Hi @A Kumar ,
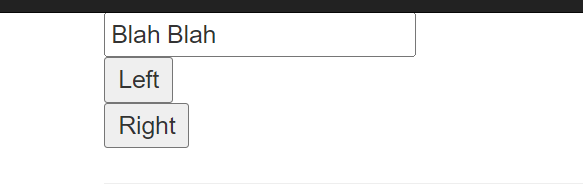
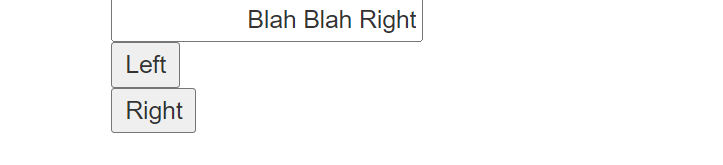
According to your further requirements, I think that it is a bit difficult to realize the left and right alignment of the text box at the same time. First of all, there is no such usage under the style of TextBox, so I use the method of text replacement.
public void LeftButton_Controller1(object sender, EventArgs e)
{
string left = Request.Form["TextBox2"].ToString();
TextBox1.Text = TextBox1.Text.Replace("name1", left);
}
public void RightButton_Controller1(object sender, EventArgs e)
{
string right = Request.Form["TextBox2"].ToString();
TextBox1.Text = TextBox1.Text.Replace("name2", right);
}
public void LeftButton_Controller2(object sender, EventArgs e)
{
string left = Request.Form["TextBox2"].ToString();
TextBox1.Text = TextBox1.Text.Replace("string1", left);
}
public void RightButton_Controller2(object sender, EventArgs e)
{
string right = Request.Form["TextBox2"].ToString();
TextBox1.Text = TextBox1.Text.Replace("string2", right);
}
public void ClearButton_Controller(object sender, EventArgs e)
{
string To = "";
string From = "";
string string1 = "";
string string2 = "";
TextBox1.Text = "To:name1 From:name2" + Environment.NewLine +
"To:string1 From:string2" + Environment.NewLine;
}
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="100%" Height="200" ></asp:TextBox>
<div>
<input type="text" name="TextBox2" />
<asp:Button ID="LeftButton1" Text="To(name)" runat="server" On Click="LeftButton_Controller1" />
<asp:Button ID="RightButton1" Text="From(name)" runat="server" On Click="RightButton_Controller1" />
<asp:Button ID="LeftButton2" Text="To(string)" runat="server" On Click="LeftButton_Controller2" />
<asp:Button ID="RightButton2" Text="From(string)" runat="server" On Click="RightButton_Controller2" />
</div>
<div>
<asp:Button ID="ClearButton" Text="Show/Clear" runat="server" On Click="ClearButton_Controller" />
</div>
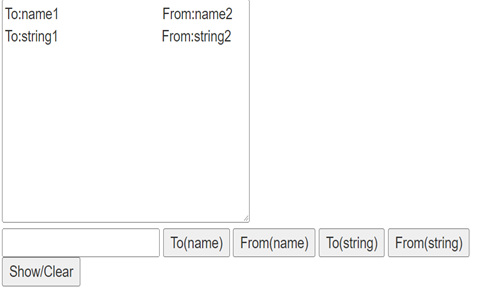
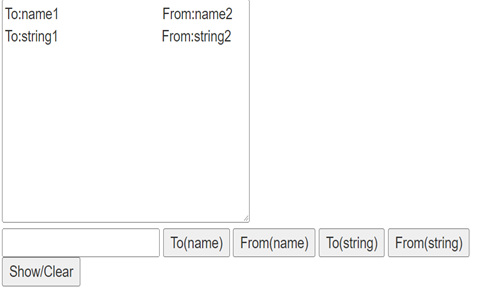
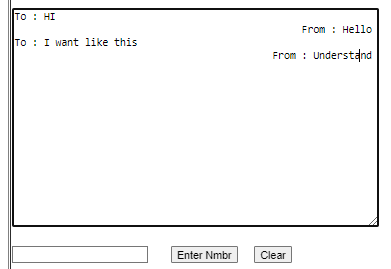
when the Show/Clear button is clicked:

