Übung: Einrichten der Azure DevOps-Umgebung
In dieser Lerneinheit stellen Sie sicher, dass Ihre Microsoft Azure DevOps-Organisation so eingerichtet ist, dass Sie den Rest dieses Moduls durchführen können.
Gehen Sie dazu wie folgt vor:
- Richten Sie ein Azure DevOps-Projekt für dieses Modul ein.
- Verschieben des Arbeitselements für dieses Modul in Azure Boards in die Spalte Doing.
- Stellen Sie sicher, dass das Projekt lokal eingerichtet ist, damit Sie Änderungen in die Pipeline pushen können.
Abrufen des Azure DevOps-Projekts
Hier stellen Sie sicher, dass Ihre Azure DevOps-Organisation eingerichtet ist, den Rest dieses Moduls zu absolvieren. Dazu führen Sie eine Vorlage aus, die ein Projekt für Sie in Azure DevOps erstellt.
Die Module in diesem Lernpfad sind fortschreitend angeordnet, sodass Sie das Tailspin-Webteam bei seiner DevOps-Reise begleiten. Zu Lernzwecken ist jedem Modul ein Azure DevOps-Projekt zugeordnet.
Ausführen der Vorlage
Eine Vorlage ausführen, die in Ihrer Azure DevOps-Organisation alles für Sie einrichtet.
Führen Sie die folgenden Schritte auf der Azure DevOps Demo Generator-Website durch, um die Vorlage auszuführen:
Wählen Sie Sign In (Anmelden) aus, und akzeptieren Sie die Nutzungsbedingungen.
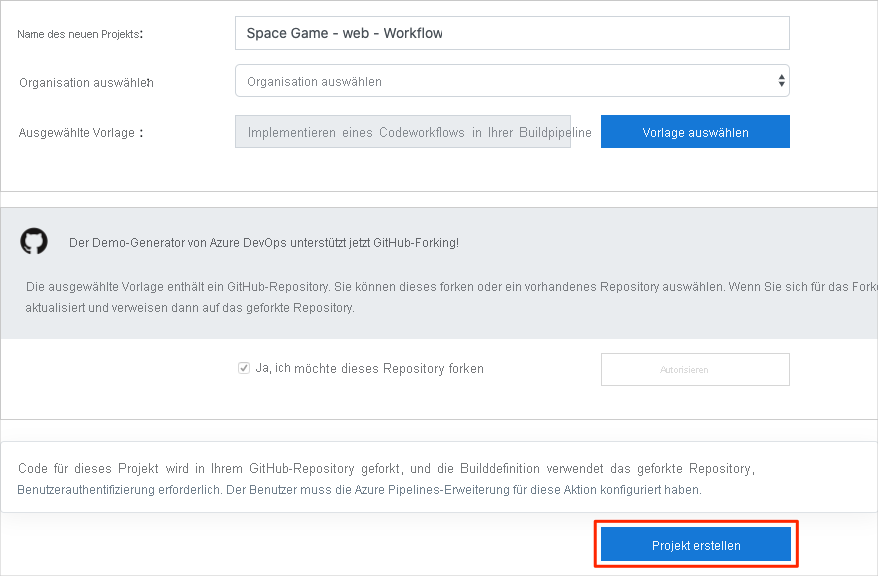
Wählen Sie auf der Seite Create New Project (Neues Projekt erstellen) Ihre Azure DevOps-Organisation aus, dann geben Sie einen Projektnamen ein, z. B. Space Game - web - Workflow.
Klicken Sie auf Yes, I want to fork this repository (Ja, ich möchte dieses Repository forken) und dann auf Authorize (Autorisieren). Wenn ein Fenster angezeigt wird, müssen Sie den Zugriff auf Ihr GitHub-Konto autorisieren.
Wichtig
Sie müssen diese Option auswählen, damit die Vorlage eine Verbindung mit Ihrem GitHub-Repository herstellen kann. Wählen Sie diese Option auch aus, wenn Sie das Space Game-Websiteprojekt bereits geforkt haben. Die Vorlage verwendet Ihren vorhandenen Fork.
Wählen Sie Create Project (Projekt erstellen) aus.

Das Ausführen der Vorlage dauert etwas.
Klicken Sie auf Zu Projekt navigieren, um zu Ihrem Projekt in Azure DevOps zu wechseln.
Wichtig
Auf der Seite Clean up your Azure DevOps environment (Bereinigen der Azure DevOps-Umgebung) in diesem Modul werden wichtige Bereinigungsschritte erläutert. Durch das Bereinigen stellen Sie sicher, dass Sie weiterhin über kostenlose Erstellungsminuten verfügen. Achten Sie darauf, dass Sie die Bereinigungsschritte auch ausführen, wenn Sie dieses Modul nicht abschließen.
Festlegen der Sichtbarkeit Ihres Projekts
Zunächst ist Ihr Fork des Repositorys „Space Game“ auf GitHub auf „Public“ (Öffentlich) festgelegt, während das mit der Azure DevOps-Vorlage erstellte Projekt auf „Private“ (Privat) festgelegt ist. Auf eine öffentliches Repository auf GitHub kann jeder zugreifen, während ein privates Repository nur für Sie und die Personen zugänglich ist, für die Sie es freigeben möchten. Auf ähnliche Weise bieten öffentliche Projekte in Azure DevOps schreibgeschützten Zugriff für nicht authentifizierte Benutzer, während private Projekte erfordern, dass Benutzern Zugriff gewährt wird und sie authentifiziert werden, um auf die Dienste zuzugreifen.
Derzeit ist es nicht erforderlich, diese Einstellungen für die Zwecke dieses Moduls zu ändern. Für Ihre persönlichen Projekte müssen Sie jedoch die Sichtbarkeit und den Zugriff bestimmen, den Sie anderen gewähren möchten. Bei einem Open-Source-Projekt können Sie z. B. sowohl Ihr GitHub-Repository als auch das Azure DevOps-Projekt öffentlich machen. Wenn Ihr Projekt geschützt ist, sollten Sie sowohl Ihr GitHub-Repository als auch das Azure DevOps-Projekt als privat festlegen.
Später können die folgenden Ressourcen hilfreich sein, um zu bestimmen, welche Option für Ihr Projekt am besten geeignet ist:
- Verwenden privater und öffentlicher Projekte
- Schnellstart: Öffentlichmachen privater Projekte
- Sichtbarkeit eines Repositorys festlegen
Versetzen des Arbeitselements in die Ausführung
In diesem Abschnitt weisen Sie sich in Azure Boards selbst ein Arbeitselement für dieses Modul zu. Außerdem versetzen Sie das Arbeitselement in den Zustand Doing (Wird ausgeführt). In der Praxis würden Sie und Ihr Team Arbeitselemente zu Beginn jedes Sprints oder jeder Arbeitsiteration erstellen.
Wenn Sie Arbeit auf diese Weise zuweisen, erhalten Sie eine Checkliste, nach der Sie arbeiten können. So können andere Teammitglieder einsehen, woran Sie gerade arbeiten und wie viel Arbeit noch übrig ist. Außerdem kann sich das Team auf die Rahmenbedingungen der Bearbeitung beschränken, um nicht zu viel Arbeit auf einmal zu übernehmen.
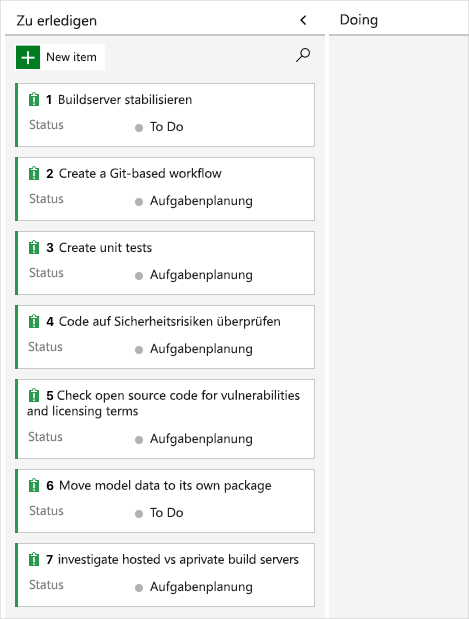
Erinnern Sie sich daran, dass das Team die folgenden sieben wichtigsten Aufgaben festgelegt hat:

Hinweis
In einer Azure DevOps-Organisation sind Arbeitselemente fortlaufend nummeriert. In Ihrem Projekt stimmt die zugewiesene Zahl der einzelnen Arbeitselemente u. U. nicht mit der hier aufgeführten Anzahl überein.
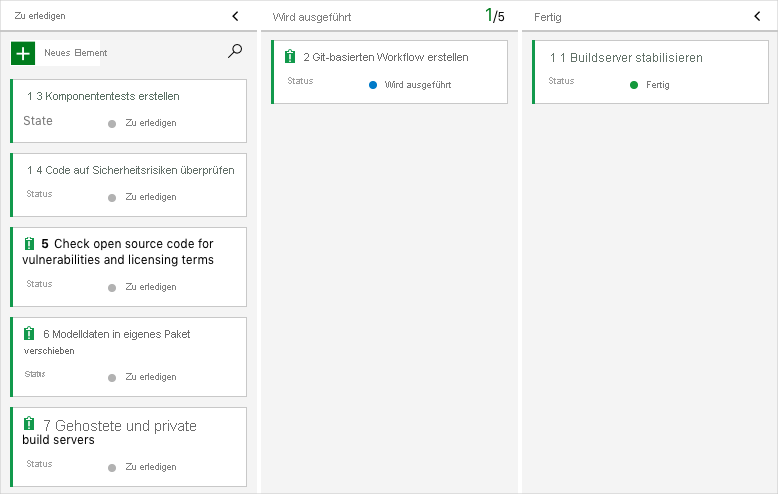
Hier verschieben Sie den zweiten Punkt, Create a Git-based workflow (Git-basierten Workflow erstellen), in die Spalte Doing (Wird ausgeführt) und weisen sich selbst dem Arbeitselement zu.
Erinnern Sie sich, dass Create a Git-based workflow (Git-basierten Workflow erstellen) sich auf den Umstieg auf einen Codeworkflow bezieht, der bessere Zusammenarbeit der Teammitglieder ermöglicht.

So richten Sie das Arbeitselement ein:
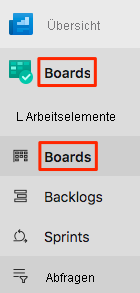
Wählen Sie in Azure DevOps im linken Bereich Boards und dann Boards aus.

Wählen Sie im Arbeitselement Create a Git-based workflow (Git-basierten Workflow erstellen) den Abwärtspfeil für To Do (Zu erledigen) aus, und weisen Sie das Arbeitselement sich selbst zu.

Ziehen Sie das Arbeitselement aus der Spalte To Do (Zu erledigen) in die Spalte Doing (Wird ausgeführt).

Am Ende dieses Moduls verschieben Sie das Element in die Spalte Done (Fertig), nachdem Sie die Aufgabe erledigt haben.
Lokales Einrichten des Projekts
Hier laden Sie das Space Game-Projekt in Visual Studio Code, konfigurieren Git, klonen Ihr Repository lokal und legen das Remoterepository für den Upstream fest, damit Sie den Startercode herunterladen können.
Hinweis
Wenn Sie das Projekt mslearn-tailspin-spacegame-web bereits lokal eingerichtet haben, können Sie mit dem nächsten Abschnitt fortfahren.
Öffnen des integrierten Terminals
Visual Studio Code enthält ein integriertes Terminal, in dem Sie zentral Dateien bearbeiten und über die Befehlszeile arbeiten können.
Starten Sie Visual Studio Code.
Wählen Sie im Menü Ansicht die Option Terminal aus.
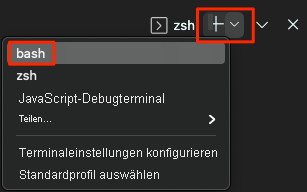
Wählen Sie in der Dropdownliste bash aus. Wenn Sie mit einer anderen Unix-Shell vertraut sind, deren Verwendung Sie bevorzugen, z. B. Zsh, wählen Sie stattdessen diese Shell aus.

Im Terminalfenster können Sie jede auf Ihrem System installierte Shell auswählen, z. B. Bash, Zsh und PowerShell.
In diesem Beispiel wird Bash verwendet. Git für Windows enthält Git Bash, mit dem Git-Befehle einfach ausgeführt werden können.
Hinweis
Wenn unter Windows die Git-Bash nicht als Option aufgeführt wird, vergewissern Sie sich, dass Sie Git installiert haben, und starten Sie Visual Studio Code neu.
Führen Sie den Befehl
cdaus, um zu dem Verzeichnis zu navigieren, von dem aus Sie arbeiten möchten, z. B. Ihr Basisverzeichnis (~). Sie können auch ein beliebiges anderes Verzeichnis auswählen.cd ~
Konfigurieren von Git
Wenn Sie noch nicht mit Git und GitHub gearbeitet haben, müssen Sie zunächst einige Befehle ausführen, um Ihre Identität mit Git zu verknüpfen und sich bei GitHub zu authentifizieren.
Detailliertere Informationen zu diesem Vorgang finden Sie unter Set up Git (Einrichten von Git).
Sie müssen mindestens die folgenden Schritte ausführen. Führen Sie diese Befehle im integrierten Terminal aus:
- Festlegen Ihres Benutzernamens.
- E-Mail-Adresse für Commits festlegen
- Zwischenspeichern Ihres GitHub-Kennworts.
Hinweis
Wenn Sie bei GitHub bereits die zweistufige Authentifizierung verwenden, erstellen Sie ein persönliches Zugriffstoken. Verwenden Sie dieses Token anstelle Ihres Kennworts, wenn Sie später dazu aufgefordert werden.
Behandeln Sie das Zugriffstoken wie ein Kennwort. Bewahren Sie es an einem sicheren Ort auf.
Einrichten Ihres Projekts in Visual Studio Code
In diesem Teil klonen Sie Ihren Fork lokal, damit Sie Änderungen vornehmen und Ihre Pipelinekonfiguration ausbauen können.
Lokales Klonen des Forks
Sie haben nun in Ihrem GitHub-Konto eine Kopie des Space Game-Webprojekts erstellt. Nun laden Sie eine Kopie auf Ihren Computer herunter, damit Sie damit arbeiten können. Dieser Vorgang wird auch als Klonen bezeichnet.
Ein Klon ist genau wie ein Fork eine Kopie eines Repositorys. Mit einem geklonten Repository können Sie Änderungen vornehmen, deren korrekte Funktion überprüfen und sie anschließend wieder zu GitHub hochladen. Außerdem können Sie Ihre lokale Kopie mit Änderungen synchronisieren, die andere authentifizierte Benutzer an der Kopie Ihres Repositorys auf GitHub vorgenommen haben.
Führen Sie die folgenden Schritte aus, um das Space Game-Webprojekt auf Ihrem Computer zu klonen:
Wechseln Sie auf GitHub zu Ihrem Fork des Webprojekts Space Game (mslearn-tailspin-spacegame-web).
Wählen Sie Code aus. Klicken Sie dann auf der Registerkarte HTTPS auf die Schaltfläche neben der URL, um die URL in die Zwischenablage zu kopieren.

