Anwendungssymbole in Xamarin.iOS
Die folgenden Themen werden im Detail behandelt:
- Anwendungs-, Spotlight- und Einstellungen-Symbole – Die verschiedenen Arten von Symbolen, die für eine iOS-App erforderlich sind.
- Verwalten von Symbolen mit Objektkatalogen – Verwalten von Anwendungssymbolen mithilfe von Objektkatalogen.
- iTunes Artwork - Bereitstellen des erforderlichen iTunes Artwork für die Ad-hoc-Methode der Bereitstellung Ihrer Anwendung.
Symbole für Anwendungen, Spotlight und Einstellungen
Auf die gleiche Weise wie eine Xamarin.iOS-App Bildressourcen für UI-Steuerelemente und als Dokumentsymbole verwenden kann, können Bildressourcen verwendet werden, um Anwendungssymbole bereitzustellen. Die folgenden Screenshots von einem iPad veranschaulichen die drei Verwendung von Symbolen in iOS:
Anwendungssymbol – Jede iOS-App muss ein Anwendungssymbol definieren. Dies ist das Symbol, auf das der Benutzer vom iOS-Startbildschirm tippt, um die App zu starten. Darüber hinaus wird dieses Symbol von Game Center verwendet, falls zutreffend. Beispiel:
Spotlight-Symbol – Wenn der Benutzer den Namen einer App in einer Spotlight-Suche eingibt, wird dieses Symbol angezeigt. Beispiel:
Einstellungen Symbol – Wenn der Benutzer die Einstellungen-App auf dem iOS-Gerät eingibt, wird dieses Symbol am Ende der liste Einstellungen für die App angezeigt. Beispiel:
Die folgenden Bildobjektgrößen und -auflösungen werden benötigt, um alle von einer Xamarin.iOS-App für iOS 5 bis iOS 9 (oder höher) erforderlichen Symboltypen zu unterstützen:
i Telefon Symbolgrößen
i Telefon: iOS 9 & 10 (i Telefon 6 & 7 Plus)
Schaltfläche 3x Application Icon (Anwendungssymbol) 180 x 180 Spotlight 120x120 Einstellungen 87 x 87 i Telefon: iOS 7 & 8
Schaltfläche 1x 2x Application Icon (Anwendungssymbol) 60x601 120x120 Spotlight 40x402 80 x 80 Einstellungen - - i Telefon: iOS 5 & 6
Schaltfläche 1x 2x Application Icon (Anwendungssymbol) 57x57 114 x 114 Spotlight 29x29 58 x 58 Einstellungen 29x293, 4 58x583, 4
iPad-Symbolgrößen
iPad: iOS 9 & 10
Schaltfläche 2x (iPad Pro) Application Icon (Anwendungssymbol) 167 x 1676 Spotlight 120x1206 Einstellungen 58 x 585 iPad: iOS 7 & 8
Schaltfläche 1x 2x Application Icon (Anwendungssymbol) 76x76 152 x 152 Spotlight 40 x 40 80 x 80 Einstellungen - - iPad: iOS 5 & 6
Schaltfläche 1x 2x Application Icon (Anwendungssymbol) 72 x 72 144x144 Spotlight 50x50 100x100 Einstellungen 29x293, 5 58x583, 5
- Sowohl Visual Studio für Mac als auch Xcode unterstützen das Festlegen des 1x-Bilds für iOS 7 nicht mehr.
- Das Festlegen eines 1x-Bilds für iOS 7 wird bei Verwendung von Objektkatalogen nicht unterstützt.
- iOS 7 & 8 verwenden dieselben Bildgrößen wie iOS 5 & 6.
- Verwendet dieselben Bilder und Größen wie das Spotlight-Symbol.
- Verwendet die gleichen Größensymbole wie i Telefon.
- Wird nur mit Bildsätzen des Objektkatalogs unterstützt.
Weitere Informationen zu Symbolen finden Sie in der Dokumentation zu Apples Symbol- und Bildgrößen .
Verwalten von Symbolen mit Objektkatalogen
Für Symbole kann der Datei im App-Projekt ein spezieller AppIcon Bildsatz hinzugefügt Assets.xcassets werden. Alle Versionen des Bilds, die erforderlich sind, um alle Auflösungen zu unterstützen, sind im xcasset enthalten und gruppiert. Ein spezieller Editor in Visual Studio für Mac ermöglicht es dem Entwickler, diese Bilder grafisch einzuschließen und einzurichten.
Führen Sie die folgenden Schritte aus, um einen Objektkatalog zu verwenden:
Doppelklicken Sie auf die
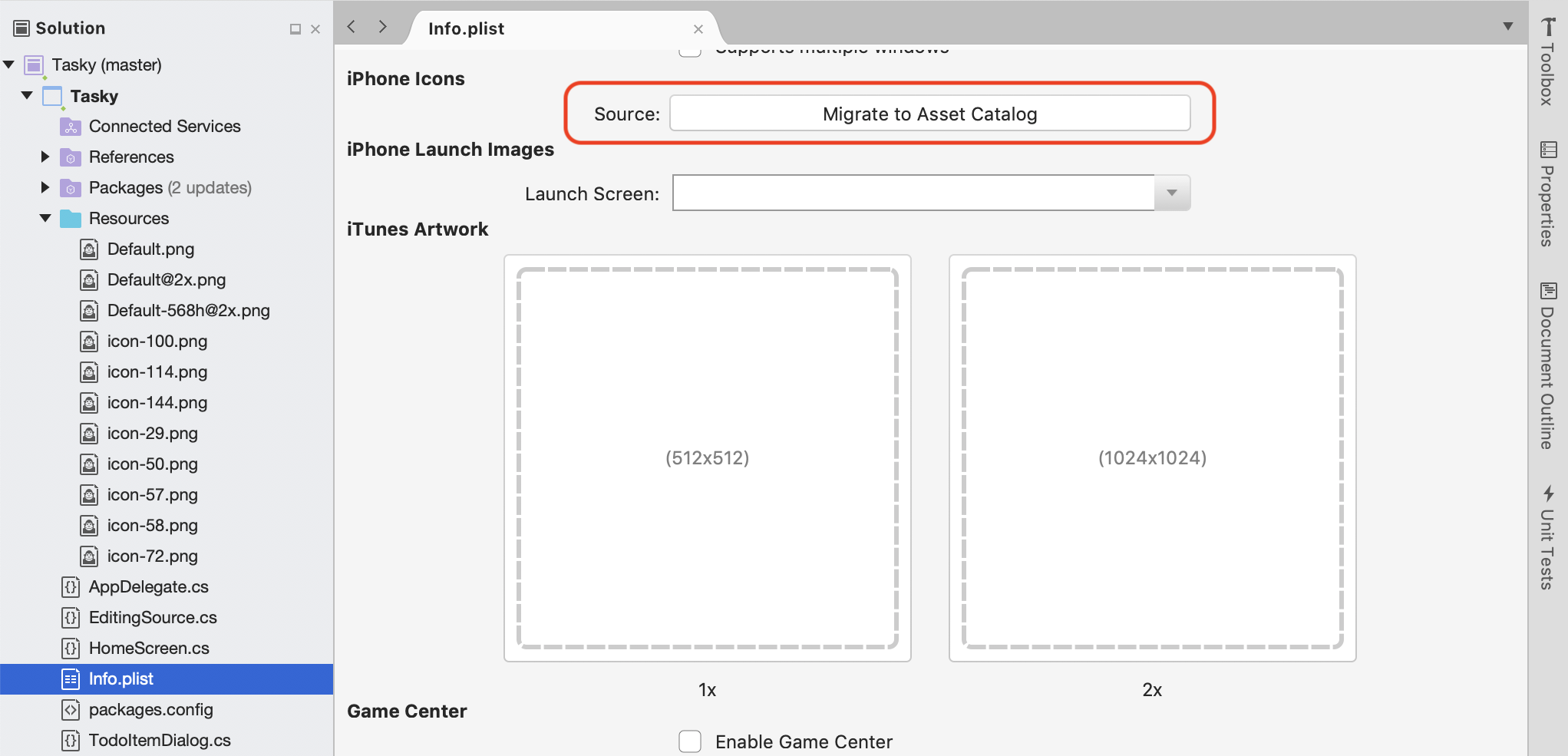
Info.plistDatei in der Projektmappen-Explorer, um sie zur Bearbeitung zu öffnen.Scrollen Sie nach unten zum Abschnitt "i Telefon Symbole".
Klicken Sie auf die Schaltfläche "Zu Bestandskatalog migrieren":

Doppelklicken Sie im Projektmappen-Explorer auf die
Assets.xcassetsDatei, um sie zur Bearbeitung zu öffnen:
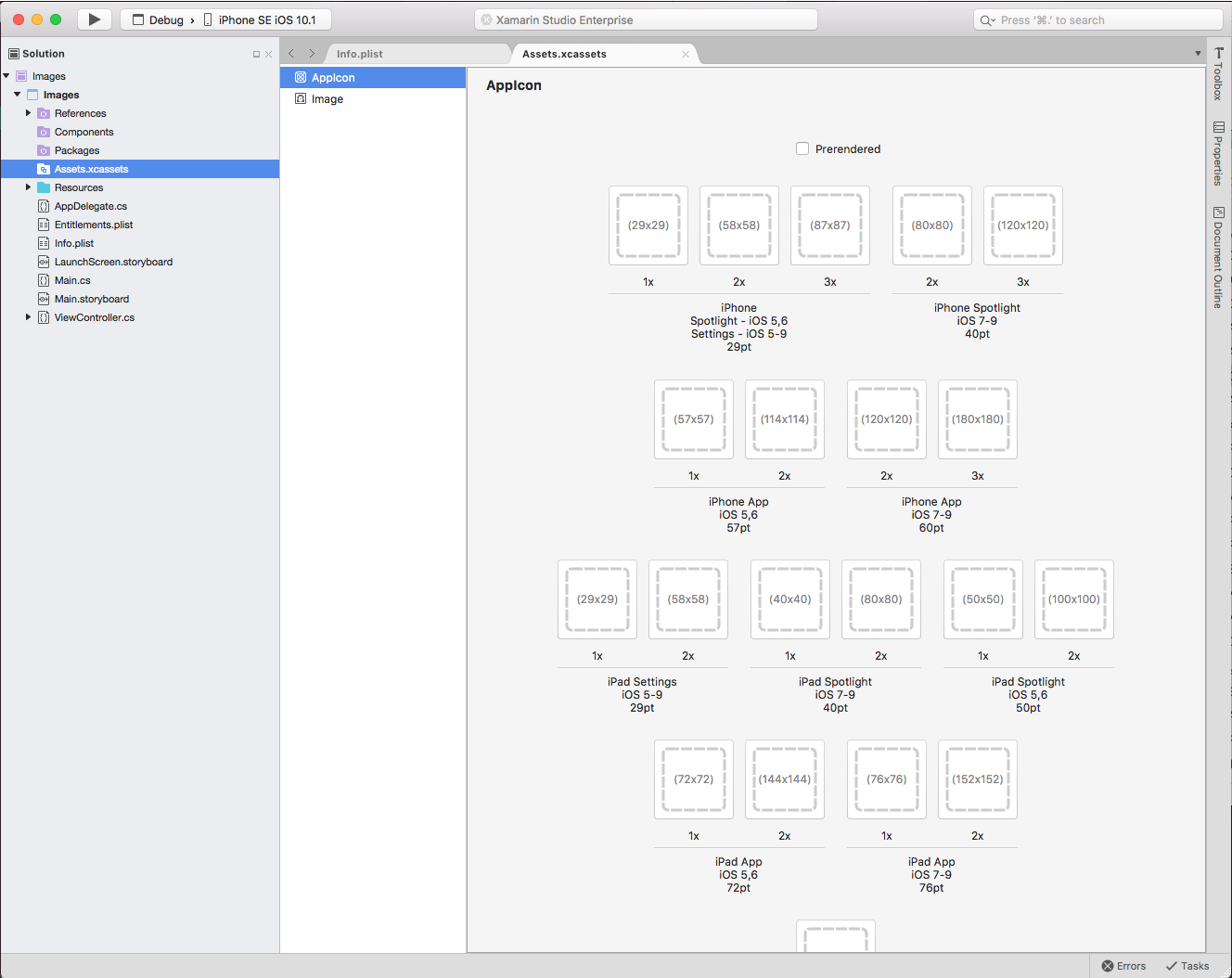
Wählen Sie
AppIconaus der Liste der Ressourcen aus, um folgendesIcon Editoranzuzeigen:
Klicken Sie entweder auf den angegebenen Symboltyp, und wählen Sie eine Bilddatei für den erforderlichen Typ/die erforderliche Größe aus, oder ziehen Sie in ein Bild aus einem Ordner, und legen Sie sie auf die gewünschte Größe ab.
Klicken Sie auf die Schaltfläche "Öffnen ", um das Bild in das Projekt einzuschließen, und legen Sie es im xcasset fest.
Wiederholen Sie diesen Vorgang für alle erforderlichen Bilder.
Dies ist die bevorzugte Methode zum Einschließen und Verwalten von Bildressourcen, die zum Bereitstellen von Anwendungs-, Spotlight- und Einstellungen-Symbolen für eine App verwendet werden.
iTunes-Grafik
Bei Verwendung der Ad-Hoc-Methode der Bereitstellung der App (entweder für Unternehmensbenutzer oder für Betatests auf realen Geräten) muss der Entwickler auch ein 512x512- und ein 1024x1024-Bild enthalten, das zur Darstellung der App in iTunes verwendet wird.
Um die iTunes-Grafik festzulegen, führen Sie Folgendes aus:
Doppelklicken Sie auf die
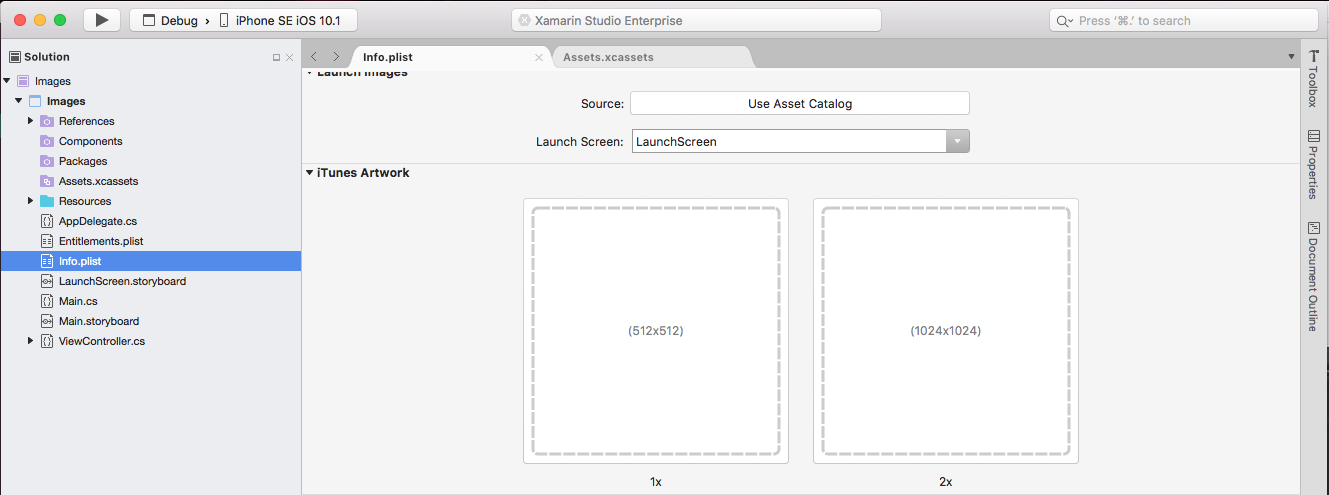
Info.plistDatei in der Projektmappen-Explorer, um sie zur Bearbeitung zu öffnen.Scrollen Sie zum Abschnitt "iTunes Artwork " des Editors:

Klicken Sie bei fehlendem Bild im Editor auf die Miniaturansicht, wählen Sie im Dialogfeld "Datei öffnen" die Bilddatei für die gewünschte iTunes-Grafik aus, und klicken Sie auf die Schaltfläche "OK ".
Wiederholen Sie diesen Schritt, bis alle erforderlichen Bilder für die App angegeben wurden.
Verwandte Links
- Arbeiten mit Bildern (Beispiel)
- Hallo iPhone
- Richtlinien für die Erstellung von benutzerdefinierten Symbolen und Bildern)