Kurz: Interakce s 3D objekty
Naučte se vytvářet 3D objekty a interakce pro Mixed Reality prostředí pomocí Babylon.js. V této části začnete s něčím jednoduchým, jako je například malování tváří datové krychle při výběru objektu.
Tento kurz se zabývá následujícími tématy:
- Jak přidat interakce
- Povolení imerzivního režimu WebXR
- Spuštění aplikace v Windows Mixed Reality Simulatoru
- Spuštění a ladění aplikace v Androidu Chrome
Než začnete
V předchozím kroku kurzu byla vytvořena základní webová stránka se scénou. Nechte webovou stránku hostitele otevřít pro úpravy.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Přidání interakce
Nejprve aktualizujeme kód, který vytvoří datovou krychli, aby se datová krychle namalovala náhodnou barvou. K tomu přidáme do naší krychle materiál . Materiál nám umožňuje určit barvu a textury a lze jej použít k pokrytí jiných objektů. To, jak se materiál objeví, závisí na světle nebo světlech použitých ve scéně a na tom, jak je nastaven tak, aby reagoval. Například difuzníColor rozprostírá barvu po celé síti, ke které je připojena. Přidejte následující kód:
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Teď, když je datová krychle namalovaná náhodnou barvou, přidáme interakci do:
- Změna barvy při kliknutí na datová krychle
- Přesunutí datové krychle po změně barvy
K přidání interakcí bychom měli používat akce. V reakci na aktivační událost se spustí akce. Například když uživatel klikne na datová krychle. Jediné, co musíme udělat, je vytvořit instanci BABYLONU. ActionManager a registrace akce pro určitý trigger. Babylon. ExecuteCodeAction spustí naši funkci JavaScriptu, když někdo klikne na datovou krychli:
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));Konečný kód webové stránky bude vypadat takto:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Povolení imerzivního prostředí WebXR
Teď, když naše datová krychle mění barvy, jsme připraveni vyzkoušet imerzivní prostředí.
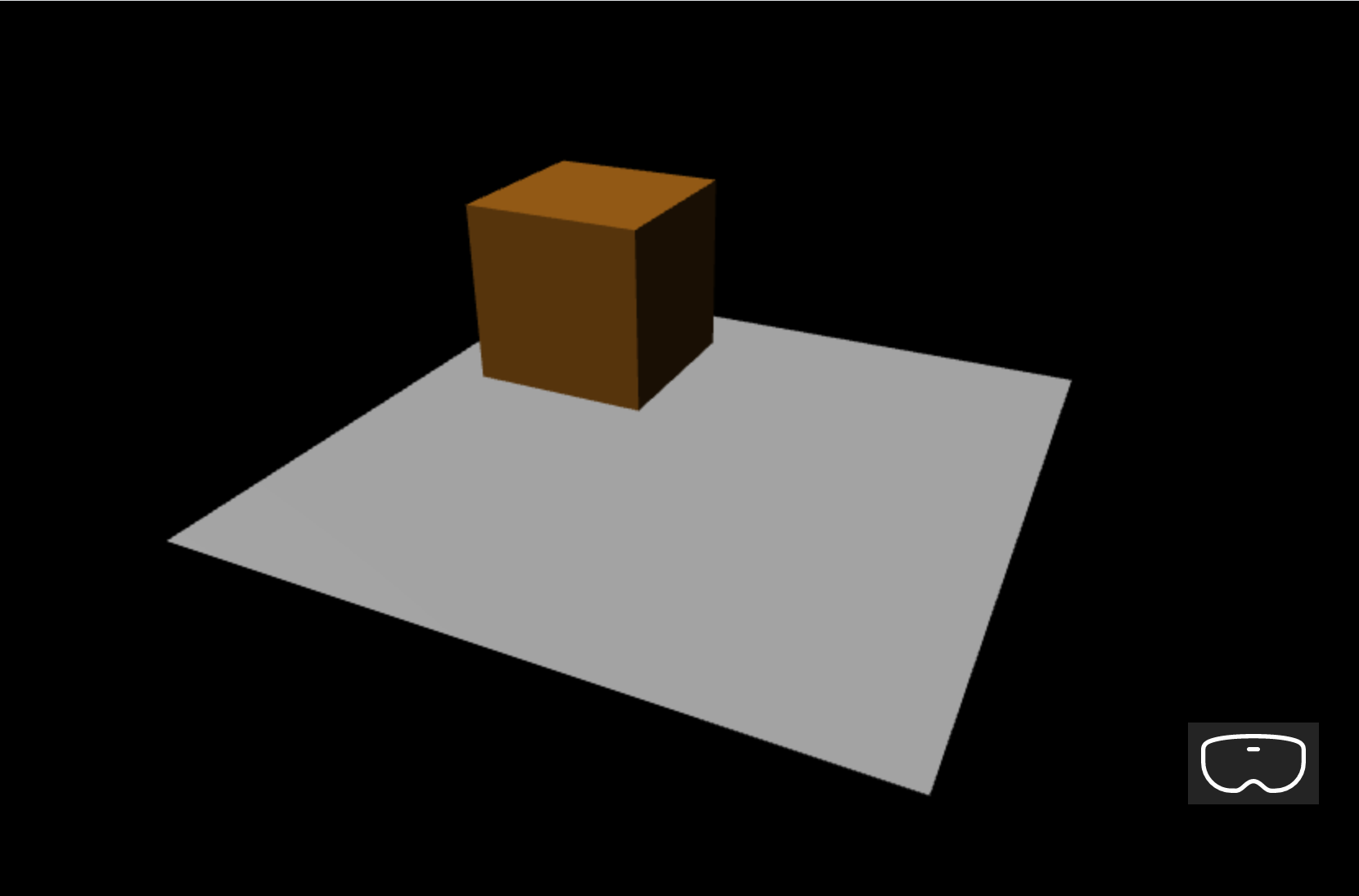
V tomto kroku představíme základy. Kostka bude viset ve vzduchu a uvidíme podlahu ve spodní části. Přidejte zem následujícím způsobem:
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Tím se vytvoří jednoduchá podlaha 4 x 4 metry.
Abychom mohli přidat podporu WebXR, musíme volat metodu createDefaultXRExperienceAsync, která má výsledek Promise . Na konec funkce createScene místo návratové scény přidejte tento kód:
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Vzhledem k tomu, že funkce createScene teď místo scény vrací příslib, musíme upravit, jak se volají metody createScene a engine.runRenderLoop . Nahraďte aktuální volání těchto funkcí, která jsou umístěna přímo před značkou </script> , následujícím kódem:
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });Konečný kód webové stránky bude vypadat takto:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>Výše uvedený kód vygeneruje v okně prohlížeče následující výstup:

Spuštění v simulátoru Windows Mixed Reality
Pokud jste to v minulosti neudělali, povolte simulátor Windows Mixed Reality.
V pravém dolním rohu vyberte tlačítko Immersive-VR:

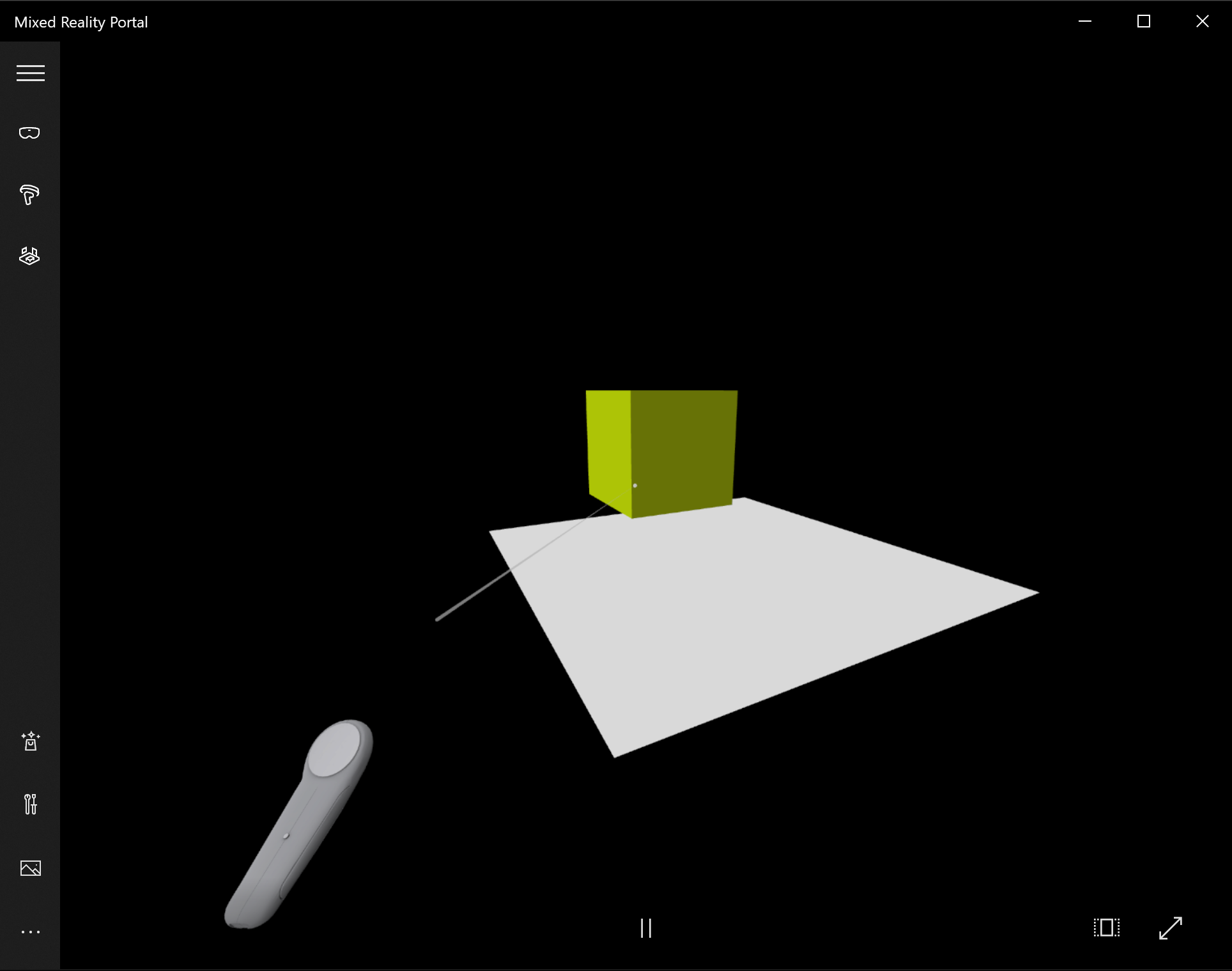
Tato akce spustí okno simulátoru Windows Mixed Reality, jak je znázorněno níže:

Pomocí kláves W, A, S a D na klávesnici můžete odpovídajícím způsobem procházet dopředu, doleva a doprava. Pomocí simulované ruky zacílíte na datovou krychli a stisknutím klávesy Enter na klávesnici provedete akci kliknutí. Datová krychle změní svou barvu a přesune se na nové místo.
Poznámka
Při cílení na datovou krychli se ujistěte, že se konec paprsku ruky (bílý kruh) protíná s datovou krychlí, jak je znázorněno na obrázku výše. Přečtěte si další informace o funkci Ukázat a potvrdit rukou.