Rufen Sie in Visual Studio Code das Terminalfenster auf.
Wechseln Sie im Terminal zu dem Verzeichnis, von dem aus Sie arbeiten möchten, z. B. Ihr Basisverzeichnis (
~). Sie können auch ein beliebiges anderes Verzeichnis auswählen.cd ~Führen Sie den Befehl
git cloneaus. Ersetzen Sie die hier angezeigte URL durch den Inhalt Ihrer Zwischenablage:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitWechseln Sie zum Verzeichnis
mslearn-tailspin-spacegame-web. Dies ist das Basisverzeichnis Ihres Repositorys.cd mslearn-tailspin-spacegame-web
Einrichten des Remoterepositorys für den Upstream
Ein Remoterepository ist ein Git-Repository, in dem Teammitglieder zusammenarbeiten (wie ein Repository auf GitHub). Hier listen Sie Ihre Remoterepositorys auf und fügen ein Remoterepository hinzu, das auf die Kopie des Repositorys von Microsoft verweist, damit Sie den neuesten Beispielcode erhalten.
Führen Sie den Befehl
git remoteaus, um Ihre Remoterepositorys aufzulisten:git remote -vWie Sie sehen, umfassen Ihre Zugriffsmöglichkeiten auf Ihr Repository sowohl das Fetchen (Herunterladen) als auch das Pushen (Hochladen):
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Die Angabe Origin bezieht sich hier auf Ihr Repository auf GitHub. Beim Forken von Code aus einem anderen Repository wird das ursprüngliche Remoterepository (aus dem der Fork erstellt wurde) üblicherweise als upstream bezeichnet.
Führen Sie den Befehl
git remote addaus, um ein Remoterepository namens upstream zu erstellen, das auf das Microsoft-Repository verweist:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitFühren Sie
git remoteein zweites Mal aus, um die Änderungen anzuzeigen:git remote -vWie Sie sehen umfassen Ihre Zugriffsmöglichkeiten auf das Repository weiterhin sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen). Zudem verfügen Sie jetzt über Fetch- und Pushzugriff auf das Microsoft-Repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Öffnen des Projekts im Datei-Explorer
In Visual Studio Code zeigt Ihr Terminalfenster auf das Stammverzeichnis des Webprojekts Space Game. Um die Struktur des Projekts anzuzeigen und mit Dateien zu arbeiten, öffnen Sie nun im Datei-Explorer das Projekt.
Die einfachste Möglichkeit zum Öffnen des Projekts besteht darin, Visual Studio Code im aktuellen Verzeichnis erneut zu öffnen. Führen Sie dazu im integrierten Terminal den folgenden Befehl aus:
code -r .Das Verzeichnis und die Dateistruktur werden im Datei-Explorer angezeigt.
Öffnen Sie das integrierte Terminal erneut. Das Terminal leitet Sie zum Stammverzeichnis Ihres Webprojekts weiter.
Wenn der code-Befehl fehlschlägt, müssen Sie Ihrem Systempfad (PATH) Visual Studio Code hinzufügen. Gehen Sie folgendermaßen vor:
- Wählen Sie in Visual Studio Code F1 oder Ansicht>Befehlspalette aus, um die Befehlspalette aufzurufen.
- Geben Sie in der Befehlspalette Shell Command: Install 'code' command in PATH (Shellbefehl: Befehl „code“ in PATH installieren) ein.
- Wiederholen Sie den vorherigen Vorgang, um das Projekt im Datei-Explorer zu öffnen.
Sie können jetzt mit dem Quellcode von Space Game und Ihrer Azure Pipelines-Konfiguration in der lokalen Entwicklungsumgebung arbeiten.