Anpassen der Outlook im Web Anmelde-, Sprachauswahl- und Fehlerseiten in Exchange Server
Die Outlook im Web (früher als Outlook Web App bezeichnete) Anmelde-, Sprachauswahl- und Fehlerseiten basieren auf CSS-Dateien (Image and Content Stylesheets) im Ordner "themes resources" in den Clientzugriffsdiensten (Front-End) auf einem Exchange Server 2016- oder Exchange 2019-Server. Outlook im Web verwendet nur eine Gruppe von Anmelde-, Sprachauswahl- und Fehlerseiten für alle Designs. Änderungen an diesen Seiten werden von allen Benutzern angezeigt, die für Outlook im Web eine Verbindung mit dem Exchange-Server herstellen.
Hinweise:
Sichern Sie die Standarddateien Outlook im Web, bevor Sie Änderungen vornehmen.
Erstellen Sie eine Sicherungskopie Ihrer benutzerdefinierten Dateien, damit Sie sie nach einer Neuinstallation oder einem Upgrade des Exchange-Servers erneut anwenden können.
Wenn Sie mehrere Exchange-Server für Outlook im Web Verbindungen verwenden, müssen Sie die geänderten Dateien auf jeden Server kopieren.
Weitere Informationen zu Outlook im Web finden Sie unter Outlook im Web in Exchange Server. Informationen zum Erstellen eines benutzerdefinierten Designs finden Sie unter Erstellen eines Designs für Outlook im Web in Exchange Server.
Was sollten Sie wissen, bevor Sie beginnen?
Geschätzte Zeit bis zum Abschließen dieser Aufgabe: 30 Minuten.
Bevor Sie dieses Verfahren bzw. diese Verfahren ausführen können, müssen Ihnen die entsprechenden Berechtigungen zugewiesen werden. Informationen dazu, welche Berechtigungen Sie benötigen, finden Sie im Thema Berechtigungen für Clients und mobile Geräte unter dem Eintrag "Grafik-Editor" unter "berechtigungen für Outlook im Web".
Um die vorhandene Farbe durch eine neue Farbe zu ersetzen, benötigen Sie den HTML-RGB-Wert der neuen Farbe. HTML-RGB-Werte finden Sie im Thema Farbtabelle. Wenn Sie die Farbe dort nicht finden können, können Sie ein Bildbearbeitungstool verwenden, um eine Farbe zu testen und deren HTML-RGB-Wert zu bestimmen.
Informationen zu Tastenkombinationen für die Verfahren in diesem Thema finden Sie unter Tastenkombinationen in der Exchange-Verwaltungskonsole.
Tipp
Liegt ein Problem vor? Bitten Sie in den Exchange-Foren um Hilfe. Sie finden die Foren unter folgenden Links: Exchange Server, Exchange Online oder Exchange Online Protection.
Anpassen der Farbe der Outlook im Web Anmeldeseite
Verwenden Sie Editor, um die Datei
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\logon.csszu öffnen.Hinweis: Der <Unterordner ExchangeVersion> verwendet die Syntax 15.1. nnn. nn, und ändert sich jedes Mal, wenn Sie ein kumulatives Exchange-Update (CU) installieren.
Ersetzen Sie in der
logon.cssDatei den standardmäßigen blauen Farbwert #0072c6 durch den HTML-RGB-Wert, den Sie verwenden möchten.Wenn Sie fertig sind, speichern und schließen Sie die Datei.

Anpassen der Farbe der Outlook im Web Fehlerseite
Verwenden Sie Editor, um die Datei
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.csszu öffnen.Ersetzen Sie in der
errorFE.cssDatei den standardmäßigen blauen Farbwert #0072c6 durch den HTML-RGB-Wert, den Sie verwenden möchten.Wenn Sie fertig sind, speichern und schließen Sie die Datei.

Anpassen der Farbe der Outlook im Web Sprachauswahlseite
Verwenden Sie Editor, um die Datei
%ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\styles\languageselection.csszu öffnen.Ersetzen Sie in der
languageselection.cssDatei den standardmäßigen blauen Farbwert #0072c6 durch den HTML-RGB-Wert, den Sie verwenden möchten.Wenn Sie fertig sind, speichern und schließen Sie die Datei.

Anpassen der Bilder auf den Outlook im Web Anmelde-, Sprachauswahl- und Fehlerseiten
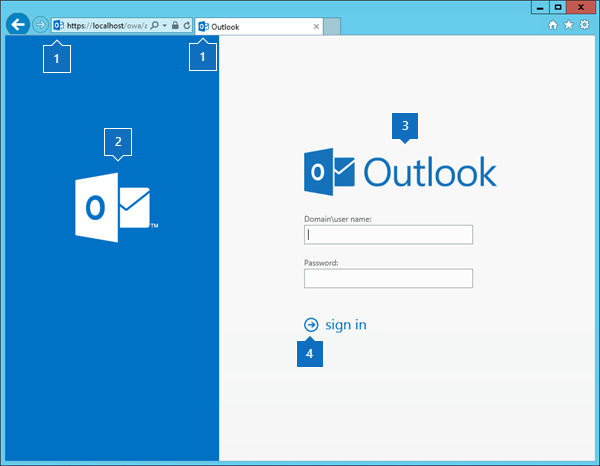
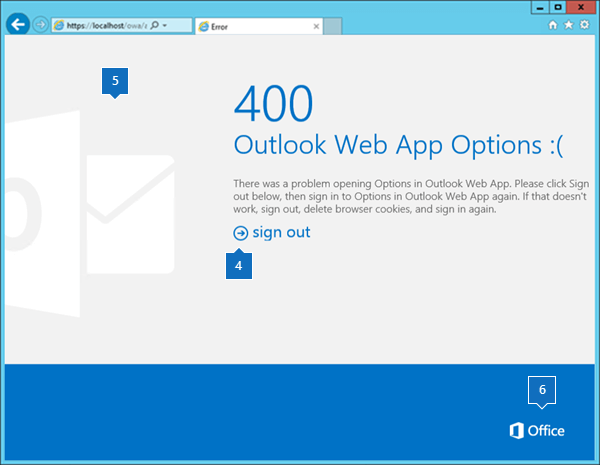
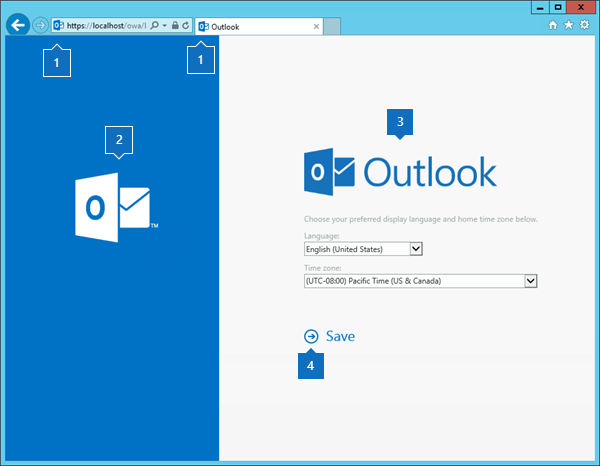
Sie können die vorhandenen Bilddateien bearbeiten oder die Dateien durch neue Dateien mit den gleichen Namen und Dimensionen ersetzen. Die Bilder werden in der folgenden Tabelle beschrieben:
| Bild | Dateiname | Standort | Abmessungen (Breite x Höhe in Pixel) | Bittiefe |
|---|---|---|---|---|
| 1 | favicon.ico | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
16 x 16 | 32 |
| 2 | olk_logo_white.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
128 x 108 | 32 |
| 3 | owa_text_blue.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
300 x 76 | 32 |
| 4 | Sign_in_arrow.png (für Sprachen von links nach rechts) Sign_in_arrow_rtl.png (für Sprachen von rechts nach links) |
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
22 x 22 | 32 |
| 5 | olk_logo_white_cropped.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
265 x 310 | 32 |
| 6 | office_logo_white_small.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 (für Sprachen von links nach rechts) |
81 x 26 | 8 |
Woher wissen Sie, dass dieses Verfahren erfolgreich war?
Führen Sie die folgenden Schritte aus, um zu überprüfen, ob Sie die Outlook im Web Anmelde-, Sprachauswahl- und Fehlerseiten erfolgreich angepasst haben:
Öffnen Sie die Outlook im Web Anmeldeseite in einem Webbrowser. Auf dem Exchange-Server, der das virtuelle Verzeichnis Outlook im Web hostet, können Sie Ihre Änderungen testen, indem Sie die URL
https://localhost/owaoder öffnenhttps://127.0.0.1/owa.Wenn Ihre Änderungen nicht angezeigt werden, löschen Sie den Browserverlauf (löschen Sie temporäre Internetdateien), und aktualisieren Sie das Browserfenster.
Hinweis: Um die Auswirkungen Ihrer Änderungen zu sehen, können Sie die .css Datei geöffnet lassen und das Browserfenster aktualisieren, nachdem Sie jede Änderung gespeichert haben.