App-Navigation in modellgesteuerten Apps
In einer modellgesteuerten App gibt es die drei Hauptkomponenten der App-Laufzeitnavigation.
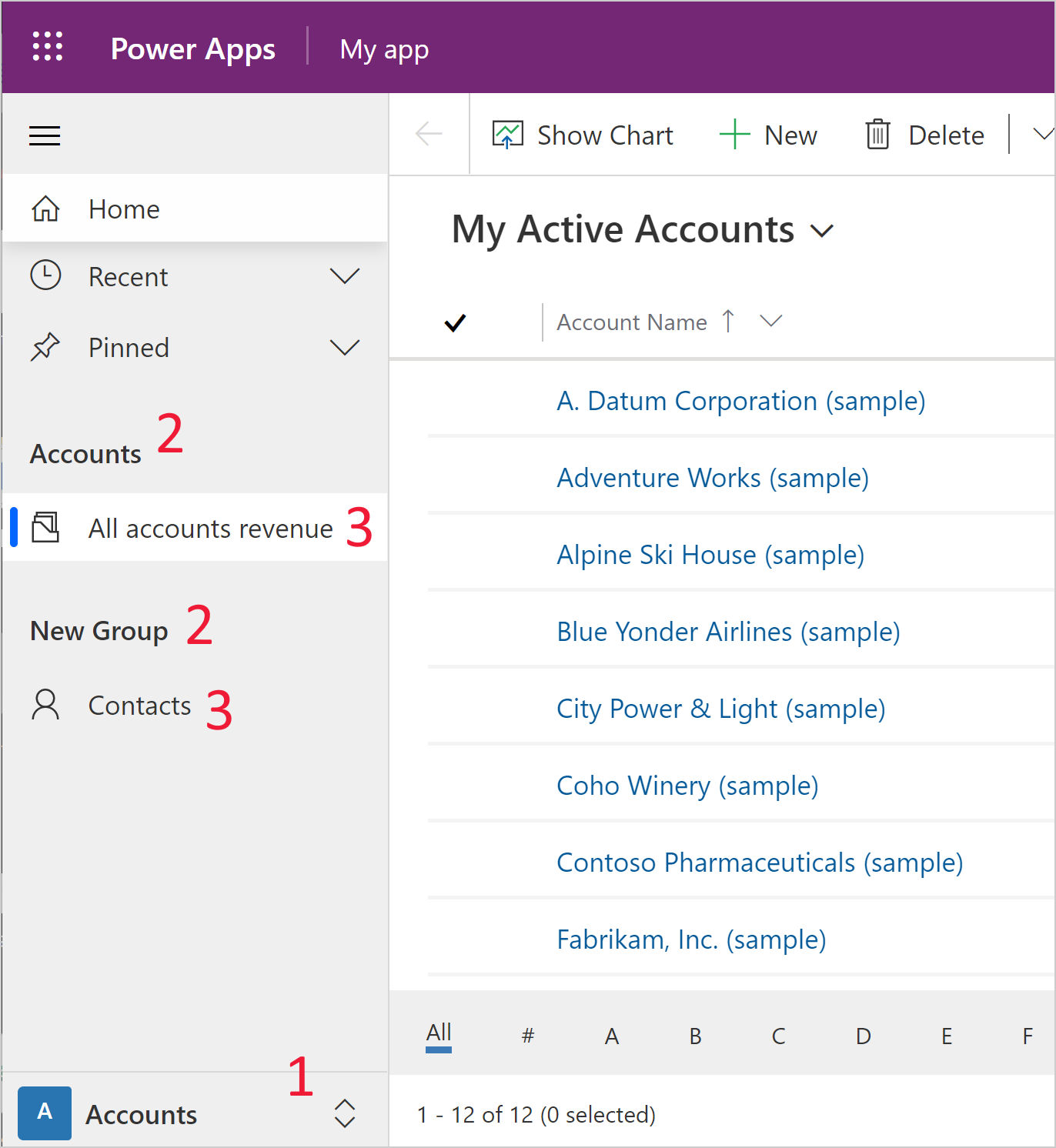
Bereiche – Bei Apps mit mehr als einem Bereich wird im unteren linken Navigationsbereich ein Schalter-Steuerelement angezeigt. Im Screenshot unten ist der aktuelle Bereich Konten genannt.
Gruppen – Gruppennamen erscheinen als Navigationselement in einer App, wobei die Teilbereichsnamen innerhalb der Gruppe darunter aufgelistet sind. Im Screenshot unten heißt eine Gruppe Konten und einer Neue Gruppe.
Seiten – Seiten werden unter der Gruppe angezeigt, in der sie im App-Designer konfiguriert sind. Im Screenshot unten heißt eine Seite Einnahmen alle Konten und eine weitere Seite Kontakte.

Einen Bereich erstellen
Standardmäßig ist die Möglichkeit, zusätzliche Bereiche zu erstellen, deaktiviert. Bei Apps mit bestehenden mehreren Bereichen sind diese Bereiche standardmäßig aktiviert.
Bereiche aktivieren
- Wählen Sie auf der Befehlsleiste Einstellungen aus.
- Wählen Sie im linken Bereich Navigation und dann Bereiche aktivieren aus.
- Schließen Sie den Dialog Einstellungen.
Einen neuen Bereich hinzufügen
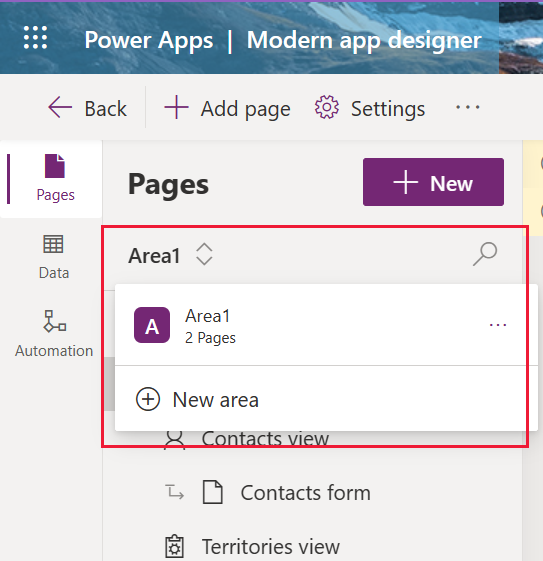
Wählen Sie im linken Navigationsbereich Seiten aus.
Wählen Sie den Bereichsumschalter unter Seiten und dann Neuer Bereich aus. Wenn der Bereichsumschalter fehlt, müssen Sie Bereiche aktivieren.

Füllen Sie den Eigenschaftenbereich für den Bereich aus:
- Titel:: Geben Sie einen Titel ein, der verwendet wird, um den Bereich zu beschreiben.
- Symbol: Legen Sie optional ein Symbol für den Bereich fest. Weitere Informationen: Webressourcen für modellgesteuerte Apps erstellen oder bearbeiten, um eine App zu erweitern
- ID: Der vom System generierte Bezeichner für den Bereich. Akzeptieren Sie die vom System generierte ID oder geben Sie eine neue ein.
Wählen Sie Speichern, um Ihre Änderungen an der App-Navigation zu speichern.
Um die Änderungen zu veröffentlichen und anderen Benutzern zur Verfügung zu stellen, wählen Sie Veröffentlichen aus.
Gruppe erstellen
Schließen Sie die folgenden Schritte ab, um eine neue Gruppe zu erstellen:
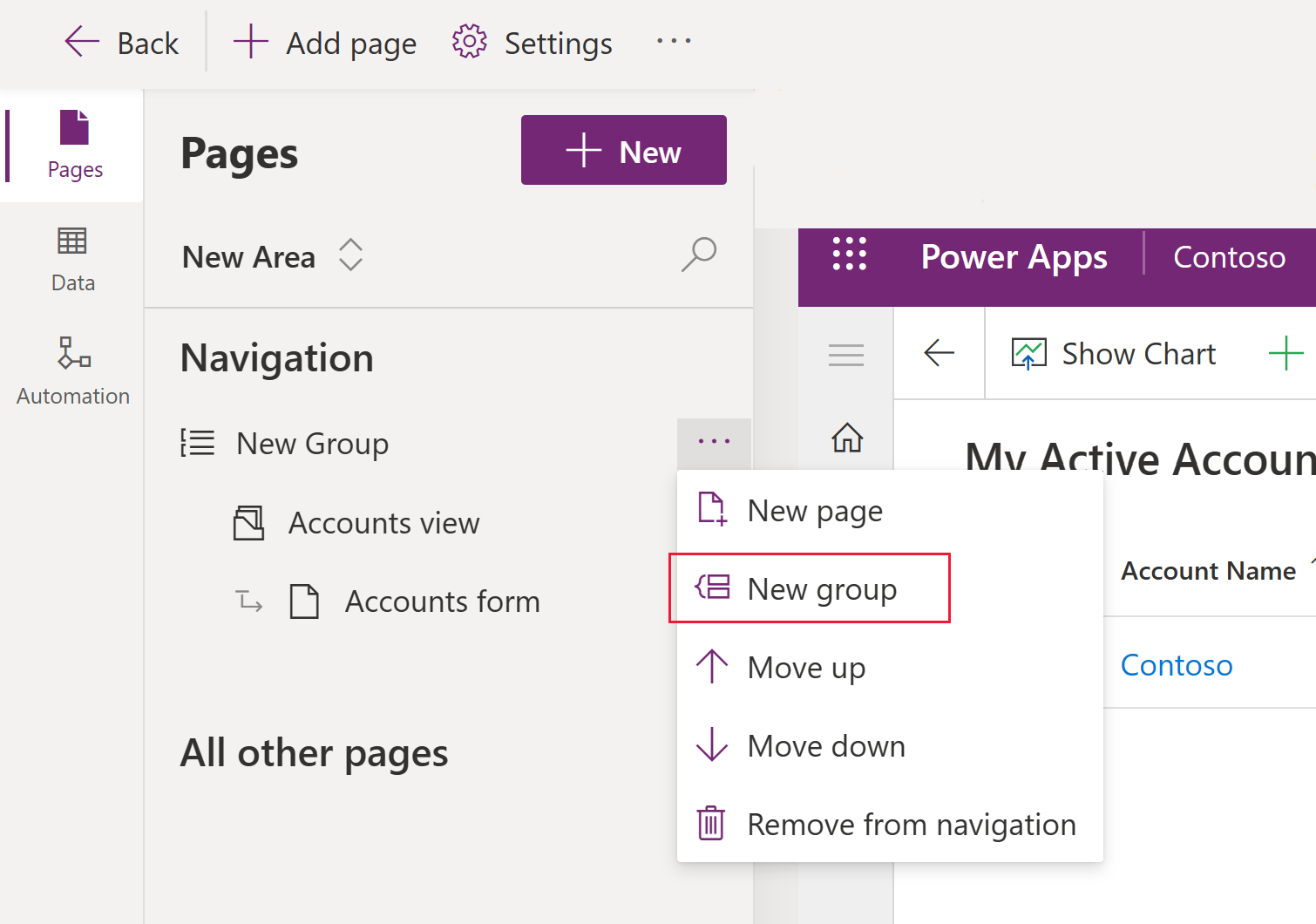
Wählen Sie im linken Navigationsbereich Seiten aus.
Wählen Sie ... neben Navigation aus.
Wählen Sie Neue Gruppe aus.

Füllen Sie den Eigenschaftenbereich für die Gruppe aus:
- Titel: Geben Sie einen Titel zur Beschreibung der Gruppe ein.
- ID : Das System generiert einen Bezeichner für die Gruppe. Akzeptieren Sie die vom System generierte ID oder geben Sie eine neue ein.
- Erweiterte Einstellungen:
- Lokalisierte Titel: Fügen Sie lokalisierte Titel für den Gruppentitel hinzu. Weitere Informationen: Übersetzen von lokalisierbarem Text für modellgesteuerte Apps
- Lokalisierte Beschreibungen: Fügen Sie lokalisierte Beschreibungen für die Gruppenbeschreibung hinzu. Weitere Informationen: Übersetzen von lokalisierbarem Text für modellgesteuerte Apps
Wählen Sie Speichern, um Ihre Änderungen an der App-Navigation zu speichern.
Um die Änderungen zu veröffentlichen und anderen Benutzern zur Verfügung zu stellen, wählen Sie Veröffentlichen aus.
Eine Seite erstellen
Seiten wurden früher im App-Designer als Unterbereiche bezeichnet. Schließen Sie die folgenden Schritte ab, um eine neue Seite zu erstellen:
- Wählen Sie auf der Befehlsleiste Seite hinzufügen aus.
- Wählen Sie den gewünschten Inhaltstyp aus.
- Dataverse-Tabelle. Wählen Sie eine bestehende Tabelle aus oder erstellen Sie eine neue. Weitere Informationen: Erstellen einer benutzerdefinierten Tabelle
- Dashboard. Wählen Sie ein Dashboard aus. Weitere Informationen: Modellgesteuerte App-Dashboards erstellen oder bearbeiten
- URL Fügen Sie eine URL hinzu, z. B. eine Website-Adresse. Weitere Informationen: Hinzufügen einer URL zu einer App
- Benutzerdefinierte Seite. Fügen Sie eine benutzerdefinierte Seite hinzu, z. B. eine Canvas-App-Seite. Mehr Informationen: Übersicht über benutzerdefinierte Seiten für modellgesteuerte Apps
- Schließen Sie die Auswahlen ab, die Sie zum Erstellen der Seite auf Ihrem Bildschirm sehen, und wählen Sie dann Hinzufügen.
- Wählen Sie Speichern, um Ihre Änderungen an der App-Navigation zu speichern.
- Um die Änderungen zu veröffentlichen und anderen Benutzern zur Verfügung zu stellen, wählen Sie Veröffentlichen aus.
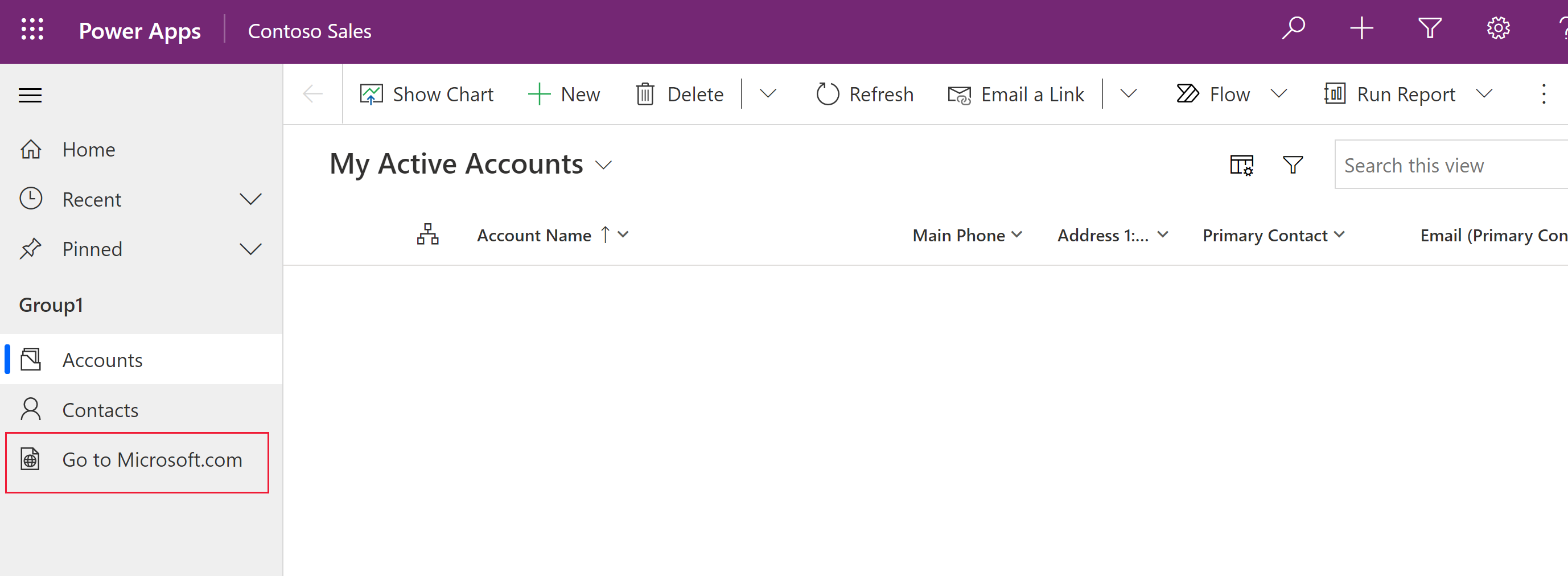
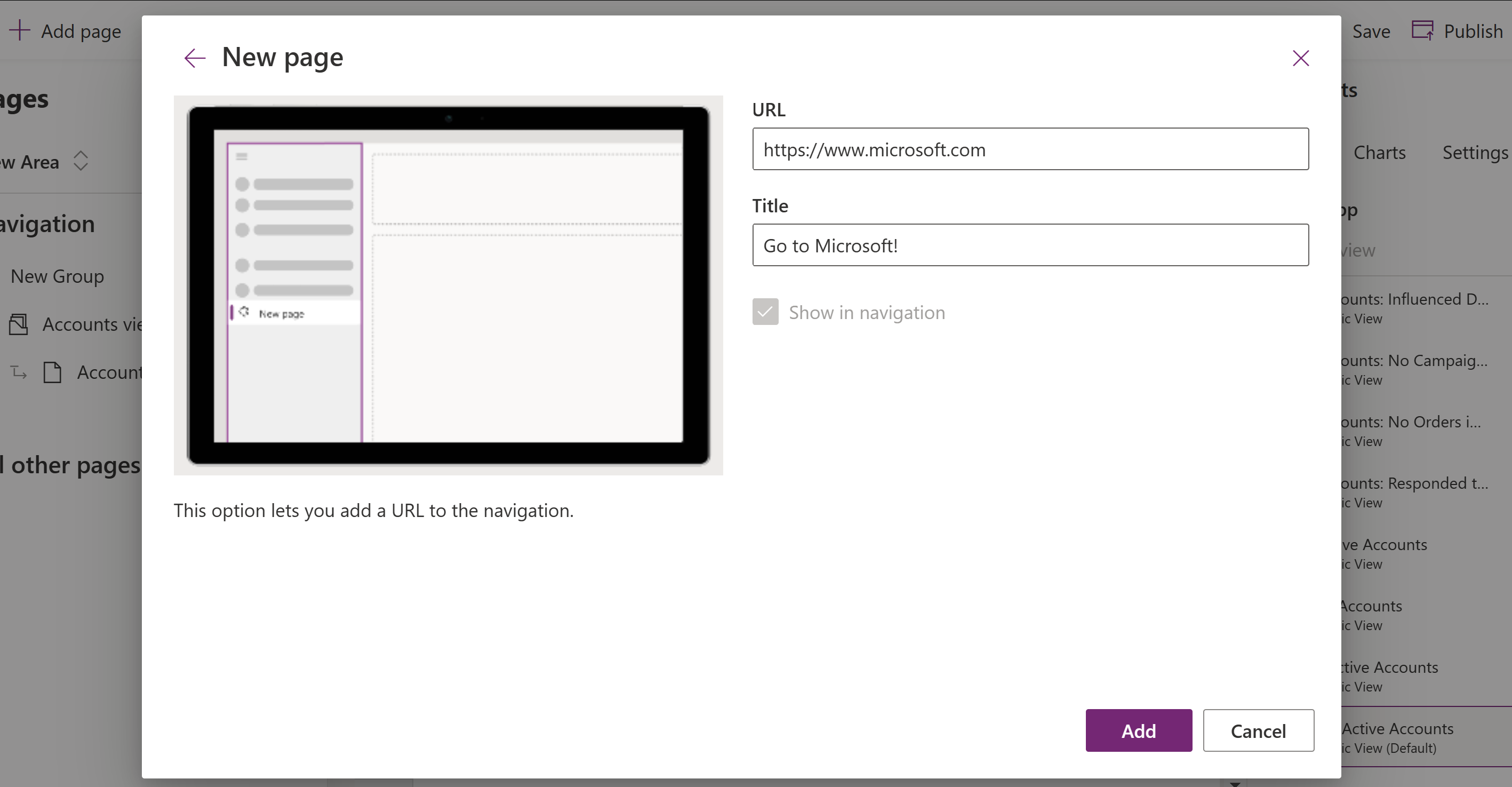
Eine URL zu einer App hinzufügen
Eine URL ist ein Seitentyp in der App-Navigation. Wenn der Benutzer die Seite auswählt, öffnet sich die URL in einer neuen Registerkarte im Webbrowser.

Wählen Sie im modellgesteuerten App-Designer Seite hinzufügen auf der Befehlsleiste aus.
Wählen Sie auf dem Bildschirm Neue Seite URL und anschließend Weiter aus.
Geben Sie im Eigenschaftenbereich für die URL die folgenden Informationen ein, und wählen Sie dann Hinzufügen aus:
URL: Geben Sie die vollständige URL ein, z. B. https://www.microsoft.com.
Titel: Geben Sie eine URL-Komponente ein.

Wählen Sie Speichern, um Ihre Änderungen an der App-Navigation zu speichern.
Um die Änderungen zu veröffentlichen und anderen Benutzern zur Verfügung zu stellen, wählen Sie Veröffentlichen aus.
Eine Gruppe oder Seite entfernen
- Wählen Sie im linken Navigationsbereich Seiten aus.
- Wählen Sie die gewünschte Gruppe oder Seite aus, wählen Sie die Auslassungspunkte (...) und dann Aus Navigation entfernen aus.
Einen Bereich entfernen
- Wählen Sie im linken Navigationsbereich Seiten aus.
- Wählen Sie den Bereichsumschalter unter Seiten, wählen Sie ... neben dem Bereich, den Sie entfernen möchten, und dann Aus Navigation entfernen.
Siehe auch
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für