Oprette en lærredapp til administration af projekter
Bemærk
Denne artikel er en del af et selvstudium i brug af Power Apps, Power Automate og Power BI med SharePoint Online. Sørg for, at du læser serieintroduktionen for at få et overblik og hente de relaterede downloads.
I denne opgave bygger vi en lærredapp fra bunden. Med denne app kan en bruger tildele en leder til projekter og opdatere projektoplysninger. Du vil få vist nogle af de samme kontrolelementer og formler, som du så i den første app, men denne gang skal du selv oprette mere af appen. Processen er mere kompliceret, men du lærer mere, så vi mener, at det er en rimelig byttehandel.
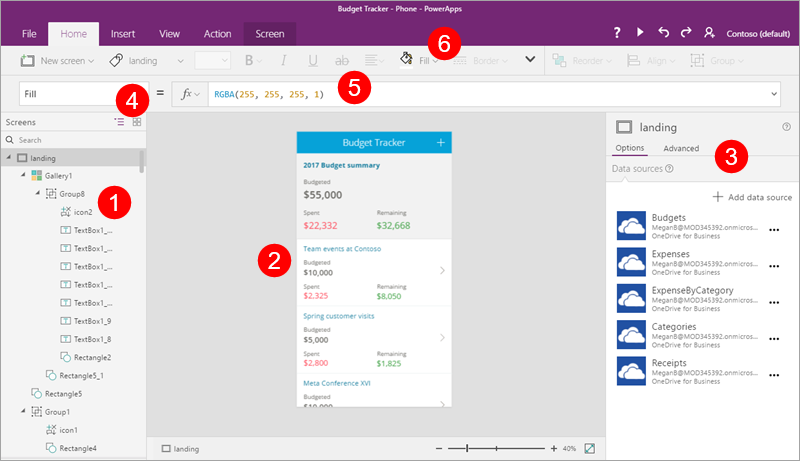
Hurtig gennemgang af Power Apps Studio
Power Apps Studio har tre ruder og et bånd, der får oprettelse af apps til at minde om oprettelsen af et diassæt i PowerPoint:
- Venstre navigationslinje med en hierarkisk visning af alle appens skærmbilleder og kontrolelementer samt miniaturer af skærmbillederne
- Ruden i midten, som indeholder det appskærmbillede, du arbejder på
- Ruden til højre, hvor du kan angive indstillinger, som layout og datakilder
- Rullelisten med egenskaber, hvor du kan vælge de egenskaber, der skal anvendes formler på
- Formellinjen, hvor du kan tilføje formler (ligesom i Excel), der definerer appens funktionsmåde
- Båndet, hvor du tilføjer kontrolelementer og tilpasser designelementer

Trin 1: Oprette skærmbilleder
Efter denne gennemgang er vi nu klar til at oprette en app.
Generér appen
Opret en tom lærredapp med Telefon-layout og navnet "Projektstyring-app".
Tilføj fire skærmbilleder til appen
I dette trin opretter vi fire tomme skærmbilleder til appen. Vi bruger forskellige skærmlayout, afhængigt af formålet med skærmbilledet. Vi føjer indhold til disse skærmbilleder i senere trin.
| Skærmbillede | Formål |
|---|---|
| SelectTask | Startskærmbillede. Naviger til andre skærmbilleder |
| AssignManager | Tildele en leder til et godkendt projekt |
| ViewProjects | Få vist en liste over projekter med oversigtsoplysninger |
| UpdateDetails | Vise og opdatere oplysningerne om et projekt |
På fanen Start skal du klikke eller trykke på Nyt skærmbillede og derefter på Skærmbillede, der kan rulles.

Omdøb skærmbilledet til SelectTask.

Opret og omdøb flere skærmbilleder:
- Klik eller tryk på Nyt skærmbillede og derefter på Skærmbillede, der kan rulles. Omdøb skærmbilledet til AssignManager.
- Klik eller tryk på Nyt skærmbillede og derefter på Listeskærmbillede. Omdøb skærmbilledet til ViewProjects.
- Klik eller tryk på Nyt skærmbillede og derefter på Formularskærmbillede. Omdøb skærmbilledet til UpdateDetails.
Vælg ellipsen (...) ud for Screen1, og klik eller tryk derefter på Slet.

