Benutzeroberflächenelement „Microsoft.Common.DropDown“
Ein Auswahlsteuerelement mit einer Dropdownliste. Sie können die Auswahl nur eines einzelnen Elements oder mehrerer Elemente zulassen. Optional können Sie auch eine Beschreibung zu den Elementen einschließen.
Benutzeroberflächenbeispiel
Das DropDown-Element besitzt verschiedene Optionen, die seine Darstellung im Portal bestimmen.
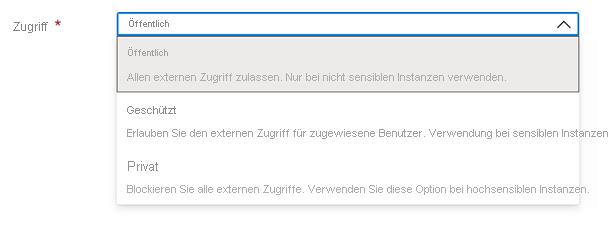
Wenn nur ein einzelnes Element für die Auswahl zulässig ist, sieht das Steuerelement wie folgt aus:

Wenn Beschreibungen enthalten sind, wird das Steuerelement wie folgt angezeigt:

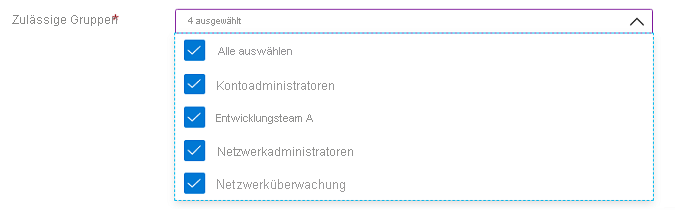
Wenn Mehrfachauswahl aktiviert ist, fügt das Steuerelement eine Alles auswählen-Option sowie Kontrollkästchen für die Auswahl mehrerer Elemente hinzu:

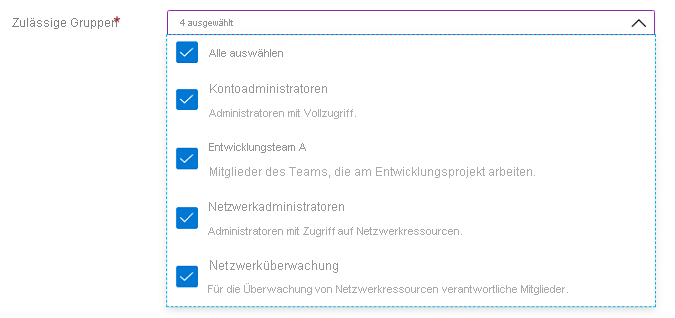
Beschreibungen können bei aktivierter Mehrfachauswahl eingeschlossen werden.

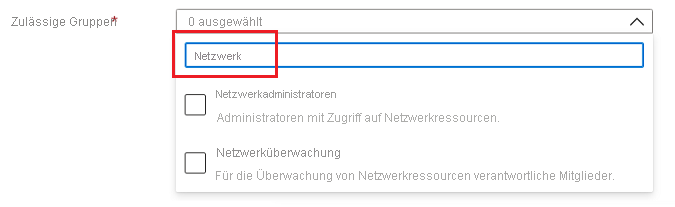
Wenn Filtern aktiviert ist, enthält das Steuerelement ein Textfeld zum Hinzufügen des Filterwerts.

Schema
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Beispielausgabe
"two"
Bemerkungen
- Verwenden Sie
multiselect, um anzugeben, ob Benutzer mehr als ein Element auswählen können. - Standardmäßig ist
selectAlltrue, wenn Mehrfachauswahl aktiviert ist. - Die
filter-Eigenschaft ermöglicht Benutzer, innerhalb einer langen Liste von Optionen zu suchen. - Die Bezeichnung für
constraints.allowedValuesist der Anzeigetext für ein Element, und sein Wert ist der Ausgabewert des Elements bei der Auswahl. - Falls angegeben, muss der Standardwert einer in
constraints.allowedValuesvorhandenen Bezeichnung entsprechen. Ohne Angabe wird das erste Element inconstraints.allowedValuesausgewählt. Der Standardwert lautet null. constraints.allowedValuesmuss mindestens ein Element aufweisen.- Fügen Sie zum Emulieren eines nicht benötigten Werts
constraints.allowedValuesein Element mit einer Bezeichnung und dem Wert""(leere Zeichenfolge) hinzu. - Die
defaultDescription-Eigenschaft wird für Elemente verwendet, die keine Beschreibung besitzen. - Die
placeholder-Eigenschaft ist Hilfetext, der ausgeblendet wird, wenn der Benutzer mit der Bearbeitung beginnt. Wenn sowohlplaceholderals auchdefaultValuedefiniert ist, hatdefaultValueVorrang und wird angezeigt.
Beispiel
Im folgenden Beispiel wird defaultValue mithilfe der Werte von allowedValues anstelle der Bezeichnungen definiert. Der Standardwert kann mehrere Werte enthalten, wenn multiselect aktiviert ist.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Nächste Schritte
- Eine Einführung zum Erstellen von Benutzeroberflächendefinitionen finden Sie unter Erste Schritte mit „CreateUiDefinition“.
- Eine Beschreibung der allgemeinen Eigenschaften in Benutzeroberflächenelementen finden Sie unter CreateUiDefinition-Elemente.