أضف طبقة خطية إلى الخريطة
يمكن استخدام طبقة الخط لعرض معالم LineString وMultiLineString كممرات أو مسارات على الخريطة. يمكن أيضًا استخدام طبقة الخط لعرض مخطط الميزتين Polygon وMultiPolygon. يتم توصيل مصدر البيانات بطبقة خط لتزويدها بالبيانات المطلوب عرضها.
تلميح
ستعرض طبقات الخطوط بشكل افتراضي إحداثيات المضلعات وكذلك الخطوط في مصدر البيانات. للحد من الطبقة بحيث تعرض ميزات LineString فقط، قم بتعيين خاصية filter للطبقة إلى ['==', ['geometry-type'], 'LineString'] أو ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] إذا كنت تريد تضمين ميزات MultiLineString أيضاً.
توضح التعليمة البرمجية التالية كيفية إنشاء خط. أضف الخط إلى مصدر البيانات، ثم اعرضه بطبقة خط باستخدام فئة LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
تظهر لقطة الشاشة التالية عينة من الوظيفة المذكورة أعلاه.

يمكن تصميم طبقات الخطوط باستخدام LineLayerOptions واستخدام تعبيرات الأنماط المستندة إلى البيانات.
أضف الرموز على طول الخط
يوضح النموذج التالي كيفية إضافة أيقونات الأسهم على طول خط على الخريطة. وعند استخدام طبقة رمز، قم بتعيين الخيار placement إلى line. يعرض هذا الخيار الرموز على طول الخط ويدور الأيقونات (0 درجة = يمين).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/1717245/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
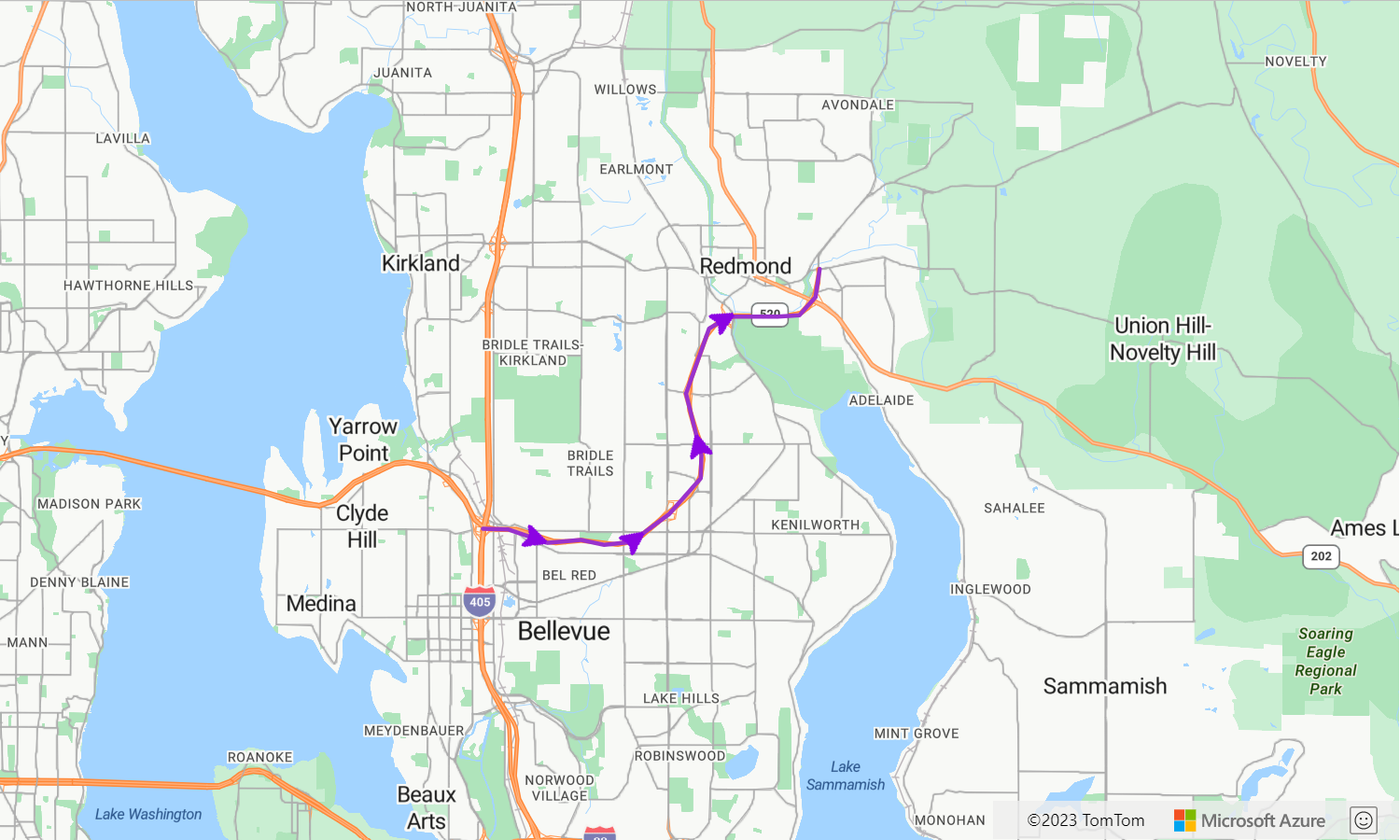
تنشئ هذه التعليمة البرمجية خريطة تظهر على النحو التالي:

تلميح
توفر خرائط Azure web SDK العديد من قوالب الصور القابلة للتخصيص التي يمكنك استخدامها مع طبقة الرموز. لمزيد من المعلومات، راجع مستند كيفية استخدام قوالب الصور.
