Použití ovládacích prvků Fluent UI
Vytváření aplikací, které vypadají skvěle v Microsoft Teams, bude s našimi novými komponentami jednodušší. Nové komponenty, postavené na rozhraní Fluent UI budou vypadat skvěle se styly Teams a automaticky se přizpůsobí výchozímu motivu Teams. Nové ovládací prvky jsou Tlačítko, Zaškrtávací políčko, Kombinované pole, Volič data, Popisek, Skupina voličů, Hodnocení, Posuvník, Text box a Přepínač.
Pojďme se podívat na každý ovládací prvek Fluent UI a jeho nejužitečnější vlastnosti. Úplný seznam ovládacích prvků a vlastností v aplikaci Power Apps naleznete v tématu Ovládací prvky a vlastnosti v Power Apps.
Tlačítko
Ovládací prvek pro interakci s aplikací, který může uživatel vybrat.

Popis
Můžete konfigurovat vlastnost OnSelect ovládacího prvku Tlačítko tak, aby se při výběru ovládacího prvku spustil jeden nebo více vzorců.
Vlastnosti klíče
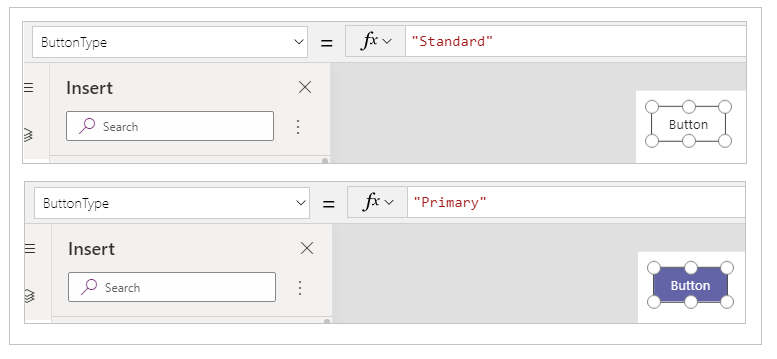
ButtonType – Styl tlačítka k zobrazení, Standardní nebo Primární. Výchozí hodnota: Standardní.
OnSelect – způsob reakce aplikace na výběr ovládacího prvku uživatelem
Text – text, který se v ovládacím prvku zobrazuje nebo který do ovládacího prvku zadává uživatel.
Zašk.políčko
Ovládací prvek, který může uživatel vybrat nebo jeho výběr zrušit, a nastavit tak jeho hodnotu na true nebo false

Popis
Pomocí tohoto ovládacího prvku, který se v uživatelských rozhraních běžně používá, může uživatel zadat logickou hodnotu.
Vlastnosti klíče
Box side – Strana ovládacího prvku, na kterém je zobrazeno zaškrtávací políčko.
Popisek – Text, který se zobrazí na ovládacím prvku.
Checked – Zda je daný ovládací prvek zaškrtnutý, nebo ne
Kombinované pole
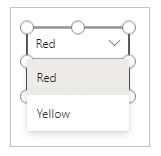
Ovládací prvek umožňující uživatelům vybírat z poskytnutých možností. Podporuje vyhledávání a výběr několika možností.

Popis
Ovládací prvek Kombinované pole umožňuje uživateli vyhledávat položky k výběru.
Režim jednoduchého nebo vícenásobného výběru se konfiguruje prostřednictvím vlastnosti SelectMultiple.
Vlastnosti klíče
Items – zdroj dat, ze kterého je možné vybírat.
DefaultSelectedItems – Položky vybrané před interakcí uživatele s ovládacím prvkem.
SelectMultiple – možnost uživatele vybrat jednu položku nebo více položek.
IsSearchable – možnost uživatele vyhledávat položky před výběrem.
Volič data
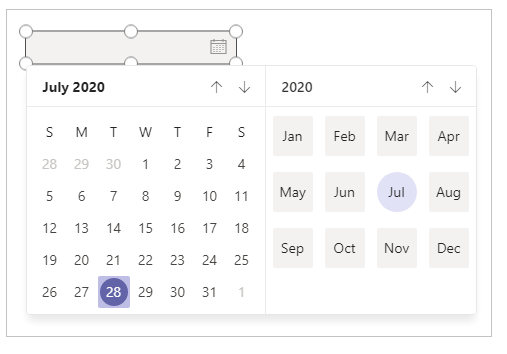
Ovládací prvek pro výběr data, který může uživatel vybrat.

Popis
Když místo ovládacího prvku textové zadání přidáte ovládací prvek Volič data, zajistíte tím, že uživatel zadá datum ve správném formátu.
Vlastnosti klíče
Value – aktuálně vybrané datum v ovládacím prvku Výběr data Toto datum je reprezentováno v místním čase.
Label
Pole, která může zobrazovat data jako například text, čísla, kalendářní data nebo měny

Popis
Popisek zobrazuje data, která jste zadali jako řetězcový literál textu nebo jako vzorec (zobrazí se výsledný textový řetězec). Popisky se často zobrazují mimo další ovládací prvky (například jako nápis identifikující obrazovku), můžou označovat jiný ovládací prvek (například Hodnocení nebo Audio), nebo se používají v galerii k zobrazení určitého typu informace o položce.
Vlastnosti klíče
Color – barva textu v ovládacím prvku.
Font – název rodiny písem pro zobrazení textu.
Text – Text, který se zobrazí na ovládacím prvku.
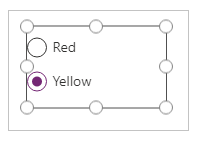
Skupina přepínače
Ovládací prvek vstupu zobrazující více možností, ze kterých uživatel může vybrat jen jednu po druhé.

Popis
Ovládací prvek Skupina přepínače, standardní ovládací prvek vstupu HTML, je vhodné použít pouze s několika vzájemně se vylučujícími možnostmi.
Vlastnosti klíče
Items – zdroj dat zobrazený v ovládacích prvcích jako Galerie, Seznam nebo Graf.
Selected – datový záznam, který představuje vybranou položku.
Hodnocení
Ovládací prvek, pomocí kterého mohou uživatelé označit hodnotu mezi nulou a vámi určeným maximálním číslem.

Popis
V tomto ovládacím prvku mohou uživatelé například výběrem určitého počtu hvězdiček označit, jak moc se jim něco líbilo.
Vlastnosti klíče
Value – počáteční hodnota ovládacího prvku před tím, než ji uživatel změní.
Max – maximální hodnota, na kterou může uživatel nastavit ovládací prvek Posuvník nebo Hodnocení.
Posuvník
Ovládací prvek, pomocí kterého může uživatel určit hodnotu tak, že přetáhne úchyt

Popis
Uživatel může zvolit hodnotu z vámi zadaného rozsahu přetažením úchytu posuvníku ve vodorovném nebo svislém směru, podle toho, který typ jste zvolili.
Vlastnosti klíče
Max – maximální hodnota, na kterou může uživatel nastavit ovládací prvek Posuvník nebo Hodnocení.
Max – minimální hodnota, na kterou může uživatel nastavit ovládací prvek Posuvník
Value – hodnota vstupního ovládacího prvku.
Layout – Zda je ovládací prvek zobrazen vodorovně, nebo svisle.
Show value – Zda by měl ovládací prvek zobrazit hodnotu.
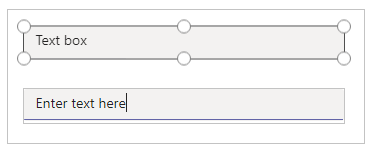
Textové pole
Pole, do kterého může uživatel zadat text, čísla nebo jiná data

Popis
Ovládací prvek Textové pole slouží k zadávání dat. V závislosti na konfiguraci aplikace mohou být data přidána do zdroje dat, použita k výpočtu dočasné hodnoty, nebo zpracována jiným způsobem.
Vlastnosti klíče
Font – název rodiny písem pro zobrazení textu.
Text – text, který se v ovládacím prvku zobrazuje nebo který do ovládacího prvku zadává uživatel.
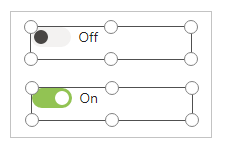
Přepínač
Ovládací prvek, který může uživatel zapnout nebo vypnout potažením úchytu

Popis
Ovládací prvek Přepínač je navržen pro moderní uživatelské rozhraní, ale chová se stejně jako zaškrtávací políčko.
Vlastnosti klíče
Checked – Zda je daný ovládací prvek zaškrtnutý, nebo ne
OffText – Text vypnutého stavu.
OnText – Text zapnutého stavu.
Rozdíl mezi Fluent UI a klasickými ovládacími prvky
Vlastnosti ovládacích prvků byly zjednodušeny pro snadné použití. V následující tabulce jsou uvedeny rozdíly mezi ovládacími prvky Fluent UI a klasickými názvy vlastností ovládacího prvku.
| Typ ovládacího prvku | Klasické | Fluent UI |
|---|---|---|
| Tlačítko | Vyplnit Pozadí TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Zašk.políčko | Výchozí TabIndex |
Zkontrolováno AcceptsFocus |
| Kombinované pole | InputTextPlaceholder TabIndex |
Text AcceptsFocus |
| Volič data | SelectedDate TabIndex |
Hodnota AcceptsFocus |
| Štítek | Velikost | FontSize |
| Skupina přepínače | TabIndex | AcceptsFocus |
| Hodnocení | Výchozí TabIndex |
Hodnota AcceptsFocus |
| Posuvník | Výchozí TabIndex |
Hodnota AcceptsFocus |
| Textové pole | Barva Výchozí Vyplnit SpellCheck TabIndex |
ColorText Hodnota ColorBackground EnableSpellCheck AcceptsFocus |
| Přepínač | Velikost Výchozí TabIndex |
FontSize Zkontrolováno AcceptsFocus |
Viz také
Vytváření doplňkových aplikací
Porozumění Power Apps Studio
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro