Übersicht über die UI-Bibliothek
Mit dem Benutzeroberflächen-Framework von Azure Communication Services ist es für Sie einfach, moderne Benutzeroberflächen für die Kommunikation zu entwickeln. Sie erhalten eine Bibliothek mit produktionsfähigen UI-Komponenten, die Sie in Ihre Anwendungen ablegen können:
Hinweis
Eine ausführliche Dokumentation zur UI-Bibliothek finden Sie im Web UI-Bibliothek Storybook. Dort finden Sie zusätzliche konzeptionelle Dokumentation, Schnellstarts und Beispiele.
Zusammensetzungen. Diese Komponenten sind schlüsselfertige Lösungen, die gängige Kommunikationsszenarien implementieren. Sie können Ihren Anwendungen schnell Videoanrufe oder Chats (derzeit nur über die Web-UI-Bibliothek verfügbar) hinzufügen. Zusammensetzungen sind Open-Source-Komponenten höherer Ordnung, die mithilfe von UI-Komponenten erstellt wurden.
UI-Komponenten Diese Komponenten sind Open-Source-Bausteine, mit denen Sie benutzerdefinierte Kommunikationserfahrungen erstellen können. Es werden sowohl Komponenten für Anruf- als auch für Chatfunktionen angeboten, die für die Entwicklung von Benutzeroberflächen kombiniert werden können.
Für diese Clientbibliotheken für Benutzeroberflächen werden jeweils die Fluent-Entwurfssprache von Microsoft und die zugehörigen Objekte verwendet. Fluent-UI stellt eine grundlegende Ebene für die UI-Bibliothek zur Verfügung und wird aktiv in Microsoft-Produkten verwendet.
In Verbindung mit den UI-Komponenten stellt die UI-Bibliothek eine zustandsbehaftete Clientbibliothek für Anruf- und Chatfunktionen zur Verfügung. Dieser Client ist unabhängig von einem bestimmten Framework für Zustandsverwaltung und kann in allgemeine Zustands-Manager wie Redux oder React Context integriert werden. Diese zustandsbehaftete Clientbibliothek kann mit den UI-Komponenten verwendet werden, um Eigenschaften und Methoden für die UI-Komponenten zum Rendern von Daten zu übergeben. Weitere Informationen finden Sie unter Zustandsbehafteter Client: Übersicht.
Hinweis
Da in der UI-Bibliothek die gleichen Komponenten und zusammengesetzten Komponenten wie im Design-Kit für Figma verfügbar sind, können Sie schnell mit dem Entwerfen Ihrer Anruf- und Chaterfahrungen und dem Erstellen von Prototypen beginnen.
Übersicht über Zusammensetzungen
Zusammensetzungen sind Komponenten auf höherer Ebene, die aus UI-Komponenten bestehen, die mithilfe von Azure Communication Services schlüsselfertige Lösungen für allgemeine Kommunikationsszenarien bereitstellen. Entwickler können die Zusammensetzung ganz einfach mithilfe eines Azure Communication Services-Zugriffstokens und der erforderlichen Konfiguration instanziieren, die für Anruf- oder Chatfunktionen erfolgt.
| Zusammengesetzt | Anwendungsfälle |
|---|---|
| CallwithChatComposite | Kombinieren Sie Anruf- und Chatfeatures, damit Benutzer einen Anruf oder Chatthread starten bzw. an einem Anruf oder Chatthread teilnehmen können. In der Benutzeroberfläche hat der Benutzer die Möglichkeit, mit Sprach- und Videofunktionen zu kommunizieren und auf einen umfassenden Chatthread zuzugreifen, in dem Nachrichten zwischen Teilnehmern ausgetauscht werden können. Sie enthält Unterstützung für Teams-Interoperabilität. |
| CallComposite | Anrufbenutzeroberfläche, mit der Benutzer einen Anruf starten oder ihm beitreten können. Innerhalb der Benutzeroberfläche können Benutzer ihre Geräte konfigurieren, am Anruf mit Video teilnehmen und andere Teilnehmer sehen, einschließlich dieser Teilnehmer mit Video-Aktivierung. Für Microsoft Teams Interop ist die Lobbyfunktion enthalten, damit der Benutzer warten kann, bis er zugelassen wird. |
| ChatComposite | Chatbenutzeroberfläche, mit der Benutzer Nachrichten senden und empfangen können. Threadereignisse wie Eingaben, Lesevorgänge und Teilnehmer, die dem Chat beitreten oder ihn verlassen, werden dem Benutzer als Teil des Chatthreads angezeigt. |
Übersicht über die UI-Komponenten
Reine UI-Komponenten können für die Entwickler verwendet werden, um Kommunikationserfahrungen zu erstellen, von dem Erstellen von Videokacheln in ein Raster, um Remoteteilnehmer zu präsentieren, um Komponenten zu organisieren, die Ihren Anwendungsspezifikationen entsprechen. UI-Komponenten unterstützen Anpassung, um den Komponenten das richtige Erscheinungsbild und Aussehen zu verleihen, damit sie einem Anwendungsbranding bzw. -stil entsprechen.
| Bereich | Komponente | Beschreibung |
|---|---|---|
| Anruf | Rasterlayout | Rasterkomponente zum Organisieren von Videokacheln in einem NxN-Raster |
| Videokachel | Komponente, die den Videodatenstrom anzeigt, wenn verfügbar, und eine statische Standardkomponente, wenn dies nicht möglich ist. | |
| Steuerleiste | Container zum Organisieren von DefaultButtons, um bestimmte Anrufaktionen wie Stummschaltung oder Bildschirmfreigabe zu ermöglichen. | |
| VideoGallery | Turn-key Video gallery component, which dynamically changes as participants are added | |
| Dialpad | Komponente zur Unterstützung der Eingabe von Telefonnummern und DTMF-Tönen. | |
| Chat | Nachrichtenthread | Container zum Rendern von Chatnachrichten, Systemnachrichten und benutzerdefinierten Nachrichten. |
| Feld senden | Texteingabekomponente mit eigenständigen Sendeschaltfläche. | |
| Nachrichtenstatusanzeige | Lesebestätigungskomponente mit mehreren Zuständen zum Anzeigen des Status der gesendeten Nachricht. | |
| Eingabeindikator | Textkomponente zum Rendern der Teilnehmer, die aktiv Eingaben in einem Thread vornehmen. | |
| Allgemein | Teilnehmerelement | Allgemeine Komponente zum Rendern eines Anruf- oder Chatteilnehmers, einschließlich Avatar und Anzeigename. |
| Teilnehmerliste | Allgemeine Komponente zum Rendern einer Anrufer- oder Chatteilnehmerliste, einschließlich Avatar und Anzeigename. |
Installieren der Web-UI-Bibliothek
Zustandsbehaftete Clients sind Teil des @azure/communication-react-Pakets.
npm i --save @azure/communication-react
Welches UI-Artefakt ist für mein Projekt am besten geeignet?
Das Verständnis dieser Anforderungen hilft Ihnen bei der Auswahl der richtigen Clientbibliothek:
- Welchen Anpassungsgrad streben Sie an? Die zentralen Azure Communication Services-Clientbibliotheken weisen keine Benutzeroberfläche auf und sind so konzipiert, dass Sie die Benutzeroberfläche nach Ihren Vorstellungen erstellen können. Mit den Komponenten der UI-Bibliothek werden UI-Ressourcen auf Kosten verringerter Anpassungsmöglichkeiten bereitgestellt.
- Welche Plattformen sollen verwendet werden? Verschiedene Plattformen verfügen über unterschiedliche Funktionen.
Details zur Verfügbarkeit von Features in der Ui-Bibliothek finden Sie hier, aber wichtige Kompromisse werden in der nächsten Tabelle zusammengefasst.
| Clientbibliothek/SDK | Implementierungskomplexität | Möglichkeit zur Anpassung | Anruf | Chat | Teams-Interoperabilität |
|---|---|---|---|---|---|
| Zusammengesetzte Komponenten | Niedrig | Niedrig | ✔ | ✔ | ✔ |
| Base Components | Mittel | Medium | ✔ | ✔ | ✔ |
| Zentrale Clientbibliotheken | High | High | ✔ | ✔ | ✔ |
Composites sind schlüsselfertige Lösungen, die gängige Kommunikationsszenarien implementieren. Sie können Ihren Anwendungen Videoanrufe hinzufügen. Composites sind Open-Source-Komponenten höherer Ordnung, die Entwickler nutzen können, um Entwicklungszeit und technische Komplexität zu reduzieren.
Übersicht über Zusammensetzungen
| Zusammengesetzt | Anwendungsfälle |
|---|---|
| CallComposite | Anrufbenutzeroberfläche, mit der Benutzer einen Anruf starten oder ihm beitreten können. Innerhalb der Erfahrung können Benutzer ihre Geräte konfigurieren, am Anruf mit Video teilnehmen und andere Teilnehmer sehen, einschließlich derjenigen mit aktivierten Videofunktionen. Um Teams-Interoperabilität zu verwenden, enthält CallComposite die Wartebereichsfunktionalität, damit Benutzer warten können, bis sie zugelassen werden. |
| ChatComposite | ChatComposite bietet Benutzern eine Umgebung für Echtzeit-Textnachrichten. Insbesondere können Benutzer eine Chatnachricht mit Ereignissen aus Eingabeindikatoren und Lesebestätigung senden und empfangen. Darüber hinaus können Benutzer auch Systemnachrichten erhalten, etwa über hinzugefügte oder entfernte Teilnehmer und Änderungen am Chattitel. |
Zusammengesetzte Szenarien für Anrufe
Beitritt zu einem Video-/Audioanruf
Benutzer können einem Anruf über die URL der Teams-Besprechung beitreten oder einen Azure Communication Services-Anruf einrichten. Dieser Ansatz bietet eine einfachere Oberfläche, genau wie die Teams-Anwendung.

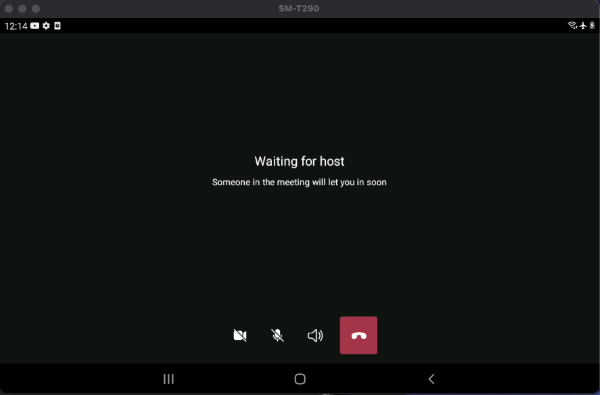
Erfahrung vor dem Anruf
Als Teilnehmer der Besprechung können Sie einen Namen angeben und eine Standardkonfiguration für Audio- und Videogeräte einrichten. Dann können Sie dem Anruf beitreten.

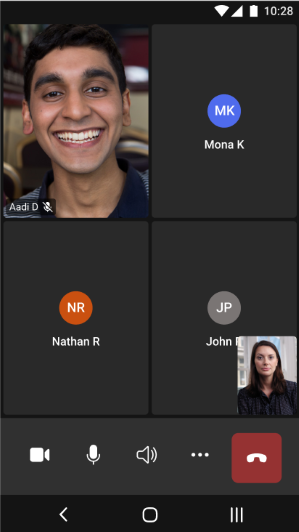
Anruferfahrung
Das Aufruf-Composite bietet eine End-to-End-Erfahrung, optimiert die Entwicklungszeit und konzentriert sich auf das saubere Layout.

Die Anruferfahrung bietet all diese Funktionen in einer zusammengesetzten Komponente und stellt so einen eindeutigen Pfad ohne komplexen Code zur Verfügung, was zu einer schnelleren Entwicklungszeit führt.
Qualität und Sicherheit
Mobile Composites für Anrufe werden mit Azure Communication Services-Zugriffstoken initialisiert.
Weitere Informationen
Weitere Informationen über mobile Composites für Anrufe finden Sie unter Anwendungsfälle.
Zusammengesetzte Szenarien für Chat
Wichtig
Dieses Feature von Azure Communication Services befindet sich derzeit in der Vorschau.
Vorschau-APIs und -SDKs werden ohne Vereinbarung zum Servicelevel bereitgestellt. Es wird empfohlen, diese nicht für Produktionsworkloads zu verwenden. Einige Features werden möglicherweise nicht unterstützt oder bieten nur eingeschränkte Funktionalität.
Weitere Informationen finden Sie in den ergänzenden Nutzungsbestimmungen für Microsoft Azure-Vorschauversionen.
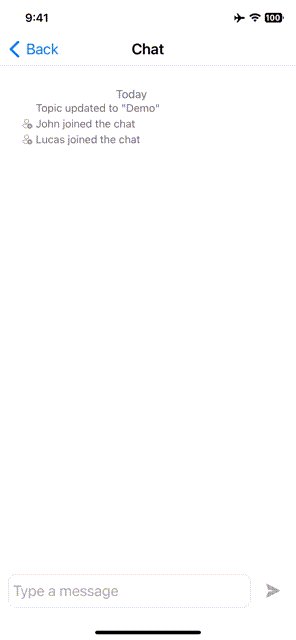
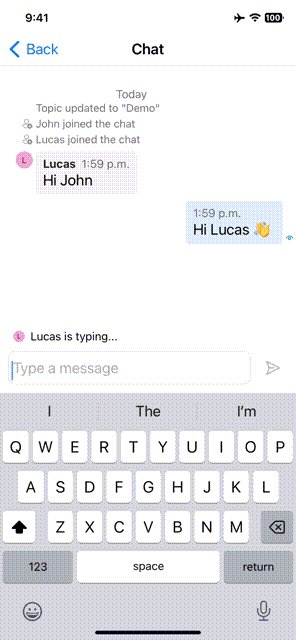
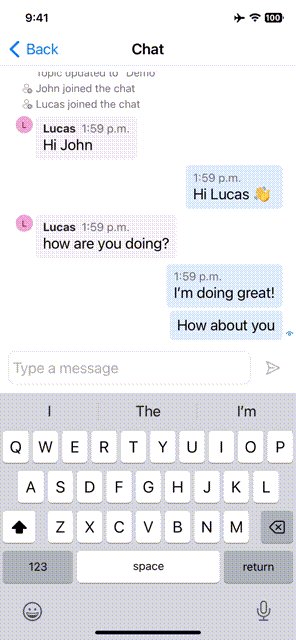
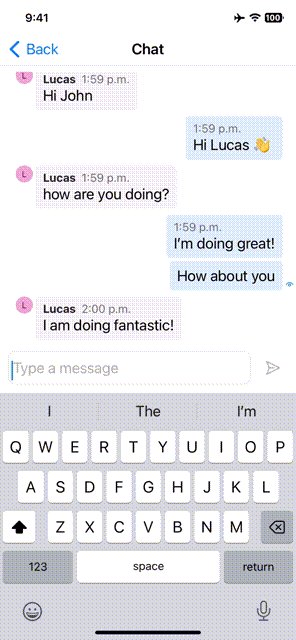
Chatumgebung
ChatComposite bietet eine Umgebung für Textnachrichten in Echtzeit. Im Hinblick auf Flexibilität und Skalierbarkeit kann sich ChatComposite an unterschiedliche Layouts oder Ansichten von Ihren Anwendungen ohne Komplexität anpassen. Sie können sich außerdem entscheiden, die ChatComposite-Ansicht nicht anzuzeigen und nur Benachrichtigungen zu empfangen, um Ihre verschiedenen Geschäftsanforderungen zu erfüllen.
| iOS | Android |
|---|---|

|

|
Qualität und Sicherheit
Ähnlich wie CallComposite verwendet ChatComposite ebenfalls Azure Communication Services-Zugriffstoken. Zum Sicherstellen, dass nur Benutzer mit entsprechender Berechtigung auf den Chat zugreifen können, müssen ihre Benutzertoken vor dem Starten der Chatumgebung einem gültigen Chatthread hinzugefügt werden.
Weitere Informationen
Weitere Informationen über Mobile Composites für Chat finden Sie unter Anwendungsfälle.
Welches UI-Artefakt ist für mein Projekt am besten geeignet?
Diese Anforderungen helfen Ihnen, die richtige Clientbibliothek auszuwählen:
Welchen Anpassungsgrad streben Sie an? Die zentralen Azure Communication Services-Clientbibliotheken weisen keine Benutzeroberfläche auf und sind so konzipiert, dass Sie die Benutzeroberfläche nach Ihren Vorstellungen erstellen können. Mit den Komponenten der UI-Bibliothek werden UI-Ressourcen auf Kosten verringerter Anpassungsmöglichkeiten bereitgestellt.
Welche Plattformen sollen verwendet werden? Verschiedene Plattformen verfügen über unterschiedliche Funktionen.
Hier sind einige wichtige Kompromisse:
| Clientbibliothek/SDK | Implementierungskomplexität | Möglichkeit zur Anpassung | Anruf | Chat | Teams-Interoperabilität |
|---|---|---|---|---|---|
| Zusammengesetzte Komponenten | Niedrig | Niedrig | ✔ | ✔ | ✔ |
| Kernclientbibliotheken | High | High | ✔ | ✔ | ✔ |
Weitere Informationen zur Verfügbarkeit von Features in der Benutzeroberflächenbibliothek finden Sie unter Anwendungsfälle der UI-Bibliothek.