إضافة تدرج حد إلى خط
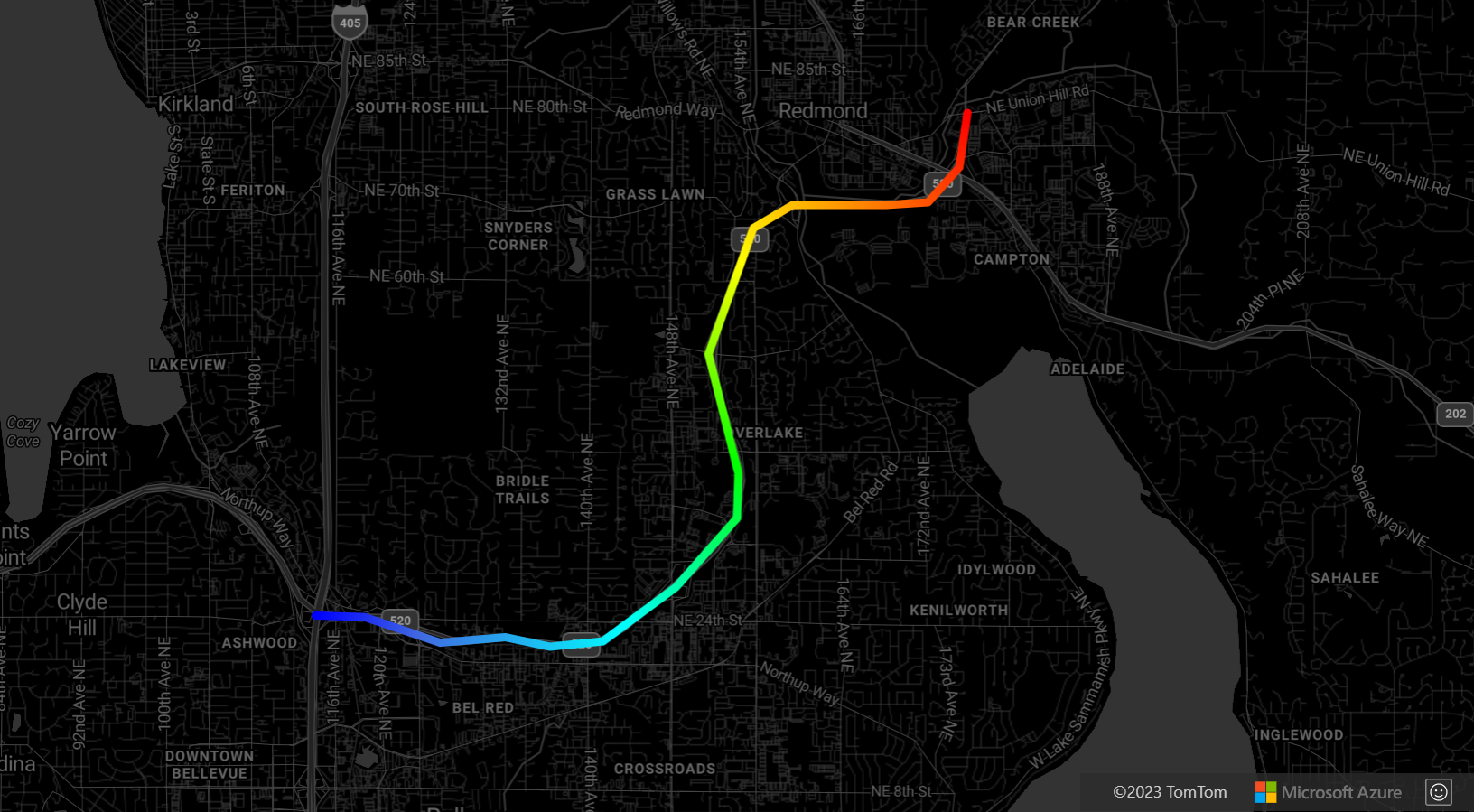
يمكنك تطبيق لون رسمة فرشاة واحدة على خط. يمكنك أيضًا ملء خط بتدرج لوني من الألوان لإظهار الانتقال من مقطع خط واحد إلى مقطع الخط التالي. وعلى سبيل المثال، يمكن استخدام التدرجات الخطية لتمثيل التغييرات بمرور الوقت والمسافة، أو درجات حرارة مختلفة عبر خط متصل من العناصر. لتطبيق هذه الميزة على أحد الخطوط، يجب أن يكون الخيار lineMetrics لمصدر البيانات مضبوطًا true، ومن ثم يمكن تمرير تعبير التدرج اللوني إلى الخيار strokeColor للخط. يجب أن يشير تعبير تدرج رسمة بالفرشاة إلى تعبير البيانات ['line-progress'] الذي يعرض مقاييس الخط المحسوبة للتعبير.
