التشغيل السريع: مكتبة عميل Azure Blob Storage ل Node.js
إشعار
يرشدك الخيار Build from scratch خطوة بخطوة خلال عملية إنشاء مشروع جديد وتثبيت الحزم وكتابة التعليمات البرمجية وتشغيل تطبيق وحدة تحكم أساسي. يوصى بهذا الأسلوب إذا كنت تريد فهم جميع التفاصيل المتضمنة في إنشاء تطبيق يتصل ب Azure Blob Storage. إذا كنت تفضل أتمتة مهام النشر والبدء بمشروع مكتمل، فاختر بدء باستخدام قالب.
إشعار
يستخدم خيار البدء بقالب Azure Developer CLI لأتمتة مهام النشر ويبدأ بك بمشروع مكتمل. يوصى بهذا الأسلوب إذا كنت تريد استكشاف التعليمات البرمجية في أسرع وقت ممكن دون المرور عبر مهام الإعداد. إذا كنت تفضل إرشادات خطوة بخطوة لإنشاء التطبيق، فاختر إنشاء من البداية.
ابدأ مع مكتبة عميل Azure Blob Storage Node.js لإدارة الكائنات الثنائية كبيرة الحجم والحاويات.
في هذه المقالة، يمكنك اتباع الخطوات لتثبيت الحزمة وتجربة مثال التعليمات البرمجية للمهام الأساسية.
في هذه المقالة، يمكنك استخدام Azure Developer CLI لنشر موارد Azure وتشغيل تطبيق وحدة تحكم مكتملة مع بعض الأوامر فقط.
مرجع واجهة برمجة التطبيقات | مكتبة مصدر التعليمات البرمجية | الحزمة (npm) | عينات
المتطلبات الأساسية
- حساب Azure مع اشتراك نشط - إنشاء حساب مجانا
- حساب تخزين Azure - إنشاء حساب تخزين
- Node.js LTS
- اشتراك Azure - إنشاء اشتراك مجاني
- Node.js LTS
- Azure Developer CLI
الإعداد
يرشدك هذا القسم خلال إعداد مشروع للعمل مع مكتبة عميل Azure Blob Storage Node.js.
إنشاء مشروع Node.js
إنشاء تطبيق JavaScript باسم blob-quickstart.
في نافذة وحدة تحكم (مثل cmd أو PowerShell أو Bash)، قم بإنشاء دليل جديد للمشروع:
mkdir blob-quickstartقم بالتبديل إلى دليل blob-quickstart الذي تم إنشاؤه حديثا:
cd blob-quickstartإنشاء ملف package.json:
npm init -yفتح المشروع في التعليمة البرمجية Visual Studio:
code .
قم بتثبيت الحِزَم
من دليل المشروع، قم بتثبيت الحزم التالية باستخدام npm install الأمر .
قم بتثبيت حزمة Azure Storage npm:
npm install @azure/storage-blobتثبيت حزمة Azure Identity npm لاتصال بدون كلمة مرور:
npm install @azure/identityثم بتثبيت التبعيات الأخرى المستخدمة في هذا التشغيل السريع:
npm install uuid dotenv
إعداد إطار عمل التطبيق
من دليل المشروع:
إنشاء ملف جديد باسم
index.jsانسخ التعليمات البرمجية التالية في ملف:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
مع تثبيت Azure Developer CLI ، يمكنك إنشاء حساب تخزين وتشغيل نموذج التعليمات البرمجية مع بعض الأوامر فقط. يمكنك تشغيل المشروع في بيئة التطوير المحلية الخاصة بك، أو في DevContainer.
تهيئة قالب Azure Developer CLI ونشر الموارد
من دليل فارغ، اتبع هذه الخطوات لتهيئة القالب azd وإنشاء موارد Azure والبدء باستخدام التعليمات البرمجية:
استنساخ أصول مستودع التشغيل السريع من GitHub وتهيئة القالب محليا:
azd init --template blob-storage-quickstart-nodejsستتم مطالبتك بالمعلومات التالية:
- اسم البيئة: يتم استخدام هذه القيمة كبادئة لكافة موارد Azure التي تم إنشاؤها بواسطة Azure Developer CLI. يجب أن يكون الاسم فريدا عبر جميع اشتراكات Azure ويجب أن يتراوح طوله بين 3 و24 حرفا. يمكن أن يحتوي الاسم على أرقام وأحرف صغيرة فقط.
تسجيل الدخول إلى Azure:
azd auth loginتوفير الموارد ونشرها في Azure:
azd upستتم مطالبتك بالمعلومات التالية:
- الاشتراك: اشتراك Azure الذي يتم نشر مواردك إليه.
- الموقع: منطقة Azure حيث يتم نشر مواردك.
قد يستغرق انتهاء النشر بضع دقائق. يتضمن الإخراج من
azd upالأمر اسم حساب التخزين الذي تم إنشاؤه حديثا، والذي ستحتاج إليه لاحقا لتشغيل التعليمات البرمجية.
شغل التعليمات البرمجية النموذجية
عند هذه النقطة، يتم نشر الموارد إلى Azure وتكون التعليمات البرمجية جاهزة تقريبا للتشغيل. اتبع هذه الخطوات لتثبيت الحزم وتحديث اسم حساب التخزين في التعليمات البرمجية وتشغيل نموذج تطبيق وحدة التحكم:
- تثبيت الحزم: انتقل إلى الدليل المحلي
blob-quickstart. تثبيت حزم Azure Blob Storage ومكتبات عميل Azure Identity، جنبا إلى جنب مع الحزم الأخرى المستخدمة في التشغيل السريع، باستخدام الأمر التالي:npm install @azure/storage-blob @azure/identity uuid dotenv - تحديث اسم حساب التخزين: في الدليل المحلي
blob-quickstart، قم بتحرير الملف المسمى index.js. ابحث عن<storage-account-name>العنصر النائب واستبدله بالاسم الفعلي لحساب التخزين الذي أنشأهazd upالأمر . احفظ التغييرات. - تشغيل المشروع: تنفيذ الأمر التالي لتشغيل التطبيق:
node index.js - مراقبة الإخراج: ينشئ هذا التطبيق حاوية ويحمل سلسلة نصية ككائن ثنائي كبير الحجم إلى الحاوية. يسرد المثال بعد ذلك الكائنات الثنائية كبيرة الحجم في الحاوية وينزل الكائن الثنائي كبير الحجم ويعرض محتويات الكائن الثنائي كبير الحجم. ثم يحذف التطبيق الحاوية وجميع الكائنات الثنائية كبيرة الحجم الخاصة بها.
لمعرفة المزيد حول كيفية عمل نموذج التعليمات البرمجية، راجع أمثلة التعليمات البرمجية.
عند الانتهاء من اختبار التعليمات البرمجية، راجع قسم تنظيف الموارد لحذف الموارد التي أنشأها azd up الأمر.
نموذج الكائن
يتم تحسين Azure Blob Storage لتخزين كميات هائلة من البيانات غير المنظمة. البيانات غير منظمة البنية هي بيانات لا تلتزم بنموذج بيانات أو تعريف معين، مثل البيانات النصية أو الثنائية. يوفر موقع تخزين Blob ثلاثة أنواع من الموارد:
- حساب التخزين
- حاوية في حساب التخزين
- كائن تخزين بيانات ثنائية كبيرة في الحاوية
يعرض الرسم التخطيطي التالي العلاقة بين هذه الموارد.

استخدم فئات JavaScript التالية للتفاعل مع هذه الموارد:
- BlobServiceClient:
BlobServiceClientتسمح لك الفئة بمعالجة موارد Azure Storage وحاويات كائن تخزين البيانات الثنائية الكبيرة. - ContainerClient: تسمح لك الفئة
ContainerClientبمعالجة حاويات Azure Storage والكائنات الثنائية كبيرة الحجم الخاصة بها. - BlobClient:
BlobClientتسمح الفئة لك بمعالجة نقط تخزين Azure.
أمثلة على التعليمات البرمجية
توضح لك أمثلة أجزاء التعليمات البرمجية هذه كيفية القيام بالمهام التالية باستخدام مكتبة عميل Azure Blob Storage ل JavaScript:
- المصادقة على Azure وتخويل الوصول إلى بيانات الكائن الثنائي كبير الحجم
- إنشاء حاوية
- تحميل النقط إلى حاوية
- سرد الكائنات الثنائية كبيرة الحجم في حاوية
- تنزيل كائنات تخزين البيانات الثنائية الكبيرة
- حذف حاوية
يتوفر نموذج التعليمات البرمجية أيضا على GitHub.
إشعار
يتضمن قالب Azure Developer CLI ملفا مع نموذج التعليمات البرمجية في مكانه بالفعل. توفر الأمثلة التالية تفاصيل لكل جزء من نموذج التعليمات البرمجية. ينفذ القالب أسلوب المصادقة بدون كلمة مرور الموصى بها، كما هو موضح في قسم Authenticate to Azure . يتم عرض أسلوب سلسلة الاتصال كبديل، ولكن لا يتم استخدامه في القالب ولا يوصى به للتعليمات البرمجية للإنتاج.
المصادقة على Azure وتخويل الوصول إلى بيانات الكائن الثنائي كبير الحجم
يجب تخويل طلبات التطبيق إلى Azure Blob Storage. DefaultAzureCredential استخدام الفئة التي توفرها مكتبة عميل Azure Identity هو الأسلوب الموصى به لتنفيذ اتصالات بدون كلمة مرور بخدمات Azure في التعليمات البرمجية الخاصة بك، بما في ذلك Blob Storage.
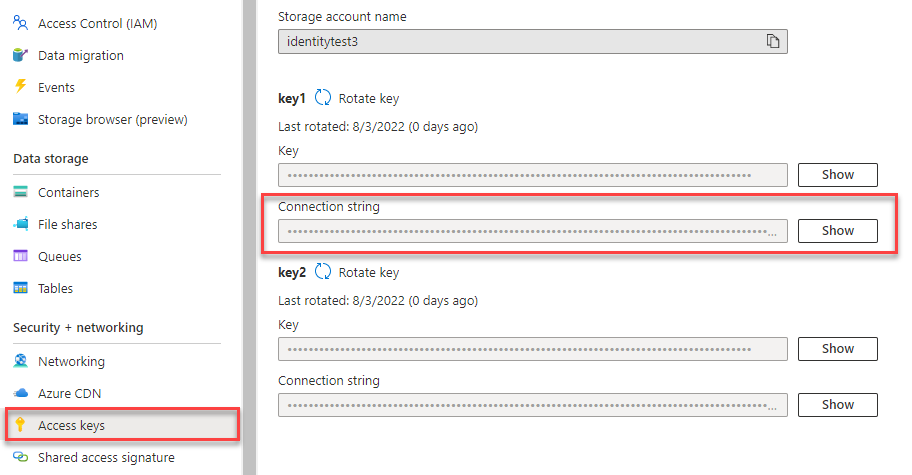
يمكنك أيضًا تخويل الطلبات إلى Azure Blob Storage باستخدام مفتاح الوصول إلى الحساب. ومع ذلك، ينبغي استخدام هذا النهج بحذر. يجب أن يكون المطورون مجتهدين لعدم عرض مفتاح الوصول في موقع غير آمن. يمكن لأي شخص لديه مفتاح الوصول تخويل الطلبات مقابل حساب التخزين، ولديه حق الوصول إلى جميع البيانات بشكل فعال. DefaultAzureCredential يوفر مزايا إدارة وأمان محسنة عبر مفتاح الحساب للسماح بالمصادقة التي لا تتطلب كلمة مرور. يتم عرض كلا الخيارين في المثال التالي.
DefaultAzureCredential يدعم أساليب مصادقة متعددة ويحدد الأسلوب الذي يجب استخدامه في وقت التشغيل. يمكن هذا النهج تطبيقك من استخدام أساليب مصادقة مختلفة في بيئات مختلفة (البيئة المحلية مقابل بيئة التشغيل) دون تنفيذ التعليمات البرمجية الخاصة بالبيئة.
يمكن العثور على الترتيب والمواقع التي تبحث فيها DefaultAzureCredential عن بيانات الاعتماد في نظرة عامة على مكتبة هوية Azure.
على سبيل المثال، يمكن للتطبيق الخاص بك المصادقة باستخدام بيانات اعتماد تسجيل الدخول إلى Azure CLI عند التطوير محليا. يمكن لتطبيقك بعد ذلك استخدام هوية مدارة بمجرد نشرها في Azure. لا توجد تغييرات في التعليمات البرمجية مطلوبة لهذه المرحلة الانتقالية.
تعيين أدوار لحساب مستخدم Microsoft Entra
عند التطوير محليًا، تأكد من أن حساب المستخدم الذي يصل إلى بيانات الكائن الثنائي كبير الحجم لديه الأذونات الصحيحة. ستحتاج إلى Storage Blob Data Contributor لقراءة بيانات الكائن الثنائي كبير الحجم وكتابتها. لتعيين هذا الدور لنفسك، ستحتاج إلى تعيين دور المستخدم Access مسؤول istrator، أو دور آخر يتضمن إجراء Microsoft.Authorization/roleAssignments/write. يمكنك تعيين أدوار Azure RBAC لمستخدم باستخدام مدخل Microsoft Azure أو Azure CLI أو Azure PowerShell. يمكنك معرفة المزيد حول النطاقات المتوفرة لتعيينات الأدوار في صفحة نظرة عامة على النطاق.
في هذا السيناريو، ستقوم بتعيين أذونات لحساب المستخدم الخاص بك، محددة النطاق إلى حساب التخزين، لاتباع مبدأ أقل الامتيازات. تمنح هذه الممارسة المستخدمين الحد الأدنى من الأذونات المطلوبة فقط وتنشئ بيئات تشغيل أكثر أمانًا.
سيقوم المثال التالي بتعيين دور Storage Blob Data Contributor إلى حساب المستخدم الخاص بك، والذي يوفر حق الوصول للقراءة والكتابة إلى بيانات blob في حساب التخزين الخاص بك.
هام
في معظم الحالات، سيستغرق نشر تعيين الدور في Azure دقيقة أو دقيقتين، ولكن في حالات نادرة قد يستغرق الأمر ما يصل إلى ثماني دقائق. إذا تلقيت أخطاء المصادقة عند تشغيل التعليمات البرمجية لأول مرة، فانتظر بضع لحظات وحاول مرة أخرى.
في مدخل Microsoft Azure، حدد موقع حساب التخزين الخاص بك باستخدام شريط البحث الرئيسي أو شريط التنقل الأيسر.
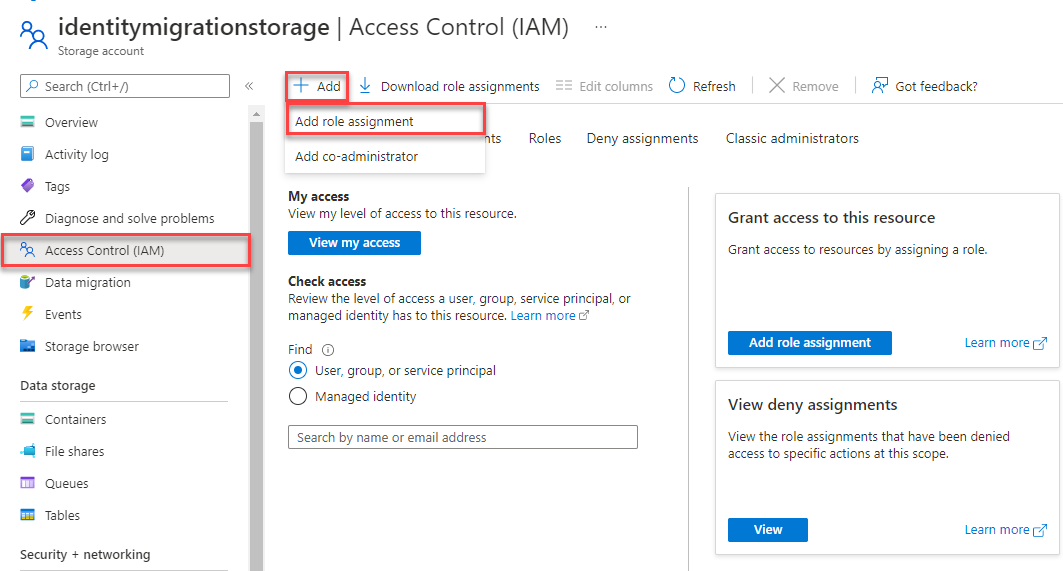
في صفحة نظرة عامة على حساب التخزين، حدد التحكم بالوصول (IAM) من القائمة اليسرى.
حدد صفحة التحكم بالوصول (IAM)، وحدد علامة تبويب تعيينات الدور.
حدد + إضافة من القائمة العلوية ثم إضافة تعيين الدور من القائمة المنسدلة الناتجة.
استخدم مربع البحث لتصفية النتائج إلى الدور المطلوب. في هذا المثال، ابحث عن مساهم بيانات Storage Blob وحدد النتيجة المطابقة ثم اختر التالي.
ضمن تعيين الوصول إلى، حدد المستخدم أو المجموعة أو كيان الخدمة، ثم اختر + تحديد الأعضاء.
في مربع الحوار، ابحث عن اسم مستخدم Microsoft Entra (عنوان بريدك الإلكتروني user@domain عادة) ثم اختر تحديد في أسفل مربع الحوار.
حدد مراجعة + تعيين للانتقال إلى الصفحة النهائية، ثم مراجعة + تعيين مرة أخرى لإكمال العملية.
تسجيل الدخول وتوصيل التعليمات البرمجية للتطبيق الخاص بك ب Azure باستخدام DefaultAzureCredential
يمكنك تخويل الوصول إلى البيانات في حساب التخزين الخاص بك باستخدام الخطوات التالية:
تأكد من مصادقتك باستخدام نفس حساب Microsoft Entra الذي قمت بتعيين الدور له على حساب التخزين الخاص بك. يمكنك المصادقة عبر Azure CLI أو Visual Studio Code أو Azure PowerShell.
سجل الدخول إلى Azure من خلال Azure CLI باستخدام الأمر التالي:
az loginلاستخدام
DefaultAzureCredential، تأكد من تثبيت حزمة @azure\identity، واستيراد الفئة:const { DefaultAzureCredential } = require('@azure/identity');أضف هذه التعليمة البرمجية
tryداخل الكتلة. عند تشغيل التعليمات البرمجية على محطة العمل المحلية،DefaultAzureCredentialيستخدم بيانات اعتماد المطور للأداة ذات الأولوية التي قمت بتسجيل الدخول إليها للمصادقة على Azure. تتضمن أمثلة هذه الأدوات Azure CLI أو Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );تأكد من تحديث اسم حساب التخزين،
AZURE_STORAGE_ACCOUNT_NAME، في.envالملف أو متغيرات البيئة الخاصة بك. يمكن العثور على اسم حساب التخزين في صفحة النظرة العامة لمدخل Microsoft Azure.
إشعار
عند التوزيع إلى Azure، يمكن استخدام نفس التعليمات البرمجية لتخويل الطلبات إلى Azure Storage من تطبيق يعمل في Azure. ومع ذلك، ستحتاج إلى تمكين الهوية المدارة على تطبيقك في Azure. ثم قم بتكوين حساب التخزين الخاص بك للسماح لتلك الهوية المدارة بالاتصال. للحصول على إرشادات مفصلة حول تكوين هذا الاتصال بين خدمات Azure، راجع البرنامج التعليمي مصادقة من التطبيقات المستضافة على Azure.
إنشاء حاوية
إنشاء حاوية جديدة في حساب التخزين. يأخذ مثال التعليمات البرمجية التالي كائن BlobServiceClient ويستدعي أسلوب getContainerClient للحصول على مرجع إلى حاوية. بعد ذلك، تستدعي التعليمات البرمجية أسلوب الإنشاء لإنشاء الحاوية فعليا في حساب التخزين الخاص بك.
أضف هذه التعليمات البرمجية إلى الكتلة try:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
لمعرفة المزيد حول إنشاء حاوية، واستكشاف المزيد من نماذج التعليمات البرمجية، راجع إنشاء حاوية كائن ثنائي كبير الحجم باستخدام JavaScript.
هام
ويجب أن تكون أسماء الحاويات بأحرف صغيرة. لمزيد من المعلومات حول عملية تسمية الحاويات والكائنات الثنائية كبيرة الحجم، راجع تسمية الحاويات والكائنات الثنائية كبيرة الحجم وبيانات التعريف والإشارة إليها.
تحميل الكائنات الثنائية كبيرة الحجم إلى حاوية
تحميل كائن ثنائي كبير الحجم إلى الحاوية. تحصل التعليمات البرمجية التالية على مرجع إلى كائن BlockBlobClient عن طريق استدعاء الأسلوب getBlockBlobClient على ContainerClient من قسم إنشاء حاوية .
تقوم التعليمة البرمجية بتحميل بيانات السلسلة النصية إلى كائن ثنائي كبير الحجم عن طريق استدعاء أسلوب upload.
أضف هذه التعليمات البرمجية إلى الكتلة try:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
لمعرفة المزيد حول تحميل الكائنات الثنائية كبيرة الحجم، واستكشاف المزيد من نماذج التعليمات البرمجية، راجع تحميل كائن ثنائي كبير الحجم باستخدام JavaScript.
سرد الكائنات الثنائية كبيرة الحجم في حاوية
سرد الكائنات الثنائية كبيرة الحجم في الحاوية. تستدعي التعليمات البرمجية التالية أسلوب listBlobsFlat . في هذه الحالة، يوجد كائن ثنائي كبير الحجم واحد فقط في الحاوية، لذلك تقوم عملية الإدراج بإرجاع هذا الكائن الثنائي كبير الحجم فقط.
أضف هذه التعليمات البرمجية إلى الكتلة try:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
لمعرفة المزيد حول سرد الكائنات الثنائية كبيرة الحجم واستكشاف المزيد من نماذج التعليمات البرمجية، راجع سرد الكائنات الثنائية كبيرة الحجم باستخدام JavaScript.
تنزيل كائنات تخزين البيانات الثنائية الكبيرة
قم بتنزيل الكائن الثنائي كبير الحجم وعرض المحتويات. تستدعي التعليمات البرمجية التالية أسلوب التنزيل لتنزيل الكائن الثنائي كبير الحجم.
أضف هذه التعليمات البرمجية إلى الكتلة try:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
تقوم التعليمات البرمجية التالية بتحويل دفق مرة أخرى إلى سلسلة لعرض المحتويات.
أضف هذه التعليمة البرمجية بعد الدالة main :
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
لمعرفة المزيد حول تنزيل الكائنات الثنائية كبيرة الحجم واستكشاف المزيد من نماذج التعليمات البرمجية، راجع تنزيل كائن ثنائي كبير الحجم باستخدام JavaScript.
احذف حاوية
احذف الحاوية وجميع الكائنات الثنائية كبيرة الحجم داخل الحاوية. تنظف التعليمات البرمجية التالية الموارد التي أنشأها التطبيق عن طريق إزالة الحاوية بأكملها باستخدام أسلوب الحذف.
أضف هذه التعليمات البرمجية إلى الكتلة try:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
لمعرفة المزيد حول حذف حاوية، واستكشاف المزيد من نماذج التعليمات البرمجية، راجع حذف حاوية كائن ثنائي كبير الحجم واستعادتها باستخدام JavaScript.
تشغيل التعليمات البرمجية
من محطة Visual Studio Code الطرفية، قم بتشغيل التطبيق.
node index.js
يتشابه إخراج التطبيق مع المثال التالي:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
انتقل إلى التعليمات البرمجية الموجودة في مصحح الأخطاء وتحقق من "مدخل Microsoft Azure" خلال العملية. تحقق لمعرفة أن الحاوية قيد الإنشاء. يمكنك فتح النقطة داخل الحاوية وعرض المحتويات.
تنظيف الموارد
- عند الانتهاء من هذا التشغيل السريع، احذف الدليل
blob-quickstart. - إذا انتهيت من استخدام مورد Azure Storage، فاستخدم Azure CLI لإزالة مورد Storage.
عند الانتهاء من التشغيل السريع، يمكنك تنظيف الموارد التي قمت بإنشائها عن طريق تشغيل الأمر التالي:
azd down
ستتم مطالبتك بتأكيد حذف الموارد. أدخل y للتأكيد.
الخطوات التالية
في هذا التشغيل السريع، تعلمت كيفية تحميل وتنزيل وسرد النقط باستخدام JavaScript.
لمشاهدة تطبيقات عينة Blob storage، تابع ما يلي:
- لمعرفة المزيد، راجع مكتبات عميل Azure Blob Storage ل JavaScript.
- للحصول على البرامج التعليمية والعينات وقوالب التشغيل السريع والوثائق الأخرى، تفضل بزيارة Azure ل JavaScript ومطوري Node.js.