Steuerelemente der watchOS-Benutzeroberfläche in Xamarin
Im WatchKitCatalog-Beispiel werden verschiedene watchOS-Steuerelemente veranschaulicht. Das Storyboard der App wird hier angezeigt (klicken Sie zum Zoomen):
Die programmgesteuerten Namen aller Steuerelemente haben das Präfix WKInterface (z. B. WKInterfaceLabel, WKInterfaceButton).
| Control | Beschreibung | Screenshot |
|---|---|---|
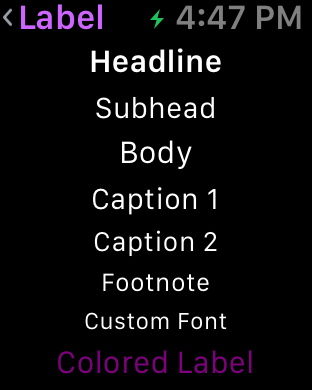
| Label | Verwenden Sie SetText und andere Eigenschaften, um die Darstellung von Text in einem Bezeichnungssteuerelement zu steuern. NSAttributedString wird auch unterstützt.Katalogcode |
 |
| Schaltfläche | Erstellen und Festlegen von Eigenschaften im Storyboard. STRG+Ziehen, um ein Action-Element hinzuzufügen, um einen Handler zu implementieren, wenn es angeklickt wird.Katalogcode |
 |
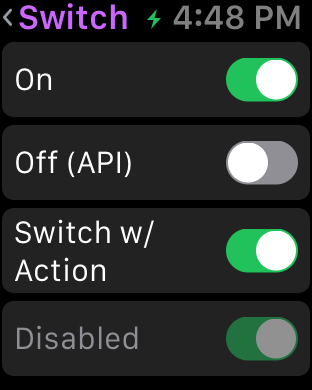
| Schalter | Verwenden von SetOn zum Steuern des Schalterzustands.Katalogcode |
 |
| Schieberegler | Viele verschiedene Stile sind möglich. Katalogcode |
 |
| Abbildung | Verwenden von myImage.SetImage("MyWatchImage"), um Bilder auf der Watch zu laden, oder WKInterfaceDevice.CurrentDevice.AddCachedImage, um sie für die wiederholte Verwendung auf der Watch zwischenzuspeichern.Dokumentation zu Bildsteuerelementen Katalogcode |
 |
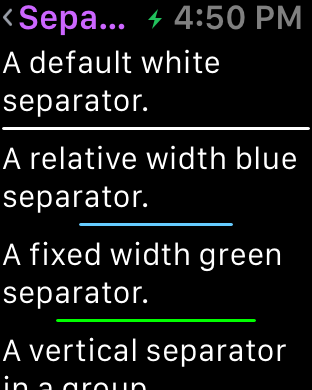
| Trennzeichen | Verwenden von Trennzeichen, um ansprechende Benutzeroberflächen für die Watch zu erstellen. Katalogcode |
 |
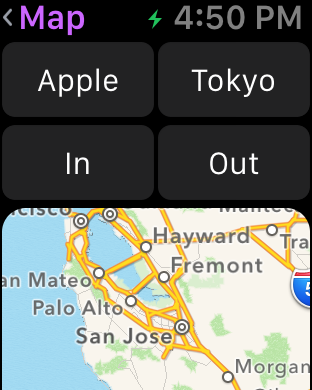
| Plan | Das Kartenbild wird statisch auf der Uhr angezeigt, aber Sie können viele Aspekte seiner Darstellung steuern, einschließlich des Hinzufügens von Stecknadeln. Katalogcode |
 |
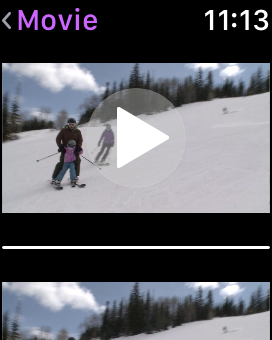
| Film und InlineMove | Filme können entweder eigenständig oder inline geöffnet werden. Katalogcode |
 |
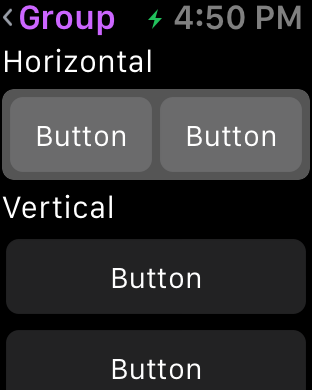
| Group | Verwenden von Gruppen, um ansprechende Benutzeroberflächen für die Watch zu erstellen. Katalogcode |
 |
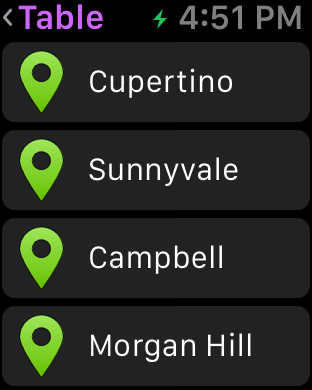
| Tabelle | Eine vereinfachte Version von Tabellen unter iOS. Implementieren von DidSelectRow, um auf die Benutzerauswahl zu reagieren (oder einen Segue verwenden).Dokumentation zu Tabellensteuerelementen Katalogcode |
 |
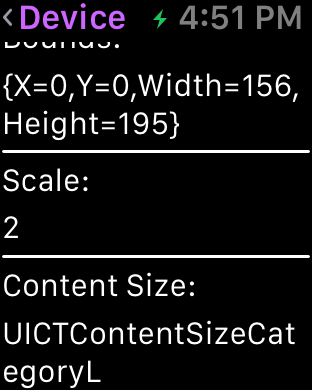
| Sicherungsmedium | WKInterfaceDevice.CurrentDevice enthält Eigenschaften wie ScreenBounds, ScreenScaleund PreferredContentSizeCategory.Katalogcode |
 |
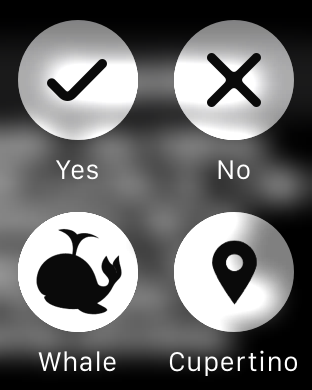
| Menü | Definieren des Force-Press-Menü im Storyboard und Implementieren der Aktionen für jede Schaltfläche im Code. Dokumentation zur Menüsteuerung (Force Touch) Katalogcode |
 |
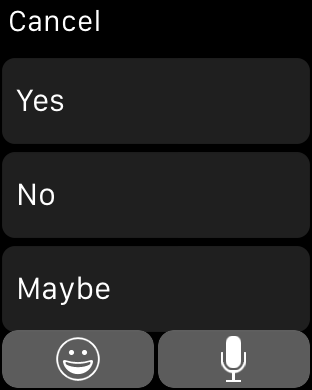
| Texteingabe | Verwenden von PresentTextInputController und der WKTextInputMode-Enumeration.Dokumentation zur Texteingabe Katalogcode |
 |
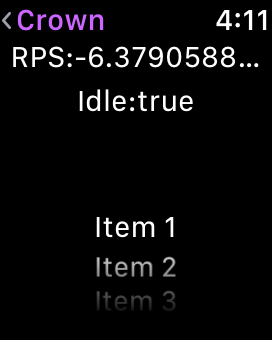
| Digital Crown | Die Digital Crown kann verwendet werden, um eine Auswahl zu steuern, oder ihre Rotation kann im Code nachverfolgt werden. Katalogcode |
 |
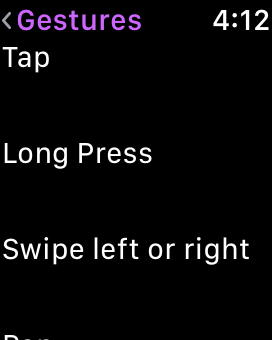
| Gesten | Es gibt vier Arten von Gestikerkennung, die einer Szene hinzugefügt werden können: Tippen, Wischen, Schwenken und LongPress. Katalogcode |
 |
