Power Apps grid-Steuerelement
Das Power Apps grid-Steuerelement repräsentiert die nächste Evolution des schreibgeschützten Power Apps grid-Steuerelements, mit der Benutzer Datensätze aus Ansichten und Unterrastern anzeigen, öffnen und bearbeiten können. Neben der Inlinebearbeitung bietet das Steuerelement eine Reihe weiterer leistungsstarker Funktionen, darunter endloses Scrollen, verschachtelte Raster, Gruppierung und Aggregation und ist anpassbar. Wie das schreibgeschützte grid-Steuerelement unterstützt dieses Steuerelement die neuesten Microsoft-Barrierefreiheitsstandards und entspricht den neuesten Microsoft-Designrichtlinien. Dieses Steuerelement wird letztlich alle schreibgeschützten und bearbeitbaren Raster in modellgesteuerten Apps ersetzen.
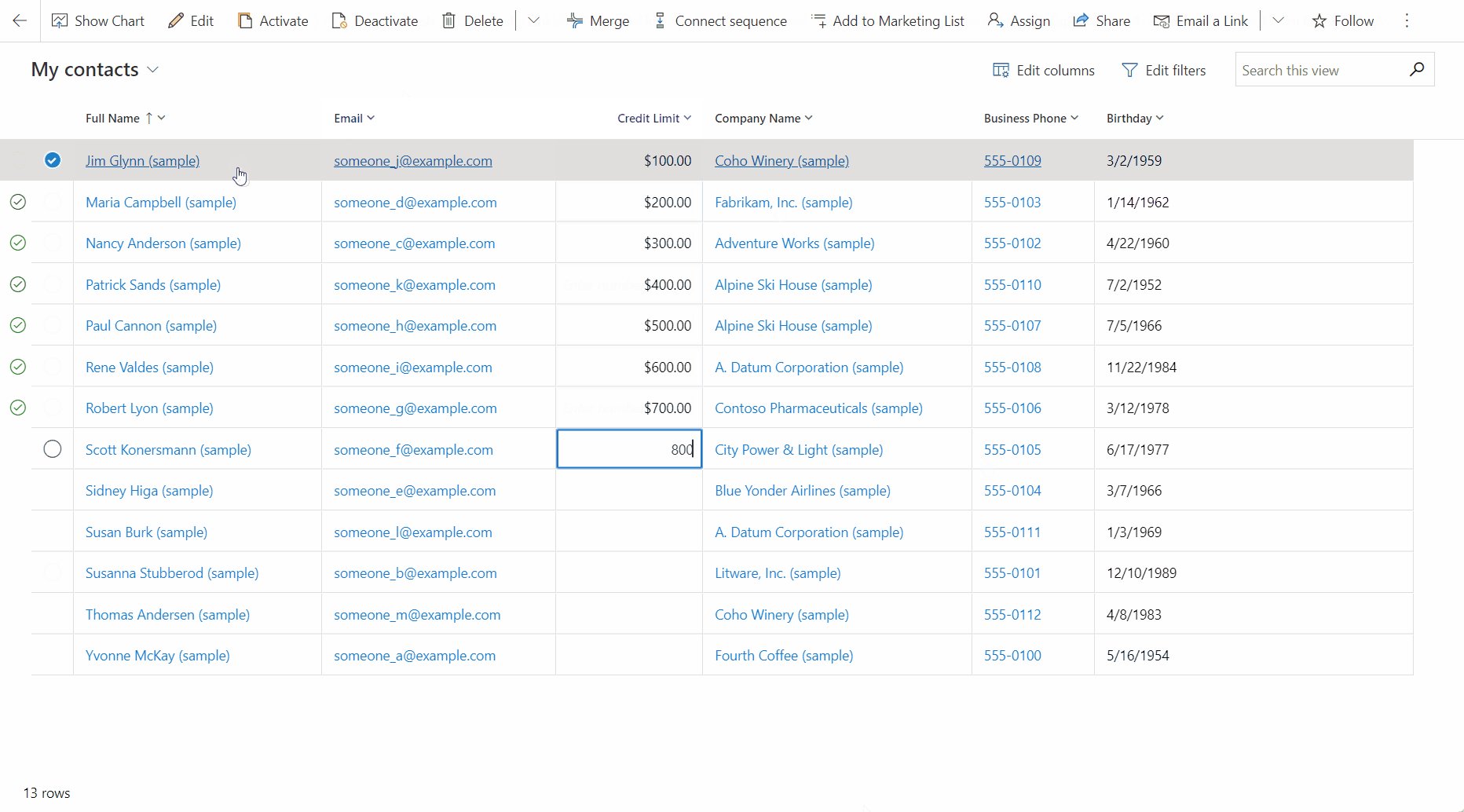
- Endloses Scrollen: Ein modernes Erlebnis zum Durchsuchen von Daten, das es Benutzern ermöglicht, unbegrenzt durch Daten zu scrollen, bis sie die Datensätze finden, an denen sie interessiert sind. Da es keine Seitengrenzen gibt, können Benutzer mehrere Zeilen gleichzeitig auswählen (bis zu 1.000 Zeilen), um Maßnahmen bei einer Reihe von Datensätzen zu ergreifen oder eine Massenbearbeitung durchzuführen.
