Erstellen einer Blazor-App in Windows Forms
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Dieses Tutorial zeigt Ihnen, wie Sie in Windows Forms eine Blazor-App erstellen und ausführen. Folgendes wird vermittelt:
- Erstellen eines Blazor-App-Projekts in Windows Forms
- Ausführen der App unter Windows
Voraussetzungen
- Unterstützte Plattformen (Windows Forms-Dokumentation)
- Visual Studio 2022 mit der Workload .NET Desktop Development.
Visual Studio-Workload
Wenn die Workload .NET Desktopentwicklung nicht installiert ist, installieren Sie sie mithilfe des Visual Studio-Installationsprogramms. Weitere Informationen finden Sie unter Bearbeiten von Visual Studio-Workloads, -Komponenten und -Sprachpaketen.

Erstellen eines Blazor-Projekts in Windows Forms
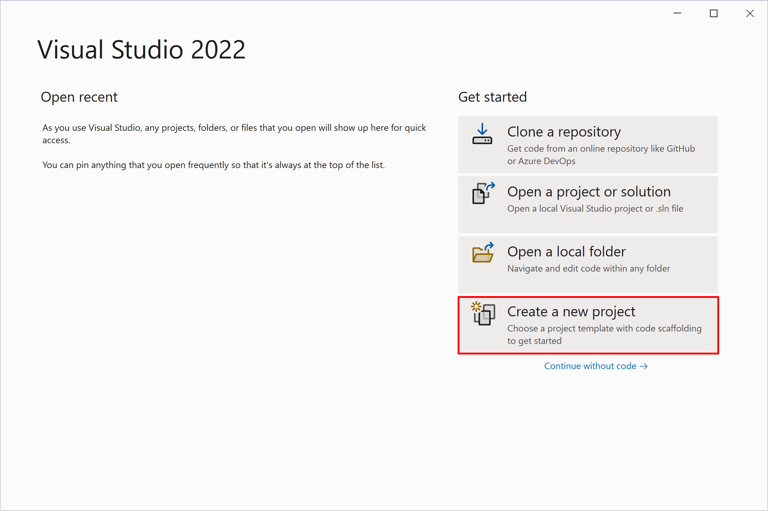
Starten Sie Visual Studio. Wählen Sie im Fenster Start die Option Neues Projekt erstellen aus:

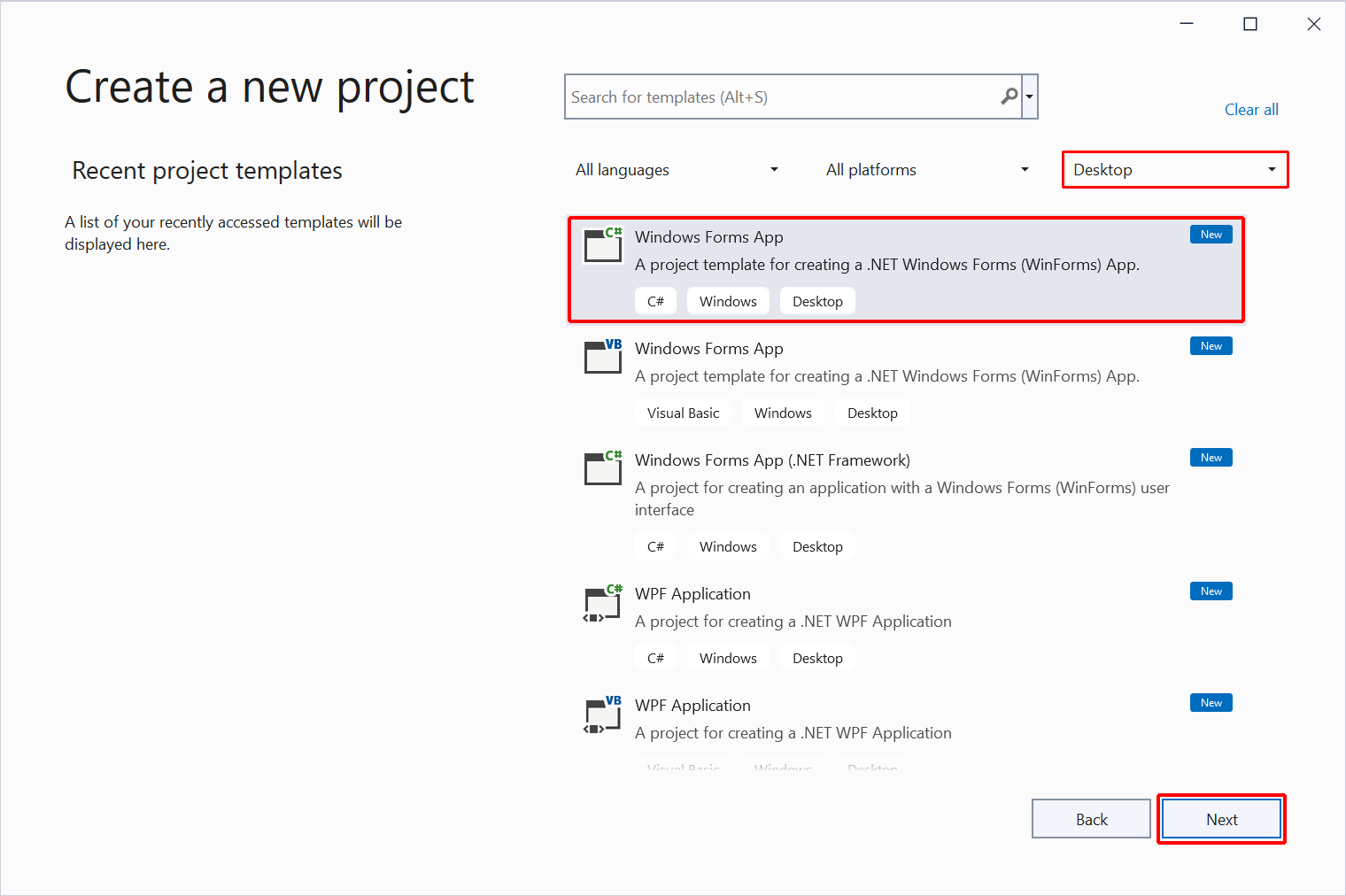
Filtern Sie im Dialogfeld Neues Projekt erstellen die Dropdownliste Projekttyp nach Desktop. Wählen Sie die C#-Projektvorlage Windows Forms-App und dann die Schaltfläche Weiter aus:

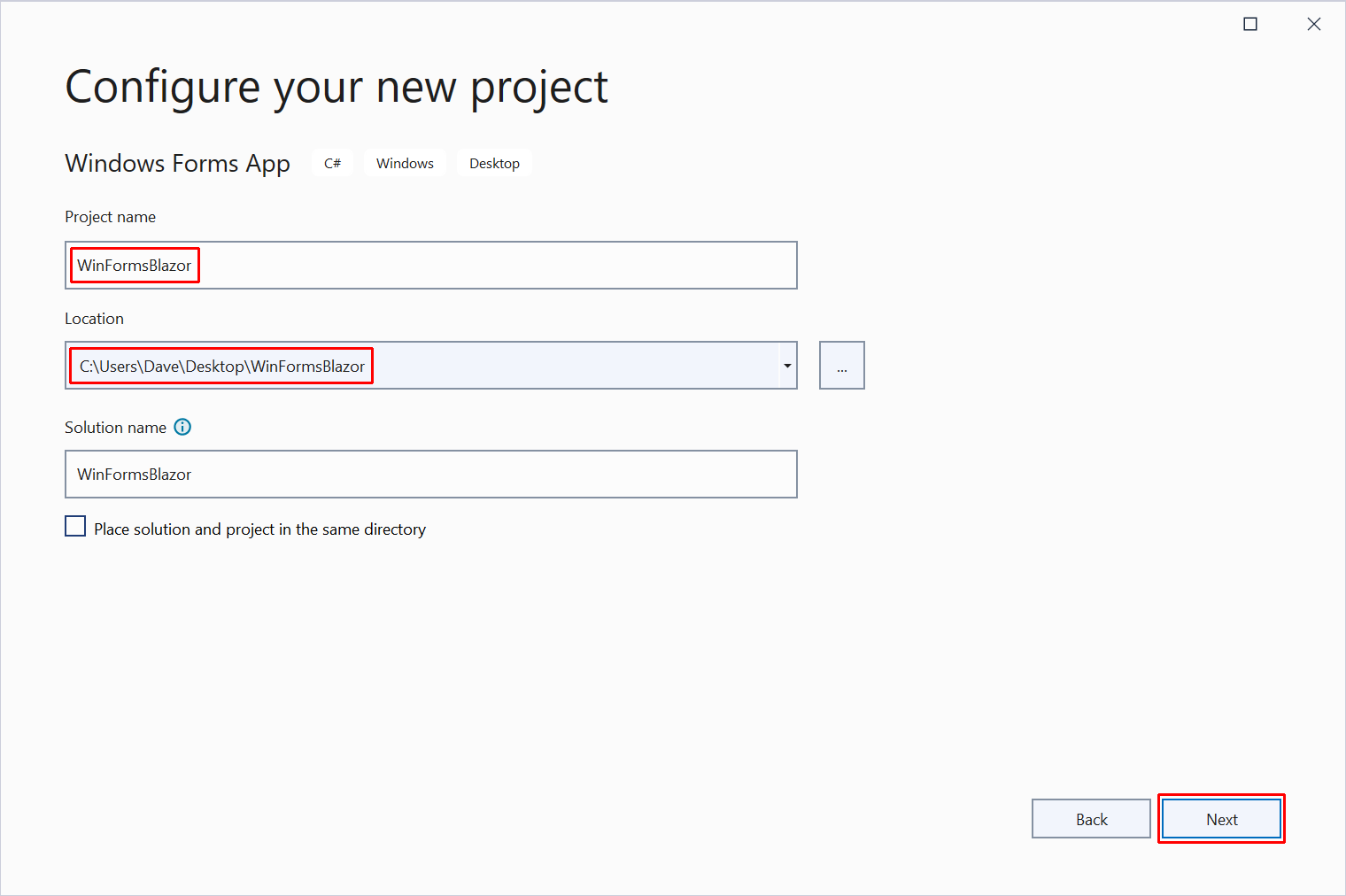
Führen Sie im Dialogfeld Neues Projekt konfigurieren folgende Schritte aus:
- Legen Sie den Projektnamen auf WinFormsBlazor fest.
- Wählen Sie einen geeigneten Speicherort für das Projekt aus.
- Wählen Sie die Schaltfläche Weiter aus.

Wählen Sie im Dialogfeld Zusätzliche Informationen die Frameworkversion mit der Dropdownliste Framework aus. Wählen Sie die Schaltfläche Erstellen aus:

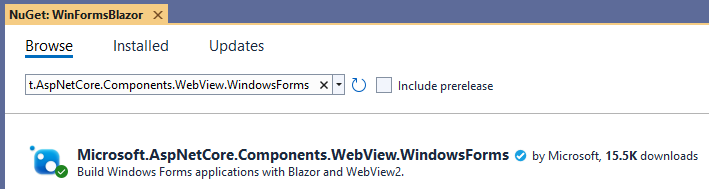
Benutzen Sie den NuGet Paket-Manager um das Microsoft.AspNetCore.Components.WebView.WindowsForms NuGet-Paket zu installieren:

Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen WinFormsBlazor, und wählen Sie Projektdatei bearbeiten aus, um die Projektdatei (WinFormsBlazor.csproj) zu öffnen.
Ändern Sie oben in der Projektdatei das SDK in Microsoft.NET.Sdk.Razor:
<Project Sdk="Microsoft.NET.Sdk.Razor">
Speichern Sie die Änderungen in der Projektdatei (WinFormsBlazor.csproj).
Fügen Sie eine _Imports.razor-Datei dem Stammverzeichnis des Projekts mithilfe einer @using-Anweisung für Microsoft.AspNetCore.Components.Web hinzu.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Speichern Sie die Datei _Imports.razor.
Fügen Sie dem Projekt den Ordner wwwroot hinzu.
Fügen Sie dem Ordner wwwroot eine index.html-Datei mit dem folgenden Markup hinzu:
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
Erstellen Sie im Ordner wwwroot den Ordner css für Stylesheets.
Fügen Sie dem Ordner wwwroot/css ein app.css-Stylesheet mit dem folgenden Inhalt hinzu:
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
Erstellen Sie im Ordner wwwroot/css den Ordner bootstrap. Platzieren Sie im bootstrap-Ordner eine Kopie von bootstrap.min.css. Sie können die neueste Version von bootstrap.min.css der Bootstrap-Websiteabrufen. Folgen Sie den Links der Navigationsleiste Herunterladenvon Dokumenten>. Hier kann kein direkter Link bereitgestellt werden, da der gesamte Inhalt auf der Website in der URL versioniert ist.
Fügen Sie die folgende Counter-Komponente zum Stamm des Projekts hinzu, die die Standardkomponente Counter in Blazor-Projektvorlagen ist.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Speichern Sie die Counter-Komponente (Counter.razor).
Doppelklicken Sie im Projektmappen-Explorer auf die Datei Form1.cs, um den Designer zu öffnen:

Öffnen Sie die Toolbox, indem Sie entweder die Schaltfläche Toolbox am linken Rand des Visual Studio-Fensters oder den Menübefehl Ansicht>Toolbox auswählen.
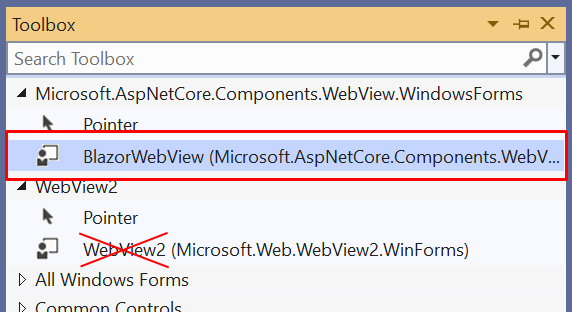
Navigieren Sie unter Microsoft.AspNetCore.Components.WebView.WindowsForms zum Steuerelement BlazorWebView. Ziehen Sie BlazorWebView aus der Toolbox in den Form1-Designer. Achten Sie darauf, dass Sie nicht versehentlich ein WebView2-Steuerelement in das Formular ziehen.

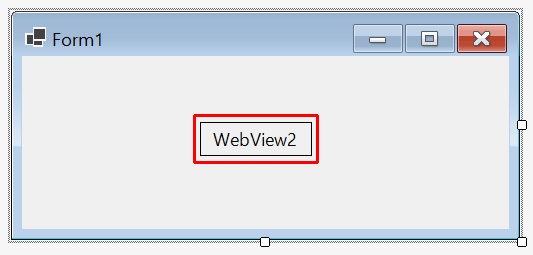
Visual Studio zeigt das Steuerelement BlazorWebView im Formular-Designer als WebView2 an und benennt automatisch das SteuerelementblazorWebView1:

Wählen Sie in Form1 die BlazorWebView (WebView2) mit nur einem Klick aus.
Bestätigen Sie in den Eigenschaften von BlazorWebView, dass der Name des Steuerelements blazorWebView1 lautet. Wenn der Name nicht blazorWebView1 ist, wurde das falsche Steuerelement aus der Toolbox gezogen. Löschen Sie das Steuerelement WebView2 in Form1, und ziehen Sie das BlazorWebView-Steuerelement in das Formular.

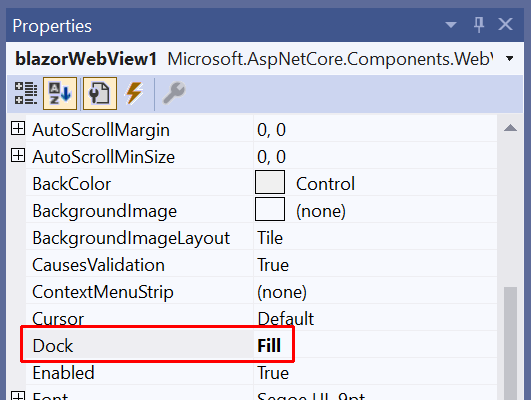
Ändern Sie in den Eigenschaften des Steuerelements den Dock-Wert von BlazorWebView in Füllen:

Klicken Sie im Form1-Designer mit der rechten Maustaste auf Form1, und wählen Sie Code anzeigen aus.
Fügen Sie am Anfang der Datei Form1.cs Namespaces für Microsoft.AspNetCore.Components.WebView.WindowsForms und Microsoft.Extensions.DependencyInjection hinzu:
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
Fügen Sie innerhalb des Form1 Konstruktors nach dem InitializeComponent Methodenaufruf den folgenden Code hinzu:
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
Hinweis
Die InitializeComponent-Methode wird automatisch zur App-Erstellungszeit generiert und dem Kompilierungsobjekt für die aufrufende Klasse hinzugefügt.
Der endgültige, vollständige C#-Code von Form1.cs mit einem Dateibereichsnamespace:
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
namespace WinFormsBlazor;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
}
}
Ausführen der App
Wählen Sie auf der Symbolleiste von Visual Studio die Schaltfläche „Start“ aus:

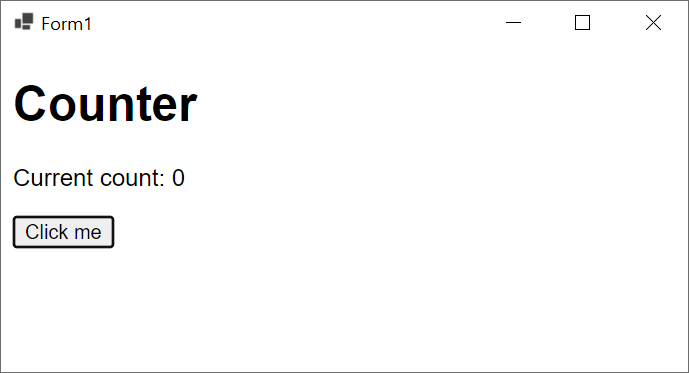
Die unter Windows ausgeführte App:

Nächste Schritte
In diesem Tutorial haben Sie Folgendes gelernt:
- Erstellen eines Blazor-App-Projekts in Windows Forms
- Ausführen der App unter Windows
Weitere Informationen zu Blazor Hybrid-Apps:
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
