XAML-Vorschau für Xamarin.Forms
Sehen Sie, wie Ihre Xamarin.Forms Layouts während der Eingabe gerendert werden
Warnung
Die XAML-Vorschauversion wurde in Visual Studio 2019, Version 16.8 und Visual Studio für Mac Version 8.8 veraltet und durch die XAML-Hot Reload-Funktion in Visual Studio 2019, Version 16.9 und Visual Studio für Mac Version 8.9 ersetzt. Weitere Informationen zu XAML-Hot Reload finden Sie in der Dokumentation.
Übersicht
Die XAML-Vorschau zeigt Ihnen, wie Ihre Xamarin.Forms XAML-Seite unter iOS und Android aussieht. Wenn Sie Änderungen an Ihrem XAML-Code vornehmen, sehen Sie, dass diese direkt neben Ihrem Code in der Vorschau angezeigt werden. Die XAML-Vorschauversion ist in Visual Studio und Visual Studio für Mac verfügbar.
Erste Schritte
Visual Studio 2019
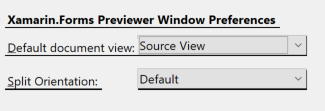
Sie können die XAML-Vorschau öffnen, indem Sie im Geteilten Ansichtsbereich auf die Pfeile klicken. Wenn Sie das Standardverhalten der geteilten Ansicht ändern möchten, verwenden Sie das Dialogfeld Extrasoptionen >> Xamarin >Xamarin.Forms XAML-Vorschau . In diesem Dialogfeld können Sie die Standarddokumentansicht und die geteilte Ausrichtung auswählen.
Wenn Sie eine XAML-Datei öffnen, wird der Editor entweder in voller Größe oder neben dem Vorschauprogramm geöffnet, basierend auf den einstellungen, die im Dialogfeld Tools > Options > Xamarin >Xamarin.Forms XAML Previewer ausgewählt sind. Die Aufteilung kann jedoch für jede Datei im Editorfenster geändert werden.
XAML-Vorschausteuerelemente
Wählen Sie aus, ob Sie Ihren Code, die XAML-Vorschau oder beides anzeigen möchten, indem Sie diese Schaltflächen im Geteilten Ansichtsbereich auswählen. Mit der mittleren Schaltfläche wird ausgetauscht, auf welcher Seite sich die Vorschauversion und der Code befinden:
Sie können ändern, ob der Bildschirm vertikal oder horizontal geteilt wird, oder einen Bereich ganz reduzieren:
Aktivieren oder Deaktivieren des XAML-Vorschaumodus
Sie können die XAML-Vorschau im Dialogfeld Tools > Options > Xamarin >Xamarin.Forms XAML Previewer deaktivieren, indem Sie Standard-XML-Editor als Standard-XAML-Editor auswählen. Dadurch werden auch die Dokumentgliederung, der Eigenschaftenbereich und die XAML-Toolbox deaktiviert. Wenn Sie die XAML-Vorschau und diese Tools wieder aktivieren möchten, ändern Sie Ihren STANDARD-XAML-Editor in Xamarin.Forms Vorschau.
Visual Studio für Mac
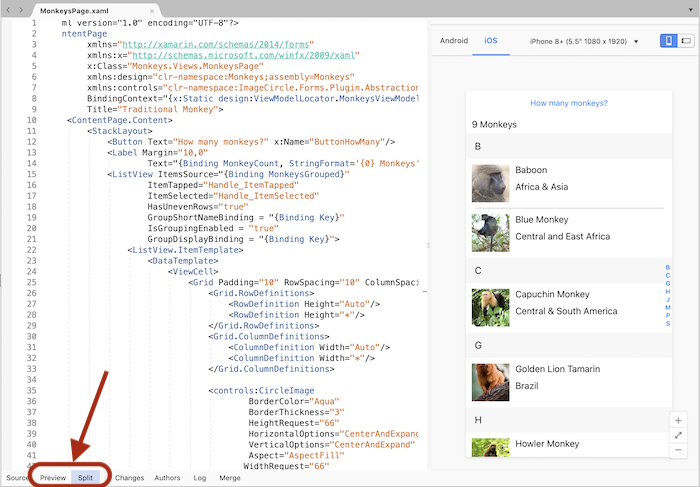
Die Schaltfläche Vorschau wird im Editor angezeigt, wenn Sie eine XAML-Seite öffnen. Zeigen Oder ausblenden Sie die Vorschauversion, indem Sie unten links im XAML-Dokumentfenster die Schaltfläche Vorschau oder Teilen drücken:
Hinweis
In älteren Versionen von Visual Studio für Mac befindet sich die Schaltfläche Vorschau oben rechts im Fenster.
Aktivieren oder Deaktivieren des XAML-Vorschaumodus
Sie können die XAML-Vorschau im Dialogfeld Text-Editor > für visual Studio-Einstellungen >> im XAML-Dialogfeld deaktivieren, indem Sie Standard-XML-Editor als Standard-XAML-Editor auswählen. Dadurch werden auch die Dokumentgliederung, der Eigenschaftenbereich und die XAML-Toolbox deaktiviert. Wenn Sie die XAML-Vorschau und diese Tools wieder aktivieren möchten, ändern Sie Ihren STANDARD-XAML-Editor in Xamarin.Forms Vorschau.
XAML-Vorschauoptionen
Die Optionen am oberen Rand des Vorschaubereichs sind:
- Android – Anzeigen der Android-Version des Bildschirms
- iOS : Anzeigen der iOS-Version des Bildschirms (Hinweis: Wenn Sie Visual Studio unter Windows verwenden, müssen Sie mit einem Mac gekoppelt sein, um diesen Modus verwenden zu können).
- Gerät : Dropdownliste mit Android- oder iOS-Geräten einschließlich Auflösung und Bildschirmgröße
- Hochformat (Symbol) – Verwendet die Ausrichtung im Hochformat für die Vorschau
- Querformat (Symbol) – Verwendet die Querformatausrichtung für die Vorschau
Erkennen des Entwurfsmodus
Die statische DesignMode.IsDesignModeEnabled Eigenschaft informiert Sie, ob die Anwendung im Vorschauprogramm ausgeführt wird. Damit können Sie Code angeben, der nur ausgeführt wird, wenn die Anwendung im Vorschauprogramm ausgeführt wird oder nicht:
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Diese Eigenschaft ist nützlich, wenn Sie eine Bibliothek in Ihrem Seitenkonstruktor initialisieren, die zur Entwurfszeit nicht ausgeführt werden kann.
Problembehandlung
Überprüfen Sie die folgenden Probleme und die Xamarin-Foren, wenn der Vorschauer nicht funktioniert.
XAML-Vorschau zeigt keinen Fehler an oder zeigt keinen Fehler an.
- Es kann einige Zeit dauern, bis die Vorschauversion gestartet ist. Es wird "Render initialisieren" angezeigt, bis er bereit ist.
- Versuchen Sie, die XAML-Datei zu schließen und erneut zu öffnen.
- Stellen Sie sicher, dass Ihre
AppKlasse über einen parameterlosen Konstruktor verfügt. - Überprüfen Sie Ihre Xamarin.Forms Version – sie muss mindestens Xamarin.Forms 3.6 sein. Sie können über NuGet auf die neueste Xamarin.Forms Version aktualisieren.
- Überprüfen Sie Ihre JDK-Installation: Für die Vorschau von Android ist mindestens JDK 8 erforderlich.
- Versuchen Sie, alle initialisierten Klassen im C#-Code der Seite in
if (!DesignMode.IsDesignModeEnabled)umzuschließen.
Benutzerdefinierte Steuerelemente werden nicht gerendert
Versuchen Sie, Ihr Projekt zu erstellen. In der Vorschau wird die Basisklasse des Steuerelements angezeigt, wenn das Steuerelement nicht gerendert werden kann oder wenn der Ersteller des Steuerelements das Rendern der Entwurfszeit deaktiviert hat. Weitere Informationen finden Sie unter Rendern von benutzerdefinierten Steuerelementen im XAML-Vorschauprogramm.