Práce s šablonami e-mailů, stránek a formulářů
Aplikace Dynamics 365 Customer Insights - Journeys je dodávána s rozsáhlou sadou různých profesionálně navržených šablon. Většina šablon obsahuje rozložení sloupců, barevné schéma, ukázkový obsah a ukázkové obrázky, zatímco jiné šablony poskytují pouze základní rozložení sloupců bez ukázkového obsahu. K dispozici jsou také prázdné šablony, které neposkytují žádný ukázkový obsah ani strukturu.
Šablony v aplikaci Dynamics 365 Customer Insights - Journeys
Šablony dodávané s aplikací Dynamics 365 Customer Insights - Journeys poskytují tyto výhody:
- Výchozí bod, který vám umožní pracovat rychleji
- Pokročilá rozložení založená na přizpůsobivých technikách návrhu, které umožňují dosahovat dobrého vzhledu obsahu na obrazovce libovolné velikosti
- Vyvážená paleta barev s možností správy počtu barev, kterou můžete snadno přizpůsobit identitě vaší vlastní organizace
- Vyzkoušené a osvědčené návrhy, které byly otestovány s širokou řadou webových a e-mailových klientů, aby dokázaly zajistit skvělý vzhled kdekoli
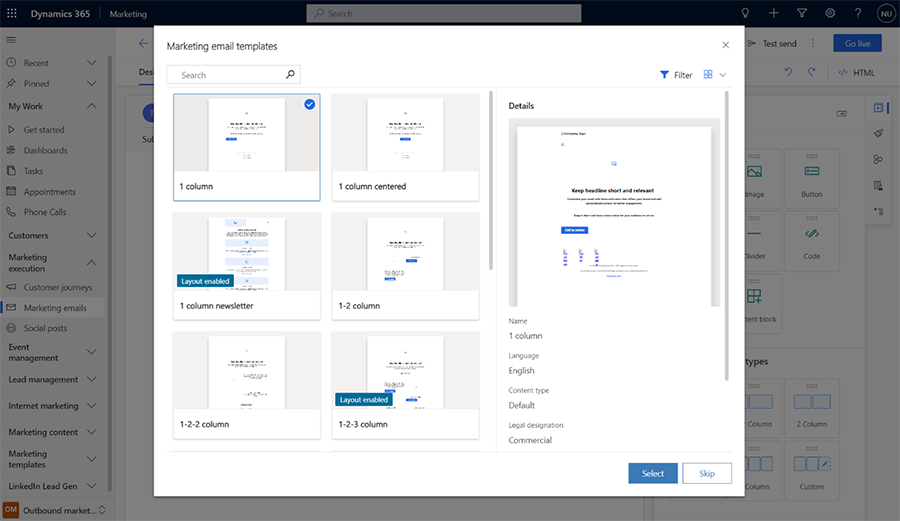
Prvním krokem, který musíte učinit při každém vytváření nové zprávy, stránky nebo formuláře, je volba šablony. S dodanými styly a obsahem můžete v návrháři snadno pracovat, ale rozložení sloupců je víceméně trvale určeno vámi zvolenou šablonou (změnu můžete provést pouze pomocí editoru kódu HTML).

Obsah vybrané šablony se zkopíruje do vytvářeného nového návrhu. Návrh a šablona nejsou propojené, takže když upravíte návrh, šablona se nezmění; stejně tak jakékoli budoucí změny v šabloně neovlivní existující návrhy, které z ní byly vytvořeny.
Můžete snadno vytvářet vlastní šablony přizpůsobené komunikačním potřebám a vizuální identitě vaší organizace. Existující e-mail nebo cestu zákazníka můžete uložit jako šablonu výběrem Uložit jako šablonu,pokud je e-mail nebo cesta otevřená, nebo můžete pracovat přímo v příslušné oblasti šablon a vytvořit je od nuly. Můžete také vytvořit šablony stránek a formulářů, ale můžete tak učinit pouze vytvořením v oblasti šablonnejsou zde poskytnuta žádná tlačítka Uložit jako šablonu, ale můžete kopírovat/vložit HTML z existující stránky nebo formuláře do nové šablony. Při vytváření šablony můžete přidat různé typy metadat (například účel, styl, typ trhu a cílovou skupinu, pro kterou je šablona optimalizována), která usnadní identifikaci jednotlivých šablon a zjednoduší jejich vyhledávání pomocí filtrů v dialogovém okně Výběr šablony, které se zobrazí pokaždé, když budete vytvářet nový návrh e-mailové zprávy, stránky nebo formuláře.
Důležité
Výchozí šablony zůstanou zachovány jako součást řešení a mohou být při aktualizaci aplikace Dynamics 365 Customer Insights - Journeys přepsány. Z tohoto důvodu byste v případě přizpůsobení výchozí šablony měli výsledek vždy uložit pod novým názvem, nikoli pod výchozím, protože jinak může při další aktualizaci dojít kpřepsání vašich vlastních nastavení.
Nastavení stylu šablony
Veškeré šablony e-mailu a stránky obsažené v aplikaci Dynamics 365 Customer Insights - Journeys poskytují ovládací prvky stylu, jejichž prostřednictvím můžete styl rychle přizpůsobit barvám používaným vaší organizací nebo kampaní. Nastavení stylu se liší podle zvolené šablony. Návrhy založené na prázdné šabloně neposkytují ovládací prvky stylu, pokud tyto prvky vy (nebo úpravce systému) nenaprogramujete pomocí náležitých značek HTML.

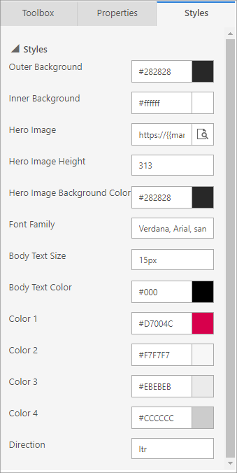
Zde jsou uvedena některá běžná nastavení stylu poskytovaná dodanými šablonami:
- Vnější pozadí: Jedná se o barvu zobrazenou vně obsahu zprávy (za „papírem“).
- Vnitřní pozadí: Jedná se o barvu zobrazenou za obsahem zprávy („barva papíru“).
- Nastavení obrázku hero: Obrázek hero, když existuje, je obvykle největším obrázkem na stránce a obyčejně se nachází u horního okraje zprávy nebo v jeho blízkosti. Tato nastavení určují zdrojovou adresu URL obrázku a nastavení stylu, která obrázek ovlivňují. Zvolte tlačítko procházení pro pole Obrázek hero a vyberte obrázek z knihovny obrázků řešení Dynamics 365 Customer Insights - Journeys.
- Nastavení písma a základního textu: Tato nastavení umožňují zvolit typografické možnosti, které platí pro většinu textu ve zprávě, obvykle s výjimkou záhlaví.
- Barvy: Dobrý grafický návrh by neměl obsahovat příliš mnoho barev a jednotlivé barvy by spolu měly ladit. Šablony zpravidla používají dvě až čtyři barvy, které můžete nastavit jednotlivě tak, aby odpovídaly vámi upřednostňované paletě barev. Tyto barvy jsou obvykle mapovány na text záhlaví, tlačítka pro vyvolání akce, pozadí textových polí a ohraničení použitá v návrhu. Nejběžněji jsou používány následující konvence pro pojmenování (někdy jsou poskytovány další barvy):
- Barva 1: Primární tlačítka
- Barva 2: Sekundární tlačítka nebo bloky funkcí
- Barva 3: Zápatí
- Směr: V závislosti na použitém jazyku můžete vybrat buď Zleva doprava, nebo Zprava doleva.
Nastavení poskytovaná pro každou šablonu se konfigurují pomocí vlastních atributů v kódu HTML dané šablony. Tyto atributy můžete upravovat nebo vytvářet podle potřeby při přizpůsobování nebo vytváření vlastních šablon. Další informace: Ke zpřístupnění funkcí návrháře v e-mailech, stránkách a formulářích se používají vlastní atributy.
Přidání vizuálních popisků pro šablony
Při navrhování nového marketingového e-mailu, stránky, formuláře nebo segmentu se nejprve zobrazí galerie šablon, ze kterých můžete vybírat. K libovolné šabloně můžete přidat poutavé vizuální označení, které usnadní ostatním uživatelům najít a identifikovat ji při procházení galerie a dalších displejů.
Zobrazení popisků šablon
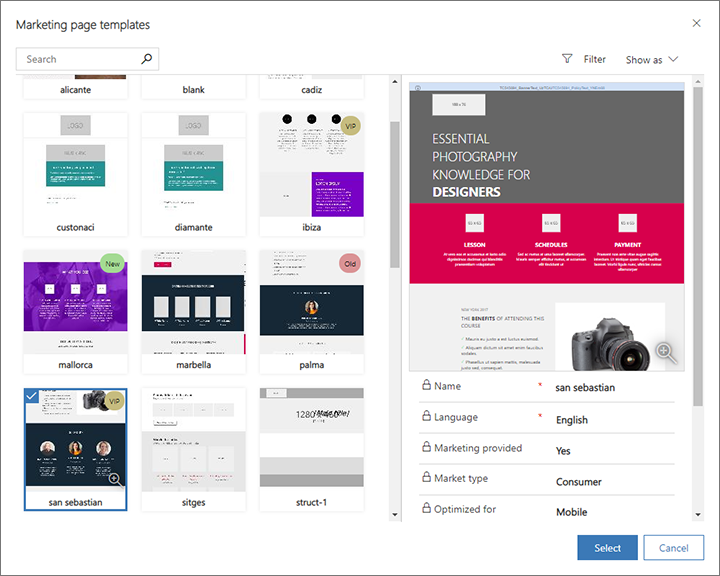
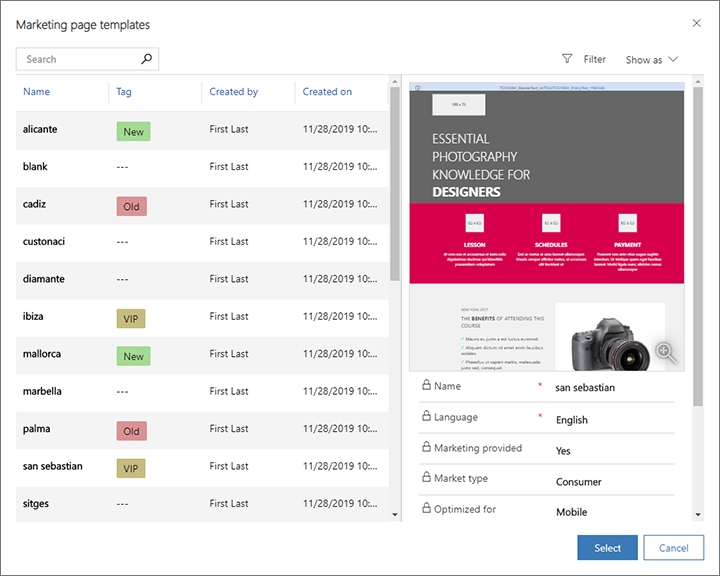
U galerií šablon a seznamů pomocí zobrazení dlaždice se každý štítek zobrazí jako barevné překrytí pro každou příslušnou šablonu. U zobrazení v tabulkovém zobrazení (zobrazení seznamu) jsou popisky zobrazeny jako hodnoty sloupců, kde také zobrazují nastavené barevné pozadí.
Na následujícím snímku obrazovky je vidět dlaždicové zobrazení šablon marketingových stránek označených novými (zelenými), starými (červenými) a VIP (zlatými). Použijte rozevírací seznam Zobrazit jako pro přepínání mezi Mřížkou (seznam) a Dlaždicemi.

Následující snímek obrazovky znázorňuje stejnou kolekci šablon marketingových stránek, ale s možností Zobrazit jako nastavenou na Mřížku. V tomto příkladu jsou popisky zobrazeny ve sloupci Karta.

Nastavení popisku pro každou šablonu
Důležité
Tato část se týká pouze odchozího marketingu.
Chcete-li přiřadit popisek k šabloně, otevřete příslušnou šablonu v záhlaví Odchozí marketing>Marketingová šablona, otevřete příslušnou kartu a proveďte výběr z příslušného rozevíracího seznamu. Další informace o tom, jak toto nastavení provést u různých typů šablon ve výchozí instanci, naleznete v následující tabulce.
| Typ šablony | Navigace | Karta | Název pole (rozevírací seznam) |
|---|---|---|---|
| Cesty zákazníka | Marketingové šablony > Šablony cesty | Všeobecné | Značka (tag) |
| Marketingové e-maily | Marketingové šablony > Šablony e-mailů | Obecné informace | Značka (tag) |
| Marketingové stránky | Marketingové šablony > Šablony stránek | Shrnutí | Značka (tag) |
| Marketingové formuláře | Marketingové šablony > Šablony formulářů | Shrnutí | Značka (tag) |
| Segments | Marketingové šablony > Šablony segmentů | Všeobecné | Kategorie |
Přizpůsobení výběru štítků, textu a barev
Důležité
Tato část se týká pouze odchozího marketingu.
Úpravci systému mohou vytvořit tolik popisků, kolik potřebujete pro každý typ šablony, a definovat zobrazovaný text a barvu pozadí pro každý štítek. Pokyny k provedení těchto úprav naleznete v části vytvoření a vlastní nastavení popisků šablon.
Kompatibilita a náhledy šablon e-mailů
Vytvoření a použití šablon HTML, které vypadají dobře v každé široké škále e-mailových klientů v současné době, může být výzvou. V této části naleznete podrobné informace o tom, které klienty podporujeme pro standardní šablony, jak můžete zobrazit náhled a otestovat je a další zvláštní poznámky.
Otestovaní e-mailoví klienti
Veškeré šablony e-mailů dodávané s aplikací Dynamics 365 Customer Insights - Journeys byly testovány s rozsáhlou řadou dostupných e-mailových klientů uvedených v následujících tabulkách. Šablony by měly bezchybně fungovat ve většině moderních klientů, ale použití ve starších a méně používaných klientech by se mohlo negativně projevit na některých prvcích návrhu.
| Desktopoví klienti | Mobilní klienti | Weboví klienti | Weboví klienti (pokr.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 pro Win 7 Outlook 2002 pro Win 7 Outlook 2003 pro Win 7 Outlook 2007 pro Win 7 Outlook 2010 Win 7 Outlook 2011 pro OS X 10.10 Outlook 2013 pro Win 7 Outlook 2013 120 DPI pro Win Outlook 2016 pro OS X 10.10 Outlook 2016 pro Win 7 Windows 10 E-mail pro Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Aplikace Gmail IMAP Android 4.4 Aplikace Gmail Android 6.0 Aplikace Gmail iOS Inbox by Gmail pro iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 palců) iOS,10.3.2 |
AOL pro Explorer AOL pro Firefox AOL pro Chrome Comcast pro Explorer Comcast pro Firefox Comcast pro Chrome Freenet.de pro Explorer Freenet.de pro Firefox Freenet.de pro Chrome GSuite pro Explorer GSuite pro Firefox GSuite pro Chrome Gmail pro Explorer Gmail pro Firefox Gmail pro Chrome Inbox by Gmail pro Chrome Inbox by Gmail pro Firefox GMX.de pro Explorer GMX.de pro Chrome GMX.de pro Firefox Mail.ru pro Explorer Mail.ru pro Chrome Mail.ru pro Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr pro Explorer Orange.fr pro Chrome Orange.fr pro Firefox Outlook.com pro Explorer Outlook.com pro Chrome Outlook.com pro Firefox SFR.fr pro Explorer SFR.fr pro Chrome SFR.fr pro Firefox T-Online.de pro Explorer T-Online.de pro Chrome T-Online.de pro Firefox Web.de pro Explorer Web.de pro Chrome Web.de pro Firefox Yahoo! Mail pro Explorer Yahoo! Mail pro Chrome Yahoo! Mail pro Firefox |
Známé problémy s určitými e-mailovými klienty
Níže jsou uvedeny známé problémy, které se vyskytují u dodávaných šablon e-mailů a vlastních zpráv při zobrazení v určitém e-mailovém klientu:
- Gmail má omezenu velikost na 104 kB, takže kód, který tento limit překročí, bude odstraněn. Veškeré dodávané šablony jsou menší než tento limit, takže pokud je výrazně neupravíte, nemělo by k tomuto problému dojít.
- Outlook 2007 a novější verze pro Windows mají následující omezení, přestože tyto funkce nejsou v současné době podporovány návrhářem e-mailů ani používány v dodávaných šablonách:
- Nejsou podporována ohraničení kolem tlačítek.
- Zaoblené rohy se nemusí správně vykreslovat.
- Nejsou podporovány obrázky na pozadí překryté textem nebo tlačítkem.
- Aplikace Outlook podporuje místní úpravy a pluginy, které mohou ovlivnit způsob vykreslování zpráv. V některých případech mohou příjemci používající přizpůsobené instalace aplikace Outlook zobrazit liché rozložení nebo opakované prvky stránky. Tyto efekty nelze simulovat pomocí návrháře nebo zobrazení náhledu. V případě potřeby můžete použít zkušební odeslání k ověření, jak vaše návrhy vypadají v konkrétních konfiguracích aplikace Outlook.
- E-mailoví klienti T-Online vykreslí dvě tlačítka, normální tlačítko a kód jazyka VML.
- E-mailový klient Android 4.4zobrazuje pouze asi 60 procent šířky šablony. Nepodařilo se nám ověřit, jestli je možné vodorovné posouvání. Pokud je nám známo, týká se tento problém pouze nativního klienta Android, nikoli nativních klientů dodávaných s telefony od většiny výrobců, jako je Samsung.
- E-mailoví klienti SFR.fr zobrazují pro některé odkazy barvu pozadí.
- E-mailoví klienti Lotus Notes mají při použití těchto šablon obecné problémy s vykreslováním.
Problémy nástroje Litmus pro náhled návrhů e-mailů
Řešení Dynamics 365 Customer Insights - Journeys poskytuje simulovaný náhled i náhled e-mailových zpráv ve schránce. Náhledy zpráv ve schránce jsou přesnější, protože jsou vykresleny pro konkrétní e-mailové klienty. Náhledy zpráv ve schránce poskytuje služba společnosti Litmus Software, Inc., partnera Microsoftu. Služba Litmus vytváří náhledy tak, že zprávy vykreslí ve skutečných e-mailových klientech a následně zasílá snímek obrazovky s výsledkem. U náhledů zpráv ve schránce může docházet k následujícím známým problémům.
- Chybějící zápatí: Snímky obrazovky poskytované službou Litmus někdy nezachytí celou výšku zprávy.
- Náhled nelze posouvat: Vrácený náhled je statický snímek obrazovky, jenž může obsahovat posuvníky pro zprávy, které jsou delší než výška obrazovky. Ve skutečnosti však nemůžete obrázek pomocí těchto posuvníků posouvat.
- Zpráva je příliš dlouhá: Služba Litmus někdy vykreslí další obsah na konci e-mailové zprávy.
- Náhled obsahuje pouze polovinu zprávy: K tomu může dojít, pokud služba Litmus pořídí snímek obrazovky před načtením celé zprávy. Zkuste znovu načíst náhled. Pokud problémy přetrvávají, zpráva možná zahrnuje dynamický obsah, který není správně rozpoznán.
- Náhledy aplikace Outlook neodrážejí vlastní pluginy : Aplikace Outlook podporuje místní úpravy a pluginy, které mohou v některých případech ovlivnit způsob vykreslování zpráv. Litmus poskytuje screenshoty založené na standardní instalaci aplikace Outlook bez ohledu na vliv vlastních pluginů a jiných místních úprav. V případě potřeby můžete použít zkušební odeslání k ověření, jak vaše návrhy vypadají v konkrétních konfiguracích aplikace Outlook.