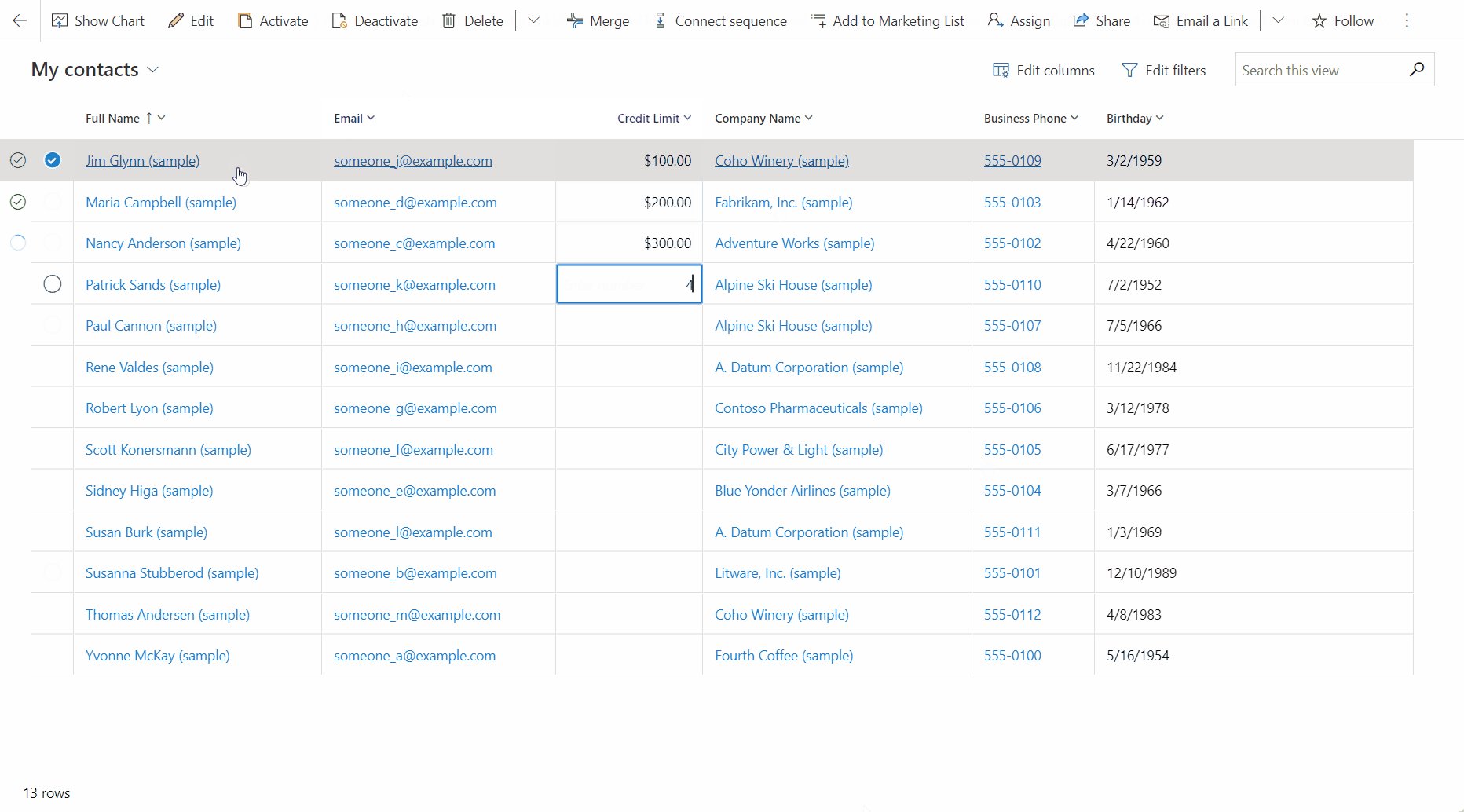
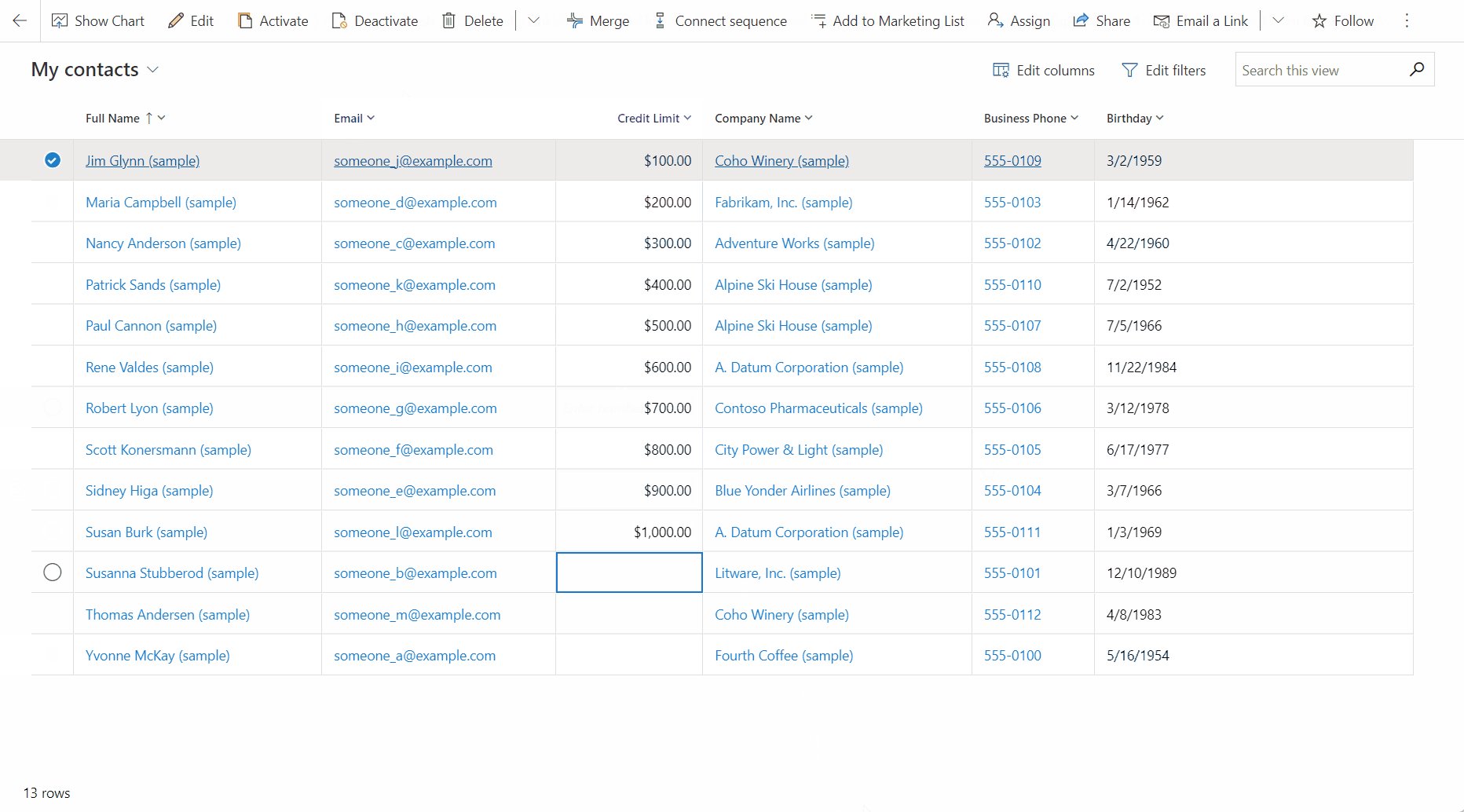
- Inlinebearbeitung: Dieses einzelne Rastersteuerelement kann für schreibgeschützte oder Bearbeitungsszenarien verwendet werden.
- Verschachtelte Raster: Ersteller können das Raster so konfigurieren, dass oberflächenbezogene Datensätze angezeigt werden. Bei entsprechender Konfiguration können Benutzer eine Zeile erweitern, um ein Unterraster verwandter Datensätze anzuzeigen. Mehrere Zeilen im Raster können gleichzeitig erweitert werden. Dies ist eine Verbesserung gegenüber älteren Rastererlebnissen.
- Gruppierung: Benutzer können tabellarische Daten auf interessante Weise organisieren, indem sie die Daten basierend auf einer einzelnen Spalte gruppieren. Jede Gruppe ist zunächst minimiert, Benutzer können die Gruppen jedoch nach Bedarf erweitern und reduzieren. Die Gruppierung ist bei den meisten Datentypen verfügbar, mit Ausnahme von Nachschlagespalten.
- Aggregation: Benutzer können aussagekräftige Erkenntnisse aus ihren Daten gewinnen, indem sie die Aggregation für eine oder mehrere numerische Spalten in einem Raster aktivieren. Für jede Spalte können Benutzer wählen, ob sie den Gesamtwert, den Minimalwert, den Maximalwert oder den Durchschnitt der Werte aus dieser Spalte anzeigen möchten. Wenn eine Gruppierung angewendet wird, wird dieser Aggregatwert auch für jede Gruppe angezeigt.
- Anpassbar: Ersteller haben die Möglichkeit, verschiedene Erfahrungen innerhalb der Rasterkomponente zu ändern.

