إضافة عنصر تحكم محرر النص المنسق إلى تطبيق يستند إلى النموذج
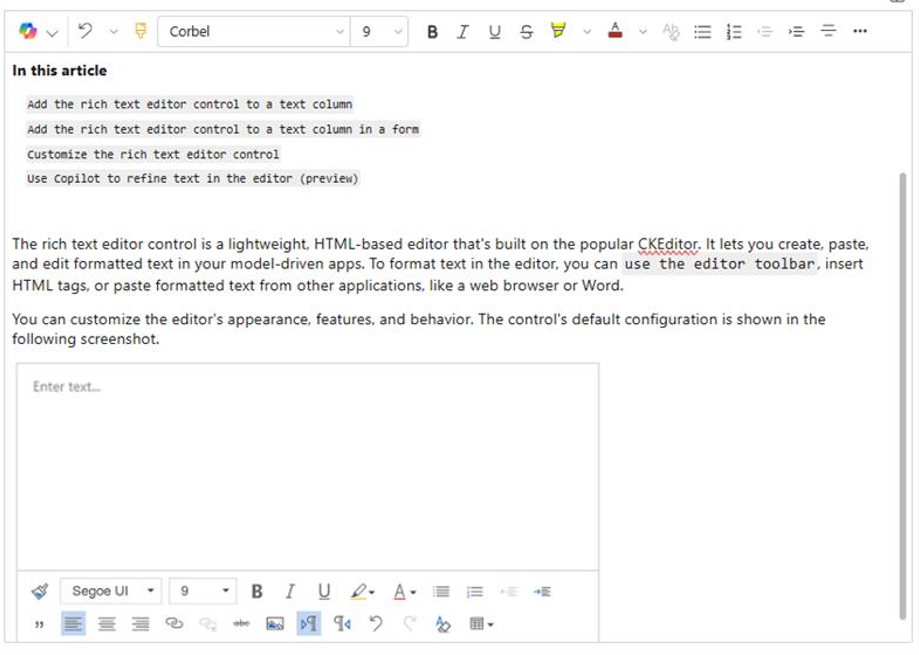
يعد عنصر تحكم محرر النص المنسق محررًا خفيف الوزن يستند إلى HTML ومبنيًا على CKEditor الشهير. فهو يتيح إنشاء نص منسق ولصقه وتحريره في التطبيقات المستندة إلى النموذج. لتنسيق نص في المحرر، يمكنك استخدام شريط أدوات المحرر، أو إدراج علامات HTML، أو لصق نص بتنسيق من تطبيقات أخرى، مثل مستعرض ويب أو Word.
يمكنك تخصيص مظهر المحرر وميزاته وسلوكه. يتم عرض التكوين الافتراضي لعنصر التحكم في لقطة الشاشة التالية.

إضافة عنصر تحكم محرر النص المنسق إلى عمود نص
عند القيام بتنسيق عمود نص كنص منسق، تتم إضافة عنصر تحكم محرر النص المنسق الافتراضي تلقائيًا.
قم بتسجيل الدخول إلى Power Apps.
في جزء التنقل الأيمن، حدد الحلول.
افتح حل وجدولاً في الحل.
في منطقة الأعمدة والبيانات، حدد عمود نص.
إذا كان الجدول لا يحتوي على عمود نص، فحدد **+** (عمود جديد) وأدخل اسمًا للعمود.
في نوع البيانات ، حدد > إلى يمين النص، ثم حدد خيار النص المنسق المناسب على أساس ما إذا كان العمود يحتوي على سطر واحد من النص أو عدة أسطر.
احفظ العمود، ثم قم بإضافته إلى نموذج.
إضافة عنصر تحكم محرر النص المنسق إلى عمود نص في نموذج
قم بتسجيل الدخول إلى Power Apps.
في جزء التنقل الأيمن، حدد الحلول.
افتح حل وجدولاً في الحل.
في منطقة تجارب البيانات، حدد نماذج، ثم ابحث عن النموذج الذي يحتوي على عمود النص الذي تريد إضافة محرر النص المنسق إليه.
حدد ⋮ > تحرير > تحرير في علامة تبويب جديدة.
في لوحة مصمم النماذج، حدد عمود نص أو إضافة أو إنشاء.
في جزء خصائص العمود، قم بتوسيع القائمة المكونات، وحدد + مكون، ثم حدد عنصر تحكم محرر نص منسق.
في الجزء إضافة عنصر تحكم محرر النص المنسق، حدد الويب والهاتف والجهاز اللوحي للسماح للتطبيقات التي تعمل على أي جهاز لاستخدام المحرر.
إذا كنت تريد تخصيص المحرر، فأدخل عنوان URL النسبي لملف التكوين الخاص به، وهو مورد ويب JavaScript يحتوي على الخصائص التي تريد تغييرها، في المربع القيمة الثابتة. إذا تركت هذا الحقل فارغًا، فسيستخدم المحرر تكوينه الافتراضي.
حدِّد تم.
حدد حفظ ونشر لتطبيق تغييراتك على النموذج.
تخصيص عنصر تحكم محرر النص المنسق
يتيح Power Apps تغيير خصائص عنصر تحكم محرر النص المنسق لتخصيص مظهره وميزاته وسلوكه. من أجل تخصيص مثيل محدد من عنصر التحكم، حدد الخصائص وقيمها في ملف تكوين فردي بتنسيق JSON. من أجل تخصيص التكوين العام لعنصر التحكم، قم بتغيير الخصائص في ملف التكوين الافتراضي.
مستويات التخصيص
يمكن تطبيق ما يصل إلى ثلاثة مستويات أو طبقات من التكوين لتخصيص محرر النص المنسق:
- على المستوى الأساسي، كل مثيل لعنصر التحكم يأخذ تكوينه من الملف
RTEGlobalConfiguration_Readonly.json. الملف للقراءة فقط، لذا لا يمكنك تغيير هذه الخصائص مباشرة. - في المستوى التالي، يأخذ كل مثيل لعنصر التحكم تكوينه من الخصائص الموجودة في الملف
RTEGlobalConfiguration.json، في حالة وجودها. يتم وضع هذا التكوين فوق التكوين السابق، وبالتالي فإن الخصائص الموجودة في هذا الملف تحل محل نفس الخصائص المسماة في ملف القراءة فقط. - وأخيرًا، على أعلى مستوى، يأخذ مثيل معين من عنصر التحكم تكوينه من ملف تكوين محدد، في حالة وجوده. يتم وضع هذا التكوين فوق التكوين السابق، لذا فإن الخصائص الموجودة في هذا الملف تحل محل نفس الخصائص المسماة في ملفات المستوىين الأدنى.
علينا أن نضيف مؤهلًا بسيطًا هنا. لا يتم استبدال جميع الخصائص بتلك الموجودة في التكوين ذي المستوى الأعلى. يتم دمج خصائص extraPlugins للسماح باستخدام مجموعة واسعة من المكونات الإضافية الخارجية والجاهزة في التكوين الافتراضي. يتيح ذلك تنشيط المكونات الإضافية وإلغاء تنشيطها حسب الحاجة في ملف التكوين لمثيلات محددة من عنصر التحكم.
تخصيص مثيل محدد لمحرر النص المنسق
في Visual Studio Code أو أي محرر نصوص آخر، قم بإنشاء ملف ومنحه اسمًا ذا معنى.
يحتوي الملف
RTEGlobalConfiguration.jsonعلى التكوين الافتراضي أو العام لمحرر النص المنسق. إذا كنت تقوم بتخصيص عنصر التحكم، على سبيل المثال، في نموذج اتصال، فيمكنك تسمية الملف بشيء مثلRTEContactFormConfiguration.json.انسخ القصاصة البرمجية التالية والصقها في الملف.
"defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" },لاحظ أن زوج propertyName:value الأخير لا ينتهي بفاصلة.
استبدل propertyName والقيمة بـ خصائص عنصر تحكم محرر النص المنسق التي تريد تغييرها. يجب أن تكون قيم السلسلة محاطة بعلامات اقتباس.
لقد قمنا بتوفير بعض تكوينات الأمثلة لك، ولكن يمكنك تعريف الآخرين بما يلائم احتياجاتك.
في Power Apps، قم بـ إنشاء مورد ويب من النوع JavaScript (JS) باستخدام ملف JSON الذي قمت بإنشائه في الخطوة 1.
إضافة عنصر تحكم محرر النص المنسق إلى عمود نص في نموذج وفي و في إضافة عنصر تحكم محرر النص المنسق الجزء > القيمة الثابتة، أدخل عنوان URL النسبي لمورد ويب JavaScript.
على الرغم من أنه يمكنك إدخال عنوان URL المطلق لمورد الويب، إلا أننا ننصحك بإدخال عنوان URL النسبي. وبهذه الطريقة، يظل مورد الويب يعمل إذا قمت باستيراده كحل في بيئة مختلفة، بشرط أن يكون المسار النسبي هو نفسه.
على سبيل المثال، إذا كان عنوان URL لمورد الويب هو
https://yourorg.crm.dynamics.com/WebResources/rtecontactform، فإن عنوان URL النسبي هو /WebResources/rtecontactform.حدِّد تم.
حدد حفظ ونشر لتطبيق تغييراتك على النموذج.
تخصيص محرر النص المنسق بشكل عمومي
يُعد ملف التكوين العام القابل للتحرير RTEGlobalConfiguration.json هو المستوى الثاني من التخصيص الذي يمكنك تطبيقه. يكون الملف فارغاً بشكل افترضي. وهذا يعني أن كافة مثيلات محرر النص المنسق تستخدم الخصائص الموجودة في ملف RTEGlobalConfiguration_Readonly.json للقراءة فقط، إلا إذا قمت بـ إنشاء ملف تكوين لمثيل محدد من عنصر التحكم.
إذا كانت احتياجات عملك تتطلب منك تخصيص عنصر التحكم في كل مكان، فحدد القيم التي تحتاجها في ملف RTEGlobalConfiguration.json. استخدم الملف للقراءة فقط كمثال للتأكد من إدخال أزواج قيمة الخاصية بالتنسيق الصحيح.
استخدم Copilot لصقل النص في المحرر (إصدار أولي)
[This topic is pre-release documentation and is subject to change.]
يستخدم Copilot خوارزميات معالجة اللغة الطبيعية للمساعدة في تحسين المحتوى المكتوب. يمكنك إضافة Copilot إلى محرر النص المنسق ثم الحصول على اقتراحات لتحسين القواعد النحوية أو الوضوح أو الجودة العامة للنص. تعرف على كيفية استخدام Copilot في محرر النص المنسق.
خصائص عنصر التحكم محرر النص المنسق
يحتوي ملف JSON الذي يحدد "الشكل والمظهر" لمثيل محرر النص المنسق على مجموعتين من الخصائص:
- يحتوي القسم
defaultSupportedPropsعلى خصائص المكونات الإضافية التي تحدد ما يمكن أن يفعله عنصر التحكم. لا يقتصر على خصائص CKEditor والمكون الإضافي، ويمكنك أيضًا تعيين قيم لخصائص المكونات الإضافية التي تضيفها أو تنشئها.. - يحتوي قسم الخصائص الفردية على خصائص تحديد شكل عنصر التحكم.
مثال لملف التكوين
التعليمة البرمجية التالية هي مثال لملف JSON الذي يحتوي على كل من خصائص defaultSupportedProps وخصائص التكوين الفردي. إذا كانت الخاصية لها قيمة افتراضية، فسيتم عرض القيمة الافتراضية. إذا لم يكن للخاصية قيمة افتراضية، فسيتم عرض قيمة عينة لتوضيح بناء الجملة. يتم توضيح الخصائص في الجدولين التاليين.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
يصف الجدول التالي الخصائص الأكثر استخدامًا، ولكن يمكنك تكوين جميع الخصائص التي يدعمها CKEditor. يستخدم عنصر تحكم محرر النص المنسق CKEditor 4.
| الخاصية | الوصف | القيمة الافتراضية |
|---|---|---|
| الارتفاع | تعيين الارتفاع الأولي لمحرر المحتوى، بالبكسل. | "185" |
| stickyStyle | قم بتعيين خط المحرر وحجمه. | راجع defaultSupportedProps |
| stickyStyles_defaultTag | ينشئ برنامج تضمين حول النص في منطقة محتوى المحرر. تم تعيينه في البداية على "div"، ولكن يمكنك تغييره إلى "p" أو أي علامة بديلة. | "div" |
| font_defaultLabel | تعيين تسمية الخط التي يتم عرضها في شريط الأدوات. تُخصص التسمية للمظهر فقط وليس عمليًا. تحدد الخاصية stickyStyle خط المحرر وحجمه. |
"Segoe UI" |
| fontSize_defaultLabel | تعيين تسمية حجم الخط الذي يتم عرضه في شريط الأدوات. تُخصص التسمية للمظهر فقط وليس عمليًا. تحدد الخاصية stickyStyle خط المحرر وحجمه. |
"9" |
| toolbarLocation | تعيين موقع شريط الأدوات في منطقة محتوى المحرر. القيم المدعومة هي "أعلى" و"أسفل". | "أسفل" |
| شريط الأدوات | يسرد أزرار شريط الأدوات لعرضها. | راجع defaultSupportedProps |
| الدالات الإضافية | يسرد المكونات الإضافية المعدة مسبقًا والتي يمكن للمحرر استخدامها. قد تختلف المكونات الإضافية في هذه القائمة عن المكونات الإضافية التي تم تحميلها، إذا تم تحديد القيمتين extraPlugins وremovePlugins. إذا قمت بتعيين هذه الخاصية على سلسلة فارغة، يتم تحميل المحرر بدون شريط الأدوات. |
راجع defaultSupportedProps |
| extraPlugins | يقوم بإلحاق المكونات الإضافية بقائمة plugins لتحميل المزيد من المكونات الإضافية.هناك العديد من المكونات الإضافية المطلوبة المسؤولة عن عمل المكونات الإضافية الأخرى. ويقوم محرر النص المنسق بإضافتها تلقائيًا، ولا يمكنك استخدام هذه الخاصية لتجاوزها. استخدم removePlugins بدلاً من ذلك. |
راجع defaultSupportedProps |
| removePlugins | يسرد المكونات الإضافية لعدم التحميل. يتم استخدمه لتغيير المكونات الإضافية التي يتم تحميلها دون تغيير قوائم plugins و extraPlugins. |
راجع defaultSupportedProps |
| superimageImageMaxSize | تعيين الحد الأقصى للحجم المسموح به بالميجابايت (MB) للصور المضمنة عند استخدام البرنامج الإضافي للصور الفائقة. | "5" |
| disallowedContent | يتيح منع المستخدمين من إدراج عناصر لا تريد تضمينها في محتواك. ويمكنك عدم السماح بالعناصر بأكملها أو بالسمات والفئات والأنماط. | راجع defaultSupportedProps |
| linkTargets | يتيح هذا الخيار تكوين أي من خيارات أهداف الارتباط المتوفرة للمستخدمين عند إنشاء الارتباطات: - "ليست مجموعة": لا يوجد مجموعة أهداف - "الإطار": يفتح المستند في الإطار المحدد - "نافذة منبثقة": فتح المستند في نافذة منبثقة - "_فارغ": فتح المستند في نافذة أو علامة تبويب جديدة - "_أعلى": فتح المستند في النص الكامل للنافذة "_ذاتي": فتح المستند في نفس النافذة أو علامة التبويب التي يتم فيها تنشيط الارتباط - "_الأصل": فتح المستند في الإطار الأصلي |
"ليست مجموعة" و"_فارغ" |
الخصائص الفردية
يصف الجدول التالي المزيد من الخصائص التي يمكنك استخدامها لتخصيص عنصر تحكم محرر النص المنسق.
