إمكانية الوصول الرقمي
هناك العديد من المفاهيم، وبناء الجملة، والعناصر التي يجب أن تكون على علم بها لجعل صفحات الويب الخاصة بك في متناول الأشخاص من جميع القدرات. تقدم هذه الوحدة نظرة عامة على الموضوعات الأساسية. لاستكشاف التفاصيل الكاملة المتعلقة بإنشاء مواقع ويب يمكن الوصول إليها، راجع الموارد المُوصى بها.
HTML5 و ARIA
HTML5 هو أحدث إصدار من لغة ترميز النص التشعبي (HTML). ويوصي الاتحاد العالمي للويب (W3C)، وهو مجتمع دولي يطور معايير الويب، بذلك. لجميع المقاصد والأغراض، HTML5 هو المقياس الحالي للويب وينبغي أن يستخدم لإنشاء البنية الأساسية لموقع الويب الخاص بك. إذا كنت تخطط لإنشاء مواقع ويب يمكن الوصول إليها، يجب أن تتعلم بناء الجملة والعلامات الخاصة بـ HTML5.
تطبيقات الإنترنت الغنية التي يمكن الوصول إليها (ARIA) هي مواصفات تقنية يمكن أن تعمل جنبًا إلى جنب مع HTML5 للمساعدة في تسهيل الوصول إلى صفحات الويب والتطبيقات. لا يعد ARIA جزءا من HTML5، ولكن يمكن استخدام سماته مع عناصر HTML5 في حالات معينة.
لمزيد من المعلومات، تعرف على المزيد حول ARIA في HTML.
العناوين والمعالم
يعتمد الأشخاص الذين لا يمكنهم رؤية الإشارات المرئية لصفحة ويب على عناصر العنوان والعنوان لفهم كيفية تنظيم الصفحة. يحتوي HTML5 على سلسلة من عناصر التقسيم التي يمكنها الاتصال ببنية الصفحة بوضوح: <العنوان> و<التنقل> و<المحتوى الرئيسي> و<تذييل الصفحة>. إذا تم استخدامها بشكل صحيح، فإن عناصر HTML5 هذه تساعد الأشخاص الذين يستخدمون برامج قراءة الشاشة للتنقل في صفحة ويب.
ومع ذلك، لتحقيق أقصى قدر من إمكانية الوصول، من الأفضل استخدام عناصر HTML5 مع أدوار ARIA. تتضمن أدوار ARIA: role="banner" وrole="navigation" وrole="main" وrole="contentinfo". تعمل أدوار ARIA هذه على إنشاء بنية مميزة تمكن الأشخاص من استخدام قارئات الشاشة للتنقل بسرعة وسهولة إلى الجزء المطلوب من صفحة ويب. على سبيل المثال، بدلاً من الانتظار حتى يقوم قارئ الشاشة برواية كل عنصر واحد تلو الآخر، يمكن للشخص أن يتخطى إلى معلم معين أسفل صفحة الويب على الفور.
لمزيد من المعلومات، استكشف مثال W3C ARIA Landmarks.
بنية الصفحة
كما يجب أن تتضمن مواقع الويب عنوانًا برمجيًا أو تنسيقًا مناسبًا للعناوين. صفحات ويب التي لا تحتوي على عنوان أو تستخدم عناصر العنوان بشكل غير صحيح، تجعل من الصعب على الأشخاص الذين يستخدمون برامج قراءة الشاشة معرفة مكان وجودهم في صفحة معينة.
لتجنب هذه المشكلات، عليك القيام بما يلي:
- تأكد من أن صفحات الويب توفر عنوان صفحة إعلامياً وملائماً للسياق، وذلك باستخدام عنصر <العنوان>.
- تأكد من استخدام العناوين البرمجية كلما كان ذلك مناسبا، وأن تكون متداخلة بشكل صحيح - على سبيل المثال، <يجب ألا يتبع <عنصر h3> عنصر h1> ما لم يكن هناك <عنصر h2> بينها.
- تجنب استخدام عناصر العنوان فقط لأسباب تتعلق بالأسلوب.
Color
كما هو الحال مع أي محتوى رقمي، يعد استخدام اللون أحد الاعتبارات الأساسية عند إنشاء صفحة ويب. يجب التأكد من أن اللون ليس الوسيلة المرئية الوحيدة لنقل المعلومات، أو الإشارة إلى إجراء، أو المطالبة باستجابة، أو تمييز عنصر مرئي. عند استخدام اللون وحده، قد لا يتمكن الأشخاص المكفوفون أو عمى الألوان من معرفة الحقول المطلوبة والعناصر المحددة وما إلى ذلك. تأكد من أن النص وصور النص توفر نسبة تباين لون لا يقل عن 4.5 إلى 1. تتوفر العديد من محللات تباين الألوان عبر الإنترنت مجانا. على سبيل المثال، يمكنك استخدام محلل تباين الألوان في رؤى إمكانية الوصول في Windows لضمان نسب التباين التي يمكن الوصول إليها.
ومن الاستثناءات القليلة لهذا المبدأ التوجيهي ما يلي:
- النص الكبير: يمكن أن يكون النص كبير الحجم (18 نقطة عادي أو 14 نقطة غامق)، ولصور النصوص واسعة النطاق نسبة تباين تبلغ 3:1.
- الحوادث: لا يوجد متطلبات سياق للنص أو صور النص التي تعد جزءا من مكون واجهة مستخدم غير نشطة (UI). أو، بالنسبة للنص أو صور النصوص التي تكون زخرفة خالصة، وغير مرئية لأي شخص، أو جزء من صورة تحتوي على محتوى مرئي مهم آخر.
- أنماط الشعار: النص الذي هو جزء من شعار أو اسم العلامة التجارية ليس له الحد الأدنى من متطلبات التباين.

نص كبير على الشاشة لأغراض إمكانية الوصول
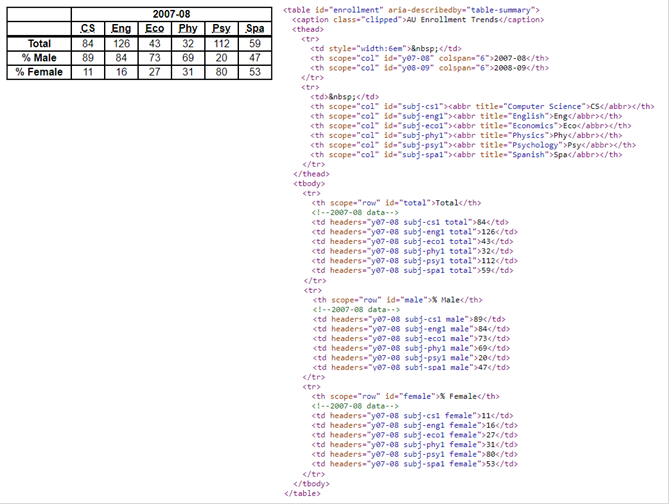
جداول بيانات
قد تكون جداول البيانات صعبة لبعض تطبيقات التقنية المساعدة (AT)، مثل قارئات الشاشة. لتسهيل الوصول إلى جداول البيانات قدر الإمكان، عند استخدام الجداول في موقعك على ويب، تأكد من اتخاذ الخطوات التالية:
- استخدام عناصر جدول HTML الأصلية (
tableوtheadوtbodyوtrوthوtd). - تعريف رؤوس الجدول بشكل صحيح (استخدم
thالعنصر). - مع الجداول المعقدة (أكثر من صف واحد من الرؤوس)، تأكد من أن الرؤوس مقترنة بالبيانات الصحيحة.
- استخدم سمة النطاق لتحديد ما إذا كانت الخلية عنوانا لصف أو عمود أو مجموعة من الصفوف أو الأعمدة (باستخدام صف القيم أو العمود أو مجموعة الصفوف أو مجموعة الأعمدة).
- أضف سمة
idإلى أي خلية تستخدم كعنوان للخلايا الأخرى، ثم قم بالإشارة إلى القيمة المناسبةidباستخدام سمةheadersفي كل خلية بيانات.

