Rozložení Xamarin.Android
Rozložení se používají k uspořádání prvků, které tvoří rozhraní uživatelského rozhraní obrazovky (například aktivita). Následující části popisují, jak používat nejčastěji používané rozložení v aplikacích Xamarin.Android.
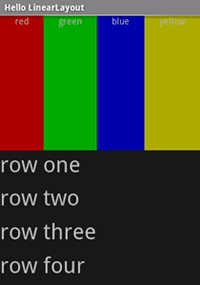
LinearLayout je skupina zobrazení, která zobrazuje podřízené prvky zobrazení v lineárním směru, buď svisle, nebo vodorovně.

RelativeLayout je skupina zobrazení, která zobrazuje podřízené prvky zobrazení v relativní pozici. Umístění zobrazení lze zadat vzhledem k prvkům na stejné straně.

TableLayout je skupina zobrazení, která zobrazuje podřízené prvky zobrazení v řádcích a sloupcích.

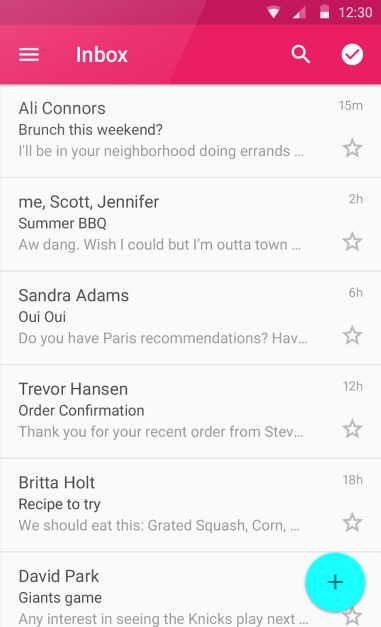
RecyclerView je prvek uživatelského rozhraní, který zobrazuje kolekci položek v seznamu nebo mřížce, což uživateli umožňuje procházet kolekci.

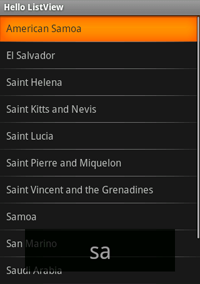
ListView je skupina zobrazení, která vytvoří seznam posouvatelných položek. Položky seznamu se automaticky vloží do seznamu pomocí adaptéru seznamu. Jedná se
ListViewo důležitou součást uživatelského rozhraní aplikací pro Android, protože se používá všude z krátkých seznamů možností nabídek až po dlouhé seznamy kontaktů nebo oblíbených internetových položek. Poskytuje jednoduchý způsob, jak prezentovat posuvný seznam řádků, které lze buď formátovat pomocí předdefinovaného stylu, nebo přizpůsobit široce. Instance ListView vyžaduje, aby ho adaptér nasíll daty obsaženými v zobrazení řádků.
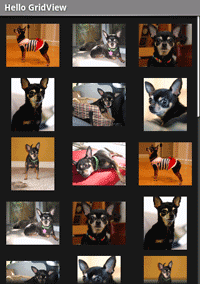
GridView je prvek uživatelského rozhraní, který zobrazuje položky v dvojrozměrné mřížce, která se dá posunout.

GridLayout je skupina zobrazení, která podporuje rozložení zobrazení v 2D mřížce, podobně jako tabulka HTML.

Rozložení na záložkách jsou oblíbeným vzorem uživatelského rozhraní v mobilních aplikacích z důvodu jejich jednoduchosti a použitelnosti. Poskytují konzistentní a snadný způsob navigace mezi různými obrazovkami v aplikaci.