للحصول على عينة تعمل بكامل طاقتها توضح كيفية تطبيق تدرج ضغطة على خط على الخريطة، راجع الخط مع تدرج السكتة الدماغية في عينات خرائط Azure. للحصول على التعليمات البرمجية المصدر لهذه العينة، راجع الخط مع التعليمات البرمجية المصدر المتدرجة للضغطة.

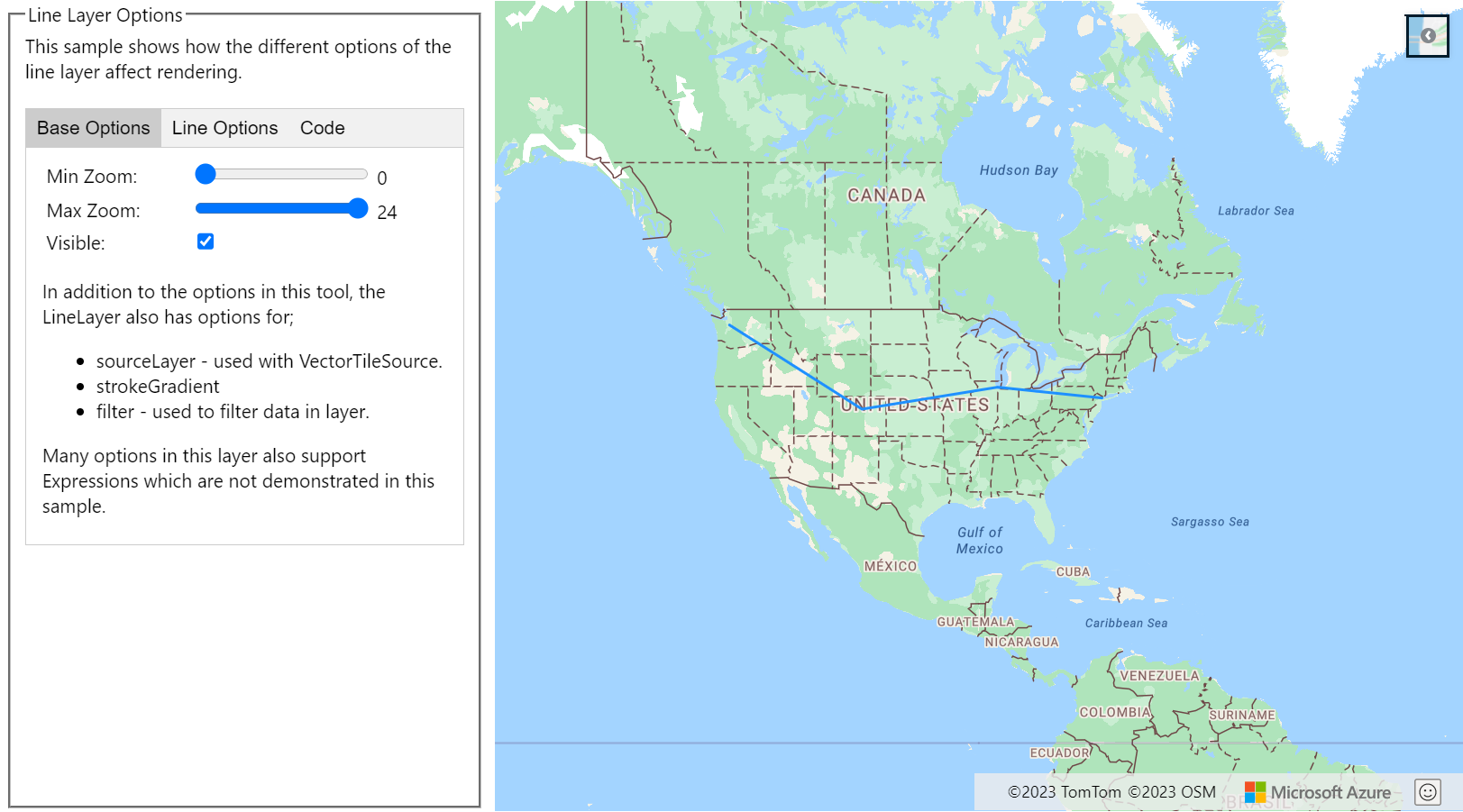
تخصيص طبقة خط
تحتوي طبقة Line على العديد من خيارات التصميم. للحصول على عينة تعمل بكامل طاقتها توضح خيارات الخط بشكل تفاعلي، راجع خيارات طبقة الخط في نماذج خرائط Azure. للحصول على التعليمات البرمجية المصدر لهذه العينة، راجع التعليمات البرمجية المصدر لخيارات طبقة الخط.

الخطوات التالية
تعرف على المزيد حول الفئات والطرق المستخدمة في هذه المقالة:
راجع المقالات التالية للحصول على مزيد من نماذج التعليمة البرمجية لإضافتها إلى خرائطك: