Übung: Beheben von Problemen mit der visuellen Barrierefreiheit
In der vorherigen Übung haben Sie Indikatoren für Barrierefreiheitsfehler in den Formularelementen auf der Beispielwebseite verwendet. In dieser Übung verwenden Sie Accessibility Insights for Web, um visuelle Barrierefreiheitsprobleme zu ermitteln und zu beheben.
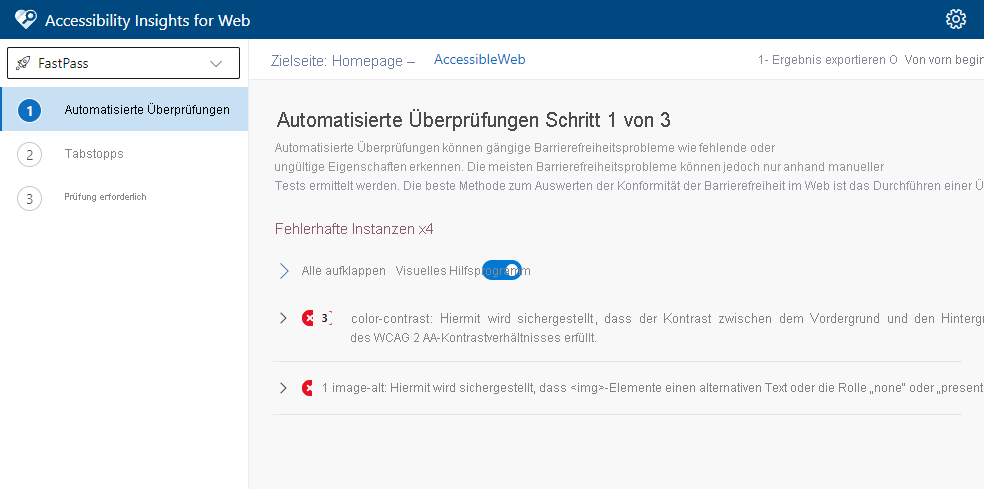
Führen Sie die Anwendung und dann FastPass aus. Es sollten drei Farbkontrastprobleme erkannt werden.

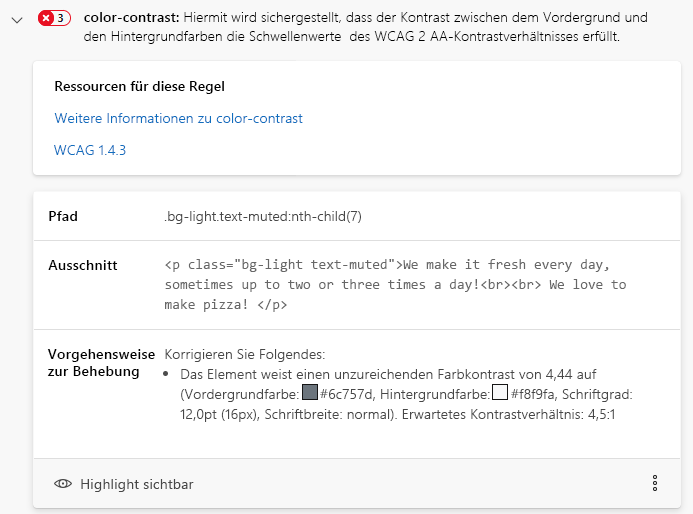
Erweitern Sie das erste Problem, um weitere Details anzuzeigen.

Hier ist der wichtige Teil:
Das Element weist einen unzureichenden Farbkontrast von 4,44 auf (Vordergrundfarbe: #6c757d, Hintergrundfarbe: #f8f9fa, Schriftgrad: 12,0pt (16px), Schriftbreite: normal). Erwartetes Kontrastverhältnis: 4,5:1
Dies weist darauf hin, dass die Barrierefreiheitsstandards ein Kontrastverhältnis von 4,5:1 empfehlen, aber der graue Text (mit Verwendung der Klasse text-muted) auf grauem Hintergrund (aus Klasse bg-light) nur einen Kontrast von 4,44:1 aufweist.
Wenn Sie sich die anderen Kontrastfehler ansehen, werden Sie feststellen, dass es sich in allen Fällen um das gleiche Problem handelt.
Es gibt zwei einfache Optionen: Entweder entfernen Sie den grauen Hintergrund, oder Sie verwenden standardmäßigen schwarzen Text. Nach einem kurzen Gespräch mit Ihrem Designer entscheiden Sie sich für die Verwendung von schwarzem Text auf grauem Hintergrund.
Bearbeiten Sie den HTML-Code, und entfernen Sie die
text-muted-Klasse aus den dreibg-light-Absätzen. Der resultierende HTML-Code unterhalb des Formulars sollte wie im folgenden Beispiel aussehen.<p style="font-size: 30px"><b>All about our wonderful pizza!</b></p> <p class="bg-light">We make it fresh every day, sometimes up to three times a day!<br><br> We love to make pizza! </p> <div class="text-center"> <img width="120" src="data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M.226 112L36.2.2c60 16 74 49 81 84z' fill='%23ea8'/%3e%3cpath d='M.197 112L31 14C84 29 96 57 103 88z' fill='%23fea' /%3e%3c/svg%3e"> </div> <p style="font-size: 30px"><b>We take your privacy seriously!</b></p> <p class="bg-light">Unlike other pizza restaurants that share your pizza preferences, we care about your privacy.<br><br> Want to know more? <a href="/Privacy">Click here.</a> </p> <p style="font-size: 30px"><b>Delivery options</b></p> <p class="bg-light">There are a few ways we can get the pizza to you:<br> - Postal mail<br> - Dog sled<br> - Drone (experimental!) </p>Führen Sie die Anwendung und FastPass erneut aus, um zu überprüfen, ob die Farbkontrastprobleme behoben wurden.
Hinweis
Wenn für den Linktext Hier klicken weiterhin ein einziges Farbkontrastproblem verbleibt, können Sie es ignorieren. Das Problem hat nichts mit diesem Modul zu tun.
In der nächsten Einheit erfahren Sie, wie Sie Inhalte für Sprachausgaben zugänglich machen.