التمرين- كتابة تطبيق UWP

النظام الأساسي العام لـ Windows (UWP) في Visual Studio هي تقنية تمكن تطبيقا واحدا من التشغيل على أي جهاز: سطح المكتب أو الكمبيوتر المحمول أو الكمبيوتر اللوحي أو Xbox أو Surface Hub أو جهاز HoloLens. هناك العديد من أوجه التشابه بين تطوير UWP وتطوير Windows Presentation Foundation (WPF)، ولكن هناك بعض الاختلافات الدقيقة أيضا. يوضح هذا البرنامج التعليمي تلك الاختلافات، وهي خطوة أولى في عالم برمجة UWP.
في هذه الوحدة، نحن:
- استخدام Visual Studio لإنشاء مشروع UWP جديد.
- إضافة عناصر واجهة المستخدم وتعليمة برمجية إلى المشروع لإنشاء تباين رائع لبرنامج "hello world". يتغير لون النص "Hello there!" والحدود عشوائيا في كل مرة تحدد فيها الزر Say hello .
- تعرّف على كيفية تعيين الخصائص وإنشاء الأحداث.
إشعار
نفترض أنك قمت بإعداد الكمبيوتر باستخدام Windows وVisual Studio 2022، كما هو موضح في الوحدة النمطية Learn مقدمة لتطوير Windows 10.
البرنامج التعليمي UWP "Say hello"
إنشاء مشروع
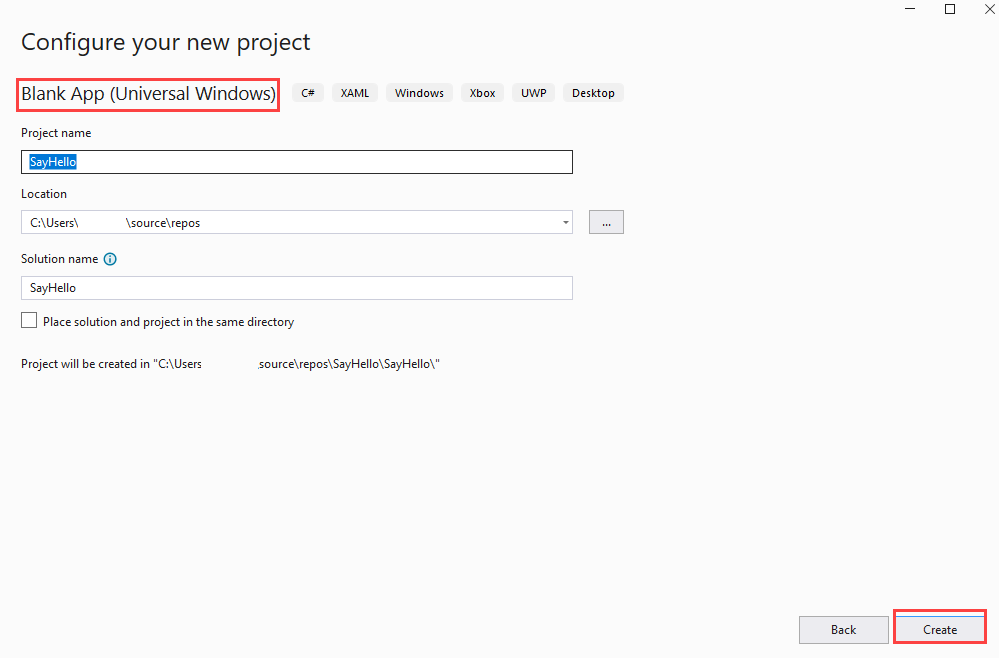
افتح Visual Studio وحدد ملف>مشروع >جديد من القائمة. ثم حدد C# كلغة المشروع. بعد ذلك، حدد نوع مشروع Blank App (Universal Windows ). في حقل الاسم ، أدخل اسما مألوفا مثل SayHello. حدد إنشاء عند الانتهاء.
إشعار
ما عليك سوى تحديد موافق عندما يقدم لك مربع الحوار New النظام الأساسي العام لـ Windows Project خيارات تحديد Target و Minimum versions من UWP. ستعمل التحديدات الافتراضية بشكل جيد لهذا المشروع.

عند فتح المشروع، من المستحسن التأكد من فتح جزءي مستكشف الحلول وخصائص. يُحدد موقعها بشكل افتراضي، على الجانب الأيمن من Visual Studio. إذا لم تكن مرئية، افتح قائمة عرض وحدد كليهما.
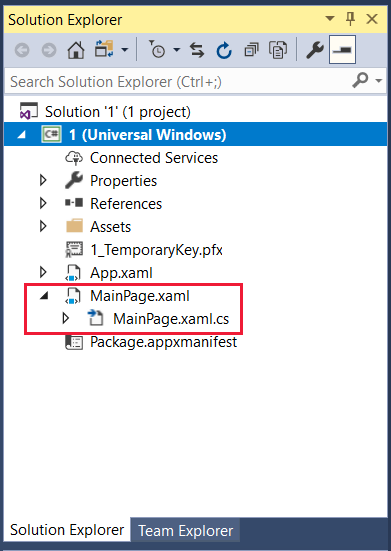
في مستكشف الحلول، تأكد من أنه يمكنك رؤية أسماء الملفين اللذين نعمل علىهما: MainPage.xaml وملف التعليمات البرمجية في الخلف الخاص به، MainPage.xaml.cs. حدد MainPage.xaml لفتحه.

صمم واجهة المستخدم
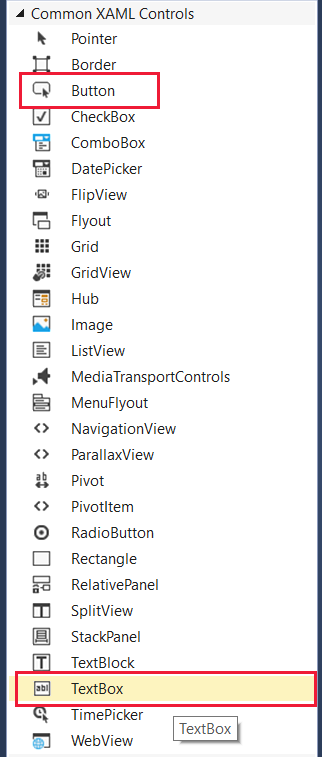
إذا لم تكن لوحة مربع الأدوات مفتوحة بالفعل، فحدد القائمة عرض، ثم حدد مربع الأدوات. في مربع الأدوات، حدد عناصر تحكم XAML الشائعة.

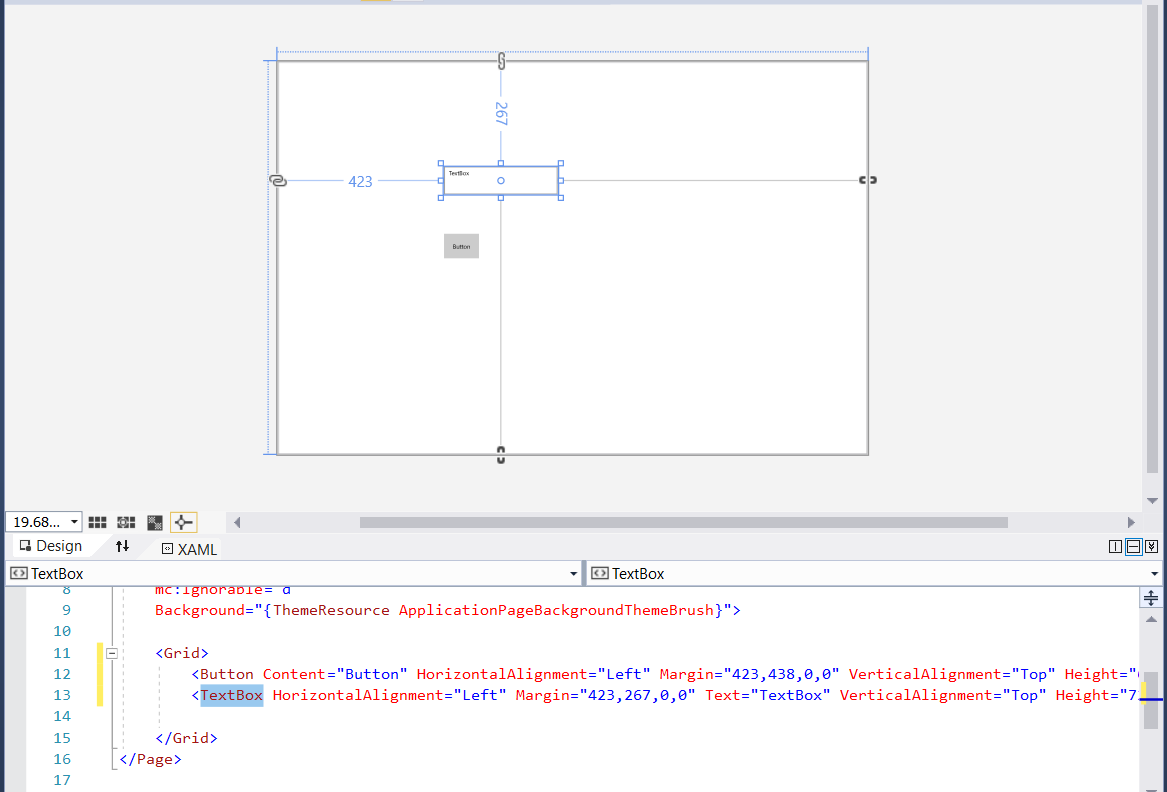
اسحب زر إلى الجزء السفلي من تخطيط المصمم. ثم اسحب مربع نص إلى الجزء العلوي من التخطيط، واسحب زواياه قليلاً بحيث يبدو لك رؤيته هنا:

إشعار
لاحظ كيف تُضاف إدخالات الزر ومربع الأدوات إلى <>الشبكة في تعريف XAML الذي يظهر أسفل التخطيط.
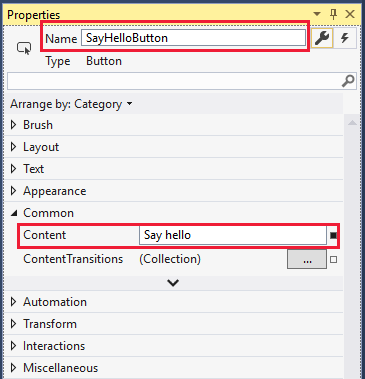
نوّد الآن تعيين بعض الخصائص على عناصر واجهة المستخدم هذه. حدد الزر بحيث تظهر خصائصه في جزء الخصائص. غيّر الاسم إلى شيء بسيط مثل SayHelloButton، وغيّر المحتوى (عن طريق توسيع الجزء المشترك) إلى Say hello.

إشعار
لاحظ كيفية إضافة الخاصية Name إلى إدخال الزر في تعريف XAML الذي يظهر أسفل التخطيط. يتم تحديث تعريف XAML تلقائيا أثناء تغيير الخصائص في المصمم.
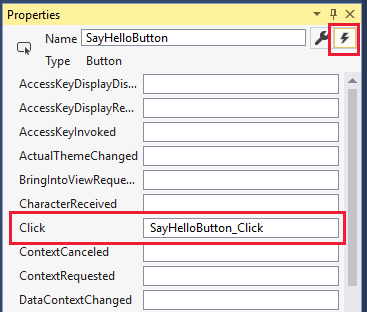
نحتاج إلى إرفاق حدث بالزر يمكنك تحديد الزر نفسه، ولكن هذا يعمل فقط إذا كان تخطيط المصمم في الحالة المطلوبة. توجد طريقة مُحددة أكثر للدخول إلى حدث وهي فتح الأحداث المتوفرة لعنصر واجهة المستخدم هذا. يمكنك القيام بذلك عن طريق تحديد الأيقونة الموضحة هنا في جزء Properties ثم حدد الإدخال للحدث Click. قعل ذلك تلقائيًا بإنشاء الحدث المسمى SayHelloButton_Click، وإضافة إدخال التعليمات البرمجية المناسبة في الملف MainPage.xaml.cs، ثم فتح ملف لك.

لا نقوم بإدخال أي تعليمة برمجية حتى الآن، لذا حدد MainPage.xaml في طريقة العرض الرئيسية. استمر في العمل على واجهة المستخدم في الوقت الحالي.
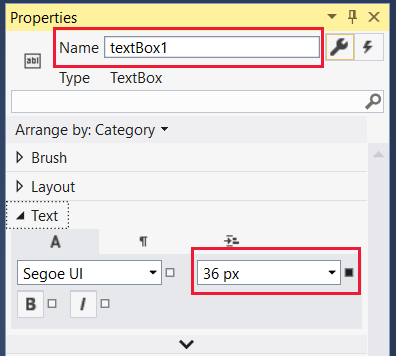
حدد مربع النص الذي أنشأته في المصمم لعرض خصائصه. سنجري قليل من التغييرات على خصائص مربع النص. إذا كانت الأحداث تظهر في جزء Properties، فحدد رمز المفتاح بجوار الاسم للعودة إلى الخصائص المسماة.
تغيير إدخالالاسم إلى مربع النص1، ثم في خصائص التخطيط، غيّر العرض والارتفاع إلى 360 و80، على الترتيب.

طي قسم التخطيط.
في قائمة حجم النص، غيّر حجم النقطة إلى 36: شيء لطيف ومرئي!

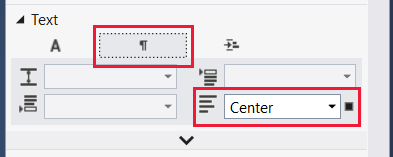
يتم فتح علامة تبويب الخط، المسماة ب A، بشكل افتراضي لمقطع النص . حدد رمز الفقرة، وغيّر المحاذاة إلى توسيط.

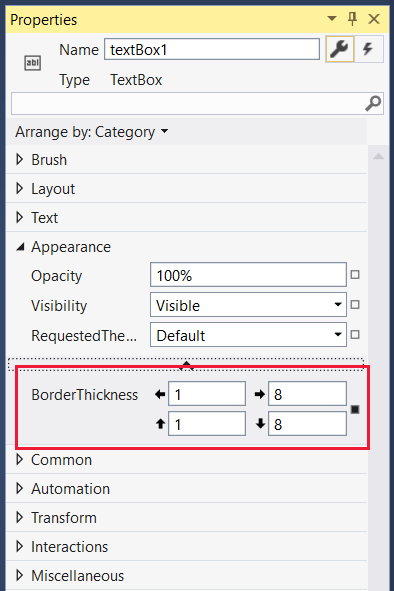
طي قسم النص وتوسيع المظهر. حدد السهم المتجه لأسفل في أسفل قائمة المعروضة من خصائص المظهر لعرض القائمة الكاملة. غيّر سمك الحدود إلى 1 للحدين الأيسر والعلوي و8 للحدين الأيمن والأسفل. الآن المربع لديه القليل من تأثير الظل الخلفي!

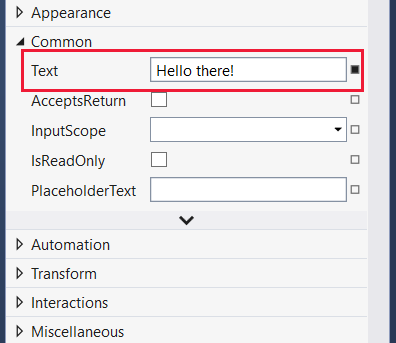
طي المظهر وتوسيع المشترك. أدخل النص لمربع النص: شيء ودي مثل مرحبا!.

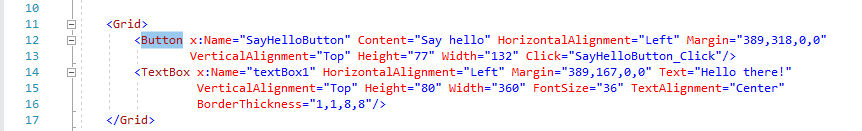
لقد انتهيت تقريبا من عناصر واجهة المستخدم لتطبيقك. ينبغي أن تبدو إدخال <الشبكة> في الملف XAML كما يلي:

إشعار
أمّا السجل، يمكنك تحرير XAML مباشرةً، وتغيير القيم العددية أو حتى إضافة عناصر واجهة المستخدم بأكملها. لن نفعل ذلك في هذا البرنامج التعليمي.
اكتب التعليمات البرمجية في الخلف
يمكننا الآن الانتقال من واجهة المستخدم إلى التعليمة البرمجية للتطبيق لدينا. حان الوقت لإعادة فتح ملف MainPage.xaml.cs. حدد الملف إما أعلى طريقة العرض الرئيسية أو في مستكشف الحلول. ينبغي أن تبدو الصفحة الرئيسية للفئة على النحو التالي.
public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }لنتأكد من امتلاكنا كل ما يلزم من الكشوف. تحقق من وجود ما يلي، ثم ضفه إذا لم تكن قد أضفته. تأكد بصفة خاصة من استخدام Windows.UI؛ الكشف هنا عبارة هناك. عند الانتهاء من تحرير الملف، يمكنك اختياريا إزالة أي عبارات غير ضرورية باستخدام العبارات التي تضمنها Visual Studio عند إنشاء المشروع. تظهر مساحات الأسماء غير المستخدمة باللون الرمادي.
using System; using Windows.UI; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Media;يعرض التطبيق نص hello بلون عشوائي في كل مرة يتم فيها تحديد الزر. لذلك نحتاج إلى إضافة كائن عشوائي على مستوى الفئة وأسلوب GetRandomBytes الذي يملأ القيم التي نستخدمها كإعدادات RGB بشكل عشوائي. انسخ هذه التعليمة البرمجية وألصقها، أو اكتبها بنفسك، بحيث تبدوالصفحة الرئيسية للفئة على النحو التالي:
public sealed partial class MainPage : Page { private Random rand; public MainPage() { this.InitializeComponent(); rand = new Random(); } private byte[] GetRandomBytes(int n) { // Fill an array of bytes of length "n" with random numbers. var randomBytes = new byte[n]; rand.NextBytes(randomBytes); return randomBytes; } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }وأخيرًا، نحتاج إلى استدعاء GetRandomBytes من حدث النقر على الزر، وإنشاء لون عشوائي من صفيف البايتات التي تم إرجاعها، ثم تغيير خصائص مربع النص إلى ذلك اللون. ينبغي أن يبدو أسلوب SayHelloButton_Click المكتمل على النحو التالي:
private void SayHelloButton_Click(object sender, RoutedEventArgs e) { byte[] rgb = GetRandomBytes(3); // Create a solid color brush using the three random numbers. var randomColorBrush = new SolidColorBrush(Color.FromArgb(255, rgb[0], rgb[1], rgb[2])); // Set both the text color and the text box border to the random color. textBox1.BorderBrush = randomColorBrush; textBox1.Foreground = randomColorBrush; }خذ ثانية أو اثنتين للتحقق من تعليماتك البرمجية. إذا كان هناك أي شيء مسطر باللون الأحمر، فهناك شيء غير صحيح. قد تكون كلمة خاطئة أو جزء من التعليمات البرمجية لا ينبغي أن تكون كذلك.
Run
دعونا نحول البرنامج ونشغله!
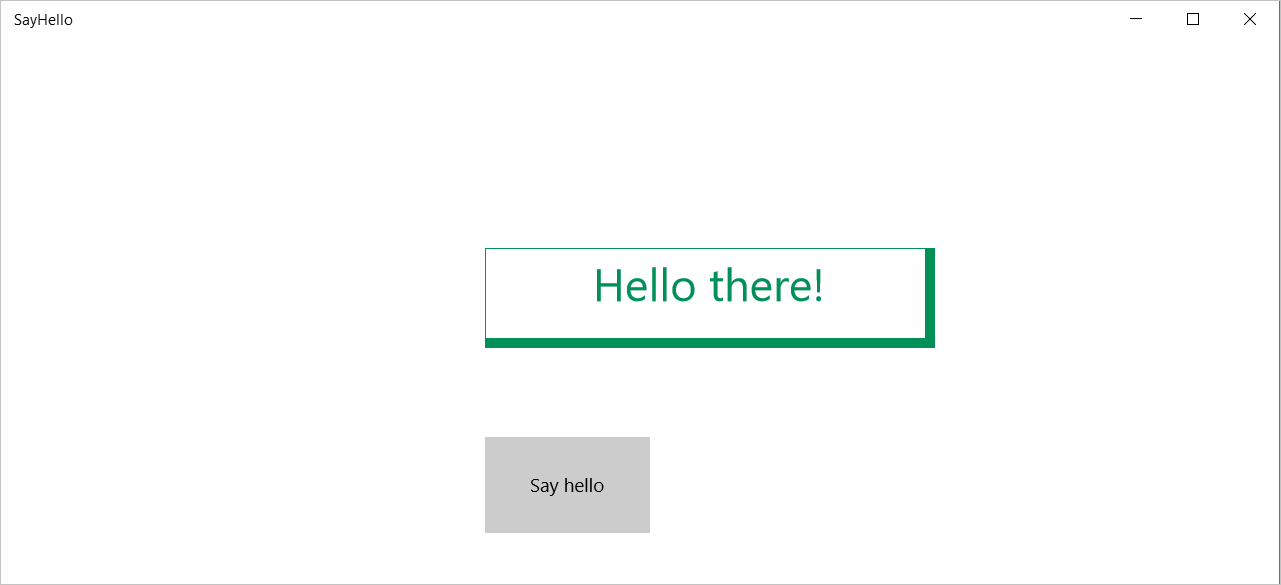
في Visual Studio، في قائمة Debug ، حدد Start Without Debugging، أو فقط حدد المفتاح F5. إذا قمت بإدخال كل شيء بشكل صحيح، يجب أن تشاهد تطبيقا قيد التشغيل مشابها لهذا التطبيق:

حدد الزر Say hello بشكل متكرر لرؤية تغيير النص "Hello there!" والحدود إلى ألوان عشوائية.
إذا كان هذا ما تراه، فقد أحسنت! لقد انتهيت من هذا البرنامج التعليمي. إذا لم يكن الأمر كذلك، أعد فحص التعليمات البرمجية وإعدادات الخصوصية لواجهة المستخدم بعناية للتأكد من عدم فقدان شيء.