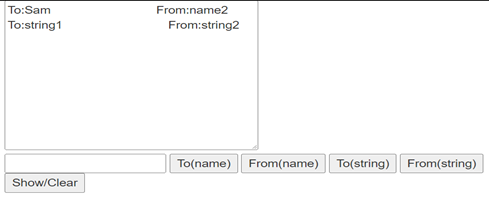
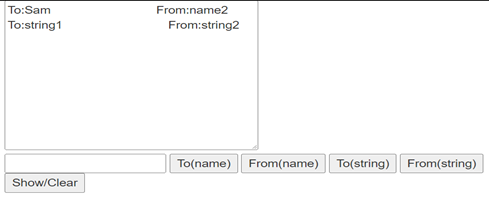
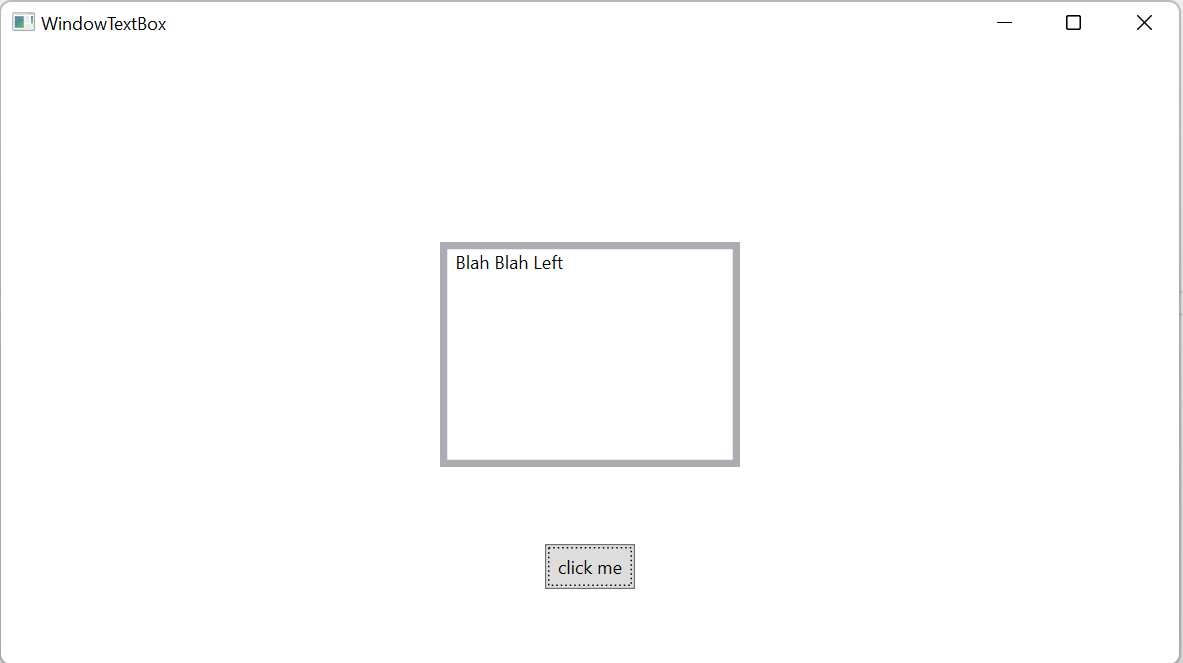
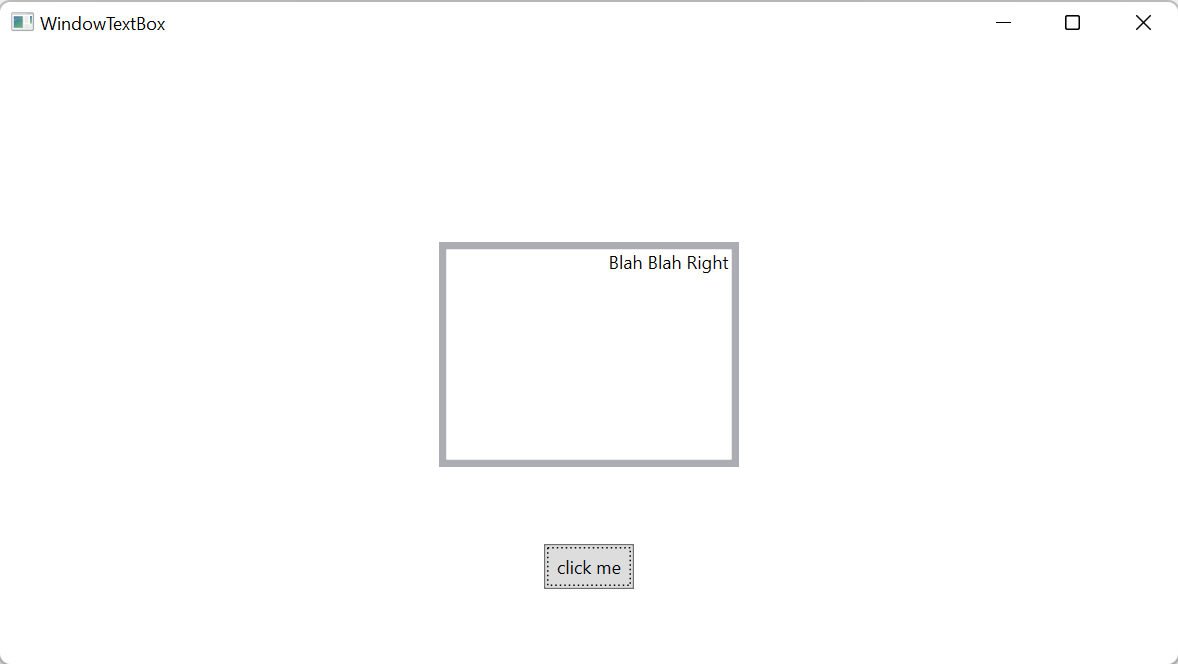
When we enter content in the text box and press the button To(name) at the same time:

Best regards,
Lan Huang
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.






 ]
]