Sicherstellen von Barrierefreiheit mit Entwicklertools
Das Testen Ihrer Webseite auf verschiedenen Clients und in Ansichten ist genauso wichtig wie das Testen in verschiedenen Browsern. Dieser Test ist möglicherweise nicht in allen Szenarien praktikabel, und es können Situationen übersehen werden, in denen Benutzer einen Browser verwenden, aber möglicherweise eine andere Behinderung haben. Glücklicherweise gibt es Tools, die Sie als Entwickler verwenden können, um die Barrierefreiheit Ihrer Seite zu messen.
Kontrastprüfung
Eine Person, die farbenblind ist, kann möglicherweise nicht zwischen Farben unterscheiden oder hat Schwierigkeiten, mit Farben zu arbeiten, die einander ähnlich sind. Das World Wide Web Consortium (W3C), die Standardisierungsorganisation für das Web, hat ein Bewertungssystem für den Farbkontrast eingeführt.
Die Auswahl der richtigen Farben, um sicherzustellen, dass Ihre Seite für alle zugänglich ist, kann manuell schwierig zu bewerkstelligen sein. Sie können die folgenden Tools verwenden, um sowohl geeignete Farben zu generieren als auch Ihre Website zu testen, um ihre Konformität sicherzustellen:
- Tools für die Palettengenerierung:
- Adobe Color, ein interaktives Tool zum Testen von Farbkombinationen
- Color Safe, ein Tool zum Generieren von Textfarben basierend auf einer ausgewählten Hintergrundfarbe
- Konformitätsprüfung:
- Browsererweiterungen zum Testen einer Seite:
- Applications:
Lighthouse
Lighthouse ist ein Tool, das Google zum Analysieren von Websites erstellt hat. Es ist so populär geworden, dass es in den Entwicklertools von vielen Browsern enthalten ist. Lighthouse kann die Suchmaschinenoptimierung (SEO) einer Seite, die Ladeleistung und andere bewährte Methoden untersuchen. Lighthouse kann auch eine Seite analysieren und eine Bewertung für ihre aktuelle Barrierefreiheit bereitstellen.
Hinweis
Wie bei jedem automatisierten Tool können Sie sich bezüglich der Barrierefreiheit einer Seite nicht ausschließlich auf die Bewertung verlassen, die Lighthouse bietet. Sie bietet jedoch einen guten Ausgangspunkt zum Identifizieren und Beheben von Problemen.
Übung: Generieren der Lighthouse-Barrierefreiheitsbewertung einer Seite
Testen Sie Lighthouse in Ihrem Browser. In den folgenden Screenshots wird Edge verwendet. Sie können jedoch die gleichen Schritte in Chrome und vielen anderen Browsern ausführen.
Öffnen Sie Ihren Browser, und navigieren Sie zur Hauptwebseite von Microsoft.
Wählen Sie die Taste F12 aus, um die Entwicklertools zu öffnen.
Wählen Sie oben das Chevronsymbol (>>) aus, um die Liste der ausgeblendeten Registerkarten zu öffnen.

Wählen Sie Lighthouse in der Liste aus.
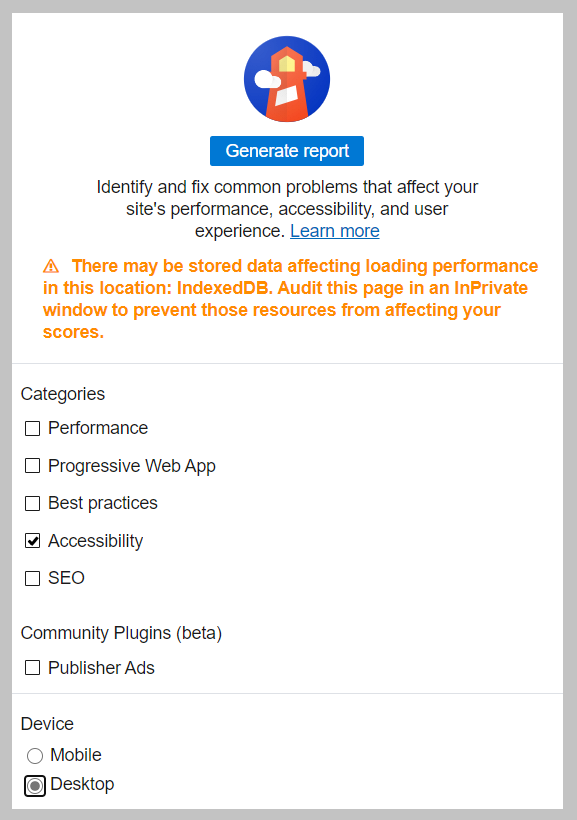
Löschen Sie unter Categories (Kategorien) alle Elemente außer Accessibility (Barrierefreiheit).
Wählen Sie unter Device (Gerät) die Option Desktop aus.

Wählen Sie Generate Report (Bericht generieren) aus.
Beachten Sie die Bewertung und die zugehörigen Informationen zur Seite.
Sie können andere Seiten testen, indem Sie in Lighthouse Clear all (Alle löschen) auswählen, zu einer anderen Seite wechseln und dann Generate report (Bericht generieren) auswählen.

Sie haben nun erfahren, wie Sie Lighthouse zusammen mit den Barrierefreiheitsinformationen verwenden, die das Tool bereitstellen kann.