Tutorial: Erste Schritte mit Razor Pages in ASP.NET Core
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Von Rick Anderson
Dies ist das erste Tutorial einer Reihe, in der Sie Grundlegendes zur Erstellung einer ASP.NET Core-Web-App mit Razor Pages erfahren.
Eine erweiterte Einführung für Entwickler, die mit Controllern und Ansichten vertraut sind, finden Sie unter Einführung in Razor Pages. Sie können eine Videoeinführung unter Entity Framework Core für Anfänger ansehen.
Wenn Sie mit der ASP.NET Core Entwicklung noch nicht vertraut sind und sich nicht sicher sind, welche ASP.NET Core-Webbenutzeroberfläche Ihren Anforderungen am besten entspricht, finden Sie weitere Informationen unter Auswählen einer ASP.NET Core-Benutzeroberfläche.
Am Ende dieses Tutorials verfügen Sie über eine Razor Pages-Web-App, mit der eine Filmdatenbank verwaltet werden kann.

Voraussetzungen
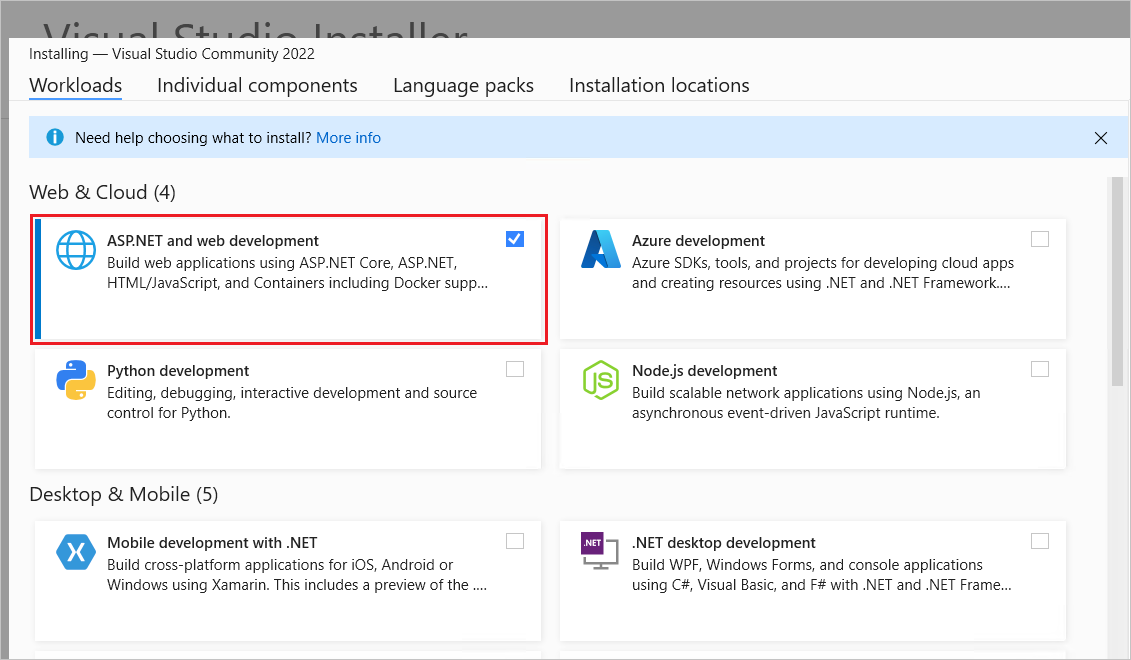
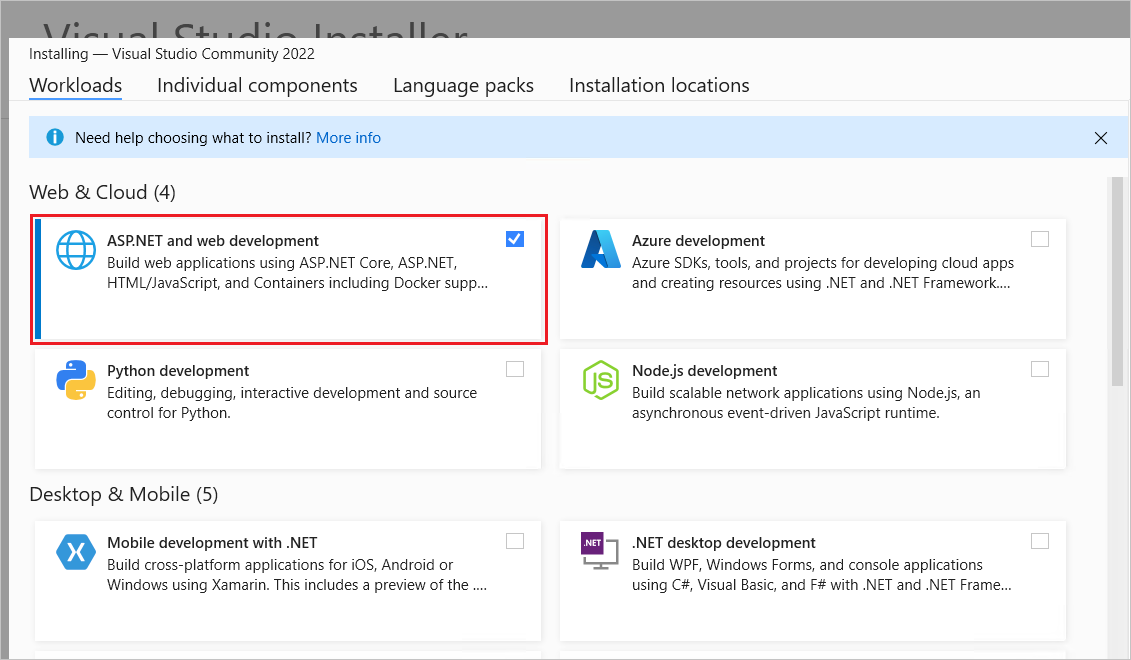
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen einer Razor Pages-Web-App
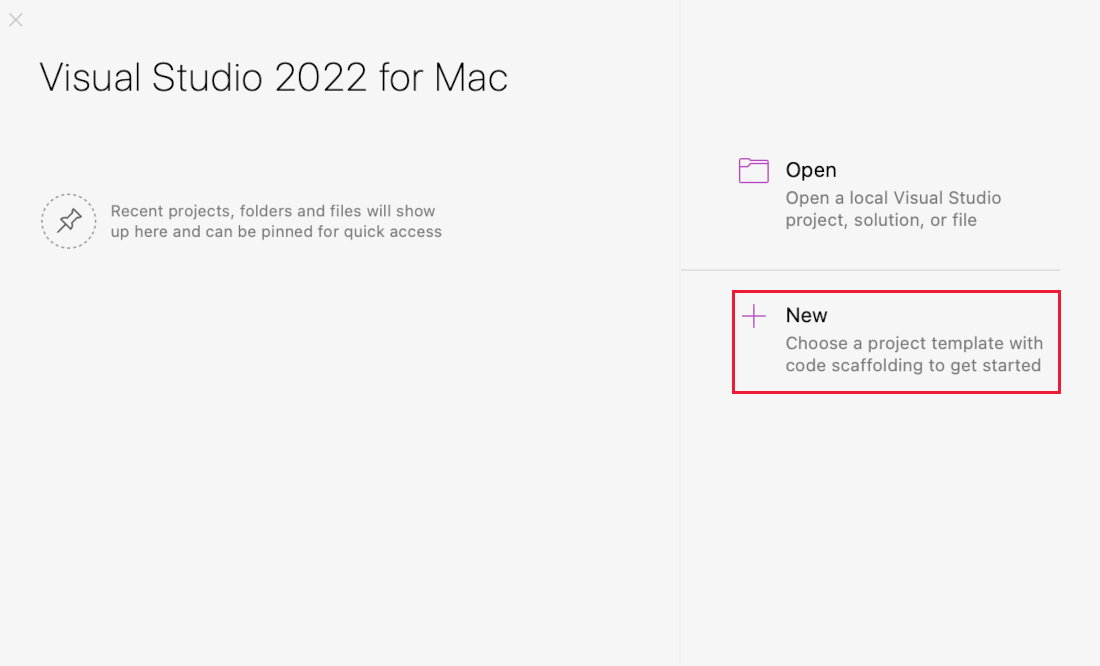
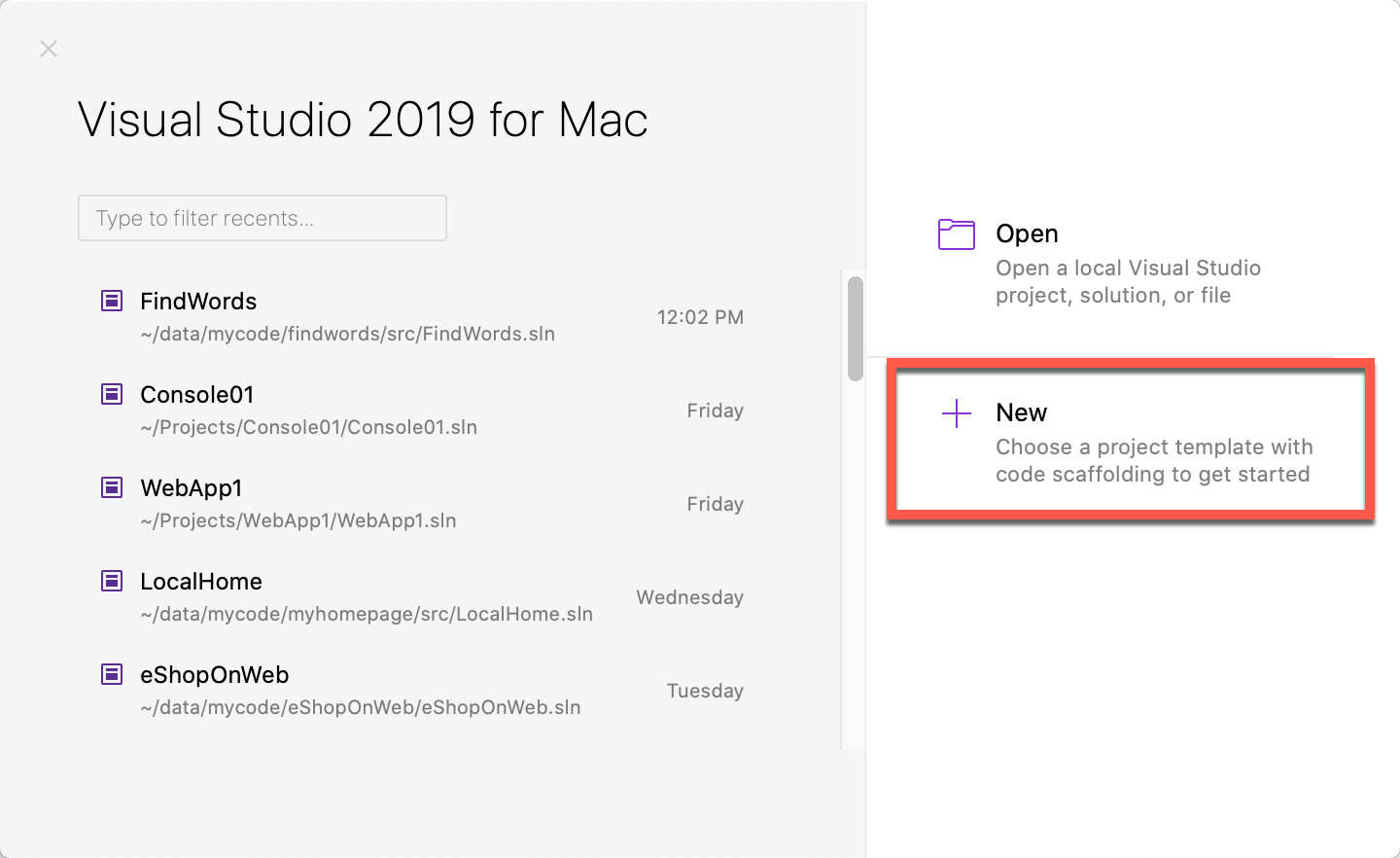
Starten Sie Visual Studio, und wählen Sie Neues Projekt aus.
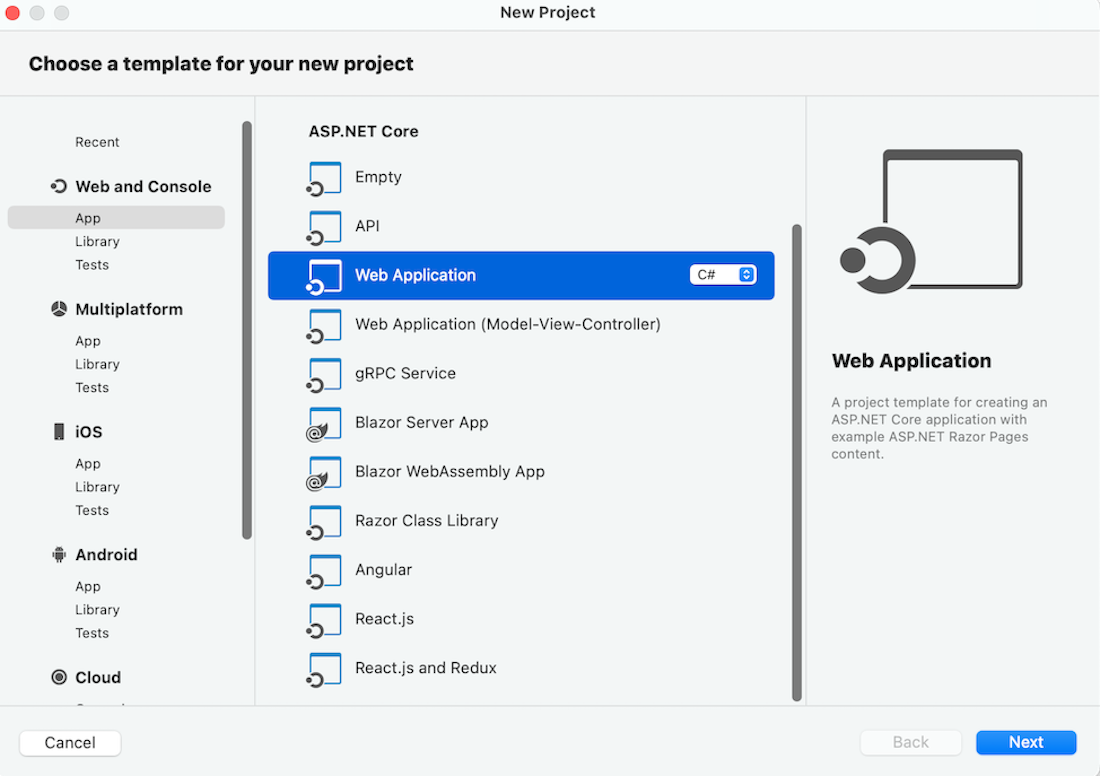
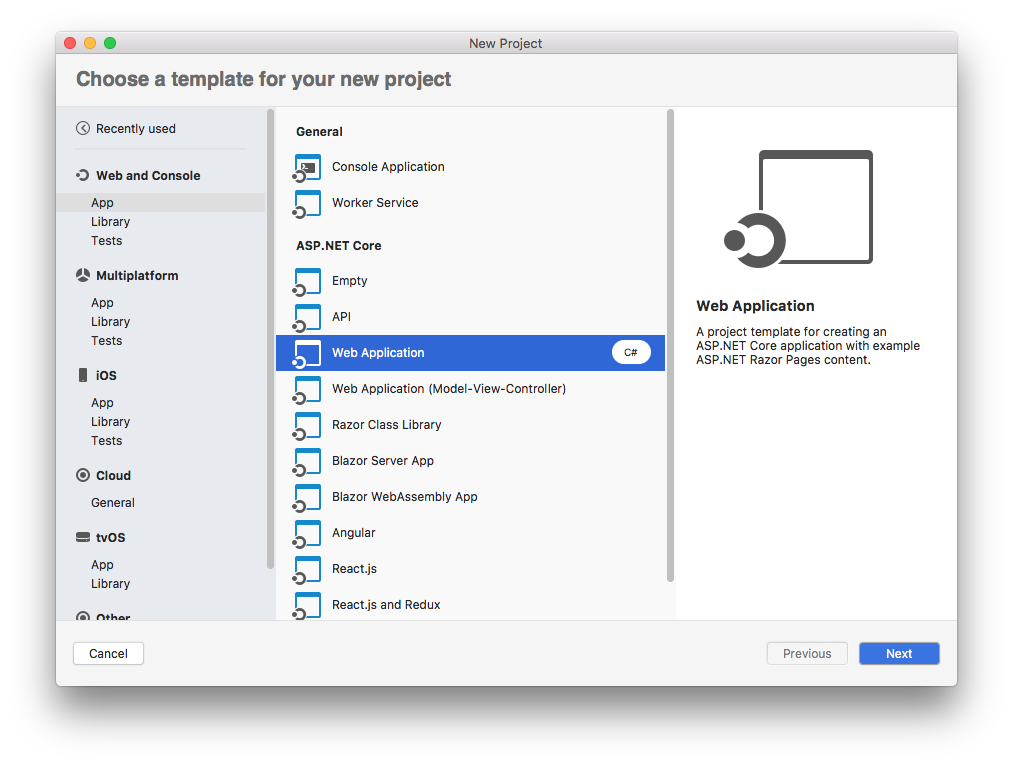
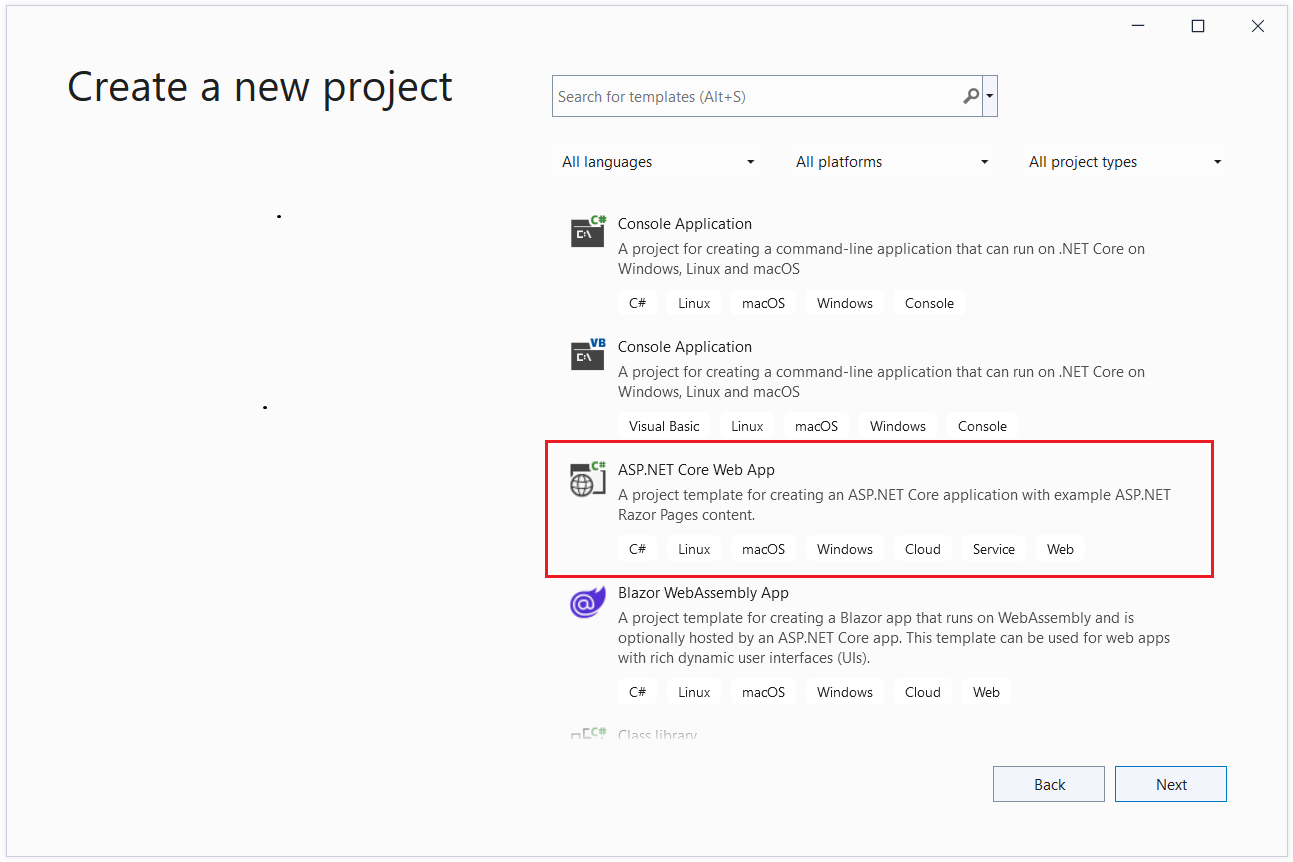
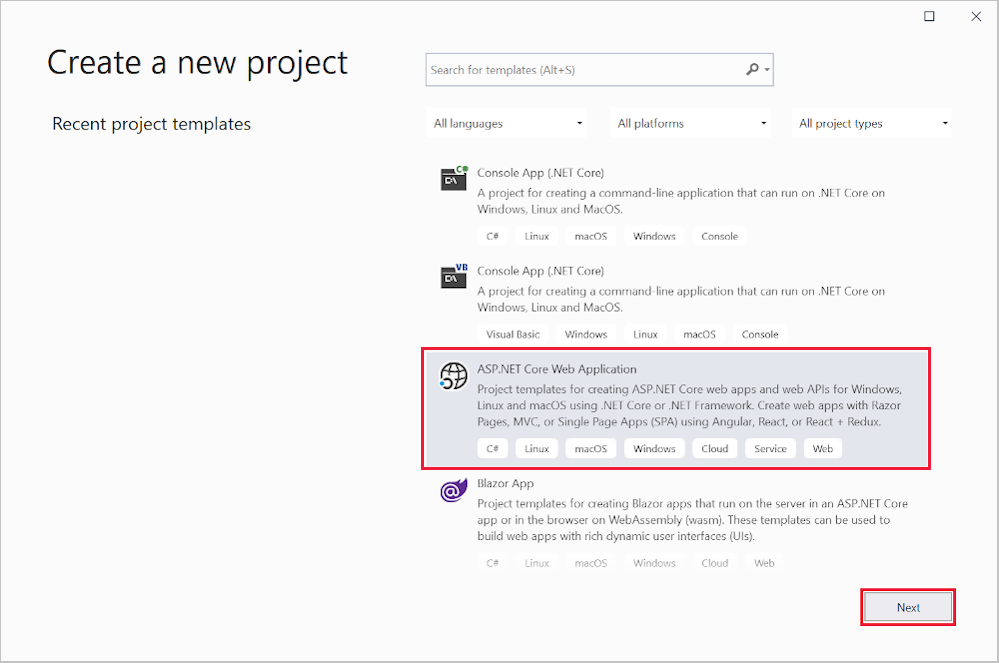
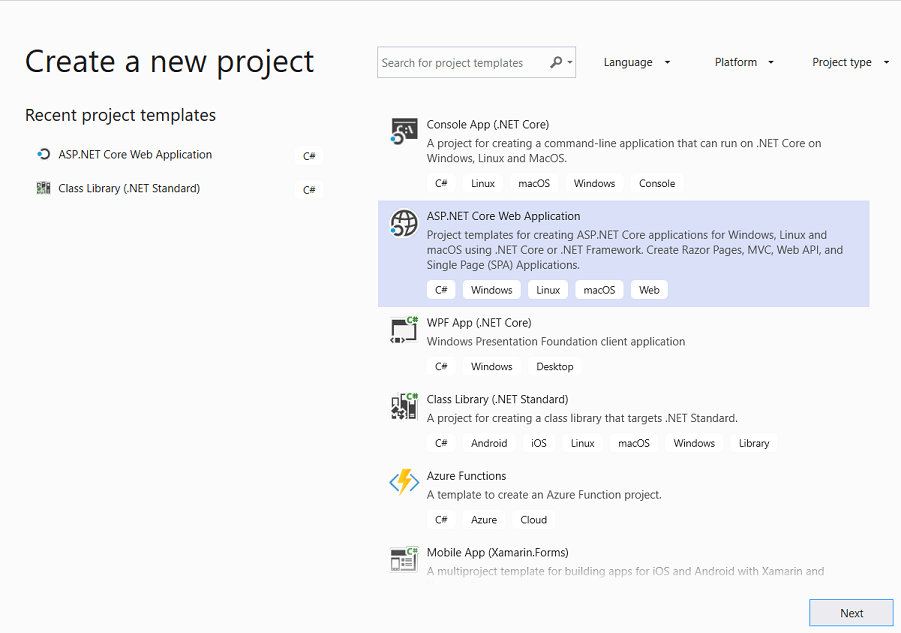
Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core Webanwendung (Razor Seiten)>Weiter.
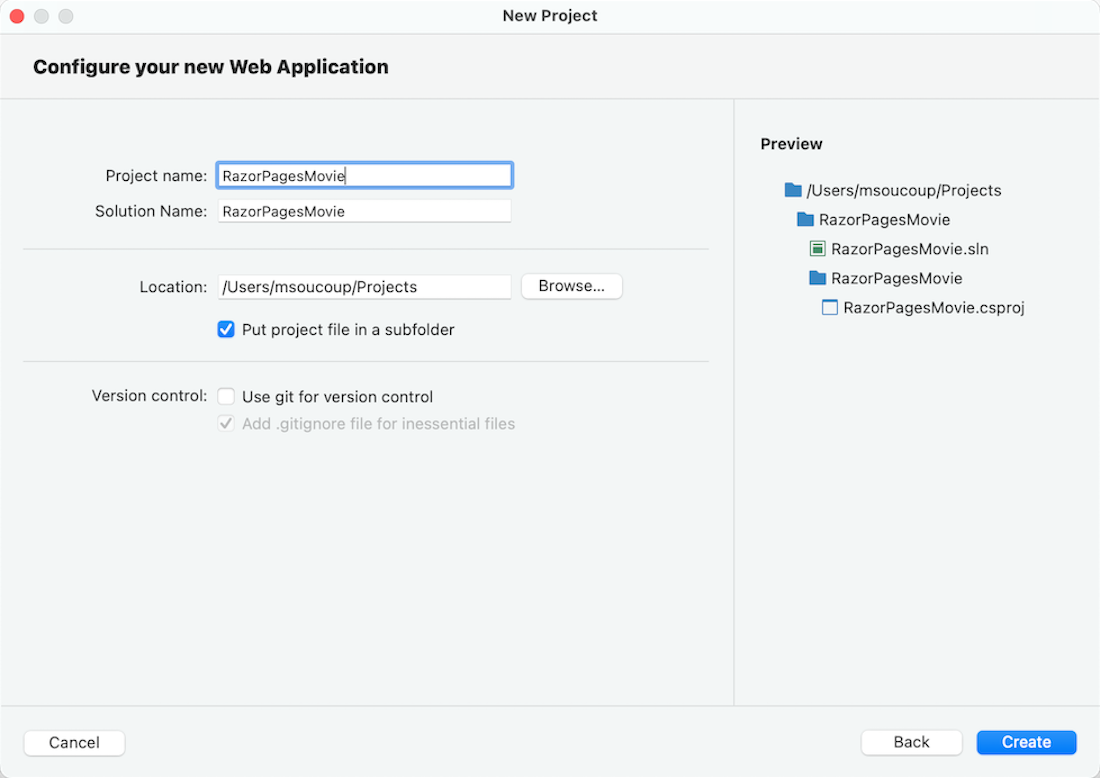
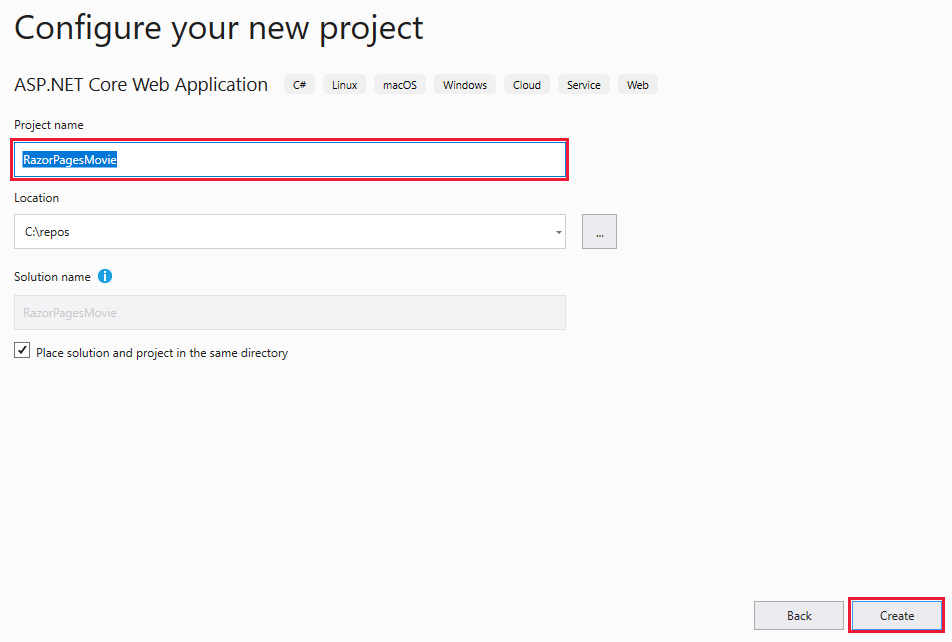
Geben Sie
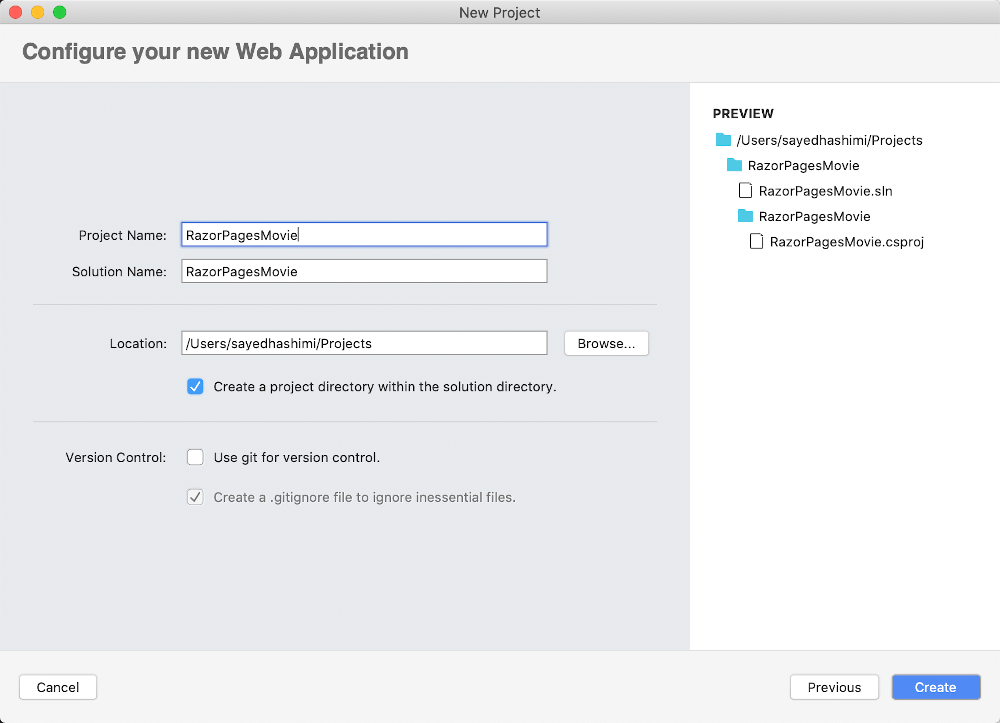
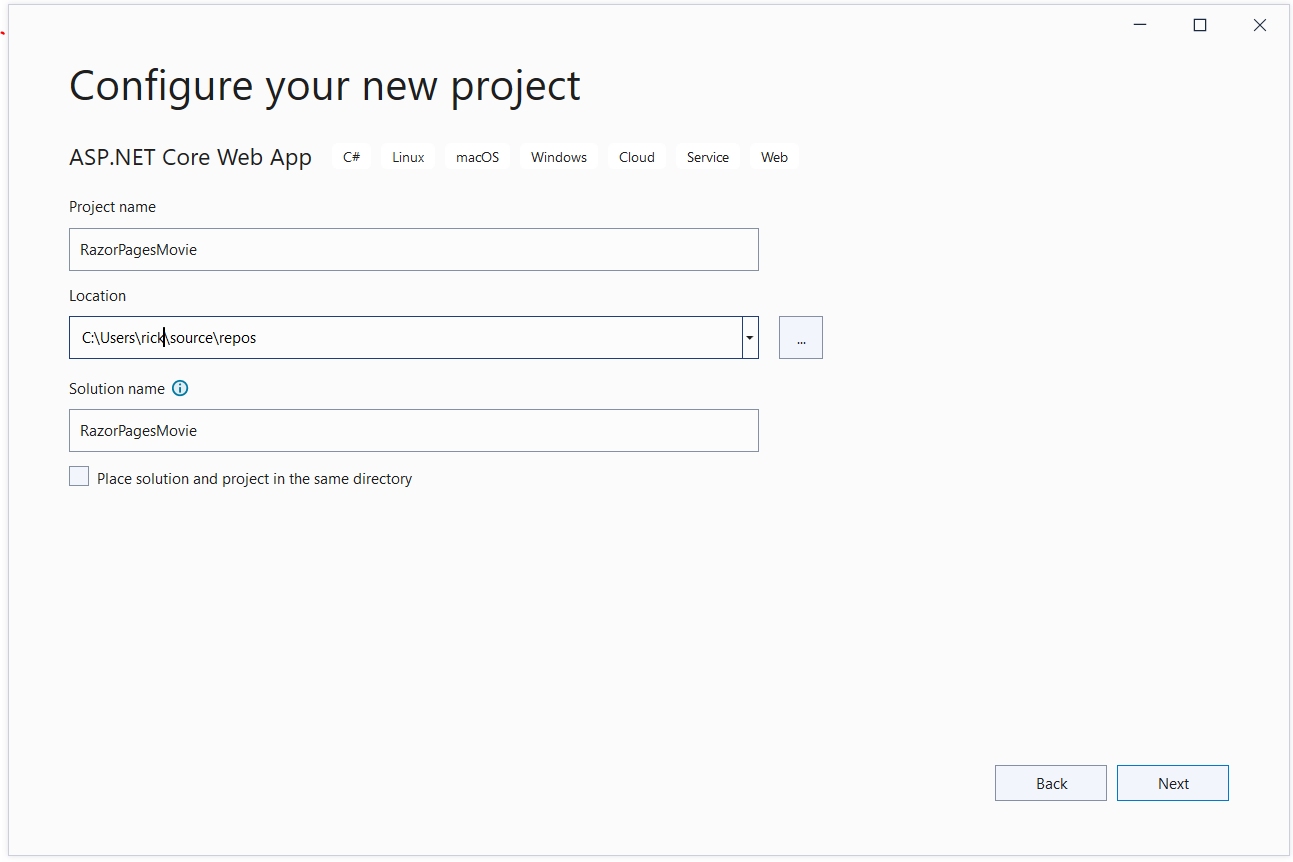
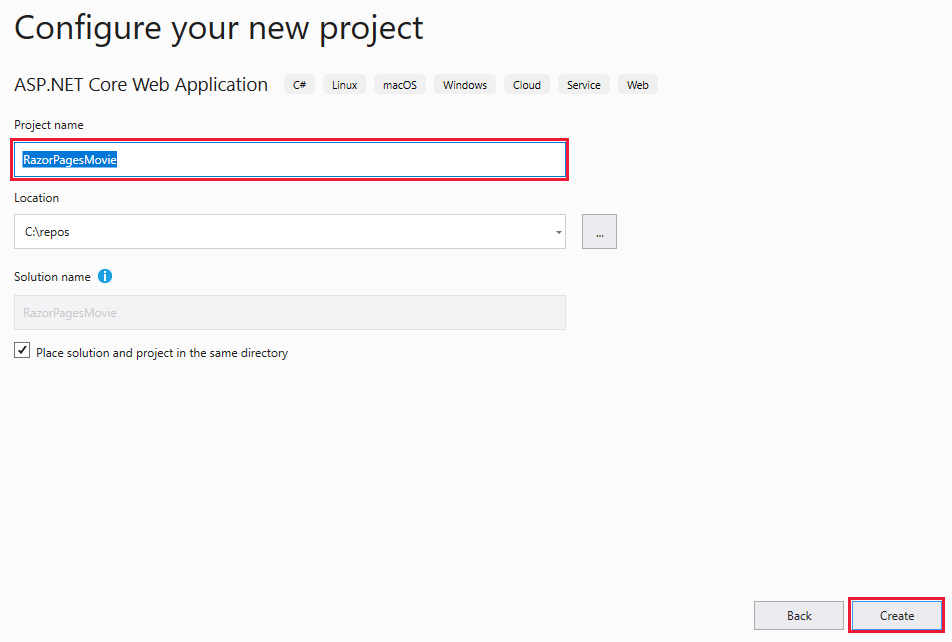
RazorPagesMovieim Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, dem Projekt den Namen RazorPagesMoviein übereinstimmender Groß-/Kleinschreibung zu geben, damit die Namespaces übereinstimmen, wenn Sie Beispielcode kopieren und einfügen.Klicken Sie auf Weiter.
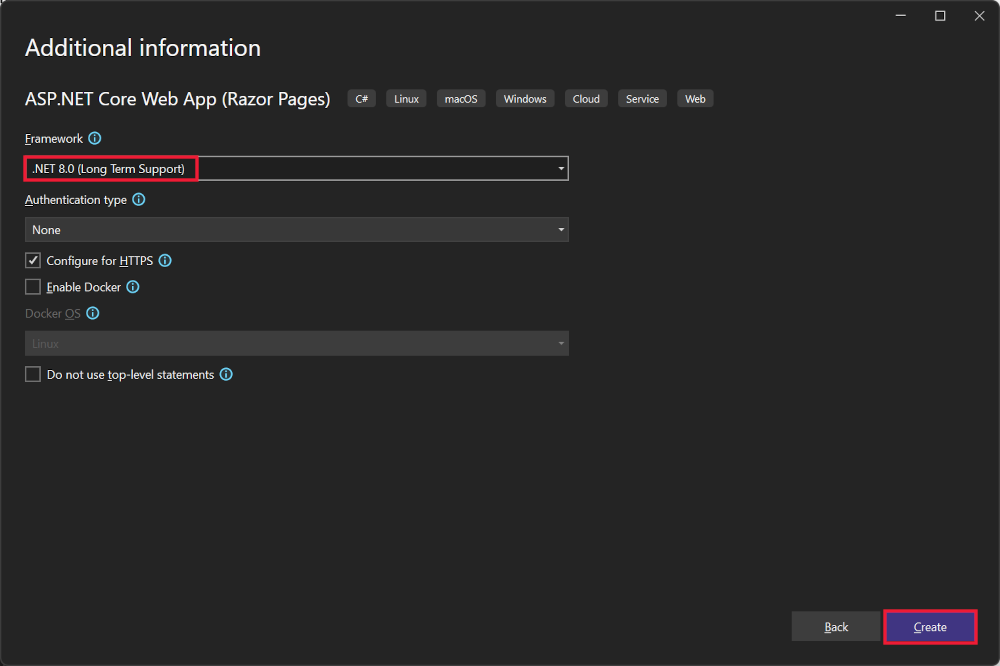
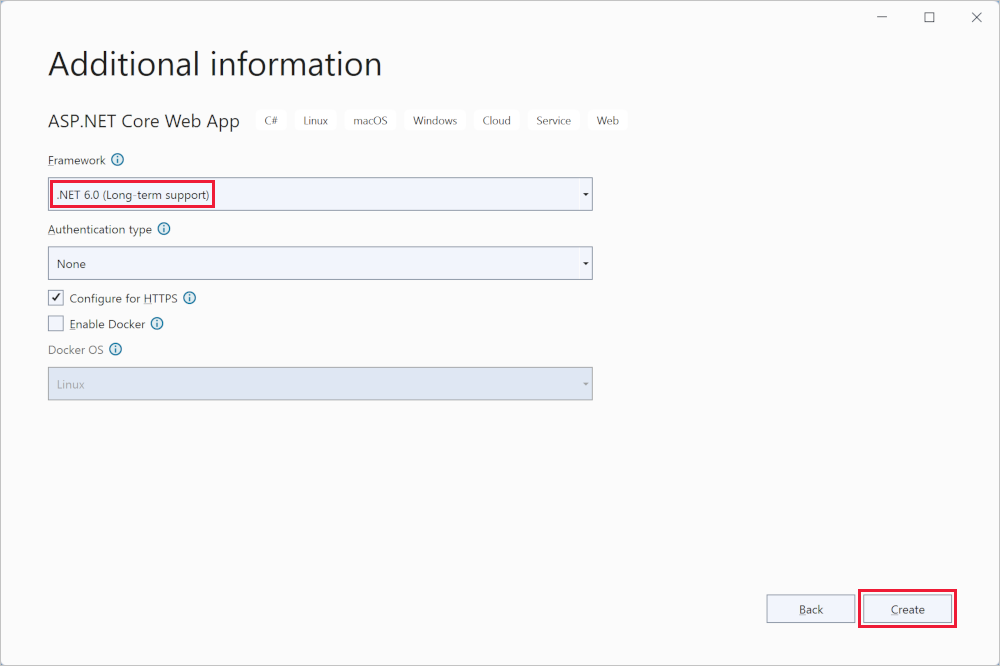
Im Dialogfeld Zusätzliche Informationen:
- Wählen Sie .NET 8.0 (Langfristiger Support) aus.
- Überprüfen Sie, ob Keine Anweisungen der obersten Ebene verwenden deaktiviert ist.
Klicken Sie auf Erstellen.

