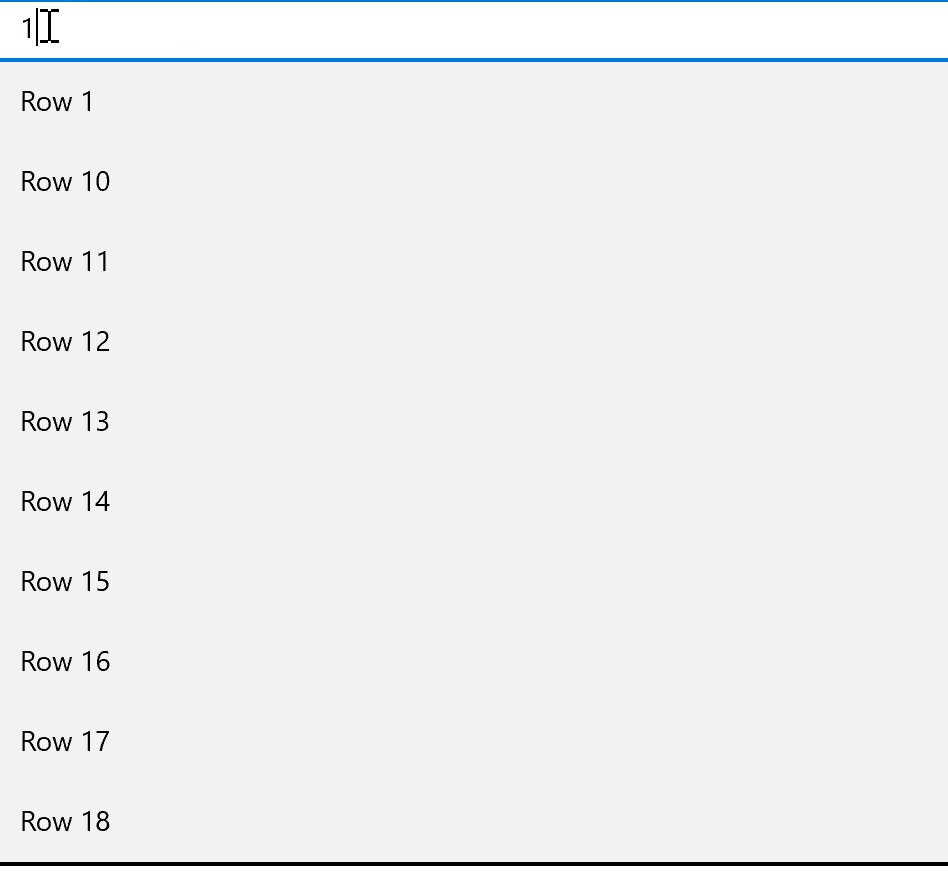
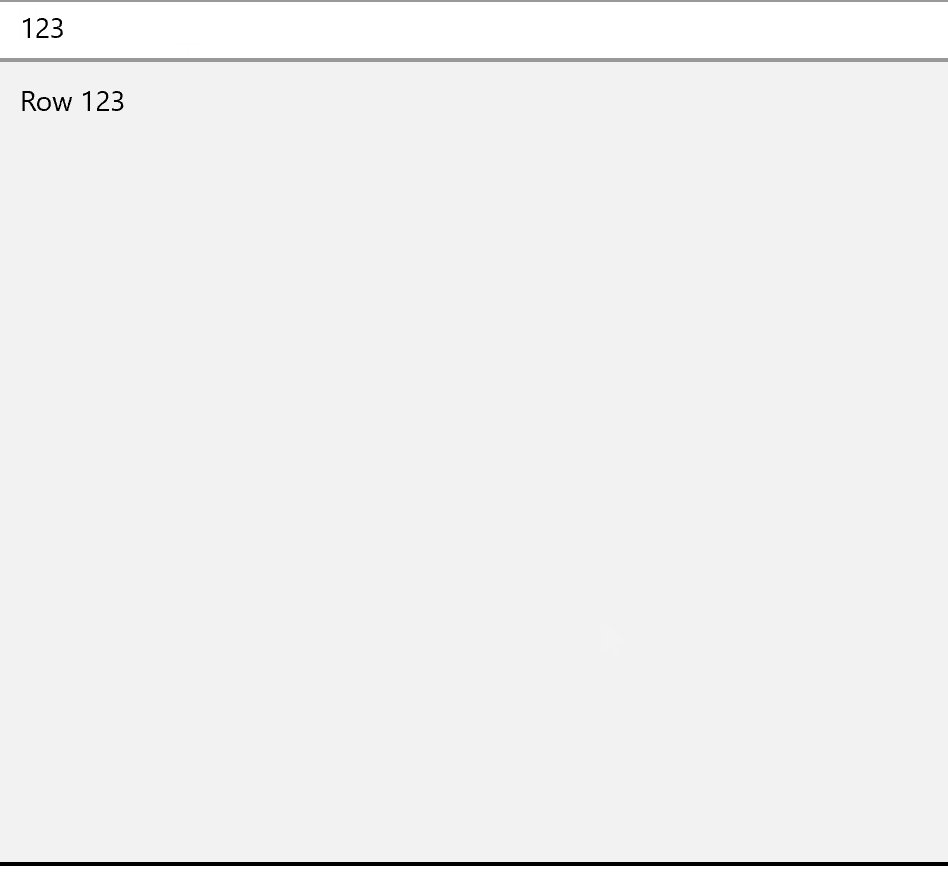
Result: