Erstellen einer ganz neuen Canvas-App mit Microsoft Dataverse
Erstellen Sie eine Canvas-App, um Daten zu verwalten, die in Dataverse gespeichert sind. Verwenden Sie dazu (integrierte) Standardtabellen (von Ihrem Unternehmen erstellte) benutzerdefinierte Entitäten oder beides.
Wenn Sie eine App mit Dataverse erstellen, müssen Sie keine Verbindung über Power Apps herstellen, wie dies bei Datenquellen wie SharePoint, Dynamics 365 oder Salesforce erforderlich ist. Sie müssen nur die Tabellen angeben, die Sie in der App anzeigen bzw. verwalten möchten.
Anforderungen
- Bevor Sie eine App von Grund auf neu erstellen, sollten Sie sich mit den Power Apps-Grundlagen vertraut machen, indem Sie erst eine App generieren und anschließend den Katalog, Formulare und die Karten der App anpassen.
- Wechseln Sie in eine Umgebung, in der mithilfe von einfachen Daten eine Datenbank erstellt wurde. Wenn Sie über eine entsprechende Lizenz verfügen, können Sie dafür eine Umgebung erstellen.
- Um eine App erstellen zu können, müssen Sie der Sicherheitsrolle Umgebungsersteller zugewiesen sein.
Öffnen einer leeren App
Um eine App von Grund auf neu zu erstellen, die Daten von Dataverse verwendet, müssen Sie als erstes Eine leere App erstellen. Stellen Sie für diese Übung beim Erstellen der leeren App sicher, dass Sie Telefon-Format auswählen.
Eine Tabelle angeben
Wählen Sie in der Mitte des Bildschirms Mit Daten verbinden aus.
Wählen Sie im App-Erstellungsmenü Daten aus. Wenn Sie dies zum ersten Mal tun, werden Sie aufgefordert, eine Verbindung mit Dataverse herzustellen. Wählen Sie diese Verbindung erstellen aus.
Wählen Sie Daten hinzufügen und geben Sie in das Suchfeld Konten > Verbinden ein.
Schließen Sie den Bereich Daten, indem Sie in der oberen rechten Ecke das Symbol zum Schließen auswählen.
Hinzufügen einer Listenanzeige
Wählen Sie auf der Befehlsleiste die Registerkarte Neue Anzeige > Vorlagen > Liste aus.
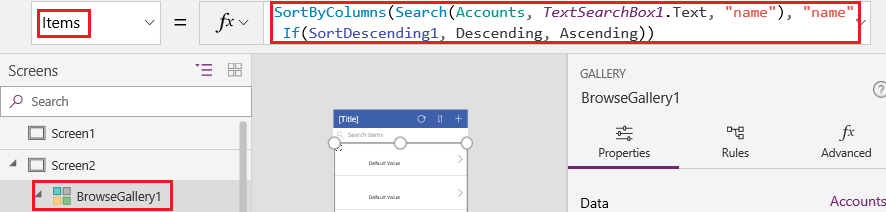
Klicken Sie in der linken Navigationsleiste auf BrowseGallery1, und legen Sie dann den Wert für die Eigenschaft Items auf die folgende Formel fest:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Diese Formel gibt Folgendes an:
Im Katalog sollten die Daten aus der Tabelle Accounts angezeigt werden.
Die Daten sollten in aufsteigender Reihenfolge angezeigt werden, bis der Benutzer auf die Schaltfläche „Sortieren“ klickt, um die Reihenfolge umzukehren.
Wenn der Benutzer mindestens ein Zeichen in die Suchleiste (TextSearchBox1) eintippt bzw. einfügt , werden in der Liste nur die Konten angezeigt, in denen das name Feld die vom Benutzer angegebenen Zeichen enthält.
Sie können diese sowie viele weitere Funktionen verwenden, um anzugeben, wie Ihre App angezeigt werden und sich verhalten soll.

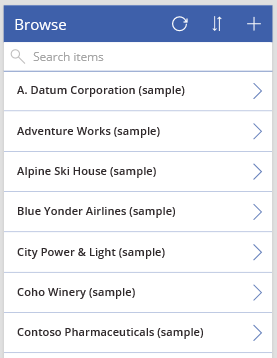
Legen Sie das Layout des Katalogs fest, damit nur die Namen der einzelnen Konten angezeigt werden, und konfigurieren Sie die Titelleiste, um das Wort Durchsuchen anzuzeigen. Dies wird unter Customize a gallery (Anpassen eines Katalogs) beschrieben.

Fahren Sie in der linken App im Dokumenterstellungsbereich über Anzeige1 und wählen Sie die Auslassungspunkte (...), und klicken Sie anschließend auf Löschen.
Fahren Sie in der linken App im Dokumenterstellungsbereich über Anzeige2 und wählen Sie die Auslassungspunkte (...), und klicken Sie anschließend auf Umbenennen.
Geben bzw. fügen Sie BrowseScreen ein, und benennen Sie den Katalog in dieser Anzeige in BrowseGallery um.

Einen Formularbildschirm hinzufügen
Wiederholen Sie den ersten Schritt des letzten Vorgangs, aber fügen Sie einen Formularbildschirm anstelle eines Listenbildschirms hinzu.
Legen Sie die Formulareigenschaft DataSource auf Konten und die Eigenschaft Element auf BrowseGallery.Selected fest. Dies wird auf der Registerkarte Erweitert im rechten Bereich angezeigt.
Wählen Sie auf der Registerkarte Eigenschaften im rechten Bereich die Option Felder bearbeiten aus, um den Bereich Felder zu öffnen.
Klicken Sie auf Feld hinzufügen, und aktivieren Sie anschließend die Kontrollkästchen der folgenden Felder:
- Firmenname
- Adresse 1: Straße 1
- Adresse 1: Ort
- Adresse 1: Postleitzahl
- Anzahl der Mitarbeiter
- Jahresumsatz
Hinweis
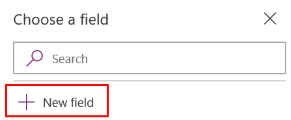
Außerhalb dieses Szenarios können Sie durch Auswahl von Neues Feld ein benutzerdefiniertes Feld erstellen. Geben Sie die erforderlichen Informationen ein und wählen Sie dann Fertig aus. Weitere Informationen: Eine Spalte erstellen.

Wählen Sie Hinzufügen.
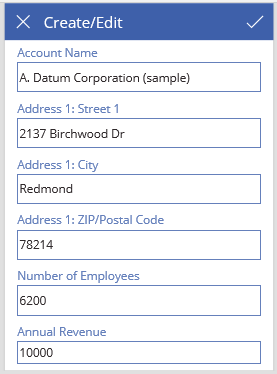
Legen Sie die Text-Eigenschaft der Titelleiste auf Create/Edit (Erstellen/Bearbeiten) fest.
Auf dem Bildschirm werden dann die vorgenommenen Änderungen angezeigt.

Bennen Sie diese Anzeige in FormScreen um.
Konfigurieren von Symbolen
Legen Sie unter BrowseScreen die Eigenschaft OnSelect für den kreisförmigen Pfeil im oberen Bereich des Bildschirms auf die folgende Formel fest:
Refresh(Accounts)
Legen Sie die Eigenschaft OnSelect für das Pluszeichen auf die folgende Formel fest:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Legen Sie die Eigenschaft OnSelect für den ersten Pfeil nach rechts auf die folgende Formel fest:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Legen Sie unter FormScreen die Eigenschaft OnSelect für das Symbol „Abbrechen“ auf die folgende Formel fest:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Legen Sie die Eigenschaft OnSelect für das Häkchensymbol auf die folgende Formel fest:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Wählen Sie auf der Registerkarte Einfügen die Option Icons und dann das Papierkorbsymbol aus.
Legen Sie für das Papierkorbsymbol die Color-Eigenschaft auf Weiß und die OnSelect-Eigenschaft auf die folgende Formel fest:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Die App testen
Wählen Sie auf der Aktionsmenüliste die Schaltfläche
 Vorschau der App. Weitere Informationen: Vorschau einer App
Vorschau der App. Weitere Informationen: Vorschau einer AppLassen Sie die Liste abwechselnd in aufsteigender und absteigender Reihenfolge anzeigen, und filtern Sie diese nach einem oder mehreren Zeichen im Kontonamen.
Fügen Sie ein Konto hinzu, bearbeiten Sie dieses, und beginnen Sie mit dem Update des Kontos. Verwerfen Sie jedoch Ihre Änderungen, und löschen Sie das Konto.
Nächste Schritte
- Verknüpfen Sie diese App mit einer Projektmappe, damit Sie diese beispielsweise in einer anderen Umgebung bereitstellen oder sie auf AppSource veröffentlichen können.
- Öffnen Sie mindestens eine Beispiel-App, um verschiedene App-Typen zu untersuchen, die Sie erstellen können.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für