UIElement.Clip Vlastnost
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Získá nebo nastaví geometrii použitou k definování obrysu obsahu prvku. Toto je vlastnost závislosti.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryHodnota vlastnosti
Geometrie, která se má použít pro změnu velikosti oblasti oříznutí. Výchozí hodnota je null Geometry.
Příklady
Tento příklad ukazuje, jak definovat oblast elementu Clip architektury. Pokud chcete definovat klip, použijte k nastavení vlastnosti elementu GeometryClip (například anEllipseGeometry). Bude viditelná pouze oblast, která je v oblasti geometrie.
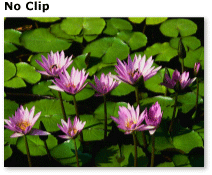
Následující příklad ukazuje Image prvek bez definované oblasti klipu. Vzhledem k tomu, že není definována žádná oblast klipu, zobrazí se celý obrázek.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Obrázek bez oblasti klipartu
V dalším příkladu se vytvoří identický obrázek s tím rozdílem, že má definovanou oblast klipu. Zobrazí se pouze část obrázku, která je v oblasti EllipseGeometry .
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Obrázek s oblastí eliptického klipu
Následující příklad ukazuje, jak animovat oblast elementu Clip architektury. V tomto příkladu se používá EllipseGeometry k definování oblasti elipsy klipu Image pro prvek. Objekt PointAnimation animuje vlastnost geometrie Center elipsy z (0, 0) do (200, 150). Animace se začne přehrávat po načtení obrázku a bude se donekonečna opakovat.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Úplnou ukázku najdete v ukázce oblasti klipu.
Poznámky
Prvky mimo geometrii budou ve vykresleném rozložení vizuálně oříznuty. Geometrie nemusí být obdélníková.
Informace o vlastnosti závislosti
| Pole Identifikátor | ClipProperty |
Vlastnosti metadat nastavené na true |
Žádné |
Platí pro
Viz také
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