Hinzufügen des Power Apps grid-Steuerelements zu Ansichten für eine Entität
Wenn Sie das Power Apps-Rastersteuerelement für eine Entität konfigurieren, werden alle Ansichten für diese Entität mithilfe des Rasters angezeigt.
- Projektmappen-Explorer öffnen.
- Erweitern Sie Entitäten. Navigieren Sie zur gewünschten Tabelle und wählen diese aus. Wählen Sie auf der Registerkarte Steuerelemente die Option Steuerelement hinzufügen aus.
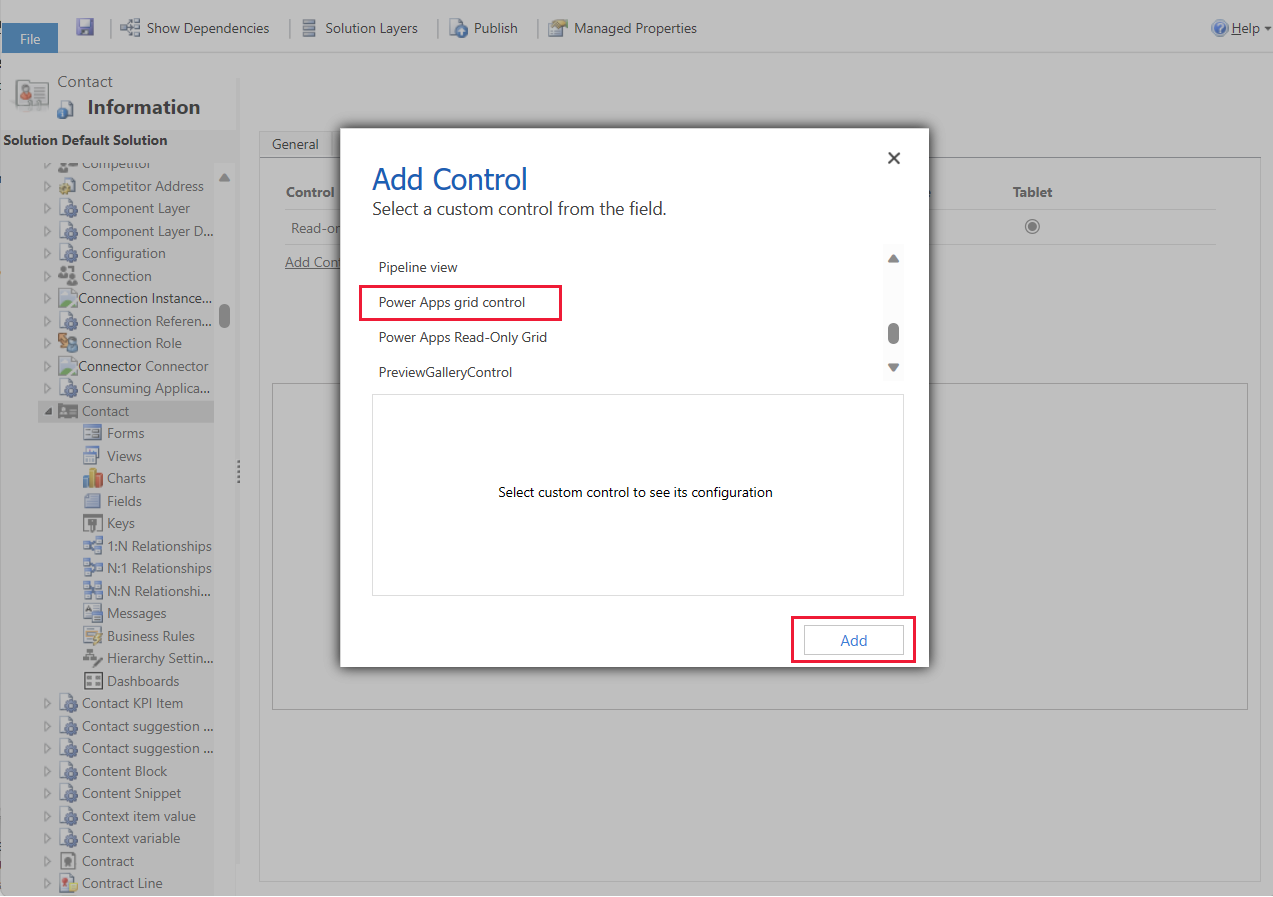
- Im Dialogfeld Steuerelement hinzufügen wählen Sie Power Apps grid-Steuerelement und dann Hinzufügen.

