Přidání ovládacího prvku Editor formátovaného textu do modelem řízené aplikace
Ovládací prvek editoru formátovaného textu je jednoduchý editor založený na HTML, který je postaven na populárním CKEditor. Umožňuje vám vytvářet, vkládat a upravovat formátovaný text ve vašich modelem řízených aplikacích. Chcete-li formátovat text v editoru, můžete použít panel nástrojů editoru, vkládat značky HTML nebo vkládat formátovaný text z jiných aplikací, jako je webový prohlížeč nebo Word.
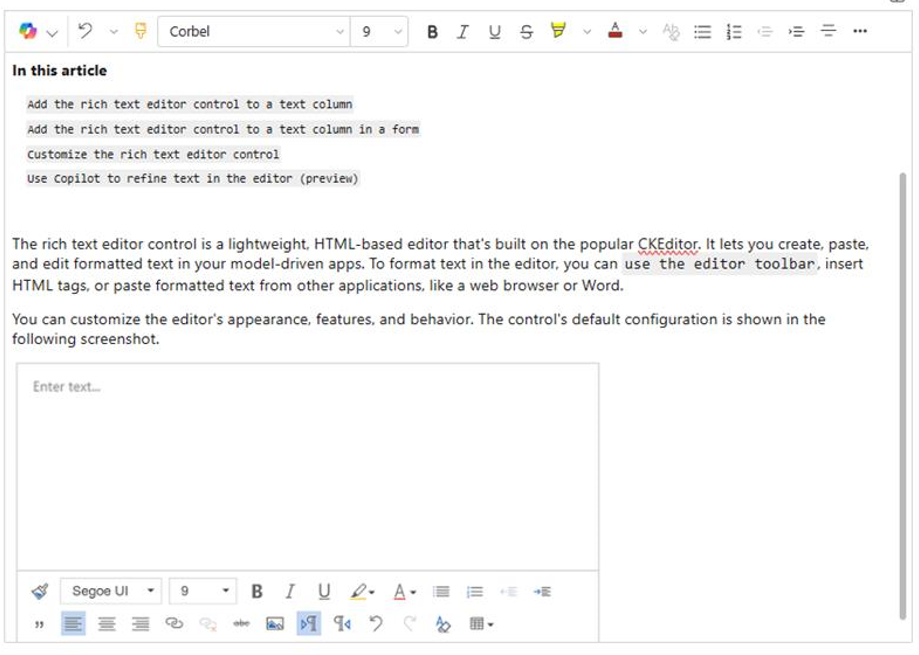
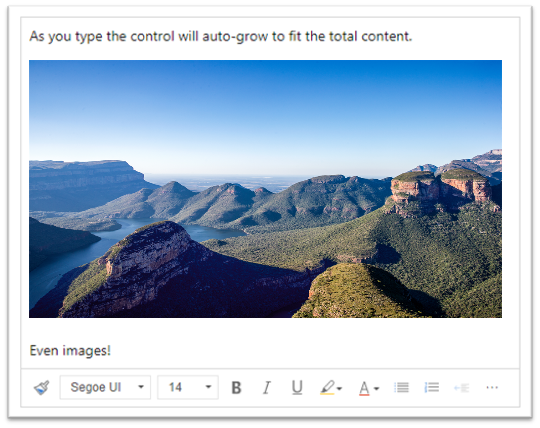
Vzhled, funkce a chování editoru si můžete přizpůsobit. Výchozí konfigurace ovládacího prvku je zobrazena na následujícím snímku obrazovky.

Přidání ovládacího prvku Editor formátovaného textu do textového sloupce
Když naformátujete sloupec textu jako formátovaný text, automaticky se přidá výchozí ovládací prvek editoru formátovaného textu.
Přihlaste se ke službě Power Apps.
V levém navigačním podokně vyberte Řešení.
Otevřete řešení a tabulku v řešení.
V oblasti Sloupce a data vyberte textový sloupec.
Pokud tabulka neobsahuje sloupec textu, vyberte + (Nový sloupec) a zadejte název sloupce.
V položce Datový typ vyberte > napravo od pole Text a poté vyberte odpovídající možnost Formátovaný text podle toho, zda sloupec obsahuje jeden řádek textu nebo více řádků.
Uložte sloupec a potom jej přidejte do formuláře.
Přidejte ovládací prvek editor formátovaného textu do textového sloupce ve formuláři
Přihlaste se do Power Apps.
V levém navigačním podokně vyberte Řešení.
Otevřete řešení a tabulku v řešení.
V oblasti Datová prostředí vyberte Formuláře a pak vyhledejte formulář obsahující sloupec textu, do kterého chcete přidat editor formátovaného textu.
Vyberte ⋮ > Upravit > Upravit na nové kartě.
Na plátně návrháře formulářů vyberte, přidejte nebo vytvořte sloupec textu.
V podokně vlastností sloupce rozbalte seznam Komponenty, vyberte + Komponenta a poté vyberte Ovládací prvek Editor formátovaného textu.
V podokně Přidejte ovládací prvek editoru formátovaného textu vyberte Web, Telefon a Tablet, což umožňuje aplikacím spuštěným na jakémkoli zařízení používat editor.
Pokud chcete upravit editor, zadejte relativní adresu URL konfiguračního souboru, webového zdroje JavaScript, který obsahuje vlastnosti, které chcete změnit v poli Statická hodnota. Pokud toto pole ponecháte prázdné, editor použije svou výchozí konfiguraci.
Vyberte Hotovo.
Vyberte Uložit a publikovat pro použití změn ve formuláři.