إذا لم يتم اتخاذ هذه الخطوات، فقد يواجه الأشخاص الذين يستخدمون التقنية المساعدة صعوبة في فهم جداول البيانات على موقعك.
مهلة النموذج والملاحظات
إذا لم يتم تحديد رسائل الخطأ بوضوح، فقد لا يتمكن الأشخاص الذين يستخدمون التقنية المساعدة من إكمال نموذج بدقة على موقع ويب. قد تمنع الاستجابات المؤقتة الأشخاص الذين يستخدمون التقنية المساعدة من إكمال نموذج أو استخدام تطبيق ويب.
بعد التحقق من الصحة، يمكنك الإشارة بوضوح إلى رسائل الخطأ من خلال:
- استخدام أسلوب متناسق لإبراز رسائل الخطأ.
- تحديد الحقل (الحقول) الذي به خطأ.
- تحديد حقول الخطأ في بداية النموذج.
- تحديد حقول الخطأ في التسمية لكل حقل.
ويجب تقديم اقتراحات بشأن المدخلات البديلة متى أمكن ذلك. ومع ذلك، فإن هذا النهج ليس ضروريا عند القيام بذلك من شأنه أن يهزم الغرض من النموذج. على سبيل المثال، عندما يكون النموذج جزءا من اختبار، قد يوفر اقتراح المدخلات البديلة دليلا أو إجابة على سؤال، وهو ما قد لا يكون مناسبا.
يجب توفير منع الأخطاء للمعاملات القانونية أو المالية. أحد الخيارات هو السماح للأشخاص بمراجعة مدخلاتهم قبل تقديم تقرير نهائي.
الارتباطات
يمكن الأشخاص الذين يستخدمون برامج قراءة الشاشة التنقل في صفحة ويب من خلال عرض قائمة بارتباطات صفحة الويب.
إذا كان العديد من الارتباطات على صفحة ويب لها نفس الاسم ولكنها تشير إلى عناوين URL مختلفة، فقد يخلط بين الأشخاص. تأكد من أن أسماء الارتباطات ذات معنى وفريدة ووصفية سواء في السياق أو خارجه.
تجنب أسماء الارتباطات العامة غير الوصفية التي تظهر خارج السياق، كما هو الحال في قائمة "موارد إضافية". لا يملك الشخص الذي يستخدم قارئ الشاشة أي سياق أو فهم لما هو الارتباط أو سبب وجوده. تعرض هذه الأمثلة قائمة بأسماء ارتباطات عامة، يتعذر الوصول إليها، وقائمة بأسماء ارتباطات وصفية يمكن الوصول إليها.
مثال على الارتباطات التي يمكن الوصول إليها:

سلسلة من أسماء الارتباطات الوصفية
مثال على الروابط التي يتعذر الوصول إليها:

سلسلة من أسماء الارتباطات العامة غير الوصفية
الصور
الأشخاص الذين لا يستطيعون رؤية الصور، ويعتمدون على مطوري مواقع الويب ومؤلفي المحتوى لوصفها.
قد يواجه الأشخاص الذين يعانون من ضعف البصر صعوبة في قراءة صورة النص لأنه يبكسل عند تكبيره. تحدث صعوبات أخرى عندما يكون التباين غير قوي بما فيه الكفاية، أو تكون الصورة صغيرة جدا.
توفير نص بديل موجز ومحدد وغني بالمعلومات للصور مثل الصور والأزرار.
مثال على صورة يتعذر الوصول إليها:
<img src="MSFTlogo.jpg" alt="logo" />
مثال على صورة يمكن الوصول إليها:
<img src="MSFTlogo.jpg" alt="Microsoft logo" />
بينما يصف المثال الذي يتعذر الوصول إليه الصورة كشعار، فإنه لا يحدد نوع الشعار، لذلك فهو غير مفيد لشخص يعتمد على النص البديل. مع إضافة المؤهل في المثال الذي يمكن الوصول إليه، يعرف المستخدم بالضبط ما هو الشعار.
عنصر آخر غير نصي يجب مراعاته هو الصور الزخرفية. على سبيل المثال، إذا كانت صفحة ويب تتضمن حدا منمقا، فلا حاجة لوصفه بالتفصيل في النص البديل. يمكنك الإشارة إلى أنه مزخرف في التعليمات البرمجية عن طريق إضافة سمة alt فارغة.

مثال على الصورة والحدود الزخرفية
مثال يتعذر الوصول إليه:
<img src="border.gif" />
مثال يمكن الوصول إليه:
<img src="border.gif" alt="" />
لا يتضمن المثال الذي يمكن الوصول إليه أي نص. ومع ذلك، فإن حقيقة أن السمة مضمنة alt ولكنها لا تعرض أي نص، تشير إلى شخص يستخدم قارئ شاشة أن الصورة زخرفية ولا تحتوي على معلومات هامة.
لمزيد من المعلومات حول تحسين إمكانية الوصول، استكشف الصفحة الرئيسية التي يتعذر الوصول إليها W3C قبل العرض التوضيحي وبعده.