Konfigurieren Sie das Power Apps grid-Steuerelement
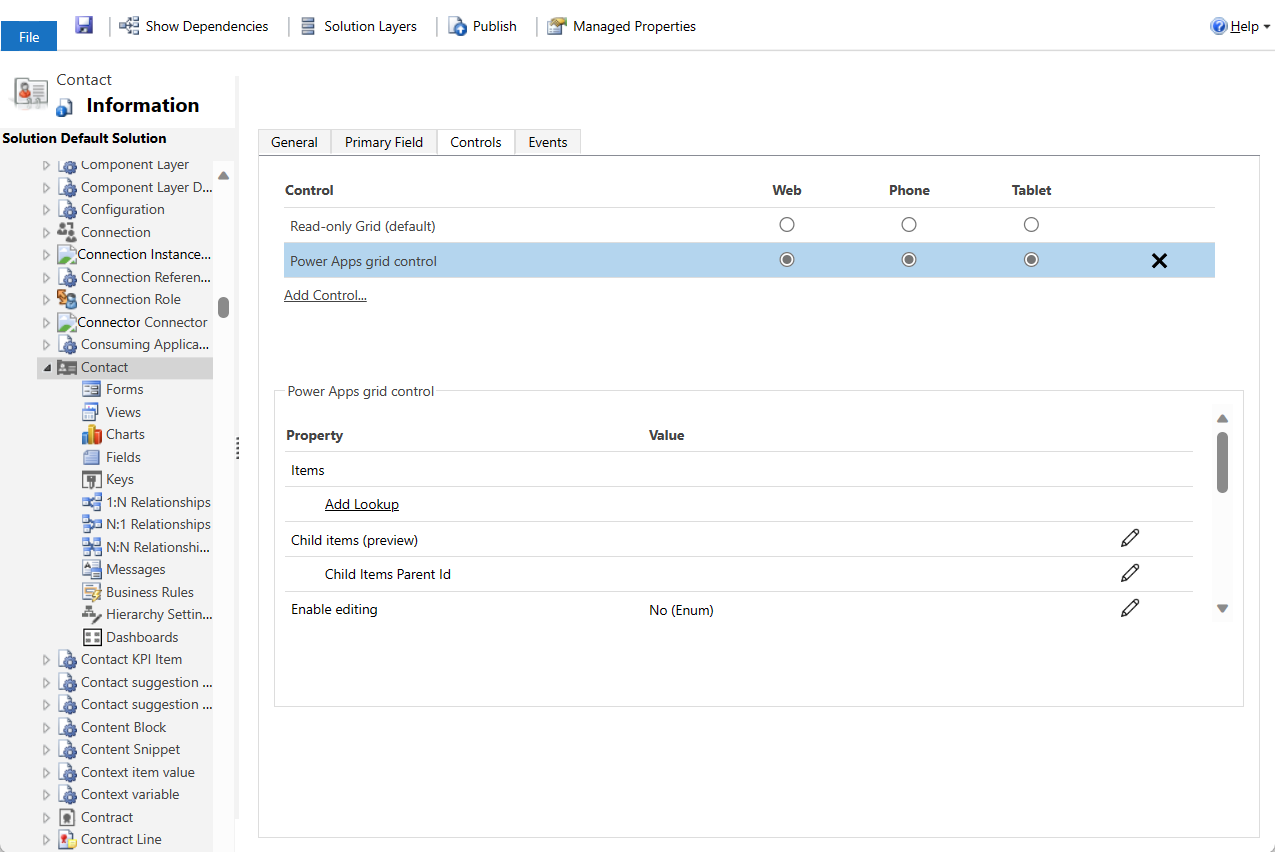
In der Zeile Power Apps grid-Steuerelement wählen Sie die App-Typen aus, auf die Sie das Raster anwenden möchten. Dadurch wird das Steuerelement zum Standardsteuerelement für die ausgewählten Clients.

Das Steuerelement enthält mehrere Eigenschaften, mit denen Sie das Rastererlebnis für diese Tabelle anpassen können. Um eine dieser Eigenschaften zu ändern, wählen Sie Bearbeiten in der entsprechenden Zeile aus und ändern Sie dann den Wert über die Dropdown-Liste unter An statische Optionen binden.
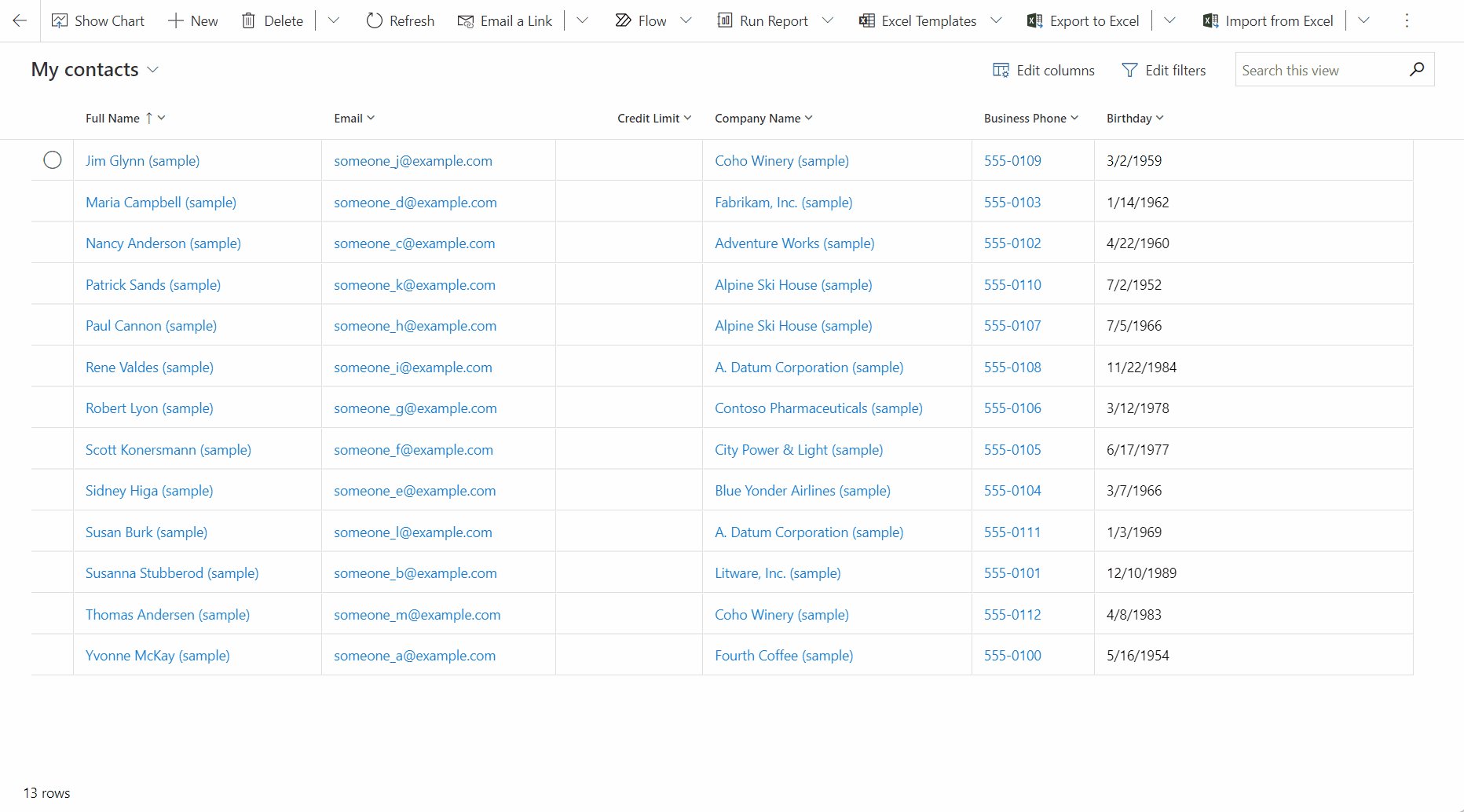
- Die Eigenschaft Bearbeitung aktivieren bestimmt, ob das Raster schreibgeschützt oder bearbeitbar ist. Der Standardwert ist Nein. Wählen Sie Ja, um das Raster editierbar zu machen. Bearbeitbare Raster weisen geringfügige visuelle Unterschiede zu schreibgeschützten Rastern auf, einschließlich boolescher Spalten mit Kippschaltern sowie Dropdown- und Datumsfeldern mit Chevrons und Datumsauswahlsymbolen beim Daraufzeigen oder Fokussieren.
- Die Eigenschaft Filterung aktivieren bestimmt, ob Benutzern Filteroptionen in den Dropdown-Menüs der Kopfzeilen der Rasterspalten zur Verfügung stehen. Der Standardwert ist Ja.
- Die Eigenschaft Enable sorting bestimmt, ob Sortieroptionen für Benutzer in den Dropdown-Menüs der Rasterspaltenüberschriften verfügbar sind. Der Standardwert ist Ja.
- Die Eigenschaft Enable grouping bestimmt, ob Gruppierungsoptionen für Benutzer in den Dropdown-Menüs der Rasterspaltenüberschriften verfügbar sind. Der Standardwert ist Nein.
- Die Eigenschaft Enable aggregation bestimmt, ob Aggregationsoptionen (Summe, Minimum, Maximum, Durchschnitt) für Benutzer in numerischen Spalten des Rasters verfügbar sind. Der Standardwert ist Nein.
- Die Eigenschaft Allow column reordering steuert, ob Benutzer Spalten direkt im Raster neu anordnen können. Dazu gehört das Ziehen und Ablegen der Spaltenüberschriften oder die Verwendung der Aktionen Nach links verschieben und Nach rechts verschieben aus den Dropdown-Menüs der Spaltenüberschriften. Der Standardwert ist Nein.
- Die Eigenschaft Enable multiselect bestimmt, ob Benutzer mehrere Zeilen im Raster gleichzeitig oder nur eine einzelne Zeile auswählen können. Der Standardwert ist Ja.
- Die Eigenschaft Allow range selection steuert, ob Benutzer eine Teilmenge des Rasters auswählen und diese Daten in eine andere Anwendung wie Excel kopieren können. Der Standardwert ist Ja.
- Die Eigenschaft Navigationsleiste aktivieren kann verwendet werden, um eine alphabetische Liste am unteren Rand von Ansichten oder Unterrastern anzuzeigen. Der Standardwert ist Nein. Unten sehen Sie einen Screenshot der aktivierten Sprungleiste für die Kontakttabelle in einer modellbasierten App.

- Die Eigenschaft Paginierung aktivieren kann verwendet werden, um zwischen moderner Datensuche (unendliches Scrollen) und Blättern-Schaltflächen zu entscheiden. Der Standardwert ist Nein. Wählen Sie Ja, um die Endlos-Scrolling- und die Oberflächen-Blättern-Schaltflächen zu deaktivieren. Beachten Sie, dass die Aktion Alles auswählen derzeit nicht verfügbar ist, wenn unendliches Scrollen verwendet wird, aber Benutzer weiterhin eine Bereichsauswahl durchführen können
- Die Eigenschaft OptionSet-Farben aktivieren kann verwendet werden, um die visuelle Attraktivität ausgewählter Spalten zu erhöhen, indem jeder Wert mit seiner konfigurierten Hintergrundfarbe angezeigt wird. Der Standardwert ist Nein. Stellen Sie sicher, dass Sie die konfigurierte Farbe für jede Auswahlspalte überprüfen, um die Lesbarkeit und Zugänglichkeit sicherzustellen, bevor Sie diese Eigenschaft für eine Tabelle aktivieren.
- Die Eigenschaft Show row status icons steuert, ob Benutzern während der Bearbeitung am Anfang einer Rasterzeile Statussymbole (ungültig, Speichern in Bearbeitung, wird gespeichert usw.) angezeigt werden. Der Standardwert ist Ja.
- Die Eigenschaft Show data type icons bestimmt, ob in Spaltenüberschriften neben dem Spaltennamen ein dem Datentyp entsprechendes Symbol angezeigt wird. Der Standardwert ist Nein.
- Die Eigenschaft Navigationstypen erlaubt bestimmt, welche Lookup-Steuerelemente im Raster als Hyperlinks gerendert werden. Der Standardwert ist Alle. Wählen Sie Nur primär, um Hyperlinks in allen Nachschlagefeldern außer der primären Spalte für die ausgewählte Entität zu unterdrücken, oder Keine, um alle Hyperlinks im Raster zu unterdrücken.
- Die Eigenschaft Reflow behavior bestimmt, ob die Rasterkomponenten immer tabellarisch gerendert werden (Nur Raster), immer als eine Liste (Nur Liste) oder ob je nach verfügbarer Breite zwischen tabellarisch und Liste gewechselt wird (Dynamischer Umbruch). Der Standardwert ist Dynamischer Umbruch.
- Die Eigenschaft Child items wird zum Konfigurieren der verschachtelten Rasterfunktion verwendet, die es Benutzern ermöglicht, Zeilen zu erweitern, um verwandte Datensätze in einem Unterraster anzuzeigen. Um dies einzurichten, geben Sie die Entität an, aus der die zugehörigen Datensätze stammen, und die Ansicht, die die Filter definiert, Sortierungen und Spalten, die im Unterraster angezeigt werden sollen. Der Standardwert ist, dass kein verschachteltes Raster konfiguriert ist.
- Die Eigenschaft Child items parent ID wird auch zum Konfigurieren eines verschachtelten Rasters benötigt und gibt das Feld (und die Beziehung) an, das (die) zum Verknüpfen der übergeordneten und untergeordneten Entitäten verwendet werden soll.
- Die Eigenschaft Disable editing in child items grid bietet eine gewisse Kontrolle über die Bearbeitbarkeit des verschachtelten Rasters. Standardmäßig erbt das verschachtelte Raster die Bearbeitbarkeit des übergeordneten Rasters, diese Eigenschaft kann jedoch verwendet werden, um die Bearbeitung im verschachtelten Raster zu unterdrücken, wenn das übergeordnete Raster bearbeitbar ist. Der Standardwert ist Nein.
- Die Eigenschaft Customizer control ermöglicht es dem Ersteller, eine Verknüpfung zu einem einzelnen Anpassungs-PCF-Steuerelement mit Definitionen zum Ändern der visuellen Elemente oder Interaktionen für eine oder mehrere Spalten im Raster oder dem leeren Raster-Visual herzustellen.
Nachdem Sie das Power Apps grid-Steuerelement Ihren Wünschen entsprechend konfiguriert ist, wählen Sie Speichern in der Befehlsleiste, um Ihre Änderungen zu speichern. Wenn Sie bereit sind, die Änderungen den Benutzern der App zur Verfügung zu stellen, wählen Sie Veröffentlichen in der Befehlsleiste.
Hinzufügen des Power Apps grid-Steuerelements zu einem Unterraster
- Projektmappen-Explorer öffnen.
- Öffnen Sie das Formular, das das Unterraster enthält.
- Wählen Sie das Unterraster aus, in dem Sie dieses grid-Steuerelement konfigurieren möchten, und wählen Sie dann Eigenschaften ändern in der Befehlsleiste.
- Wählen Sie im Dialogfeld Eigenschaften festlegen die Registerkarte Steuerelemente, wählen Sie Steuerelement hinzufügen und wählen Sie dann Power Apps grid-Steuerelement.
- Um mit dem Konfigurieren und Veröffentlichen des Steuerelements fortzufahren, siehe Konfigurieren Sie das Power Apps grid-Steuerelement.
Anpassung
Informationen zum Anpassen des Power Apps grid-Steuerelements mithilfe von Erweiterbarkeits-APIs finden Sie unter Anpassen des bearbeitbaren grid-Steuerelements.
Bekannte Probleme und Einschränkungen
Einschränkungen bei Listen mit Kartenformularen
Wenn eine Ansicht oder ein Unterraster schmal ist, ändert es sich in ein Kartenlistenformat, das für kleine Bildschirme, wie z.B. mobile Geräte, besser geeignet ist. Das Power Apps grid-Steuerelement zeigt in einer Kartenliste das folgende Verhalten:
- Sortieren ist derzeit in einer Kartenlistenansicht nicht verfügbar. Um diese Einschränkung zu umgehen, erstellen Sie Ansichten mit der von Ihnen gewünschten Sortierreihenfolge.
- Alle auswählen und Alle löschen sind in einer Kartenlistenansicht nicht verfügbar.
- Die Sprungleiste ist in einer Kartenlistenansicht nicht verfügbar. Um diese Einschränkung zu umgehen, wählen Sie Suchen, um Datensätze zu filtern. Geben Sie den gewünschten Buchstaben ein und drücken Sie dann Enter.
- Bilder auf einem Datensatz in der Liste werden in einer Kartenlistenansicht nicht angezeigt. Dazu gehören Tabellensymbole, Bilder von Webressourcen, angepasste Bilder und bedingte Bilder. Das einzige Bild, das für einen Datensatz in der Liste angezeigt wird, sind die Initialen des Datensatzes.
- Es gibt keine Symbole für Kontextmenübefehle in einer Kartenlistenansicht.
- Wenn keine Datensätze vorhanden sind, gibt es in einigen Listen eine Aufforderung, ein neues Element zu erstellen. Diese Schaltfläche wird in einer Kartenlistenansicht, die das schreibgeschützte Power Apps grid-Steuerelement verwendet, nicht angezeigt.
Die Listenansicht zeigt keine angepassten Karten für die Tabelle an
Um dies zu umgehen, können Sie eine angepasste Karte anzeigen, indem Sie die Tabelle so konfigurieren, dass das Kartenformular des veralteten schreibgeschützten grid-Steuerelements verwendet wird.
Gehen Sie zu Power Apps (make.powerapps.com) > Einstellungen > Erweiterte Einstellungen > Einstellungen > Anpassungen > System anpassen > erweitern Sie Entitäten > wählen Sie die Tabelle, die Sie anpassen möchten > Steuerelemente Registerkarte > Steuerelement hinzufügen.
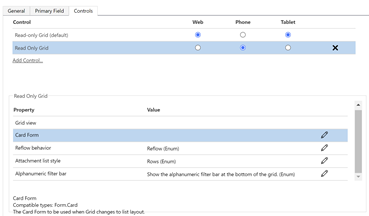
Wählen Sie Nur-Lese-Raster und dann Hinzufügen. Wählen Sie, ob das Raster auf einem oder mehreren Formularen des Clients angezeigt werden soll.

Wählen Sie Eigenschaft konfigurieren (Bleistiftsymbol) für die Eigenschaft Kartenformular und wählen Sie das angepasste Formular aus der Dropdown-Liste.
Wählen Sie OK und veröffentlichen Sie dann Publish die Anpassung.
UI-Einschränkungen und Unterschiede zum schreibgeschützten grid-Steuerelement
- Das Raster unterstützt derzeit keine Legacy-Designanpassungen.
- Zellen ohne Daten sind leer, anstatt drei Bindestriche --- zu zeigen.
- Die Spalte Besitzer zeigt nicht den Online-Status und eine Personenkarte für den Benutzer an.
Bekannte Probleme
Wenn das im Raster angezeigte DataSet doppelte Zeilen enthält, werden die Duplikate möglicherweise nicht im Raster angezeigt. Dies kann dazu führen, dass die gemeldete Datensatzanzahl mehr Datensätze anzeigt, als sich tatsächlich im Raster befinden, oder dass mehr Datensätze angezeigt werden, wenn die Daten nach Excel exportiert oder die Daten in der alten erweiterten Suche angezeigt werden. Dieses Verhalten gilt für alle grid-Steuerelemente, nicht nur für das Power Apps grid-Steuerelement.
Siehe auch
Untersuchen Sie Daten in einer Ansicht auf einer Rasterseite
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für