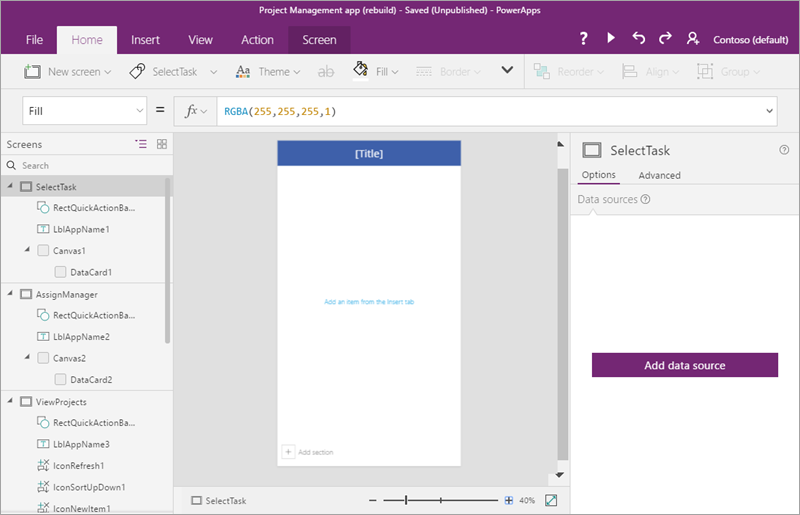
Appen bør nu se ud som i det følgende billede.

Trin 2: Opret forbindelse til en liste ved hjælp af Microsoft Lister
I dette trin opretter vi forbindelse til Produktdetaljer-listen. Vi bruger kun én liste i denne app, men du kan nemt oprette forbindelse til begge, hvis du vil udvide appen.
På navigationslinjen til venstre skal du klikke eller trykke på skærmbilledet SelectTask.
I ruden til højre skal du klikke eller trykke på Tilføj datakilde.

Klik eller tryk på Ny forbindelse.

Klik eller tryk på SharePoint.

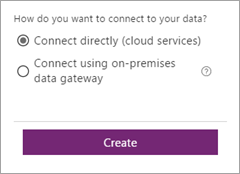
Vælg Opret direkte forbindelse (cloudtjenester), og klik eller tryk derefter på Opret.

Angiv en URL-adresse til SharePoint, og klik eller tryk derefter på Gå til.

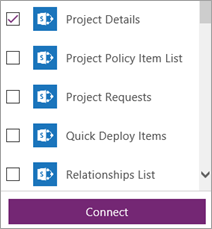
Vælg Projektdetaljer på listen, og klik eller tryk derefter på Opret forbindelse.

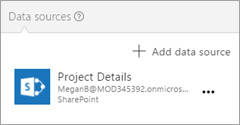
Fanen Datakilder i højre rude viser nu den forbindelse, som du har oprettet.

Trin 3: Oprette skærmbilledet SelectTask
I dette trin angiver vi en metode til at navigere til de andre skærmbilleder i appen på – og arbejder med nogle af de kontrolelementer, formler og formateringsindstillinger, som Power Apps indeholder.
Opdatere titlen og indsætte velkomsttekst
Vælg skærmbilledet SelectTask på navigationslinjen til venstre.
I den midterste rude skal du vælge standardposten [Title], og på formellinjen skal du derefter opdatere egenskaben Text til "Contoso Project Management".

På fanen Indsæt skal du klikke eller trykke på Etiket og derefter trække etiketten ned under det øverste banner.

Angiv følgende egenskaber for etiketten på formellinjen:
Egenskaben Color = DarkGray
Egenskaben Size = 18
Egenskaben Text = "Klik eller tryk på en opgave for at fortsætte..."

Tilføje to navigationsknapper
På fanen Indsæt skal du klikke eller trykke på Knap og derefter trække knappen ned under etiketten.

Angiv følgende egenskaber for knappen på formellinjen:
Egenskaben OnSelect = Navigate(AssignManager, Fade). Når du kører appen og klikker på denne knap, navigerer du til den anden skærm i appen med en toningsovergang mellem skærmene.
Egenskaben Text = "Tildel leder"
Tilpas knappens størrelse for at gøre plads til teksten.

Indsæt en anden knap med følgende egenskaber:
Egenskaben OnSelect = Navigate(ViewProjects, Fade).
Egenskaben Text = "Opdater detaljer"

Bemærk
Knappen hedder Opdater detaljer, men vi navigerer først til skærmbilledet ViewProjects for at vælge et projekt, der skal opdateres.
Kør appen
Appen kan ikke så meget endnu, men du kan køre den, hvis du vil:
Klik eller tryk på skærmbilledet SelectTask (appen starter altid fra det valgte skærmbillede i tilstanden Eksempel i Power Apps Studio).
Klik eller tryk på
 i øverste højre hjørne for at køre appen.
i øverste højre hjørne for at køre appen.Klik eller tryk på en af knapperne for at navigere til et andet skærmbillede.
Klik eller tryk på
 i øverste højre hjørne for at lukke appen.
i øverste højre hjørne for at lukke appen.
Trin 4: Oprette skærmbilledet AssignManager
I dette trin bruger vi et galleri til at få vist alle projekter, der er blevet godkendt, men endnu ikke har en leder. Vi tilføjer andre kontrolelementer, så du kan tildele en leder.
Bemærk
Vi opretter en side i appen senere, hvor du kan redigere alle felter for et projekt (herunder feltet for leder), men vi synes, at det også ville være godt at oprette et skærmbillede af denne type.
Gem de ændringer, du har foretaget indtil nu.
Klik eller tryk på skærmbilledet AssignManager på navigationslinjen til venstre.
Opdatere titlen og indsætte velkomsttekst
Ret [Titel] til Tildel leder.
Tilføj en etiket med følgende egenskaber:
Egenskaben Color = DarkGray
Egenskaben Size = 18
Egenskaben Text = "Vælg et projekt, tildel derefter en leder"

Tilføj en Tilbage pil, så du kan vende tilbage til skærmbilledet SelectTask
Klik eller tryk på den blå linje øverst på skærmbilledet.
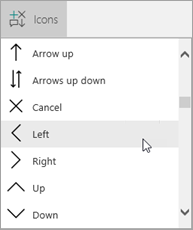
På fanen Indsæt skal du klikke eller trykke på Ikoner og derefter klikke eller trykke på Venstre.

Flyt pilen til venstre for den blå linje, og angiv følgende egenskaber:
Egenskaben Color = White
Egenskaben Height = 40
Egenskaben OnSelect = Navigate(SelectTask, Fade)
Egenskaben Width = 40

Tilføje og redigere et galleri
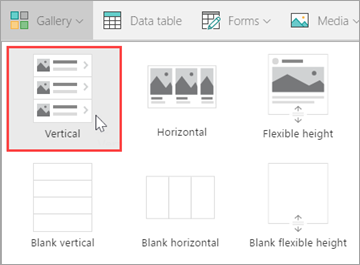
På fanen Indsæt skal du klikke eller trykke på Galleri og derefter på Lodret.

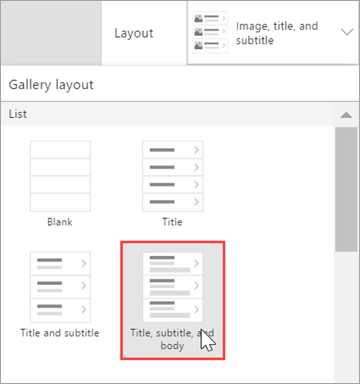
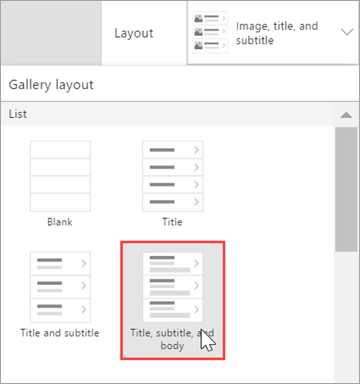
Vælg Titel, undertitel og tekst i menuen Layout i ruden til højre.

Galleriet har nu det rette layout, men det indeholder stadig standardeksempelteksten. Det retter vi nu.

Angiv følgende egenskaber for galleriet:
Egenskaben BorderThickness = 1
Egenskaben BorderStyle = Dotted
Egenskaben Items = Filter('Project Details', PMAssigned="Unassigned"). Galleriet indeholder kun projekter uden nogen tildelt leder.

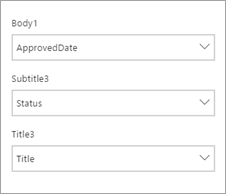
I ruden til højre skal du opdatere felterne, så de stemmer overens med følgende liste:
ApprovedDate
Status
Titel

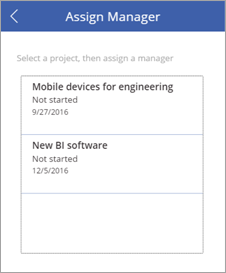
Tilpas størrelsen på etiketterne i galleriet efter behov, og fjern pilen fra det første gallerielement (vi behøver ikke navigere nogen steder hen fra galleriet).

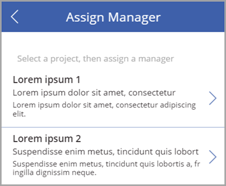
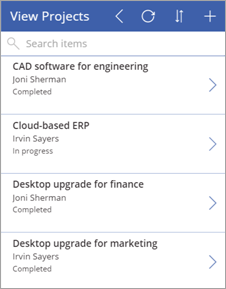
Skærmbilledet bør nu ligne følgende billede.

Skifte farven på et element, hvis det er valgt
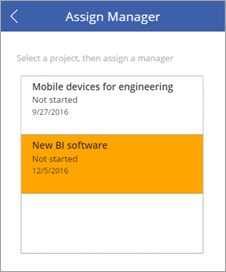
Vælg galleriet, og angiv derefter egenskaben TemplateFill til If (ThisItem.IsSelected=true, Orange, White).
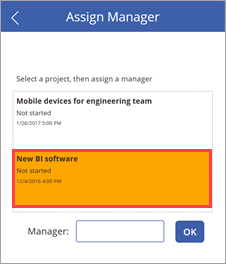
Vælg et element i galleriet. Skærmbilledet bør nu ligne følgende billede.

Tilføje en etiket, et tekstinputfelt og en OK-knap for at sende ledertildelinger
Klik eller tryk uden for det galleri, du har arbejdet på.
På fanen Indsæt skal du klikke eller trykke på Etiket. Træk etiketten ned under galleriet til venstre. Angiv følgende egenskaber for etiketten:
Egenskaben Size = 20
Egenskaben Text = "Leder:"

På fanen Indsæt skal du klikke eller trykke på Tekst og derefter på Tekstinput. Træk tekstinputfeltet ned under galleriet i midten. Angiv følgende egenskaber for rullemenuen:
Egenskaben Default = ""
Egenskaben Height = 60
Egenskaben Size = 20
Egenskaben Width = 250

På fanen Indsæt skal du klikke eller trykke på Knap. Træk knappen ned under galleriet til højre. Angiv følgende egenskaber for knappen:
Egenskaben Height = 60
Egenskaben OnSelect = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Du kan finde yderligere oplysninger under Grundig gennemgang af formel.
Med denne formel opdateres listen Projektdetaljer, og der angives en værdi for feltet PMAssigned.
Egenskaben Size = 20
Egenskaben Text = "OK"
Egenskaben Width = 80

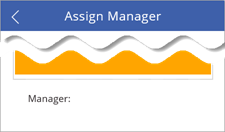
Det færdige skærmbillede bør nu ligne følgende billede.

Trin 5: Oprette skærmbilledet ViewProjects
I dette trin ændrer vi egenskaberne for galleriet på skærmbilledet ViewProjects. I dette galleri vises elementer fra listen Projektdetaljer. Du vælger et element på dette skærmbillede, og derefter redigerer du oplysningerne på skærmbilledet UpdateDetails.
Klik eller tryk på skærmbilledet ViewProjects på navigationslinjen til venstre.
Ret [Title] til "Vis projekter".
Klik eller tryk på BrowserGallery1 under ViewProjects på navigationslinjen til venstre.
Vælg Titel, undertitel og tekst i menuen Layout i ruden til højre.

Galleriet har nu det rette layout, men med standardeksempelteksten.

Vælg opdateringsknappen
 , og angiv egenskaben OnSelect til Opdater ('Projektdetaljer').
, og angiv egenskaben OnSelect til Opdater ('Projektdetaljer').Vælg knappen for nyt element
 , og angiv egenskaben OnSelect til NewForm(EditForm1); Navigate (UpdateDetails, ScreenTransition.None).
, og angiv egenskaben OnSelect til NewForm(EditForm1); Navigate (UpdateDetails, ScreenTransition.None).
Tilføj en Tilbage pil, så du kan vende tilbage til skærmbilledet SelectTask
Klik eller tryk på skærmbilledet AssignManager på navigationslinjen til venstre.
Vælg pilen Tilbage, som du tilføjede dér, og kopiér den.
Indsæt pilen på skærmbilledet ViewProjects, og placer den til venstre for opdateringsknappen.

Alle egenskaber følger med den, herunder egenskaben OnSelect med Navigate (SelectTask, Fade).
Skifte datakilden for galleriet BrowseGallery1
Vælg galleriet BrowseGallery1, og angiv egenskaben Items for galleriet til SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Dette angiver datakilden for galleriet til listen Projektdetaljer og anvender feltet Titel til søgning og sortering.
Vælg
 I det første gallerielement, og angiv egenskaben OnSelect til Naviger(UpdateDetails, None).
I det første gallerielement, og angiv egenskaben OnSelect til Naviger(UpdateDetails, None).
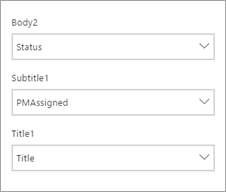
I ruden til højre skal du opdatere felterne, så de stemmer overens med følgende liste:
Status
PMAssigned
Titel

Det færdige skærmbillede bør nu ligne følgende billede.

Trin 6: Oprette skærmbilledet UpdateDetails
I dette trin opretter vi forbindelse mellem redigeringsformularen på skærmbilledet UpdateDetails og vores datakilde, og vi foretager nogle ændringer af egenskaber og felter. På dette skærmbillede kan du redigere detaljerne for et projekt, du har valgt på skærmbilledet Vis projekter.
Klik eller tryk på skærmbilledet UpdateDetails på navigationslinjen til venstre.
Ret [Titel] til "Opdater detaljer".
Klik eller tryk på EditForm1 under UpdateDetails på navigationslinjen til venstre.
Angiv følgende egenskaber for formularen:
Egenskaben DataSource = 'Projektdetaljer'
Egenskaben Item = BrowseGallery1.Selected
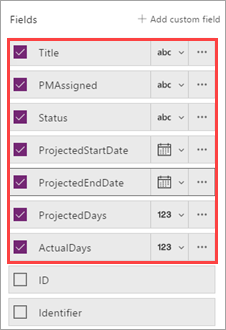
Mens du stadig har markeret formularen, skal du klikke eller trykke på afkrydsningsfeltet i ruden til højre ud for de følgende felter i den viste rækkefølge:
Titel
PMAssigned
Status
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Vælg knappen Annullér
 , og angiv dens egenskab OnSelect til ResetForm(EditForm1); Back().
, og angiv dens egenskab OnSelect til ResetForm(EditForm1); Back().Vælg knappen Gem
 og tjek formlen OnSelect ud – SubmitForm(EditForm1). Da vi bruger kontrolelementet til redigering af formularen, kan vi bruge Submit() i stedet for Patch(), som vi gjorde tidligere.
og tjek formlen OnSelect ud – SubmitForm(EditForm1). Da vi bruger kontrolelementet til redigering af formularen, kan vi bruge Submit() i stedet for Patch(), som vi gjorde tidligere.
Det færdige skærmbillede bør nu ligne følgende billede. Hvis felterne er tomme, skal du vælge et element på skærmbilledet Vis projekter.

Trin 7: Køre appen
Nu, hvor appen er færdig, skal du køre den for at se, hvordan den fungerer. Vi føjer et link til appen til SharePoint-webstedet. Du kan køre appen i browseren, men du skal muligvis dele appen, før andre kan køre den. Du kan finde flere oplysninger under Dele din app.
Tilføje et link til appen
Klik eller tryk på Power Apps i Office 365-appstarteren.

I Power Apps skal du klikke eller trykke på ellipsen (. . .) til appen Projektstyrin og derefter på Åbn.

Kopiér adressen (URL-adressen) til appen i browseren.

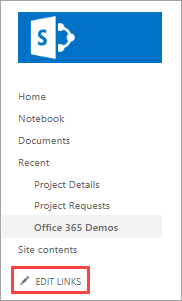
Klik eller tryk på REDIGER LINKS i SharePoint.

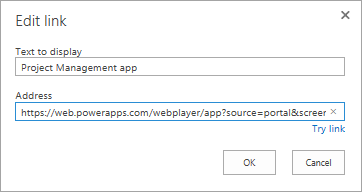
Klik eller tryk på (+)-link.

Skriv "appen Projektstyring", og indsæt adressen til appen.

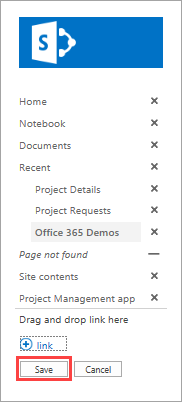
Klik eller tryk på OK og derefter på Gem.

Tildele en leder til et projekt
Nu, hvor appen er på vores SharePoint-websted, påtager vi os rollen som projektgodkender. Vi leder efter alle projekter, der ikke har en leder tildelt, og tildeler en leder til et af projekterne. Derefter påtager vi os rollen som projektleder og tilføjer nogle oplysninger om et projekt, der er tildelt til os.
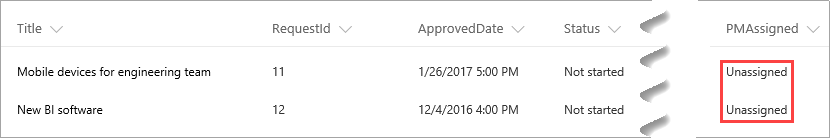
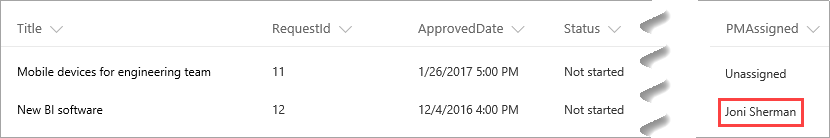
Først kigger vi på listen Projektdetaljer i SharePoint. To projekter har værdien Unassigned i kolonnen PMAssigned. Vi ser dem i appen.

Klik eller tryk på det link, du oprettede til appen.
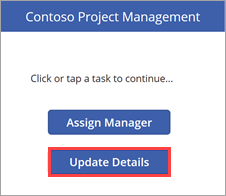
Klik eller tryk på Tildel leder på det første skærmbillede.

På skærmbilledet Tildel leder kan du se de to projekter fra listen, der ikke er tildelt. Vælg projektet Ny BI-software.

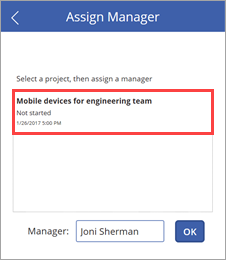
I tekstinputfeltet Leder skal du angive "Joni Sherman" og derefter klikke på OK.
Ændringen anvendes på listen, og galleriet opdateres, så der kun vises det resterende projektet, som ikke er tildelt.

Gå tilbage til listen, og opdater siden. Du kan se, at projektposten nu er opdateret med navnet på projektlederen.

Opdatere detaljer om projektet
Klik eller tryk på
 for at gå tilbage til den første skærm og derefter klikke eller trykke på Opdater detaljer.
for at gå tilbage til den første skærm og derefter klikke eller trykke på Opdater detaljer.
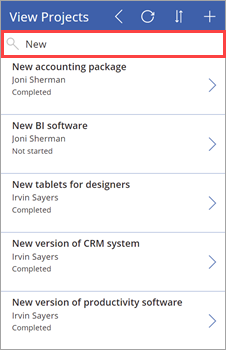
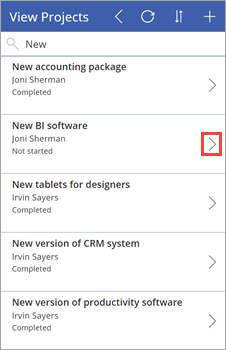
Skriv "Ny" i søgefeltet på skærmbilledet Vis projekter.

Klik på
 for elementet Ny BI-software.
for elementet Ny BI-software.
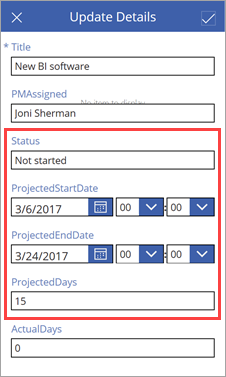
På skærmbilledet Opdater detaljer skal du angive følgende værdier:
Feltet ProjectedStartDate = "3/6/2017"
Feltet ProjectedEndDate = "3/24/2017"
Feltet ProjectedDays = "15"

Klik eller tryk på
 for at anvende ændringen på listen.
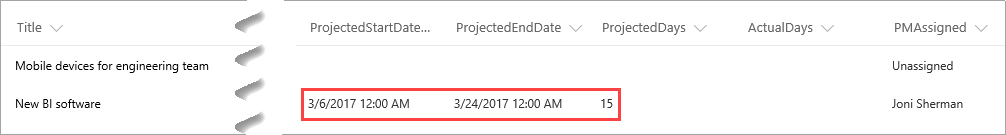
for at anvende ændringen på listen.Luk appen, og gå tilbage til listen. Du kan se, at projektposten nu er opdateret med ændringerne af dato og dag.

Grundig gennemgang af formel
Dette er den anden valgfrie sektion i formlerne i Power Apps. I den første grundige gennemgang så vi på en af de formler, som Power Apps genererer for galleriet til gennemsyn, i en app med tre skærmbilleder. I denne grundige gennemgang kigger vi på en formel, som vi bruger til skærmbilledet AssignManager i vores anden app. Her er formlen:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Hvad gør denne formel? Når du vælger et element i galleriet og klikker på knappen OK, opdaterer formlen listen Projektdetaljer og angiver kolonnen PMAssigned til den værdi, du angiver i tekstinputfeltet. Formlen bruger funktioner til at udføre sit arbejde:
Funktionen Patch redigerer en eller flere poster i en datakilde.
Funktionen LookUp finder den første post i en tabel, som opfylder en formel.
Når du sætter funktionerne sammen i formlen, sker der følgende:
Når du klikker på knappen OK, kaldes Patch-funktionen for at opdatere listen Projektdetaljer.
I selve Patch-funktionen identificerer funktionen LookUp, hvilke rækker på listen Projektdetaljer der skal opdateres. Det gøres ved at sammenligne id'et for det valgte gallerielement med id'et på listen. Id'et 12 betyder for eksempel, at posten for Ny BI-software skal opdateres.
Nu, hvor Patch-funktionen har det rette id, opdateres feltet PMAssigned til værdien i TextInput1.Text.
Næste trin
Det næste trin i denne serie af selvstudier er at oprette en Power BI-rapport for at analysere projekter.
Se også
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om