Rychlý start: Vytvoření první aplikace Vue.js pomocí sady Visual Studio
V tomto 5-10minutovém úvodu do integrovaného vývojového prostředí (IDE) sady Visual Studio vytvoříte a spustíte jednoduchou webovou aplikaci Vue.js.
Požadavky
Musíte mít nainstalovanou sadu Visual Studio a vývojovou úlohu Node.js.
Pokud jste visual Studio 2019 ještě nenainstalovali, přejděte na stránku pro stažení sady Visual Studio a nainstalujte si ji zdarma.
Pokud potřebujete nainstalovat úlohu, ale sadu Visual Studio už máte, přejděte na Nástroje>Získat nástroje a funkce..., čímž se otevře Instalační program pro Visual Studio. Zvolte úlohu Vývoj aplikací Node.js a pak zvolte Změnit.

Je nutné mít nainstalovaný modul runtime Node.js.
Pokud ji nemáte nainstalovanou, doporučujeme nainstalovat verzi LTS z webu Node.js , abyste měli nejlepší kompatibilitu s externími architekturami a knihovnami. Node.js je sestavený pro 32bitové a 64bitové architektury. Nástroje Node.js v sadě Visual Studio, které jsou součástí úlohy Node.js, podporují obě verze. Vyžaduje se jenom jeden a instalační program Node.js podporuje vždy jenom jednu instalaci.
Obecně platí, že Visual Studio automaticky rozpozná nainstalovaný modul runtime Node.js. Pokud nedetekuje nainstalovaný modul runtime, můžete nakonfigurovat projekt tak, aby odkazoval na nainstalovaný modul runtime na stránce vlastností (po vytvoření projektu, klikněte pravým tlačítkem myši na uzel projektu, zvolte Vlastnosti a nastavte cestu Node.exe). Můžete použít globální instalaci Node.js nebo můžete zadat cestu k místnímu interpretu v každém projektu Node.js.
Vytvoření projektu
Nejprve vytvoříte projekt webové aplikace Vue.js.
Pokud modul runtime Node.js ještě nemáte nainstalovaný, nainstalujte verzi LTS z webu Node.js .
Další informace najdete v předpokladech.
Otevřete sadu Visual Studio.
Vytvoření nového projektu
Stisknutím klávesy Esc zavřete úvodní okno. Pokud chcete otevřít vyhledávací pole, zadejte Základní Vue.js a pak zvolte Webovou aplikaci Basic Vue.js (JavaScript nebo TypeScript). V zobrazeném dialogovém okně zadejte název basic-vuejs a pak zvolte Vytvořit.

Pokud se šablona projektu základní webové aplikace Vue.js nezobrazuje, musíte přidat úlohu vývoje Node.js. Podrobné pokyny najdete v části Požadavky.
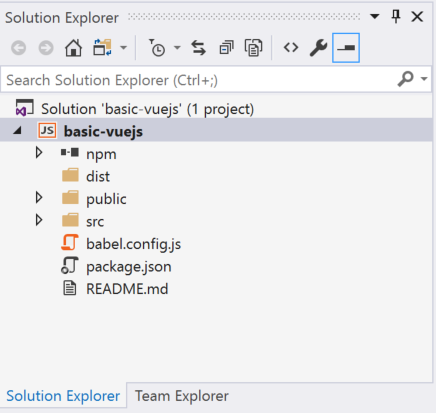
Visual Studio vytvoří nový projekt. Nový projekt se otevře v Průzkumník řešení (pravé podokno).
Zkontrolujte průběh instalace balíčků npm požadovaných pro aplikaci v okně Výstup (dolní podokno).
V Průzkumník řešení otevřete uzel npm a ujistěte se, že jsou nainstalované všechny uvedené balíčky npm.
Pokud nějaké balíčky chybí (ikona vykřičníku), můžete kliknout pravým tlačítkem na uzel npm a zvolit Nainstalovat chybějící balíčky npm.
Prozkoumání integrovaného vývojového prostředí (IDE)
Podívejte se na Průzkumník řešení v pravém podokně.

Projekt je zvýrazněný tučným písmem a má název, který jste zadali v dialogovém okně Nový projekt. Na disku je tento projekt reprezentován .Soubor njsproj ve složce projektu.
Na nejvyšší úrovni je řešení, které má ve výchozím nastavení stejný název jako příslušný projekt. Řešení, reprezentované na disku souborem .sln, je kontejner pro jeden nebo více souvisejících projektů.
Uzel npm zobrazuje všechny nainstalované balíčky npm. Po kliknutí pravým tlačítkem na uzel npm lze vyhledat a nainstalovat balíčky npm pomocí dialogového okna.
Pokud chcete nainstalovat balíčky npm nebo spustit příkazy Node.js z příkazového řádku, klikněte pravým tlačítkem myši na uzel projektu a zvolte Otevřít příkazový řádek zde.
Přidání souboru .vue do projektu
V Průzkumník řešení klikněte pravým tlačítkem na libovolnou složku, například složku src/components, a potom zvolte Přidat>novou položku.
Pokud nevidíte všechny šablony položek, zvolte Zobrazit všechny šablony a pak zvolte šablonu položky.
Vyberte komponentu jednoho souboru JavaScript Vue nebo komponentu Single File TypeScript Vue a potom klikněte na tlačítko Přidat.
Visual Studio přidá nový soubor do projektu.
Sestavení projektu
Dále zvolte Sestavit>řešení sestavení a sestavte projekt.
V okně Výstup zobrazte výsledky sestavení a v seznamu Zobrazit výstup zvolte Sestavení.
Šablona projektu JavaScript Vue.js (a starší verze šablony TypeScript) používá build skript npm konfigurací události po sestavení. Pokud chcete toto nastavení upravit, otevřete soubor projektu (<projectname.njsproj>) z Průzkumníka Windows a vyhledejte tento řádek kódu:
<PostBuildEvent>npm run build</PostBuildEvent>
Spuštění aplikace
Stisknutím kláves Ctrl+F5 (nebo Spustit > bez ladění) spusťte aplikaci.
V konzole se zobrazí zpráva Spuštění vývojového serveru.
Pak se aplikace otevře v prohlížeči.
Pokud spuštěnou aplikaci nevidíte, aktualizujte stránku.

Zavřete webový prohlížeč.
Blahopřejeme k dokončení tohoto rychlého startu! Doufáme, že jste se trochu dozvěděli o používání integrovaného vývojového prostředí sady Visual Studio s Vue.js. Pokud se chcete ponořit hlouběji do svých schopností, pokračujte kurzem v části Kurzy obsahu.
Další kroky
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat Problémy GitHubu jako mechanismus zpětné vazby pro obsah a nahradíme ho novým systémem zpětné vazby. Další informace najdete tady: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro