Email notification preferences
In diesem Artikel erhalten Sie Informationen zum individuellen Anpassen der E-Mail-Benachrichtigungen, die Defender for Cloud Apps an Ihre Benutzer*innen sendet, wenn eine Sicherheitsverletzung erkannt wird.
Hinweis
Diese Anpassung wirkt sich nur auf die Benachrichtigungen aus, die an Ihre Endbenutzer*innen gesendet werden, und nicht auf die Benachrichtigungen, die an Defender for Cloud Apps-Administratoren gesendet werden.
Festlegen von E-Mail-Benachrichtigungseinstellungen
Hinweis
Benutzerdefinierte E-Mail-Einstellungen sind für Kund*innen mit dem US Government-Angebot nicht verfügbar.
Mit Microsoft Defender for Cloud Apps können Sie die E-Mail-Benachrichtigungen anpassen, die an Endbenutzer*innen gesendet werden, die von einer Sicherheitsverletzung betroffen sind. Befolgen Sie die nachstehenden Schritte, um Parameter für E-Mail-Benachrichtigungen festzulegen. Informationen zur IP-Adresse des Microsoft Defender for Cloud Apps-E-Mail-Servers, die Sie auf die Whitelist in Ihrem Antispamdienst setzen sollten, finden Sie unter Netzwerkanforderungen.
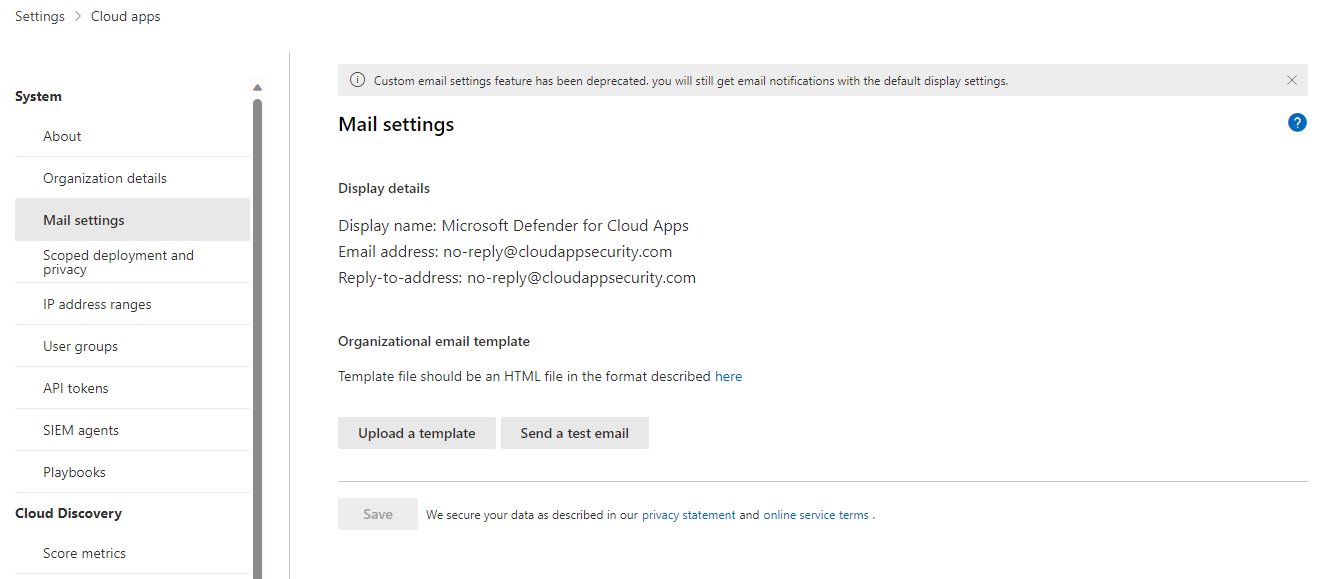
Wählen Sie im Microsoft Defender-Portal die Option Einstellungen>Cloud-Apps>System>E-Mail-Einstellungen.

Die Option Standardeinstellungen ist für die E-Mail-Absenderidentität immer ausgewählt, und Defender for Cloud Apps sendet immer Benachrichtigungen mithilfe der Standardeinstellungen.
Für das E-Mail-Design können Sie eine HTML-Datei verwenden, um die E-Mail-Nachrichten aus dem System anzupassen und zu entwerfen. Die für Ihre Vorlage verwendete HTML-Datei sollte Folgendes enthalten:
Alle Vorlagen-CSS-Dateien sollten in die Vorlage eingebunden sein.
Die Vorlage sollte drei unbearbeitbare Platzhalter enthalten:
%%logo%%: eine URL zum Logo Ihres Unternehmens, das auf die Seite mit allgemeinen Einstellungen hochgeladen wurde.
%%title%%: ein Platzhalter für den Titel der E-Mail, wie durch die Richtlinie festgelegt.
%%content%%: ein Platzhalter für den Inhalt, der für Endbenutzer einbezogen wird, wie durch die Richtlinie festgelegt.
Klicken Sie auf Eine Vorlage hochladen..., und wählen Sie die Datei aus, die Sie erstellt haben.
Wählen Sie Speichern.
Klicken Sie auf Test-E-Mail senden, um sich selbst ein Beispiel der Vorlage zu senden, die Sie erstellt haben. Die E-Mail wird an das Konto gesendet, mit dem Sie sich beim Portal angemeldet haben. In der Test-E-Mail werden die folgenden Elemente angezeigt, die Sie überprüfen müssen:
- die Metadatenfelder
- die Vorlage
- der E-Mail-Betreff
- der Titel des E-Mail-Texts
- der Inhalt
Zusätzliche Hinweise
Die folgenden Arten von Benachrichtigungen verwenden die benutzerdefinierten E-Mail-Vorlagen:
Fehler beim Importieren der Datei, die Sie hochladen wollten. Möglicherweise ist sie beschädigt.
Sicherheitsbenachrichtigung
Verhindern von Datenverlusten
Dateibesitzbericht
Benachrichtigung zur Übereinstimmung der Aktivitätsrichtlinie
Benachrichtigung über Löschung der App
App entfernt
OAuth-App widerrufen
Dateifreigabebericht
Cloud App Security Test-E-Mail [für Testzwecke]
Eigentum an Elementen, die Ihnen übertragen wurden
Hinweis
Es gibt einige Benachrichtigungstypen, die nur an Administratoren gesendet werden. In diesem Fall wird die Standardvorlage anstelle der benutzerdefinierten Vorlage verwendet.
E-Mail-Beispielvorlage
Im Folgenden sehen Sie ein Beispiel für eine E-Mail-Vorlage:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Nächste Schritte
Wenn Probleme auftreten, helfen wir Ihnen. Um Unterstützung oder Support für Ihr Produktproblem zu erhalten, öffnen Sie bitte ein Supportticket.