| الخاصية | الوصف | القيمة الافتراضية |
|---|---|---|
| attachmentEntity | لفرض المزيد من الأمان على الملفات المحملة باستخدام جدول آخر غير الجدول الافتراضي، قم بتعيين هذه الخاصية وحدد جدولًا مختلفًا. بناء الجملة: "الاسم": "tableName"، و"fileAttributeName": "attributeNameofBlobReference" |
راجع defaultSupportedProps |
| disableContentSanitization | يؤدي تنظيف المحتوى إلى إزالة بعض السمات أو العلامات المخصصة من محتوى النص المنسق. ويتم تعطيله افتراضيًا للسماح بنسخ محتوى النص المنسق ولصقه من مصادر خارجية. وتنطبق هذه الخاصية فقط على وضع التحرير. عندما يكون عنصر تحكم المحرر للقراءة فقط أو معطلاً، يتم دائمًا تنظيف المحتوى. | صواب |
| disableDefaultImageProcessing | افتراضيًا، يتم تحميل الصور التي يتم إدراجها في المحرر إلى attachmentEntity المحدد في التكوين. قد يفتقر المستخدمون الخارجيون إلى امتيازات عرض المحتوى الموجود في الجدول. بدلاً من ذلك، قم بتعيين هذه الخاصية إلى true لتخزين الصور كسلاسل base64 مباشرة في العمود الذي تم تكوينه لاستخدام عنصر تحكم محرر النص المنسق. |
true |
| disableImages | يحدد ما إذا كان يمكن إدراج الصور في المحرر. هذه الخاصية لديها الأولوية الأعلى. عند تعيين هذه الخاصية على true، يتم تعطيل الصور، بغض النظر عن قيمة الخاصية imageEntity. |
true |
| externalPlugins | يسرد المكونات الإضافية الخارجية أو المكونات الإضافية التي تقوم بإنشائها والتي يمكن استخدامها في عنصر تحكم محرر النص المنسق. بناء الجملة: "الاسم": "pluginName"، "المسار": "pathToPlugin" (يمكن أن تكون قيمة المسار عنوان URL مطلقًا أو نسبيًا) |
لا يوجد، راجع على سبيل المثال defaultSupportedProps |
| imageEntity | لفرض المزيد من الأمان على الصور باستخدام جدول آخر غير الجدول الافتراضي، قم بتعيين هذه الخاصية وحدد جدولًا مختلفًا. بناء الجملة: "imageEntityName": "tableName"، "imageFileAttributeName": "attributeNameofBlobReference" |
راجع defaultSupportedProps |
| readOnlySettings | تحدد هذه الخصائص سلوك العمود عند العرض في حالة القراءة فقط أو معطل. ويمكنك تحديد أي خاصية معتمدة. | لا يوجد، راجع على سبيل المثال defaultSupportedProps |
| sanitizerAllowlist | يسرد أنواع المحتوى الأخرى التي يمكن عرضها في المحرر. | راجع defaultSupportedProps |
| showAsTabControl | يسمح بعرض المزيد من الأوامر أعلى منطقة المحتوى. يجب تعيينه على "true" لاستخدام الخصائص التالية: showFullScreenExpander، وshowHtml، وshowPreview، وshowPreviewHeaderWarning |
true |
| showFullScreenExpander | يحدد ما إذا كان يمكن استخدام المحرر في وضع ملء الشاشة. يجب تعيين showAsTabControl على "true". |
true |
| showHtml | يسمح للمستخدمين بعرض وتحرير محتوى HTML مباشرة. يجب تعيين showAsTabControl على "true". |
true |
| showPreview | يسمح للمستخدمين بمعاينة محتوى المحرر المعروض بتنسيق HTML. يجب تعيين showAsTabControl على "true". |
true |
| showPreviewHeaderWarning | يسمح بإظهار أو إخفاء رسالة التحذير التي يتم عرضها عند معاينة المحتوى. يجب تعيين showAsTabControl وshowPreview على "true". |
true |
| allowSameOriginSandbox | يسمح بمعاملة المحتوى الموجود في المحرر من نفس مصدر تطبيق العرض. استخدم هذه الخاصية بحذر. ويمكن استخدم المحتوى الخارجي الموثوق به فقط. عند تعيين هذه الخاصية على "true"، يمكن لأي محتوى خارجي الوصول إلى الموارد الداخلية. |
true |
أمثلة على التكوينات
تقوم نماذج التكوينات التالية بإنشاء تخصيصات محددة لمحرر النص المنسق. يمكنك استخدامها كما هي أو كنقطة انطلاق تخصيص نسخة معينة من محرر النص المنسق أو بشكل عمومي.
تعيين الخط الافتراضي على Calibri بحجم 11 نقطة
قم بتعيين خصائص defaultSupportedProps في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
اجعل المفتاح Enter إدراج سطر جديد بدلاً من كتلة فقرة
افتراضيًا، يؤدي الضغط على مفتاح Enter إلى إنشاء كتلة فقرة تحتوي على علامة **<p>** HTML. يستخدم HTML كتل الفقرة لتجميع المعلومات، مثل الفقرات في مستند Word. يمكن للمتصفحات تنسيق العلامة <p> بشكل مختلف قليلاً، لذلك لتحقيق التناسق البصري، قد ترغب في استخدام علامة السطر أو فاصل الأسطر الجديدة **<br\>** علامة بدلاً من ذلك.
قم بتعيين خاصية defaultSupportedProps في ملف التكوين الخاص بك. اتبع هذه القيمة بفاصلة (,) إلا إذا كانت الخاصية الأخيرة في الملف.
"enterMode": 2,
لصق أو إنشاء محتوى HTML 5 فقط
على الرغم من أن عنصر تحكم محرر النص المنسق يعمل بشكل أفضل مع محتوى HTML 5، إلا أنه يمكنك استخدام علامات HTML 4. ومع ذلك، في بعض الحالات، قد يؤدي خلط علامات HTML 4 وHTML 5 إلى إنشاء تحديات في قابلية الاستخدام. وللتأكد من أن كل المحتوى هو HTML 5، قم بتوفير كافة علامات HTML 5 المدعومة في خاصية allowedContent. يقوم عنصر تحكم المحرر بتحويل أي علامات غير متوافقة إلى ما يعادلها في HTML 5.
قم بتعيين خاصية defaultSupportedProps في ملف التكوين الخاص بك. اتبع هذه القيمة بفاصلة (,) إلا إذا كانت الخاصية الأخيرة في الملف.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
لصق أو إنشاء نص عادي فقط
قم بتعيين خصائص defaultSupportedProps في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
قم بتعيين هذه الخاصية الفردية في ملف التكوين الخاص بك. اتبع هذه القيمة بفاصلة (,) إلا إذا كانت الخاصية الأخيرة في الملف.
"disableImages": true,
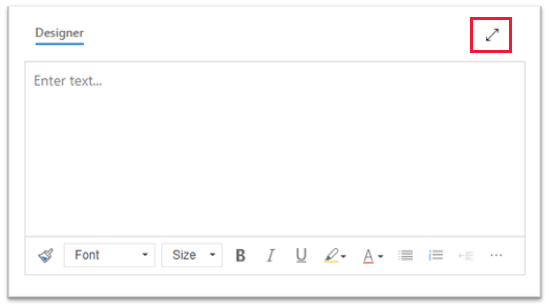
السماح للمحرر باستخدام ملء الشاشة
قم بتعيين الخصائص الفردية في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

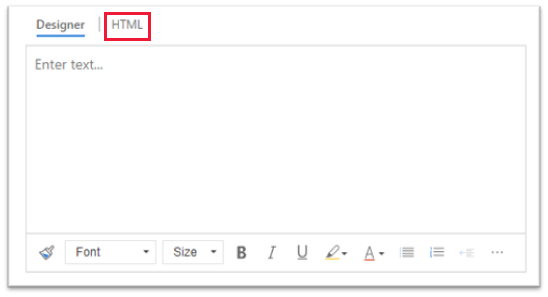
السماح بعرض محتوى HTML وتحريره
للسماح للمستخدمين بعرض وتحرير HTML للمحتوى الخاص بهم مباشرة، قم بإظهار علامة التبويب HTML.
قم بتعيين الخصائص الفردية في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"showAsTabControl": true,
"showHtml": true,

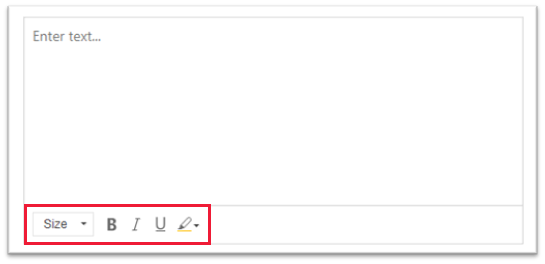
إظهار شريط أدوات مبسط أو إزالته بالكامل
وبشكل افتراضي، يحتوي شريط أدوات المحرر على كافة أدوات التنسيق المتوفرة. لتوفير شريط أدوات مبسط، استخدم خاصية toolbar وحدد الأدوات التي يمكن للمستخدمين استخدامها لتنسيق المحتوى الخاص بهم.
قم بتعيين خاصية defaultSupportedProps في ملف التكوين الخاص بك. اتبع هذه القيمة بفاصلة (,) إلا إذا كانت الخاصية الأخيرة في الملف.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

لإزالة شريط الأدوات بالكامل، اضبط قيمة toolbar على '[]' (قوسين مربعين).
إضافة قائمة خطوط جديدة وتعيين Brush Script MT بحجم 20 بكسل كخط افتراضي
قم بتعيين خصائص defaultSupportedProps في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

وضع شريط الأدوات في أعلى rich text editor
قم بتعيين خاصية defaultSupportedProps في ملف التكوين الخاص بك. اتبع هذه القيمة بفاصلة (,) إلا إذا كانت الخاصية الأخيرة في الملف.
"toolbarLocation": "top",
بدء تشغيل المحرر بارتفاع 30 بكسل والنمو ليناسب المحتوى
قم بتعيين خصائص defaultSupportedProps في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

تثبيت ارتفاع المحرر عند 500 بكسل
قم بتعيين خصائص defaultSupportedProps في ملف التكوين الخاص بك. وينبغي أن تتبع كل قيمة، باستثناء القيمة الأخيرة، بفاصلة (,).
"removePlugins": [ "autogrow" ],
"height": 500,

جعل قائمة السياق (النقر بزر الماوس الأيمن) تستخدم قائمة السياق الافتراضية للمتصفح
لاستبدال قائمة السياق الخاصة بعنصر تحكم المحرر بقائمة السياق الافتراضية للمتصفح، قم بإزالة البرنامج الإضافي لقائمة السياق.
قم بتعيين خاصية defaultSupportedProps في ملف التكوين الخاص بك. اتبع هذه القيمة بفاصلة (,) إلا إذا كانت الخاصية الأخيرة في الملف.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
البحث عن تكوين عنصر تحكم محرر النص المنسق
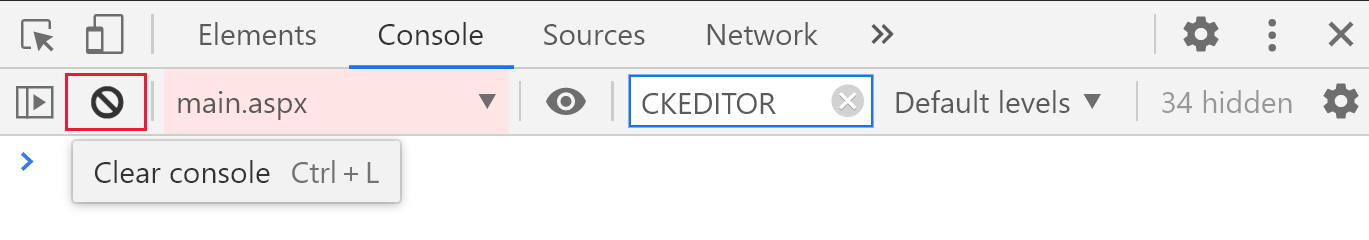
إذا لم تكن متأكدًا من مصدر تكوين مثيل محرر النص المنسق، فيمكنك العثور عليه باستخدام أدوات المطور في متصفحك.
- في Microsoft Edge أو Google Chrome، قم بتشغيل التطبيق المستند إلى النموذج وافتح نموذجًا يحتوي على عنصر تحكم محرر النص المنسق.
- انقر بزر الماوس الأيمن فوق منطقة محتوى محرر النص المنسق وحدد فحص.
- في جزء الفحص، حدد علامة التبويب وحدة التحكم.
- حدد الصفحة الرئيسية Main.aspx في مربع القائمة على شريط الأوامر.

- حدد أيقونة مسح وحدة التحكم في شريط أوامر جزء الفحص، ثم أدخل CKEDITOR.config. في وحدة التحكم.

- في وحدة التحكم في جزء الفحص، أدخل CKEDITOR.config. لعرض مختلفة التكوينات

- حدد تكوينًا، مثل autoGrow_minHeight، لعرض الإعداد الحالي.
شريط أدوات محرر النص المنسق
يصف الجدول التالي أدوات التنسيق المتوفرة في محرر النص المنسق بشكل افتراضي.
| Icon | اسم | مفتاح الاختصار | الوصف |
|---|---|---|---|
 |
نسخ التنسيق | Ctrl+Shift+C، Ctrl+Shift+V | تطبيق مظهر قسم معين على قسم آخر. |
 |
اسم الخط | Ctrl+Shift+F | تحديد خط. يعتبر التطبيق الخط الذي تحدده هو الخط الافتراضي. يعد الخط Segoe UI هو الخط الافتراضي إذا لم تقم بتحديد أحد الخطوط. عند تحديد محتوى منسق، يتم عرض اسم الخط المطبق عليه. إذا كان تحديدك يحتوي على خطوط متعددة، فسيتم عرض الخط الأول المطبق على التحديد. |
 |
Font Size | Ctrl+Shift+P | تغيير حجم النص. يعتبر التطبيق حجم الخط الذي تحدده هو الحجم الافتراضي. ويعد الحجم 12 هو الحجم الافتراضي إذا لم تقم بتحديد حجم الخط. عند تحديد محتوى منسق، يتم عرض حجم الخط المطبق عليه. وإذا كان تحديدك يحتوي على أحجام متعددة، فسيتم عرض الحجم الأول المطبق على التحديد. |
 |
غامق | Ctrl+B | تطبيق التنسيق الغامق على النص. |
 |
Italic | Ctrl+I | تطبيق التنسيق المائل على النص. |
 |
تسطير | Ctrl+U | تسطير النص. |
 |
لون الخلفية | إبراز النص من خلال تمييز بلون ساطع. | |
 |
لون النص | تغيير لون النص. | |
 |
إدراج/إزالة قائمة منقطة | إنشاء قائمة نقطية. | |
 |
إدراج/إزالة قائمة مرقمة | إنشاء قائمة رقمية. | |
 |
تقليل المسافة البادئة | تحريك الفقرة بشكل أقرب من الهامش. | |
 |
زيادة المسافة البادئة | تحريك الفقرة بشكل أبعد عن الهامش. | |
 |
كتلة نصية مقتبسة | تطبيق تنسيق اقتباس على مستوى الكتلة على محتواك. | |
 |
محاذاة لليسار | Ctrl+L | محاذاة المحتوى مع الهامش الأيسر. |
 |
محاذاة إلى الوسط | Ctrl+E | توسيط المحتوى على الصفحة. |
 |
محاذاة لليمين | Ctrl+R | قم بمحاذاة المحتوى بالهامش الأيمن. |
 |
الارتباط | إنشاء ارتباط في مستندك للوصول السريع إلى صفحات الويب والموارد السحابية الأخرى. أدخل أو الصق بالنص الأساسي في مربع عرض النص، ثم أدخل أو الصق عنوان URL في مربع URL. اختياريًا، حدد نوع الارتباط والبروتوكول إذا كان الارتباط لشيء آخر غير صفحة الويب. لتحديد المكان الذي يجب أن يفتح فيه رابط من نوع URL، حدد علامة التبويب الهدف ثم حدد هدف. يتم تحويل عنوان URL الذي تم لصقه أو كتابته تلقائيًا إلى ارتباط. على سبيل المثال، يصبح http://myexample.com <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
إلغاء ارتباط | إزالة الارتباط من نقطة الارتساء وجعله نصًا عاديًا. | |
 |
مرتفع | كتابة أحرف صغيرة أعلى خط النص مباشرة. | |
 |
منخفض | كتابة أحرف صغيرة أسفل خط النص مباشرة. | |
 |
يتوسطه خط | رسم خط عبر النص. | |
 |
Image | لإدراج صورة، قم بلصقها من حافظتك في منطقة المحتوى أو اسحب ملف صورة من مجلد إلى منطقة المحتوى. اسحب أي زاوية من الصورة لتغيير حجمها. يدعم عنصر التحكم الصور بصيغ .png و.jpg و.gif. للحصول على مزيد من التحكم في مصدر الصورة ومظهرها وسلوكها، حدد الزر صورة. استعرض للوصول إلى ملف الصورة في مجلد محلي أو أدخل عنوان URL الخاص به. إذا كانت الصورة مخزنة على خادم خارجي، فأدخل المسار المطلق. وإذا كان موجودًا على خادم محلي، فيمكنك إدخال مسار نسبي. اختياريًا، أدخل ارتفاعًا وعرضًا محددين لتغيير حجم الصورة، ثم حدد المحاذاة. ويجب عليك أيضًا إدخال نص بديل لوصف الصورة للأشخاص الذين يستخدمون برامج قراءة الشاشة. إذا كانت الصورة أيضًا عبارة عن رابط إلى صفحة ويب أو مورد سحابي آخر، فأدخل عنوان URL للمورد في مربع عنوان URL هدف، وإذا لزم الأمر، حدد هدف حيث يجب أن يفتح الرابط. |
|
 |
اتجاه النص من اليسار إلى اليمين | تغيير النص من اليسار إلى اليمين. ويكون ذلك هو الإعداد الافتراضي. | |
 |
اتجاه النص من اليمين إلى اليسار | تغيير النص من اليمين إلى اليسار لمحتوى اللغة ثنائية الاتجاه. | |
 |
تراجع | عكس التغيير الأخير الذي أجريته على المحتوى. | |
 |
إعادة | التراجع عن آخر تراجع، أو إعادة تطبيق آخر تغيير قمت به في المحتوى. | |
 |
إزالة التنسيق | إزالة كافة التنسيقات من النص المحدد. | |
 |
جدول | إدراج جدول بعدد الصفوف والأعمدة التي تحددها. وللحصول على مزيد من التحكم في حجم الجدول ومظهره، حدد الزر جدول > المزيد وقم بتغيير خصائصه. ويمكنك أيضًا النقر بزر الماوس الأيمن فوق الجدول لعرض خصائصه وتغييرها. ولتغيير عرض العمود، اسحب حده. ويمكنك تحديد خلية أو صف أو عمود واحد أو أكثر وتطبيق تنسيق معين وإضافة رابط إلى النص المحدد وقص الصفوف أو الأعمدة بأكملها ونسخها ولصقها. |
|
| إعدادات التخصيص | تعيين الخط الافتراضي وحجم الخط. | ||
| تعليمات إمكانية الوصول | Alt+0 | افتح قائمة مفاتيح الاختصار التي يمكنك استخدامها في محرر النص المنسق. | |
 |
توسيع شريط الأدوات | عندما تكون النافذة ضيقة جدًا بحيث لا يمكنها إظهار شريط الأدوات بأكمله، حدد لتوسيع شريط الأدوات إلى صف ثانٍ. | |
تلميح
لاستخدام المدقق الإملائي المدمج في المتصفح، اضغط على المفتاح Ctrl أثناء النقر بزر الماوس الأيمن فوق النص الذي تريد التدقيق فيه. وإلا، توفر قائمة النقر بزر الماوس الأيمن (السياق) تنسيقًا سياقيًا للعنصر الذي تحدده.
البديل للمدقق الإملائي المدمج في متصفحك هو ملحق متصفح Microsoft Editor. يعمل Microsoft Editor بسلاسة مع عنصر تحكم محرر النص المنسق، وعند تمكينه، يوفر إمكانات نحوية مضمنة وتدقيق إملائي سريعة وسهلة.
استخدام محرر النص المنسق في وضع عدم الاتصال
يتوفر عنصر التحكم في محرر النص المنسق عندما تعمل دون اتصال بالإنترنت، على الرغم من عدم توفر بعض الميزات والوظائف التي اعتدت عليها. لا تتوفر الصور التي تقوم بتحميلها باستخدام التكوين الافتراضي للمحرر عند العمل دون اتصال.
تتوفر المكونات الإضافية التالية لمحرر النص المنسق عندما يكون الوضع في حالة عدم الاتصال:
- ajax، autogrow، basicstyles، bidi، blockquote، زر، confighelper، contextmenu، حوار، حوار، محرر نائب، مفتاح إدخال، كيانات، كائنات وهمية، مساحة عائمة، لوحة تعويم، تنسيق، أفقي، htmlwriter، مسافة بادئة، مسافة بادئة، قائمة مسافة بادئة، ضبط، lineutils، قائمة، قائمة كتلة، تكبير، القائمة، زر القائمة، إعلام، مجمع الإشعارات، لوحة، زر لوحة، نافذة منبثقة، معاينة، إزالة التنسيق، تغيير الحجم، Richcombo، تحديد الكل، showborders، منطقة المصدر، Specialchar، Stylecombo، علامة التبويب، textmatch، textwatcher، شريط الأدوات، التراجع، اختيار القطعة، wysiwygarea، xml
تتوفر أدوات التنسيق التالية في محرر النص المنسق عندما يكون الوضع "عدم الاتصال":
- قوائم غامقة ومائلة وتسطير وتعداد نقطي ومرقمة، وتقليل المسافة البادئة وزيادتها، وكتلة الاقتباس، ومحاذاة لليسار، ومحاذاة للوسط، ومحاذاة لليمين، ويتوسطه خط، ونص ثنائي الاتجاه، والتراجع والإعادة، وإزالة التنسيق
أفضل الممارسات لاستخدام عنصر التحكم محرر النص المنسق
تقوم حقول النص المنسق بتخزين علامات HTML للتنسيق مع البيانات التي يدخلها المستخدم. عندما تقوم بتعيين الحد الأقصى لحجم حقول النص المنسق، تأكد من السماح لكل من علامات HTML وبيانات المستخدم.
للحصول على أفضل أداء، احتفظ بمحتوى HTML لديك إلى 1MB أو أقل. وفي الأحجام الأكبر، قد تلاحظ أوقات استجابة أبطأ للتحميل والتحرير.
وفي التكوين الافتراضي، لا تؤثر الصور سلبًا على الأداء لأنه يتم تخزينها بشكل منفصل عن محتوى HTML. ومع ذلك، يتم تخزين الصور كمحتوى base64 في عمود النص عندما لا يكون لدى المستخدم الذي يقوم بتحميلها أذونات في الجدول
msdyn_richtextfiles. ويُعد محتوى Base64 كبير الحجم، لذا لا ترغب عمومًا في تخزين الصور كجزء من محتوى العمود.إذا كان لديك نظام المسؤول أو مستخدم دور الأمان، فإن ميزة تخصيص المستخدم تعمل بشكل افتراضي. إذا لم تكن لديك هذه الأدوار، فيجب أن يكون لديك امتيازات الإنشاء والقراءة والكتابة في جدول
msdyn_customcontrolextendedsettingsحتى يعمل المكون الإضافي لتخصيص المستخدم.
الأسئلة الشائعة
لماذا يتم عرض الأحرف المكتوبة ببطء؟
إذا كان لديك الكثير من المحتوى في المحرر، فقد يزيد وقت الاستجابة. احتفظ بالمحتوى بحجم 1 MB أو أقل للحصول على أفضل أداء. من الممكن أن تبطئ فحوصات التدقيق الإملائي أو فحص الأخطاء المطبعية أداء الكتابة.
لماذا لا يمكنني تحميل الصورة؟ لماذا يفشل تحميل معاينة الصورة؟
إذا كان اسم ملف الصورة، بما في ذلك المسار، طويلًا، فقد يفشل تحميل الملف أو قد لا يتم عرض المعاينة. حاول تقصير اسم الملف أو نقله إلى موقع بمسار أقصر، ثم قم بتحميله مرة أخرى.
لماذا أجد HTML في نصي؟
إذا تم استخدام عنصر تحكم محرر النص المنسق في عمود غير منسق للنص المنسق، فسيظهر المحتوى بتنسيق HTML الأساسي بدلاً من النص المنسق.

لحل هذه المشكلة، راجع التأكد من تعيين تنسيق العمود على النص المنسق".
(راجع أيضًا )
الملاحظات
قريبًا: خلال عام 2024، سنتخلص تدريجيًا من GitHub Issues بوصفها آلية إرسال ملاحظات للمحتوى ونستبدلها بنظام ملاحظات جديد. لمزيد من المعلومات، راجع https://aka.ms/ContentUserFeedback.
إرسال الملاحظات وعرضها المتعلقة بـ