Spuštění a ladění na zařízení s Androidem
Provedením následujících kroků povolte ladění na zařízení s Androidem:
Požadavky
Webový server, který obsluhuje statickou stránku HTML v zabezpečeném kontextu (https:// nebo přes přesměrování portů na místním hostiteli) na vývojovém počítači. Například využijte balíček npm jako jednoduchý jednoduchý webový server, který obsluhuje statické soubory HTML, zaškrtněte více npm slouží.
Zařízení původně dodávané s Obchodem Google Play a musí používat Android 7.0 nebo novější.
Nejnovější verze Google Chrome na vývojové pracovní stanici i na zařízení
Pokud chcete ověřit, že je zařízení správně nakonfigurované pro spouštění WebXR, přejděte na zařízení na ukázkovou stránku WebXR . Měla by se zobrazit zpráva, například:
Váš prohlížeč podporuje WebXR a může spouštět prostředí virtuální reality a rozšířené reality, pokud máte odpovídající hardware.
Povolení vývojářského režimu a ladění USB na zařízení s Androidem Postup pro vaši verzi Androidu najdete na oficiální stránce dokumentace Konfigurace možností pro vývojáře v zařízení.
Dále připojte zařízení s Androidem k vývojovému počítači nebo přenosnému počítači pomocí kabelu USB.
Ujistěte se, že je webový server na vývojovém počítači spuštěný. Přejděte například do kořenové složky obsahující webhostingovou stránku (index.html) a spusťte následující kód (za předpokladu, že použijete balíček npm pro obsluhu):
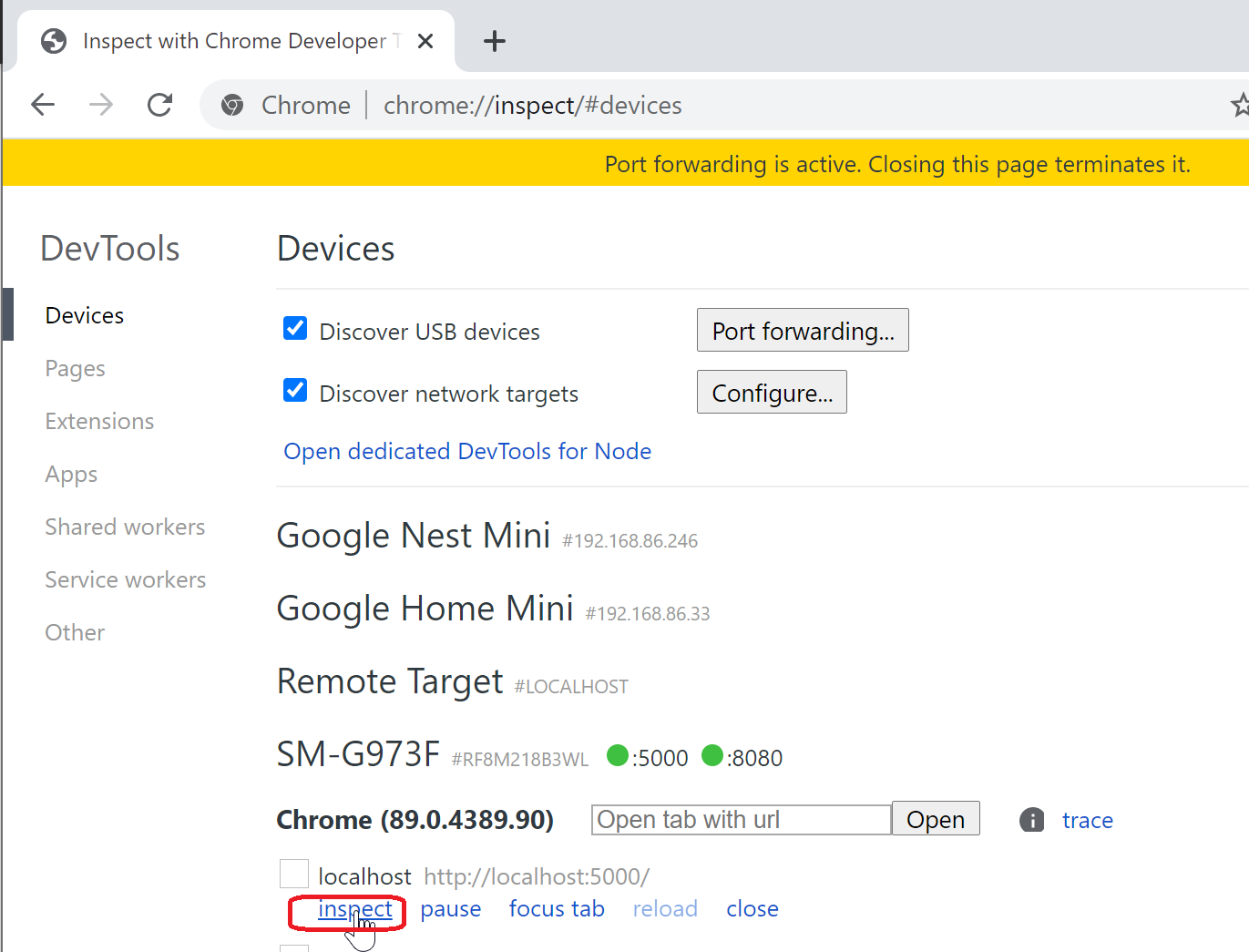
serveNa vývojovém počítači otevřete Google Chrome a do adresního řádku zadejte následující text:
chrome://inspect#devices

Ujistěte se, že je zaškrtnutá políčko Zjistit zařízení USB .
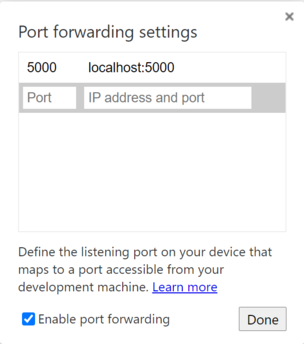
Klikněte na tlačítko Přesměrování portů a ujistěte se, že je povolené přesměrování portů a že obsahuje položku localhost:5000, jak je znázorněno níže:
 .
.Na připojeném zařízení s Androidem otevřete okno Google Chrome a přejděte na http://localhost:5000 adresu a měla by se zobrazit datová krychle.
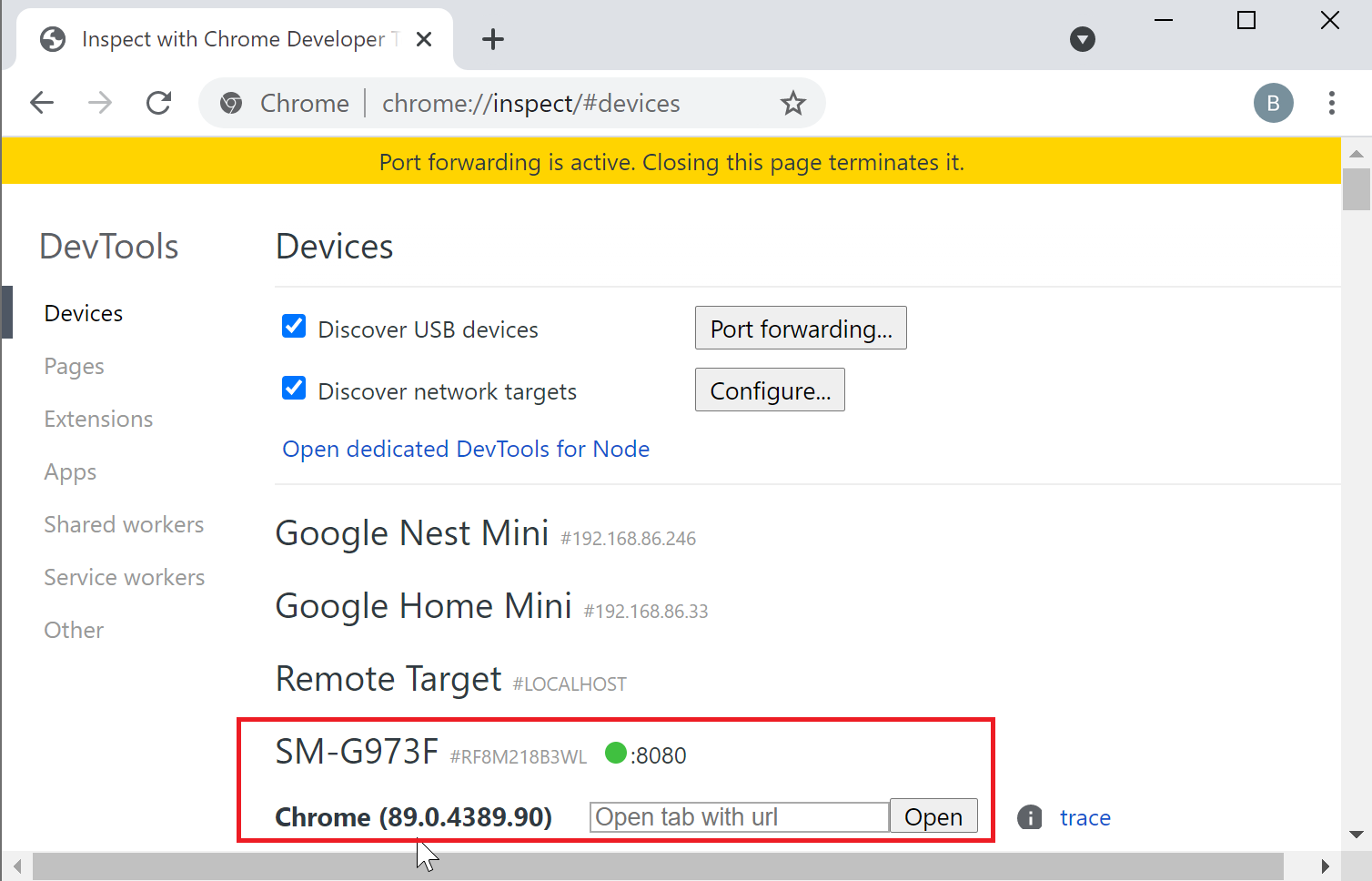
Na vývojovém počítači v Prohlížeči Chrome uvidíte své zařízení a seznam aktuálně otevřených webových stránek:

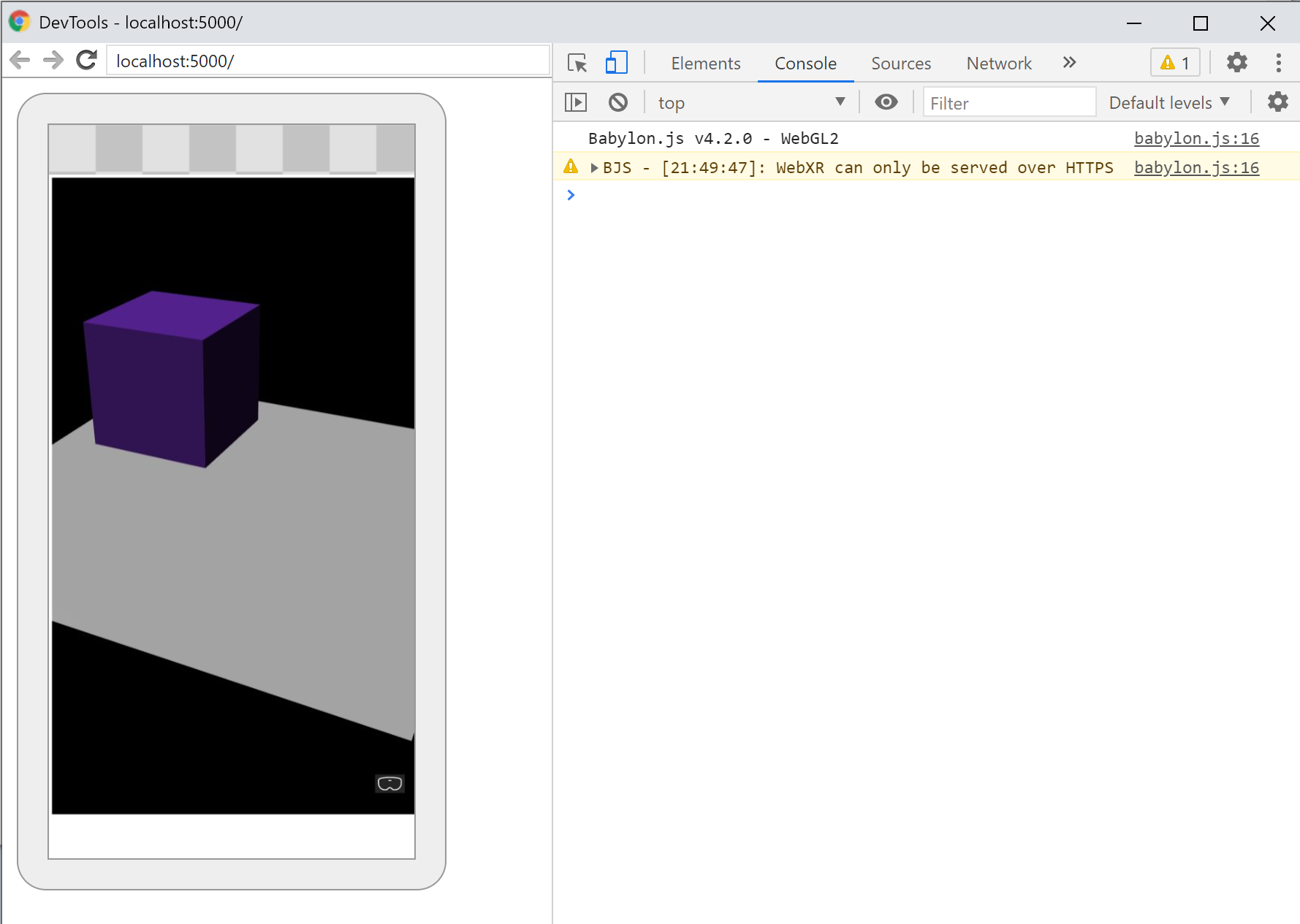
Klikněte na tlačítko Zkontrolovat vedle položky http://localhost:5000:

Ladění stránky pomocí nástrojů Chrome DevTools
Shrnutí
Toto jsou nejdůležitější poznatky z tohoto kurzu:
- Babylon.js usnadňuje vytváření imerzivních prostředí pomocí JavaScriptu.
- Pokud chcete vytvářet virtuální scény, nemusíte psát kód nízké úrovně ani se učit novou technologii.
- S prohlížečem podporovaným webXR můžete vytvářet Mixed Reality aplikace, aniž byste si museli kupovat náhlavní soupravu.
Další kroky
Gratulujeme! Dokončili jste naši řadu kurzů k Babylon.js a naučili jste se:
- Nastavení vývojového prostředí
- Vytvoření nové webové stránky pro zobrazení výsledků
- Rozhraní API Babylon.js pro vytváření a interakci se základními 3D prvky
- Spuštění a testování aplikace v Windows Mixed Reality Simulatoru
Další informace o vývoji Mixed Reality JavaScriptu najdete v tématu Přehled vývoje pro JavaScript.
Pokud hledáte další Babylon.js výukový program, podívejte se na sérii Kurzů o vytváření klavírů , kde se dozvíte, jak vytvořit klavír v prostoru VR pomocí Babylon.js.