Přizpůsobení ovládacího prvku Editor formátovaného textu
Power Apps umožňuje změnit vlastnosti ovládacího prvku editoru formátovaného textu a přizpůsobit jeho vzhled, funkce a chování. Chcete-li přizpůsobit konkrétní instanci ovládacího prvku, zadejte vlastnosti a jejich hodnoty v samostatném konfiguračním souboru ve formátu JSON. Chcete-li přizpůsobit globální konfiguraci ovládacího prvku, změňte vlastnosti ve výchozím konfiguračním souboru.
Úroveň vlastního nastavení
Až tři úrovně nebo vrstvy konfigurace použít pro přizpůsobení editoru formátovaného textu:
- Na nejzákladnější úrovni přebírá každá instance ovládacího prvku svou konfiguraci ze souboru
RTEGlobalConfiguration_Readonly.json. Soubor je pouze pro čtení, takže tyto vlastnosti nemůžete přímo změnit. - Na další úrovni každá instance ovládacího prvku převezme svou konfiguraci z vlastností v souboru
RTEGlobalConfiguration.json, pokud jsou nějaké přítomny. Tato konfigurace je navrstvena na předchozí, takže vlastnosti v tomto souboru nahradí stejně pojmenované vlastnosti v souboru jen pro čtení. - Konečně, na nejvyšší úrovni, konkrétní instance ovládacího prvku převezme svou konfiguraci z konkrétního konfiguračního souboru, pokud takový existuje. Tato konfigurace je navrstvena na předchozí, takže vlastnosti v tomto souboru nahradí stejně pojmenované vlastnosti v souborech o dvou vrstvách.
Zde musíme přidat mírnou kvalifikaci. Ne všechny vlastnosti jsou nahrazeny těmi v konfiguraci vyšší úrovně. Vlastnosti extraPlugins jsou sloučeny, aby bylo možné ve výchozí konfiguraci používat širokou škálu externích a předpřipravených zásuvných modulů. To vám umožní aktivovat a deaktivovat zásuvné moduly podle potřeby v konfiguračním souboru pro konkrétní instance ovládacího prvku.
Přizpůsobte konkrétní instanci editoru formátovaného textu
V Visual Studio Code nebo jiném textovém editoru vytvořte soubor a dejte mu smysluplný název.
Soubor
RTEGlobalConfiguration.jsonobsahuje výchozí nebo globální konfiguraci editoru formátovaného textu. Pokud upravujete ovládací prvek například v kontaktním formuláři, můžete soubor pojmenovat např.RTEContactFormConfiguration.json.Zkopírujte a vložte následující fragment kódu do souboru:
"defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" },Všimněte si, že poslední pár propertyName:value nekončí čárkou.
Nahraďte propertyName a hodnotu vlastnostmi ovládacího prvku editoru formátovaného textu, které chcete změnit. Hodnoty řetězce musí být uzavřeny v uvozovkách.
Poskytli jsme pro vás několik příkladových konfigurací, ale můžete definovat další podle svých potřeb.
V Power Apps vytvořte webový zdroj typu JavaScript (JS) pomocí souboru JSON vytvořeného v kroku 1.
Přidejte ovládací prvek editoru formátovaného textu do textového sloupce ve formuláři a v podokně Přidat ovládací prvek editoru formátovaného textu > Statická hodnota zadejte relativní adresu URL webového zdroje JavaScript.
Ačkoli můžete zadat absolutní adresu URL webového zdroje, doporučujeme zadat relativní adresu URL. Tímto způsobem webový prostředek stále funguje, pokud jej importujete jako řešení do jiného prostředí, za předpokladu, že relativní cesta je stejná.
Pokud je například adresa URL webového zdroje
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, relativní adresa URL je /WebResources/rtecontactform.Vyberte Hotovo.
Vyberte Uložit a publikovat pro použití změn ve formuláři.
Globální přizpůsobení editoru formátovaného textu
Upravitelný globální konfigurační soubor RTEGlobalConfiguration.json je druhou úrovní přizpůsobení , kterou můžete použít. Ve výchozím nastavení je soubor prázdný. To znamená, že všechny instance editoru formátovaného textu používají vlastnosti v souboru pouze pro čtení RTEGlobalConfiguration_Readonly.json, pokud nevytvoříte konfigurační soubor pro konkrétní instance kontroly.
Pokud vaše obchodní potřeby vyžadují přizpůsobení ovládacích prvků všude, zadejte požadované hodnoty v souboru RTEGlobalConfiguration.json. Použijte soubor jen pro čtení jako příklad, abyste se ujistili, že zadáváte páry vlastnost-hodnota ve správném formátu.
Používání funkce Copilot pro vylepšení textu v editoru (preview)
[Toto téma představuje předběžnou dokumentaci a může se změnit.]
Copilot používá algoritmy zpracování přirozeného jazyka, které pomáhají vylepšovat psaný obsah. Můžete přidat Copilota do editoru formátovaného textu a poté získat návrhy na zlepšení gramatiky, srozumitelnosti nebo celkové kvality vašeho textu. Informace o používání funkce Copilot v editoru formátovaného textu.
Vlastnosti ovládacího prvku Editor formátovaného textu
Soubor JSON, který určuje „vzhled a dojem“ instance editoru formátovaného textu, obsahuje dvě sady vlastností:
- Sekce
defaultSupportedPropsobsahuje vlastnosti modulů plug-in, které určují, co může ovládací prvek dělat. Nejste omezeni pouze na vlastnosti CKEditoru a jeho modulů plug-in. Můžete však nastavit vlastnosti pro moduly plug-in, které přidáte nebo vytvoříte. - Sekce jednotlivých vlastností obsahuje vlastnosti, které určují, jak ovládací prvek vypadá.
Vzorový konfigurační soubor
Následující kód je příkladem souboru JSON, který obsahuje vlastnosti defaultSupportedProps i jednotlivé konfigurační vlastnosti. Pokud má vlastnost výchozí hodnotu, zobrazí se výchozí hodnota. Pokud vlastnost nemá výchozí hodnotu, zobrazí se vzorová hodnota pro ilustraci syntaxe. Vlastnosti jsou popsané ve dvou následujících tabulkách.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Následující tabulka popisuje nejčastěji používané vlastnosti, ale můžete nakonfigurovat všechny vlastnosti, které CKEditor podporuje. Ovládací prvek editoru formátovaného textu používá CKEditor 4.
| Vlastnost | Popis | Default value |
|---|---|---|
| height | Nastaví počáteční výšku oblasti obsahu v pixelech. | "185" |
| stickyStyle | Nastaví styl a velikost písma editoru. | Viz defaultSupportedProps |
| stickyStyles_defaultTag | Vytvoří obálku kolem textu v oblasti obsahu editoru. Zpočátku je nastavena na „div“, ale můžete ji změnit na „p“ nebo na jakoukoli jinou značku. | "div" |
| font_defaultLabel | Nastaví štítek stylu písma, který se zobrazí na panelu nástrojů. Štítek je pouze vzhledový a není funkční. Vlastnost stickyStyle určuje styl a velikost písma editoru. |
"Segoe UI" |
| fontSize_defaultLabel | Nastaví štítek velikosti písma, který se zobrazí na panelu nástrojů. Štítek je pouze vzhledový a není funkční. Vlastnost stickyStyle určuje styl a velikost písma editoru. |
"9" |
| toolbarLocation | Nastaví umístění panelu nástrojů v oblasti obsahu editoru. Podporované hodnoty jsou "nahoře" a "dole". | "dole" |
| Panel nástrojů | Zobrazí seznam tlačítek panelu nástrojů, která se mají zobrazit. | Viz defaultSupportedProps |
| moduly plug-in | Uvádí přednastavené zásuvné moduly, které může editor použít. Zásuvné moduly v tomto seznamu se mohou lišit od načtených zásuvných modulů, pokud je uvedena hodnota extraPlugins a removePlugins . Pokud nastavíte tuto vlastnost na prázdný řetězec, editor se načte bez panelu nástrojů. |
Viz defaultSupportedProps |
| extraPlugins | Připojí zásuvné moduly do seznamu plugins pro načtení dalších zásuvných modulů.Mnoho modulů plug-in vyžadují pro své fungování jiné moduly plug-in. Editor formátovaného textu je automaticky přidá a pomocí této vlastnosti je nelze přepsat. Místo toho použijte removePlugins. |
Viz defaultSupportedProps |
| removePlugins | Zobrazí seznam zásuvných modulů, které nelze načíst. Použijte jej ke změně, které zásuvné moduly se načítají, aniž byste měnili seznamy plugins a extraPlugins. |
Viz defaultSupportedProps |
| superimageImageMaxSize | Nastaví maximální velikost v megabajtech (MB) povolená pro vložené obrázky při použití pluginu superimage. | "5" |
| disallowedContent | Umožňuje zabránit uživatelům ve vkládání prvků, které nechcete mít ve svém obsahu. Můžete zakázat celé prvky nebo atributy, třídy a styly. | Viz defaultSupportedProps |
| linkTargets | Umožňuje nakonfigurovat, které možnosti cíle odkazu jsou uživatelům k dispozici při vytváření odkazů: - "notSet": Není nastaven žádný cíl - "frame": Otevře dokument v určeném rámci - popupWindow": Otevře dokument v automaticky otevíraném okně - "_blank": Otevře dokument v novém okně nebo na nové kartě - "_top": Otevře dokument v celém okně - "_self": Otevře dokument ve stejném okně nebo na stejné kartě, kde je aktivován odkaz - "_parent": Otevře dokument v nadřazeném rámci |
"notSet", "_blank" |
Individuální vlastnosti
Následující tabulka popisuje další vlastnosti, které můžete použít k přizpůsobení ovládacího prvku editoru formátovaného textu.
| Vlastnost | Popis | Default value |
|---|---|---|
| attachmentEntity | Chcete-li vynutit větší zabezpečení při odesílání souborů použitím jiné tabulky než výchozí, použijte tuto vlastnost a určete jinou tabulku. Syntaxe: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Viz defaultSupportedProps |
| disableContentSanitization | Sanitizace obsahu odstraní některé vlastní atributy nebo značky z editoru formátovaného textu. Ve výchozím nastavení je zakázána, aby bylo možné kopírovat a vkládat obsah ve formátu RTF z externích zdrojů. Tato vlastnost platí pouze pro režim úprav. Když je ovládací prvek editoru pouze pro čtení nebo je zakázán, obsah je vždy sanitizován. | true |
| disableDefaultImageProcessing | Ve výchozím nastavení se obrázky vložené do editoru nahrávají do attachmentEntity definované v konfiguraci. Externí uživatelé mohou postrádat oprávnění k zobrazení obsahu v tabulce. Místo toho tuto vlastnost nastavte na true, chcete-li obrázky ukládat jako řetězce base64 přímo ve sloupci nakonfigurovaném pro použití ovládacího prvku editoru formátovaného textu. |
nepravda |
| disableImages | Určuje, zda lze do editoru vkládat obrázky. Tato vlastnost má nejvyšší prioritu. Když je tato vlastnost nastavena na true, obrázky jsou zakázány bez ohledu na hodnotu vlastnosti imageEntity. |
nepravda |
| externalPlugins | Uvádí externí zásuvné moduly nebo zásuvné moduly, které vytvoříte a které lze použít v ovládacím prvku editoru formátovaného textu. Syntaxe: "name": "pluginName", "cesta": "pathToPlugin" (hodnota cesty může být absolutní nebo relativní adresa URL) |
Źádný; viz defaultSupportedProps jako přiklad |
| imageEntity | Chcete-li vynutit větší zabezpečení obrázků použitím jiné tabulky než výchozí, použijte tuto vlastnost a určete jinou tabulku. Syntax: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Viz defaultSupportedProps |
| readOnlySettings | Tyto vlastnosti určují chování sloupce, když je zobrazen ve stavu pouze pro čtení nebo ve stavu zakázáno. Můžete určit libovolnou podporovanou vlastnost. | Źádný; viz defaultSupportedProps jako přiklad |
| sanitizerAllowlist | Uvádí další druhy obsahu, které lze zobrazit v editoru. | Viz defaultSupportedProps |
| showAsTabControl | Umožňuje zobrazit více příkazů nad oblastí obsahu. Musí být nastaveno na true, aby bylo možné použít následující vlastnosti: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
nepravda |
| showFullScreenExpander | Určuje, zda lze editor používat v režimu celé obrazovky. showAsTabControl musí být nastavena na true. |
nepravda |
| showHtml | Umožňuje uživatelům přímo zobrazovat a upravovat obsah HTML. showAsTabControl musí být nastavena na true. |
nepravda |
| showPreview | Umožňuje uživatelům zobrazit náhled obsahu editoru vykresleného jako HTML. showAsTabControl musí být nastavena na true. |
nepravda |
| showPreviewHeaderWarning | Umožňuje zobrazit či skrýt varovnou zprávu, která se zobrazí při zobrazení náhledu obsahu. showAsTabControl a showPreview musí být nastavena na true. |
nepravda |
| allowSameOriginSandbox | Umožňuje, aby byl obsah v editoru textu považován za obsah stejného původu jako vykreslovací aplikace. Používejte tuto vlastnost opatrně. Používejte pouze důvěryhodný externí obsah. Když je tato vlastnost nastavena na hodnotu true, jakýkoli externí obsah může mít přístup k interním zdrojům. |
nepravda |
Vzorové konfigurace
Následující ukázkové konfigurace vytvářejí konkrétní přizpůsobení editoru formátovaného textu. Můžete je použít tak, jak jsou, nebo jako výchozí bod k přizpůsobení konkrétní instance editoru formátovaného textu nebo globálně.
Nastavte výchozí písmo na 11bodové Calibri
Nastavte tyto vlastnosti defaultSupportedProps ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Pomocí klávesy Enter vložte nový řádek namísto bloku odstavce
Ve výchozím nastavení se stisknutím klávesy Enter vytvoří blok odstavce se značkou HTML <p>. HTML používá bloky odstavců k seskupování informací, jako jsou odstavce v dokumentu aplikace Word. Prohlížeče umí formátovat značku <p> mírně odlišně, takže pro vizuální konzistenci možná budete chtít radši použít značku nového řádku nebo zalomení řádku <br\>.
Nastavte tuto vlastnost defaultSupportedProps ve vašem konfiguračním souboru. Za touto hodnotu vložte čárku (,), pokud to není poslední vlastnost v souboru.
"enterMode": 2,
Vkládejte nebo vytvářejte pouze obsah HTML 5
Přestože ovládací prvek editor formátovaného textu funguje nejlépe s obsahem HTML 5, můžete použít i značky HTML 4. V některých případech však může smíchání značek HTML 4 a HTML 5 způsobit problémy s použitelností. Chcete-li se ujistit, že veškerý obsah je HTML 5, poskytněte všechny podporované značky HTML 5 ve vlastnosti allowedContent. Ovládací prvek převede všechny nevyhovující značky na ekvivalent HTML 5.
Nastavte tuto vlastnost defaultSupportedProps ve vašem konfiguračním souboru. Za touto hodnotu vložte čárku (,), pokud to není poslední vlastnost v souboru.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Vložte nebo vytvořte pouze prostý text
Nastavte tyto vlastnosti defaultSupportedProps ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Nastavte tuto individuální vlastnost ve vašem konfiguračním souboru. Za touto hodnotu vložte čárku (,), pokud to není poslední vlastnost v souboru.
"disableImages": true,
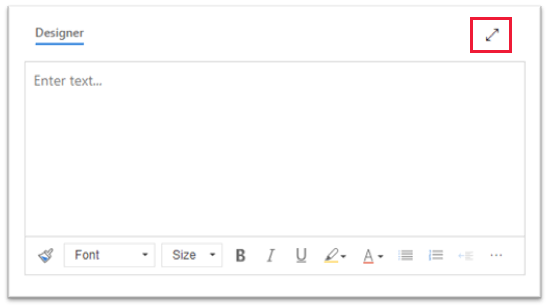
Umožněte editoru používat celou obrazovku
Nastavte tyto individuální vlastnosti ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

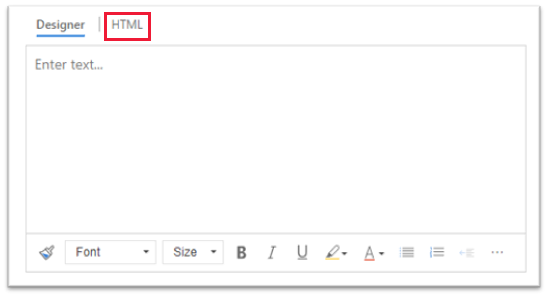
Povolit zobrazení a úpravy obsahu HTML
Chcete-li uživatelům umožnit přímo zobrazovat a upravovat kód HTML jejich obsahu, zobrazte kartu HTML.
Nastavte tyto individuální vlastnosti ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"showAsTabControl": true,
"showHtml": true,

Zobrazit zjednodušený panel nástrojů nebo jej zcela odstranit
Panel nástrojů editoru standardně obsahuje všechny dostupné nástroje pro formátování. Chcete-li poskytnout zjednodušený panel nástrojů, použijte vlastnost toolbar a určete nástroje, které mohou uživatelé použít k formátování svého obsahu.
Nastavte tuto vlastnost defaultSupportedProps ve vašem konfiguračním souboru. Za touto hodnotu vložte čárku (,), pokud to není poslední vlastnost v souboru.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Chcete-li panel nástrojů zcela odstranit, nastavte hodnotu toolbar na '[]' (dvě hranaté závorky).
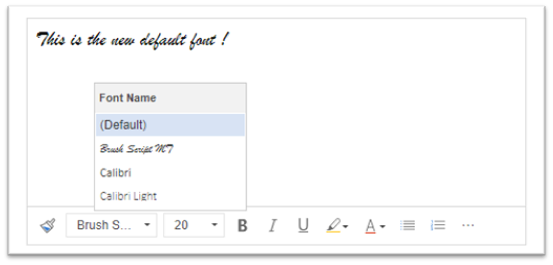
Přidání nového seznamu písem a nastavení Brush Script MT s výchozí velikostí 20 px jako výchozího písma
Nastavte tyto vlastnosti defaultSupportedProps ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Umístění panelu nástrojů do horní části ovládacího prvku editoru formátovaného textu
Nastavte tuto vlastnost defaultSupportedProps ve vašem konfiguračním souboru. Za touto hodnotu vložte čárku (,), pokud to není poslední vlastnost v souboru.
"toolbarLocation": "top",
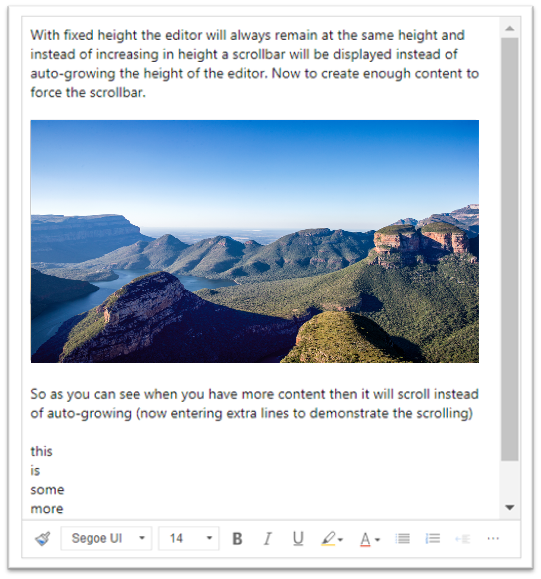
Spuštění editoru s výškou 30 px a přizpůsobení velikosti obsahu
Nastavte tyto vlastnosti defaultSupportedProps ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Přizpůsobení editoru výšce 500 px
Nastavte tyto vlastnosti defaultSupportedProps ve vašem konfiguračním souboru. Za každou hodnotou kromě poslední by měla následovat čárka (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Nastavte kontextovou nabídku (kliknutí pravým tlačítkem) na výchozí kontextovou nabídku prohlížeče
Chcete-li nahradit kontextovou nabídku ovládacího prvku editoru výchozí kontextovou nabídkou prohlížeče, odeberte zásuvný modul kontextové nabídky.
Nastavte tuto vlastnost defaultSupportedProps ve vašem konfiguračním souboru. Za touto hodnotu vložte čárku (,), pokud to není poslední vlastnost v souboru.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
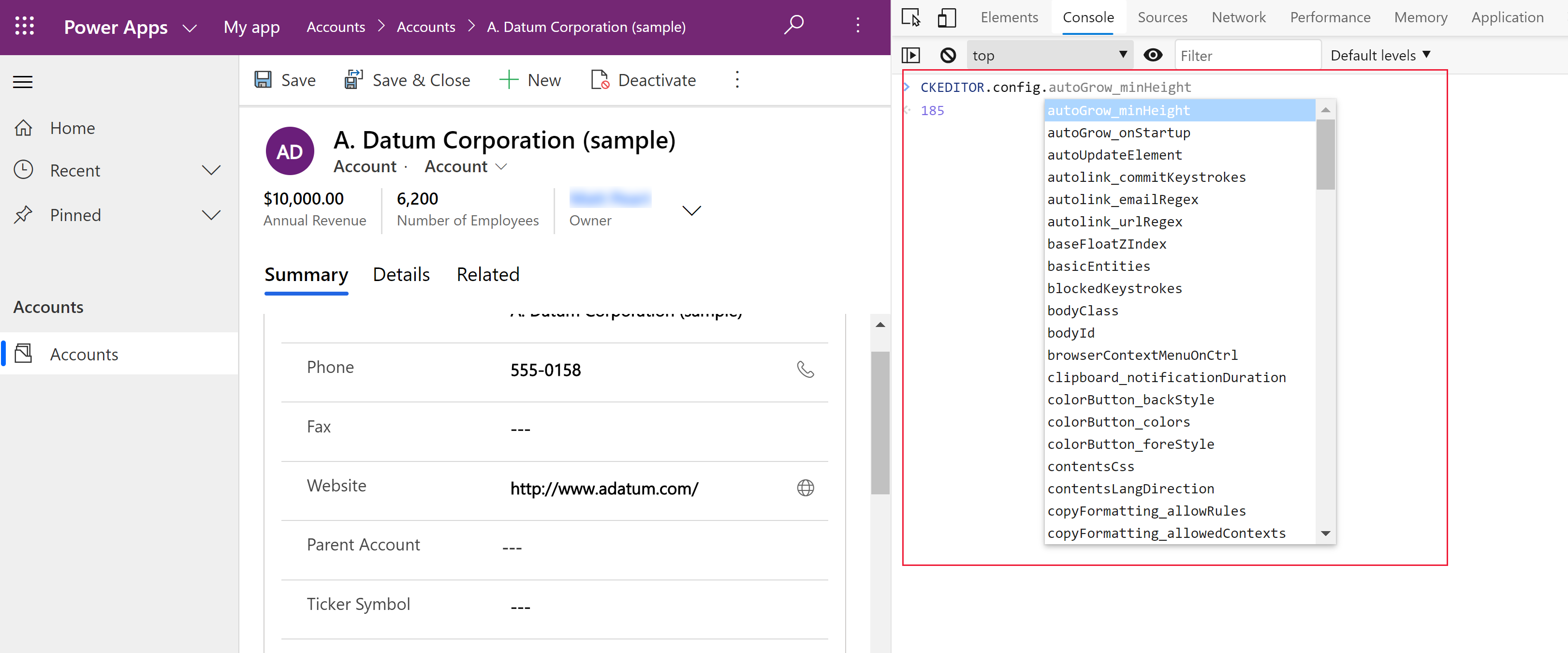
Vyhledejte konfiguraci ovládacího prvku Editor formátovaného textu
Pokud si nejste jisti, odkud pochází konfigurace instance editoru formátovaného textu, můžete ji najít pomocí vývojářských nástrojů vašeho prohlížeče.
- Vi Microsoft Edge nebo Google Chrome spusťte svou modelem řízenou aplikaci a otevřete formulář, který obsahuje ovládací prvek Editor formátovaného textu.
- Klikněte pravým tlačítkem na oblast obsahu editoru formátovaného textu a vyberte Prozkoumat.
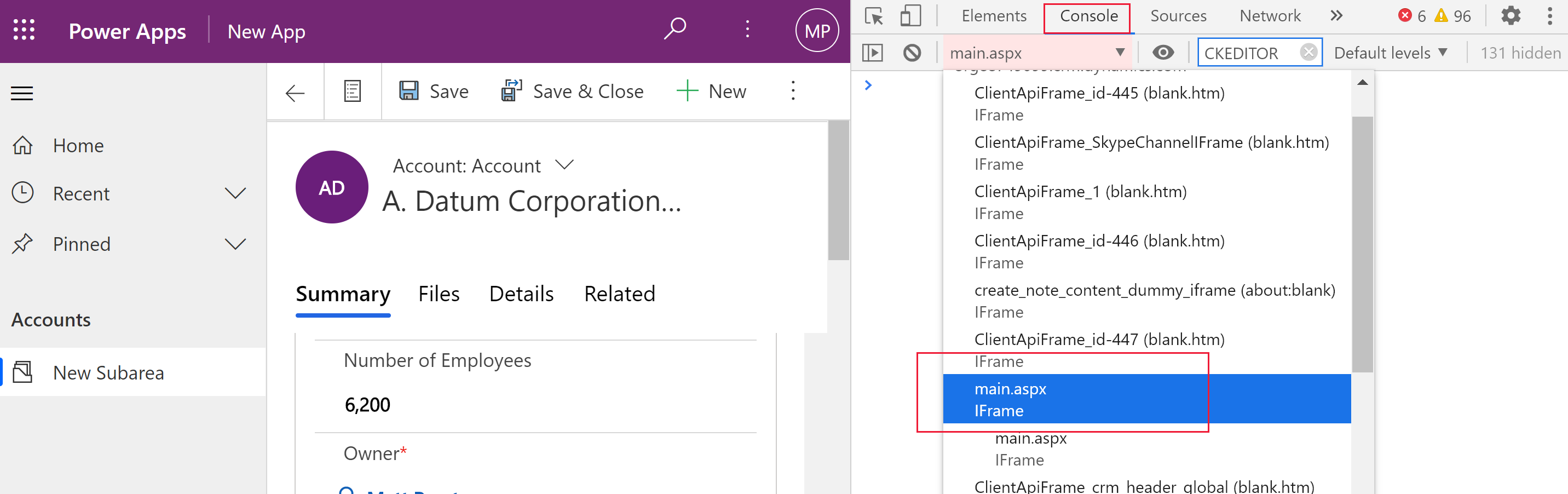
- V podokně inspekce vyberte kartu Konzola.
- V poli se seznamem na panelu příkazů vyberte nadřazenou stránku Main.aspx.

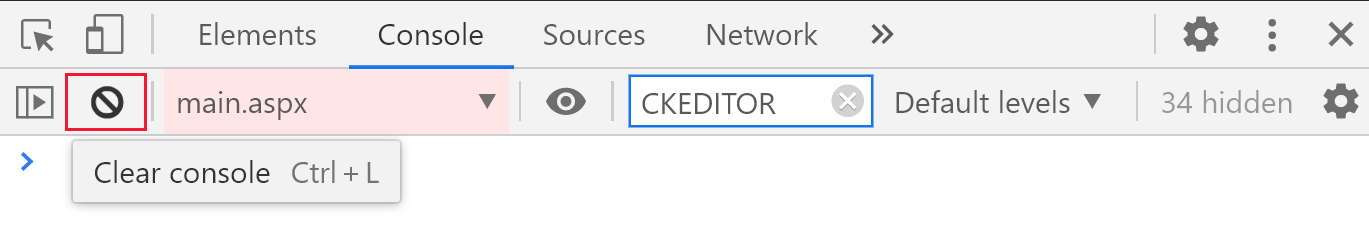
- Vyberte ikonu Vymazat konzolu na panelu příkazů inspekčního panelu a poté do konzoly zadejte CKEDITOR.config..

- V konzole podokna inspekce zadejte CKEDITOR.config. pro zobrazení různých konfigurací.

- Vyberte konfiguraci, například autoGrow_minHeight, pro zobrazení aktuálního nastavení.
Panel nástrojů Editor formátovaného textu
Následující tabulka popisuje nástroje formátování dostupné v formátovaného textu ve výchozím nastavení.
| Icon | Jméno | Shortcut key | Popis |
|---|---|---|---|
 |
Kopírovat formátování | Ctrl+Shift+C, Ctrl+Shift+V | Použijte vzhled určité sekce na jinou sekci. |
 |
Název písma | Ctrl+Shift+F | Vyberte písmo. Aplikace považuje písmo, které vyberete, za výchozí. Pokud žádné písmo nevyberete, je výchozím písmo Segoe UI. Když vyberete formátovaný obsah, zobrazí se název písma pro tento obsah. Pokud váš výběr obsahuje více písem, zobrazí se první písmo vašeho výběru. |
 |
Font Size | Ctrl+Shift+P | Změna velikosti textu. Aplikace považuje velikost písma, kterou vyberete, za výchozí. Pokud žádné písmo nevyberete, je výchozím velikost 12. Když vyberete formátovaný obsah, zobrazí se velikost písma pro tento obsah. Pokud váš výběr obsahuje více velikostí, zobrazí se první velikost vašeho výběru. |
 |
Tučné | Ctrl+B | Tučný formát textu. |
 |
Italic | Ctrl+I | Formát textu jako kurzíva. |
 |
Podtržené | Ctrl+U | Podtržení textu. |
 |
Barva pozadí | Nechte svůj text vyniknout zvýrazněním jasnou barvou. | |
 |
Barva textu | Změna barvy textu. | |
 |
Vložit/odebrat odrážkový seznam | Vytvoření seznamu s odrážkami. | |
 |
Vložit/odebrat číslovaný seznam | Vytvořte číslovaný seznam. | |
 |
Zmenšit odsazení | Přesunutí odstavce blíže k okraji. | |
 |
Zvětšit odsazení | Přesunutí odstavce dále od okraje. | |
 |
Bloková citace | Pro obsah se použije formát citace na úrovni bloku. | |
 |
Zarovnání vlevo | Ctrl+L | Zarovnání obsahu k levému okraji. |
 |
Zarovnání na střed | Ctrl+E | Vycentruje obsah na stránce. |
 |
Zarovnání vpravo | Ctrl+R | Zarovnání obsahu k pravému okraji. |
 |
Odkaz | Vytvořte odkaz v dokumentu pro rychlý přístup k webovým stránkám a dalším cloudovým zdrojům. Zadejte nebo vložte kotvicí text do pole Zobrazený text a poté zadejte nebo vložte adresu URL do pole URL. Volitelně vyberte Typ odkazu a protokol, pokud odkaz směřuje na něco jiného než webovou stránku. Chcete-li určit, kde se má odkaz typu URL otevřít, vyberte kartu Cíl a poté vyberte Cíl. Vložená nebo zadaná adresa URL se automaticky převede na odkaz. Například z http://myexample.com se stane <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Zrušit odkaz | Odeberte odkaz z kotvy a učiňte z něj prostý text. | |
 |
Horní index | Zadání malých písmen těsně nad řádkem textu. | |
 |
Dolní index | Zadání malých písmen těsně pod řádkem textu. | |
 |
Přeškrtnutí | Přeškrtnutí textu nakreslením čáry skrz. | |
 |
Image | Chcete-li vložit obrázek, vložte jej ze schránky do oblasti obsahu nebo přetáhněte soubor obrázku ze složky do oblasti obsahu. Přetažením kteréhokoli rohu obrázku můžete změnit jeho velikost. Ovládací prvek podporuje obrázky .png, .jpg a .gif. Chcete-li mít větší kontrolu nad zdrojem, vzhledem a chováním obrázku, vyberte tlačítko Obrázek. Vyhledejte soubor obrázku v místní složce nebo zadejte jeho adresu URL. Pokud je obrázek umístěn na externím serveru, vložte úplnou absolutní cestu. Pokud je na místním serveru, můžete použít relativní cestu. Volitelně zadejte konkrétní výšku a šířku pro změnu velikosti obrázku a vyberte zarovnání. Měli byste také zadat alternativní text k popisu obrázku pro uživatele, kteří používají čtečky obrazovky. Pokud je obrázek také odkazem na webovou stránku nebo jiný cloudový zdroj, zadejte adresu URL zdroje do pole Cílová adresa URL a v případě potřeby vyberte možnost Cíl kde se má odkaz otevřít. |
|
 |
Směr textu zleva doprava | Změňte text na zleva doprava. Toto je výchozí nastavení. | |
 |
Směr textu zprava doleva | Změňte text na zprava doleva pro obousměrný jazykový obsah. | |
 |
Vrátit zpět | Vraťte zpět poslední změnu, kterou jste v obsahu provedli. | |
 |
Opakovat | Vraťte zpět poslední krok zpět nebo znovu použijte poslední změnu, kterou jste v obsahu provedli. | |
 |
Odebrat formátování | Odstraňte z vybraného textu veškeré formátování. | |
 |
Table | Vložte tabulku s počtem řádků a sloupců, který vyberete. Chcete-li mít větší kontrolu nad velikostí a vzhledem tabulky, vyberte tlačítko Tabulka > Více a změňte její vlastnosti. Můžete také kliknout pravým tlačítkem na tabulku a zobrazit a změnit její vlastnosti. Chcete-li změnit šířku sloupce, přetáhněte jeho okraj. Můžete vybrat jednu nebo více buněk, řádků nebo sloupců a použít specifické formátování, přidat odkaz na vybraný text a kopírovat, vyjmout a vložit celé řádky nebo sloupce. |
|
| Individuální nastavení | Nastavení výchozího písma a velikosti. | ||
| Nápověda k přístupnosti | Alt+0 | Otevřete seznam klávesových zkratek, které můžete použít v editoru formátovaného textu. | |
 |
Rozbalení panelu nástrojů | Když je okno příliš úzké na to, aby zobrazilo celý panel nástrojů, vyberte pro rozšíření panelu nástrojů na druhý řádek. | |
Tip
Chcete-li použít vestavěnou kontrolu pravopisu v prohlížeči, stiskněte klávesu Ctrl a klikněte pravým tlačítkem na text, který chcete zkontrolovat. Jinak nabídka (kontextová) po kliknutí pravým tlačítkem poskytne kontextové formátování pro prvek, který vyberete.
Alternativou k vestavěné kontrole pravopisu ve vašem prohlížeči je rozšíření prohlížeče Microsoft Editor. Microsoft Editor bezproblémově spolupracuje s ovládacím prvkem editoru formátovaného textu, a když je povolen, poskytuje rychlé a snadné vložené možnosti gramatiky a kontroly pravopisu.
Použijte Editor formátovaného textu offline
Ovládací prvek editoru formátovaného textu je k dispozici, když pracujete offline, i když bez některých funkcí a funkcí, na které jste zvyklí. Obrázky, které nahrajete pomocí výchozí konfigurace editoru, nejsou k dispozici, když pracujete offline.
V režimu offline jsou v editoru formátovaného textu k dispozici následující moduly plug-in:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
V režimu offline jsou v editoru formátovaného textu k dispozici následující nástroje formátování:
- Tučné, kurzíva, podtržené, odrážky a číslované seznamy, zmenšit a zvětšit odsazení, blokové uvozovky, zarovnat doleva, zarovnat na střed, zarovnat doprava, přeškrtnout, obousměrný text, vrátit zpět a znovu a odstranit formátování
Osvědčené postupy pro použití editoru RTF
Pole s formátovaným textem uloží značky HTML pro formátování spolu s daty zadanými uživatelem. Když nastavujete maximální velikost polí formátovaného textu, ujistěte se, že povolíte jak značky HTML, tak data uživatele.
Pro nejlepší výkon udržujte obsah HTML na 1 MB nebo méně. U větších velikostí si můžete všimnout pomalejší doby odezvy při načítání a úpravách.
Ve výchozí konfiguraci nemají obrázky negativní vliv na výkon, protože jsou uloženy odděleně od obsahu HTML. Obrázky jsou však uloženy jako obsah base64 v textovém sloupci, pokud uživatel, který je nahraje, nemá oprávnění k tabulce
msdyn_richtextfiles. Obsah Base64 je velký, takže obecně nechcete ukládat obrázky jako součást obsahu sloupců.Pokud máte roli správce systému nebo základního uživatele, funkce přizpůsobení uživatele je ve výchozím nastavení zapnuta. Pokud tyto role nemáte, musíte mít přidána oprávnění k vytváření, čtení a zápisu dat v tabulce
msdyn_customcontrolextendedsettings, aby modul plug-in s uživatelským přizpůsobením fungoval.
Nejčastější dotazy
Proč se psané znaky zobrazují pomalu?
Pokud máte v editoru hodně obsahu, může se doba odezvy prodloužit. Pro nejlepší výkon udržujte obsah na 1 MB nebo méně. Kontrola pravopisu nebo gramatiky mohou také zpomalit výkon při psaní.
Proč nemohu nahrát obrázek? Proč se náhled obrázku nenačte?
Pokud je název souboru obrázku včetně cesty dlouhý, soubor se nemusí nahrát nebo se nemusí zobrazit náhled. Zkuste zkrátit název souboru nebo jej přesunout do umístění s kratší cestou a poté jej znovu nahrát.
Proč se mi v textu zobrazuje HTML?
Pokud je ovládací prvek editoru formátovaného textu použit ve sloupci, který není formátován pro formátovaný text, zobrazí se obsah v podkladovém HTML namísto jako formátovaný text.

Chcete-li tento problém vyřešit, ujistěte se, že je formát sloupce nastaven na Formátovaný text.
Viz také
- Vytvoření a úprava sloupců ve službě Microsoft Dataverse pomocí portálu Power Apps
- Používání funkce Copilot v textovém editoru pro e-mail
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro