التمرين - تشغيل التطبيق
في هذه الوحدة، يمكنك تشغيل التطبيق وعرضه على صفحة الويب التي أنشأتها. وبعدها تقوم بالنظر في كيفية استكشاف أخطاء التجارب الشائعة وإصلاحها.
تشغيل التطبيق وتتبع أخطائه
يمكنك إعداد Visual Studio Code من أجل تشغيل تطبيق Flask وتتبع أخطائه. ثم استخدام المتصفح لرؤية التطبيق قيد التنفيذ.
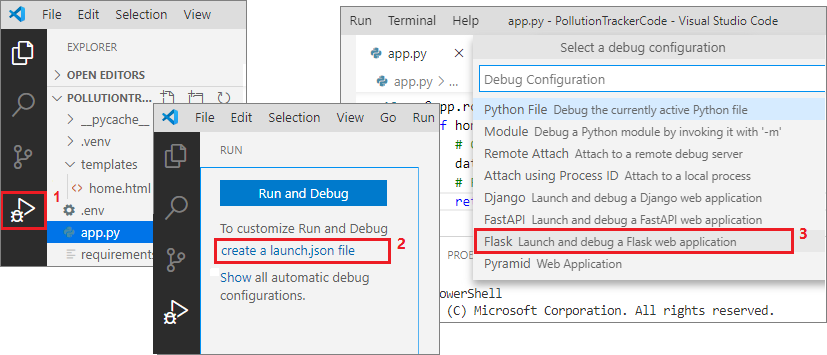
في Visual Studio Code، تأكد من أن الملف app.py مفتوح في المحرر. (تختلف خيارات تصحيح الأخطاء بناءً على الملف المفتوح.) في شريط "Activity"، حدد رمز "Run". ضمن زر Run and Debug حدد الرابط create and launch.json file. في من القائمة المنسدلة الخاصة بالتحديد، اختر رابط Flask.

إشعار
إذا لم تشاهد ملفاً جديداً يسمى launch.js في المجلد .vscode في مجلد التعليمات البرمجية للتطبيق الخاص بك، يمكنك إنشاء ملف التكوين يدوياً.
لإنشاء ملف التكوين، إلى يمين العرض «Run» حدد رمز الترس.
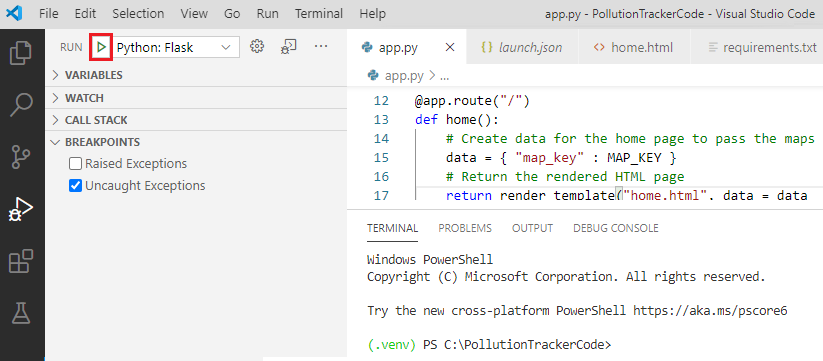
يتم فتح ملف launch.js جديد في المجلد .vscode ويتغير النص في العرض Run إلى Python:Flask.
لتتبع أخطاء التطبيق Flask:
عندما يظهر Python:Flask في العرض «Run» حدد السهم الأخضر لتشغيل التطبيق.

يبدأ التطبيق. وتظهر مخرجات التعليمات البرمجية عنوان ويب محلي يعمل عليه التطبيق:
* Serving Flask app "app.py" * Environment: development * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)في إخراج Terminal، ضع المؤشر على ارتباط عنوان IP. حدد
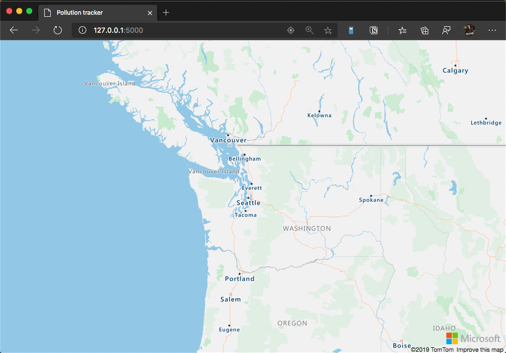
Ctrl+Clickلفتح التطبيق في مستعرض الويب الخاص بك. إذا أعطيت المتصفح إذنًا للحصول على موقعك، فإنه يركز على موقعك الحالي. خلاف ذلك، يركز التطبيق على مقر Microsoft الرئيسي في ريدموند، واشنطن، الولايات المتحدة الأمريكية.حاول التنقل على الخريطة عن طريق السحب أو باستخدام عجلة الماوس أو الضغط للتكبير والتصغير، وذلك وفقًا لخيارات إدخال الجهاز.
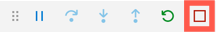
وعند الانتهاء من الاستشكاف، قم بإيقاف التطبيق عن طريق تحديد زر «Stop» على شريط أدوات تتبع الأخطاء في Visual Studio Code.

استكشاف الأخطاء وإصلاحها
لنلقِ نظرة على بعض المشكلات التي قد تواجهها عند تشغيل تطبيقك وكيفية حلها.
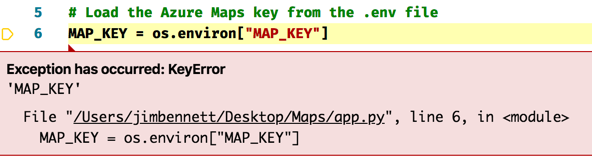
حدث استثناء: KeyError
إذا توقف التطبيق بمجرد تشغيله، ويظهر الاستثناء والرسالة Exception has occurred: KeyError، فلن تتم إضافة مفتاح Azure Maps إلى ملف .env.

تحقق من استيفاء هذه المتطلبات:
- ملف يسمى .env موجود في المجلد الجذر للتطبيق الخاص بك.
- ويحتوي الملف .env على زوج مفتاح/قيمة في التنسيق
key=value. كما يجب أن يكون المفتاحMAP_KEY، ويجب أن تكون القيمة هي المفتاح الأساسي المنسوخ من حساب Azure Maps.
لا توجد بيانات على الخريطة
إذا لم تظهر لك أية بيانات على الخريطة، ولكنك تشاهد شعار Microsoft، فأنت لا تستخدم مفتاحًا صالحًا لعناصر التحكم بالخرائط. تحقق من القيمة في ملف .env للتأكد من صحتها. لا يجب أن تتضمن القيمة علامات اقتباس.
500 خطأ داخلي بالخادم
إذا تم إرجاع 500 Internal Server Error، تحقق من السجلات فيVisual Studio Code terminal. يشير مثال المخرجات التالي إلى أن الملف home.html غير موجود في الموقع الصحيح:
jinja2.exceptions.TemplateNotFound: home.html
ويجب أن يكون الملف "home.htm" في مجلد "templates". قم بنقل الملف وإعادة فتح التطبيق.
في هذه الوحدة، قمت بعرض التطبيق في صفحة الويب الخاصة بك، وانتهز الفرصة لتجربة وظائفه. بعد ذلك، دعنا نتعلم عن تنسيق GeoJSON للبيانات المكانية.