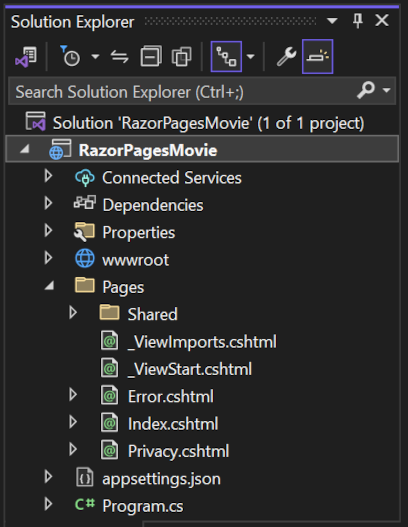
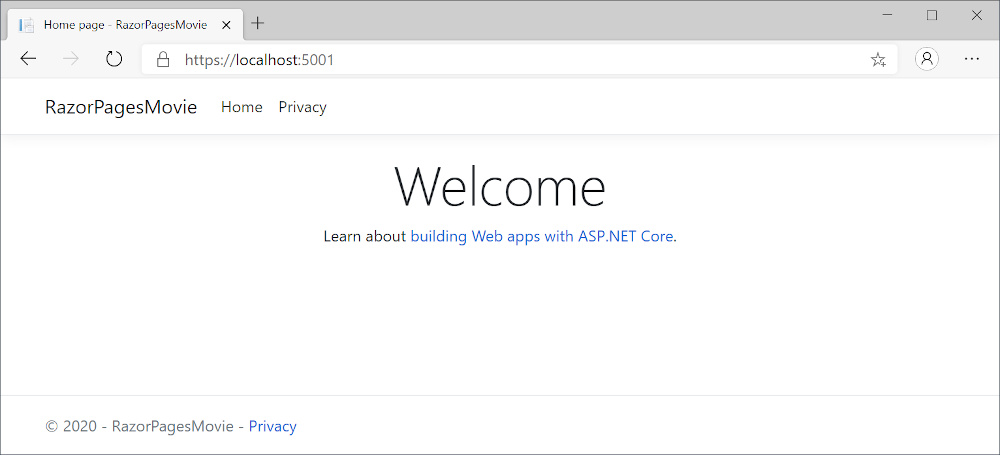
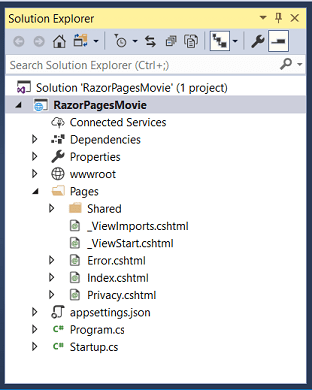
Das folgende Startprojekt wird erstellt:

Alternative Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Ausführen der App
Wählen Sie im Projektmappen-Explorer die Option RazorPagesMovie aus, und drücken Sie dann STRG+F5, um die App ohne den Debugger auszuführen.
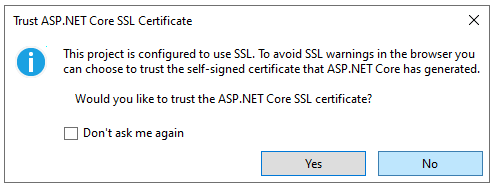
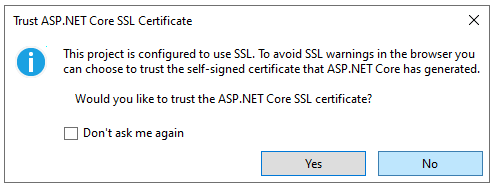
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
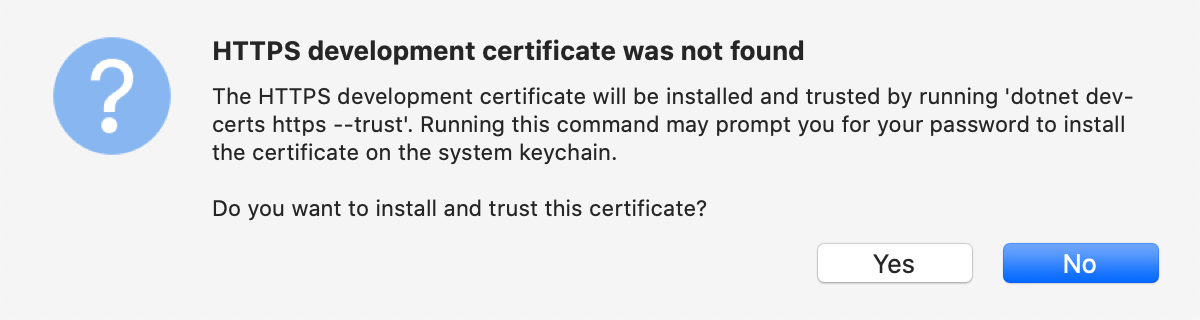
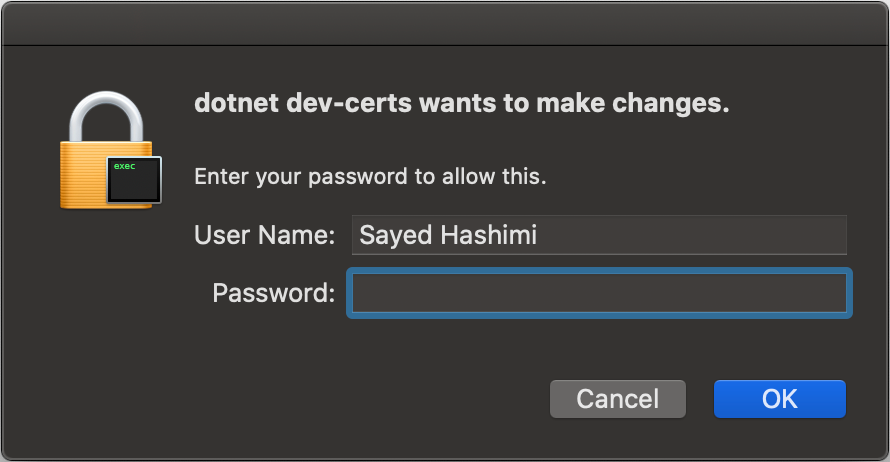
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
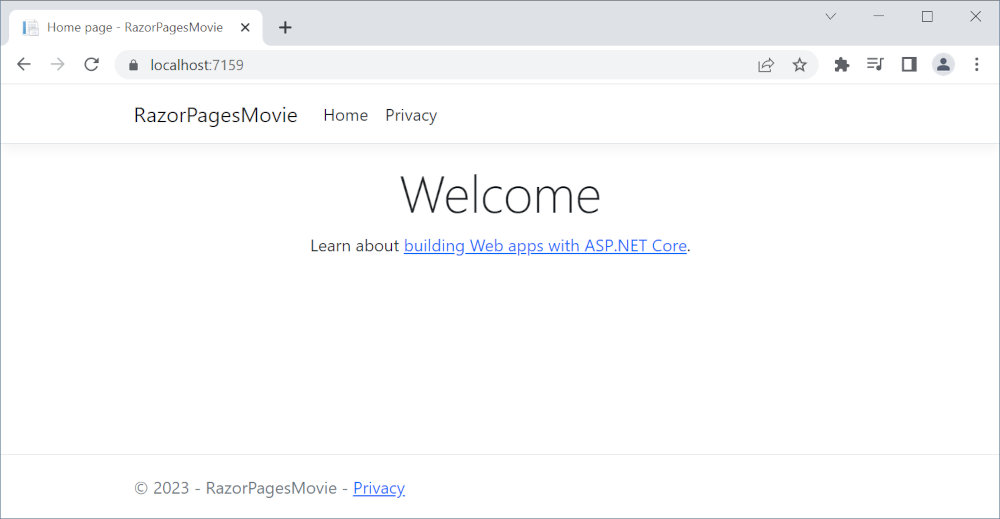
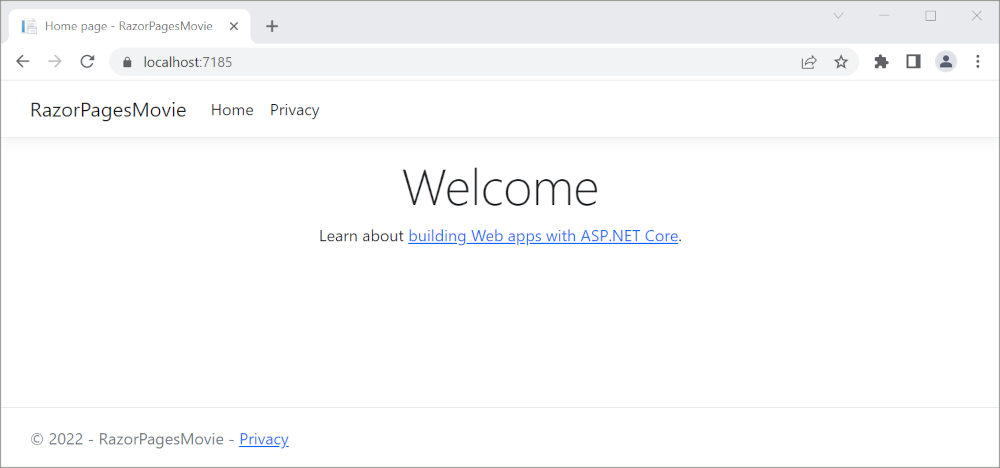
Visual Studio:
- Führt die App aus, die den KestrelServer startet.
- Startet den Standardbrowser unter
https://localhost:<port>, der die Benutzeroberfläche der Apps anzeigt.<port>ist der zufällige Port, der zugewiesen wird, wenn die App erstellt wurde.
Schließen Sie das Browserfenster.
Überprüfen der Projektdateien
In den folgenden Abschnitten erhalten Sie eine Übersicht über die wichtigsten Projektordner und -dateien, mit denen Sie in späteren Tutorials arbeiten werden.
Ordner „Seiten“
Enthält Razor-Seiten und unterstützende Dateien. Jede Razor-Seite besteht aus einem Dateienpaar:
- Einer
.cshtml-Datei mit HTML-Markup mit C#-Code in Razor-Syntax. - Einer
.cshtml.cs-Datei mit C#-Code zum Verarbeiten von Seitenereignissen.
Unterstützende Dateien haben Namen, die mit einem Unterstrich beginnen. Zum Beispiel sind in der Datei _Layout.cshtml Benutzeroberflächenelemente konfiguriert, die für alle Seiten gelten. _Layout.cshtml richtet das Navigationsmenü oben auf der Seite und den Urheberrechtshinweis unten auf der Seite ein. Weitere Informationen finden Sie unter Layout in ASP.NET Core.
Ordner „wwwroot“
Enthält statische Ressourcen, z. B. HTML-, JavaScript- und CSS-Dateien. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.
appsettings.json
Enthält Konfigurationsdaten, z. B. Verbindungszeichenfolgen. Weitere Informationen finden Sie unter Konfiguration in ASP.NET Core.
Program.cs
Enthält den folgenden Code:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Mit den folgenden Codezeilen in dieser Datei wird eine WebApplicationBuilder-Instanz mit vorkonfigurierten Standardwerten erstellt, Unterstützung für Razor Pages zum DI-Container (Dependency Injection) hinzugefügt und die App kompiliert:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Die Seite mit Ausnahmen für Entwickler ist standardmäßig aktiviert und enthält hilfreiche Informationen zu Ausnahmen. Produktions-Apps sollten nicht im Entwicklungsmodus ausgeführt werden, da die Seite mit Ausnahmen für Entwickler vertrauliche Informationen weitergeben kann.
Der folgende Code legt den Ausnahmeendpunkt auf /Error fest und aktiviert HTTP Strict Transport Security Protocol (HSTS), wenn die App nicht im Entwicklungsmodus ausgeführt wird:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Der vorangehende Code wird beispielsweise ausgeführt, wenn sich die App im Produktions- oder Testmodus befindet. Weitere Informationen finden Sie unter Verwenden mehrerer Umgebungen in ASP.NET Core.
Der folgende Code aktiviert verschiedene Middleware:
app.UseHttpsRedirection();: Leitet alle HTTP-Anforderungen an HTTPS umapp.UseStaticFiles();: Ermöglicht die Verarbeitung statischer Dateien wie HTML, CSS, Bilddateien und JavaScript Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.app.UseRouting();: Fügt der Middlewarepipeline einen Routenabgleich hinzu Weitere Informationen finden Sie unter Routenplanung in ASP.NET Core.app.MapRazorPages();: Konfiguriert das Endpunktrouting für Razor Pagesapp.UseAuthorization();: Autorisiert einen Benutzer für den Zugriff auf sichere Ressourcen. Diese App verwendet keine Autorisierung, daher kann diese Zeile entfernt werden.app.Run();: Führt die App aus.
Problembehandlung mit dem fertiggestellten Beispiel
Wenn Sie auf ein Problem stoßen, das Sie nicht lösen können, vergleichen Sie Ihren den Code mit dem vollständigen Projekt. Anzeigen oder Herunterladen des fertiggestellten Projekts (Downloadanleitung).
Nächste Schritte
Dies ist das erste Tutorial einer Reihe, in der Sie Grundlegendes zur Erstellung einer ASP.NET Core-Web-App mit Razor Pages erfahren.
Eine erweiterte Einführung für Entwickler, die mit Controllern und Ansichten vertraut sind, finden Sie unter Einführung in Razor Pages. Sie können eine Videoeinführung unter Entity Framework Core für Anfänger ansehen.
Wenn Sie mit der ASP.NET Core Entwicklung noch nicht vertraut sind und sich nicht sicher sind, welche ASP.NET Core-Webbenutzeroberfläche Ihren Anforderungen am besten entspricht, finden Sie weitere Informationen unter Auswählen einer ASP.NET Core-Benutzeroberfläche.
Am Ende dieses Tutorials verfügen Sie über eine Razor Pages-Web-App, mit der eine Filmdatenbank verwaltet werden kann.

Voraussetzungen
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen einer Razor Pages-Web-App
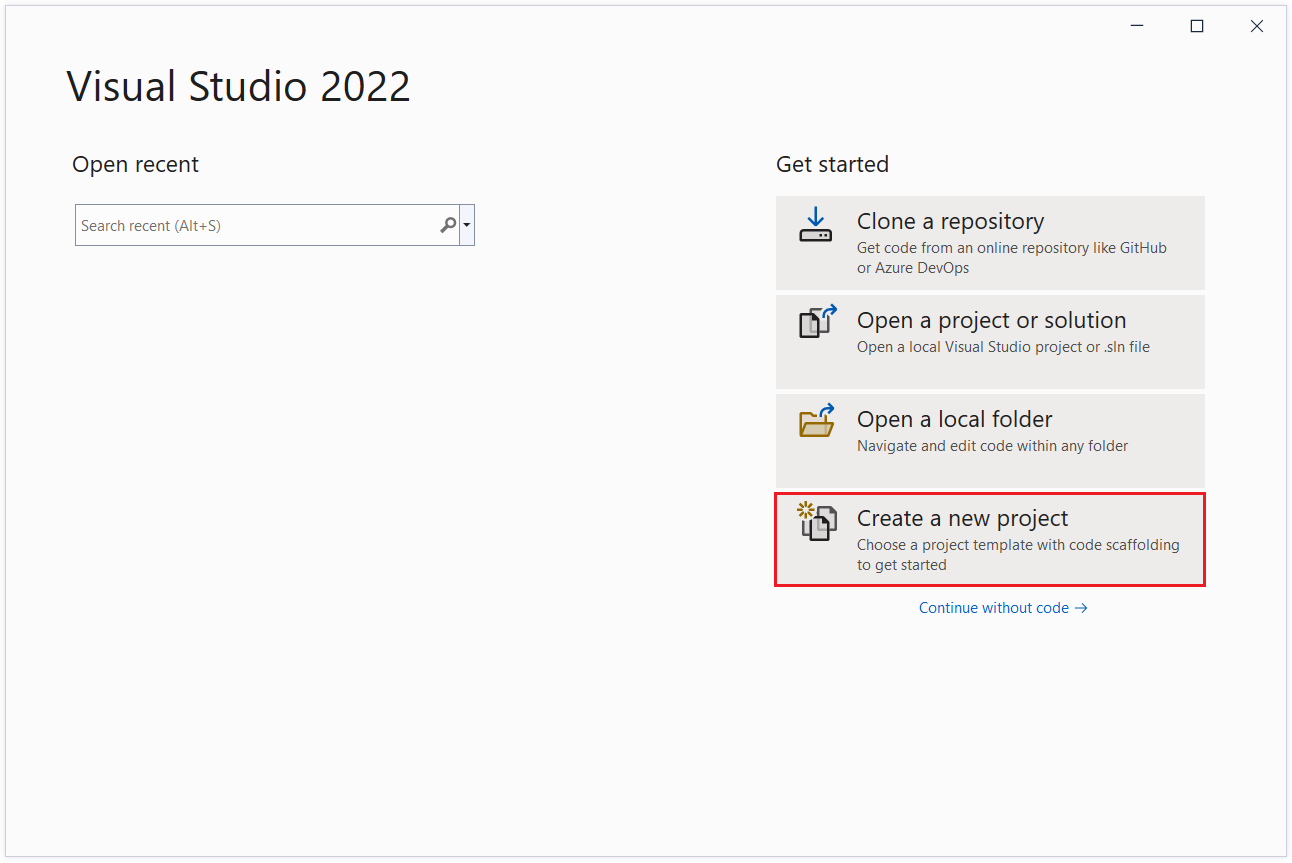
Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
Wählen Sie im Dialogfeld Neues Projekt die Option ASP.NET Core-Web App>Weiter aus.
Geben Sie
RazorPagesMovieim Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, dem Projekt den Namen RazorPagesMoviein übereinstimmender Groß-/Kleinschreibung zu geben, damit die Namespaces übereinstimmen, wenn Sie Beispielcode kopieren und einfügen.Klicken Sie auf Weiter.
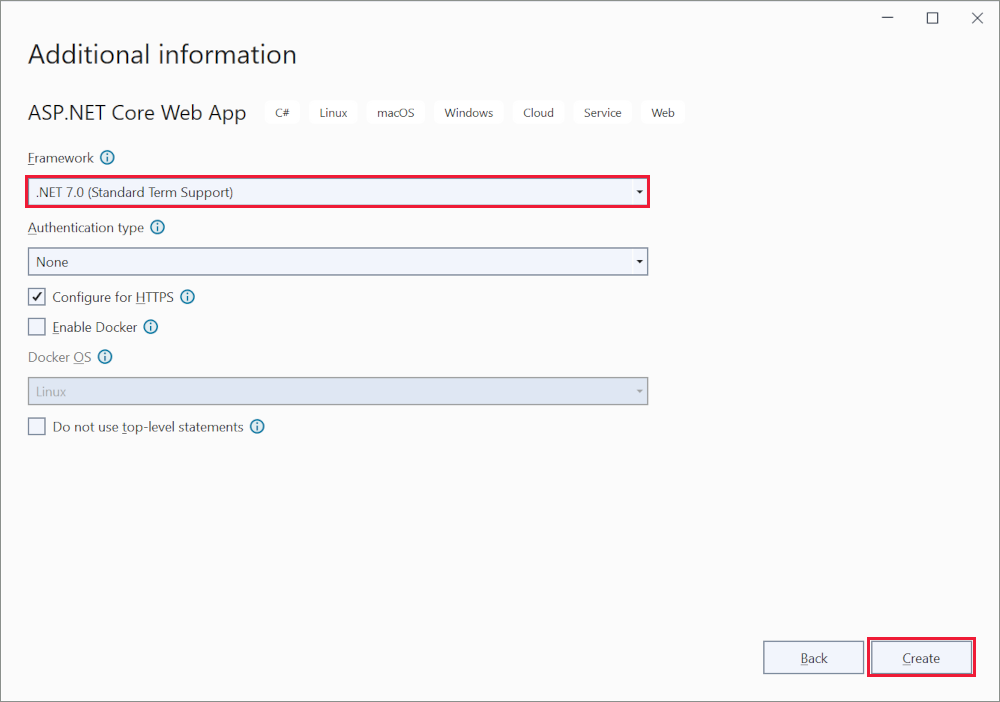
Im Dialogfeld Zusätzliche Informationen:
- Wählen Sie .NET 7.0 (Support für Standardlaufzeit) aus.
- Überprüfen Sie, ob Keine Anweisungen der obersten Ebene verwenden deaktiviert ist.
Klicken Sie auf Erstellen.

Das folgende Startprojekt wird erstellt:

Alternative Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Ausführen der App
Wählen Sie im Projektmappen-Explorer die Option RazorPagesMovie aus, und drücken Sie dann STRG+F5, um die App ohne den Debugger auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
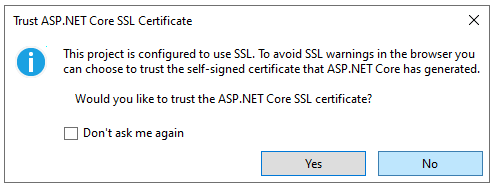
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
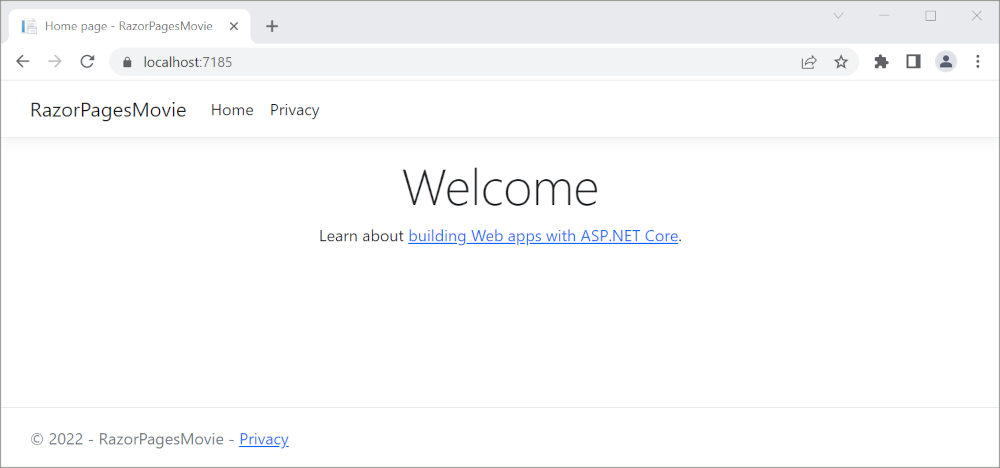
Visual Studio:
- Führt die App aus, die den KestrelServer startet.
- Startet den Standardbrowser unter
https://localhost:<port>, der die Benutzeroberfläche der Apps anzeigt.<port>ist der zufällige Port, der zugewiesen wird, wenn die App erstellt wurde.
Schließen Sie das Browserfenster.
Überprüfen der Projektdateien
In den folgenden Abschnitten erhalten Sie eine Übersicht über die wichtigsten Projektordner und -dateien, mit denen Sie in späteren Tutorials arbeiten werden.
Ordner „Seiten“
Enthält Razor-Seiten und unterstützende Dateien. Jede Razor-Seite besteht aus einem Dateienpaar:
- Einer
.cshtml-Datei mit HTML-Markup mit C#-Code in Razor-Syntax. - Einer
.cshtml.cs-Datei mit C#-Code zum Verarbeiten von Seitenereignissen.
Unterstützende Dateien haben Namen, die mit einem Unterstrich beginnen. Zum Beispiel sind in der Datei _Layout.cshtml Benutzeroberflächenelemente konfiguriert, die für alle Seiten gelten. _Layout.cshtml richtet das Navigationsmenü oben auf der Seite und den Urheberrechtshinweis unten auf der Seite ein. Weitere Informationen finden Sie unter Layout in ASP.NET Core.
Ordner „wwwroot“
Enthält statische Ressourcen, z. B. HTML-, JavaScript- und CSS-Dateien. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.
appsettings.json
Enthält Konfigurationsdaten, z. B. Verbindungszeichenfolgen. Weitere Informationen finden Sie unter Konfiguration in ASP.NET Core.
Program.cs
Enthält den folgenden Code:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Mit den folgenden Codezeilen in dieser Datei wird eine WebApplicationBuilder-Instanz mit vorkonfigurierten Standardwerten erstellt, Unterstützung für Razor Pages zum DI-Container (Dependency Injection) hinzugefügt und die App kompiliert:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Die Seite mit Ausnahmen für Entwickler ist standardmäßig aktiviert und enthält hilfreiche Informationen zu Ausnahmen. Produktions-Apps sollten nicht im Entwicklungsmodus ausgeführt werden, da die Seite mit Ausnahmen für Entwickler vertrauliche Informationen weitergeben kann.
Der folgende Code legt den Ausnahmeendpunkt auf /Error fest und aktiviert HTTP Strict Transport Security Protocol (HSTS), wenn die App nicht im Entwicklungsmodus ausgeführt wird:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Der vorangehende Code wird beispielsweise ausgeführt, wenn sich die App im Produktions- oder Testmodus befindet. Weitere Informationen finden Sie unter Verwenden mehrerer Umgebungen in ASP.NET Core.
Der folgende Code aktiviert verschiedene Middleware:
app.UseHttpsRedirection();: Leitet alle HTTP-Anforderungen an HTTPS umapp.UseStaticFiles();: Ermöglicht die Verarbeitung statischer Dateien wie HTML, CSS, Bilddateien und JavaScript Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.app.UseRouting();: Fügt der Middlewarepipeline einen Routenabgleich hinzu Weitere Informationen finden Sie unter Routenplanung in ASP.NET Core.app.MapRazorPages();: Konfiguriert das Endpunktrouting für Razor Pagesapp.UseAuthorization();: Autorisiert einen Benutzer für den Zugriff auf sichere Ressourcen. Diese App verwendet keine Autorisierung, daher kann diese Zeile entfernt werden.app.Run();: Führt die App aus.
Problembehandlung mit dem fertiggestellten Beispiel
Wenn Sie auf ein Problem stoßen, das Sie nicht lösen können, vergleichen Sie Ihren den Code mit dem vollständigen Projekt. Anzeigen oder Herunterladen des fertiggestellten Projekts (Downloadanleitung).
Nächste Schritte
Dies ist das erste Tutorial einer Reihe, in der Sie Grundlegendes zur Erstellung einer ASP.NET Core-Web-App mit Razor Pages erfahren.
Eine erweiterte Einführung für Entwickler, die mit Controllern und Ansichten vertraut sind, finden Sie unter Einführung in Razor Pages. Sie können eine Videoeinführung unter Entity Framework Core für Anfänger ansehen.
Wenn Sie mit der ASP.NET Core Entwicklung noch nicht vertraut sind und sich nicht sicher sind, welche ASP.NET Core-Webbenutzeroberfläche Ihren Anforderungen am besten entspricht, finden Sie weitere Informationen unter Auswählen einer ASP.NET Core-Benutzeroberfläche.
Am Ende der Reihe verfügen Sie über eine App, mit der eine Filmdatenbank verwaltet werden kann.
In diesem Tutorial:
- Sie erstellen eine Razor Pages-Web-App.
- Führen Sie die App aus.
- Überprüfen Sie die Projektdateien.
Am Ende dieses Tutorials verfügen Sie über eine funktionsfähige Razor Pages-Web-App, die der Sie in späteren Tutorials weiterentwickeln werden.

Voraussetzungen
- Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung
- .NET 6.0 SDK
Erstellen einer Razor Pages-Web-App
Starten Sie Visual Studio 2022, und wählen Sie Neues Projekt erstellen aus.

Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App aus, und klicken Sie dann auf Weiter.

Geben Sie
RazorPagesMovieim Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, dem Projekt den Namen RazorPagesMoviein übereinstimmender Groß-/Kleinschreibung zu geben, damit die Namespaces übereinstimmen, wenn Sie Beispielcode kopieren und einfügen.
Wählen Sie Weiter aus.
Wählen Sie im Dialogfeld Zusätzliche Informationen die Option .NET 6.0 (Langfristiger Support) und dann Erstellen aus.

Das folgende Startprojekt wird erstellt:

Ausführen der App
Wählen Sie RazorPagesMovie im Projektmappen-Explorer aus, und drücken Sie dann STRG+F5 zur Ausführung ohne Debugger.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Führt die App aus, die den KestrelServer startet.
- Startet den Standardbrowser unter
https://localhost:5001, der die Benutzeroberfläche der Apps anzeigt.
Überprüfen der Projektdateien
In den folgenden Abschnitten erhalten Sie eine Übersicht über die wichtigsten Projektordner und -dateien, mit denen Sie in späteren Tutorials arbeiten werden.
Ordner „Seiten“
Enthält Razor-Seiten und unterstützende Dateien. Jede Razor-Seite besteht aus einem Dateienpaar:
- Einer
.cshtml-Datei mit HTML-Markup mit C#-Code in Razor-Syntax. - Einer
.cshtml.cs-Datei mit C#-Code zum Verarbeiten von Seitenereignissen.
Unterstützende Dateien haben Namen, die mit einem Unterstrich beginnen. Zum Beispiel sind in der Datei _Layout.cshtml Benutzeroberflächenelemente konfiguriert, die für alle Seiten gelten. Mit dieser Datei werden das Navigationsmenü oben auf der Seite und der Urheberrechtshinweis unten auf der Seite eingerichtet. Weitere Informationen finden Sie unter Layout in ASP.NET Core.
Ordner „wwwroot“
Enthält statische Ressourcen, z. B. HTML-, JavaScript- und CSS-Dateien. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.
appsettings.json
Enthält Konfigurationsdaten, z. B. Verbindungszeichenfolgen. Weitere Informationen finden Sie unter Konfiguration in ASP.NET Core.
Program.cs
Enthält den folgenden Code:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Mit den folgenden Codezeilen in dieser Datei wird eine WebApplicationBuilder-Instanz mit vorkonfigurierten Standardwerten erstellt, Unterstützung für Razor Pages zum DI-Container (Dependency Injection) hinzugefügt, und die App wird kompiliert:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Die Seite mit Ausnahmen für Entwickler ist standardmäßig aktiviert und enthält hilfreiche Informationen zu Ausnahmen. Produktions-Apps sollten nicht im Entwicklungsmodus ausgeführt werden, da die Seite mit Ausnahmen für Entwickler vertrauliche Informationen weitergeben kann.
Der folgende Code legt den Ausnahmeendpunkt auf /Error fest und aktiviert HTTP Strict Transport Security Protocol (HSTS), wenn die App nicht im Entwicklungsmodus ausgeführt wird:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Der vorangehende Code wird beispielsweise ausgeführt, wenn sich die App im Produktions- oder Testmodus befindet. Weitere Informationen finden Sie unter Verwenden mehrerer Umgebungen in ASP.NET Core.
Der folgende Code aktiviert verschiedene Middleware:
app.UseHttpsRedirection();: Leitet alle HTTP-Anforderungen an HTTPS umapp.UseStaticFiles();: Ermöglicht die Verarbeitung statischer Dateien wie HTML, CSS, Bilddateien und JavaScript Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.app.UseRouting();: Fügt der Middlewarepipeline einen Routenabgleich hinzu Weitere Informationen finden Sie unter Routenplanung in ASP.NET Core.app.MapRazorPages();: Konfiguriert das Endpunktrouting für Razor Pagesapp.UseAuthorization();: Autorisiert einen Benutzer für den Zugriff auf sichere Ressourcen. Diese App verwendet keine Autorisierung, daher kann diese Zeile entfernt werden.app.Run();: Führt die App aus.
Problembehandlung mit dem fertiggestellten Beispiel
Wenn Sie auf ein Problem stoßen, das Sie nicht lösen können, vergleichen Sie Ihren den Code mit dem vollständigen Projekt. Anzeigen oder Herunterladen des fertiggestellten Projekts (Downloadanleitung).
Nächste Schritte
Dies ist das erste Tutorial einer Reihe, in der Sie Grundlegendes zur Erstellung einer ASP.NET Core-Web-App mit Razor Pages erfahren.
Eine erweiterte Einführung für Entwickler, die mit Controllern und Ansichten vertraut sind, finden Sie unter Einführung in Razor Pages.
Wenn Sie mit der ASP.NET Core Entwicklung noch nicht vertraut sind und sich nicht sicher sind, welche ASP.NET Core-Webbenutzeroberfläche Ihren Anforderungen am besten entspricht, finden Sie weitere Informationen unter Auswählen einer ASP.NET Core-Benutzeroberfläche.
Am Ende der Reihe verfügen Sie über eine App, mit der eine Filmdatenbank verwaltet werden kann.
In diesem Tutorial:
- Sie erstellen eine Razor Pages-Web-App.
- Führen Sie die App aus.
- Überprüfen Sie die Projektdateien.
Am Ende dieses Tutorials verfügen Sie über eine funktionsfähige Razor Pages-Web-App, die der Sie in späteren Tutorials weiterentwickeln werden.

Voraussetzungen
- Visual Studio 2019 Version 16.8 oder höher mit der Workload ASP.NET und Webentwicklung
- .NET 5.0 SDK
Erstellen einer Razor Pages-Web-App
Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus. Weitere Informationen finden Sie unter Erstellen eines neuen Projekts in Visual Studio.

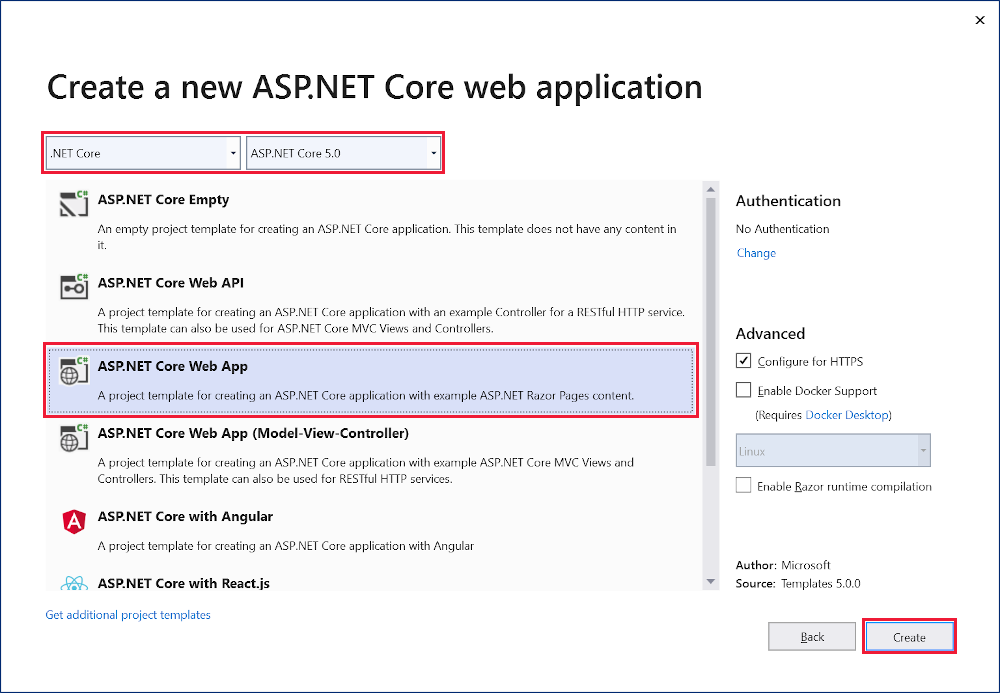
Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Webanwendung aus, und klicken Sie dann auf Weiter.

Geben Sie
RazorPagesMovieim Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, dem Projekt den Namen RazorPagesMoviein übereinstimmender Groß-/Kleinschreibung zu geben, damit die Namespaces übereinstimmen, wenn Sie Beispielcode kopieren und einfügen.Klicken Sie auf Erstellen.

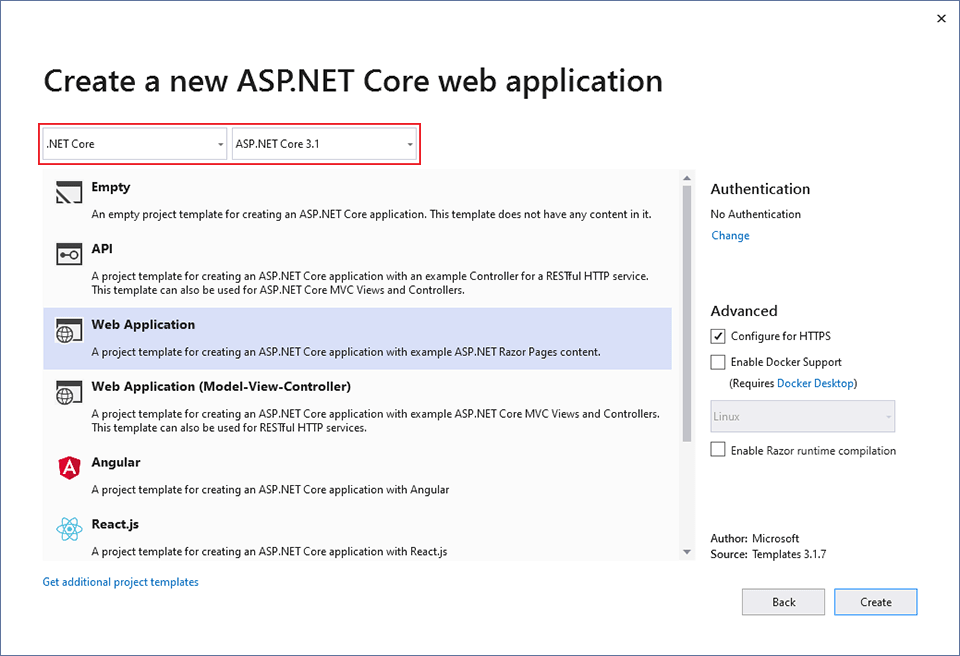
Wählen Sie im Dialogfeld Neue ASP.NET Core-Webanwendung erstellen Folgendes aus:
- In den Dropdownmenüs .NET Core und ASP.NET Core 5.0.
- Webanwendung
- Erstellen:

Das folgende Startprojekt wird erstellt:

Ausführen der App
Drücken Sie STRG+F5, um die Ausführung ohne den Debugger zu starten.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio startet IIS Express und führt die App aus. Die Adressleiste zeigt
localhost:port#an, nichtexample.com. Das liegt daran, dass es sich beilocalhostum den Standardhostnamen für den lokalen Computer handelt. „Localhost“ dient nur Webanforderungen vom lokalen Computer. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Überprüfen der Projektdateien
Es folgt eine Übersicht über die Hauptprojektordner und -dateien, mit denen Sie in späteren Tutorials arbeiten werden.
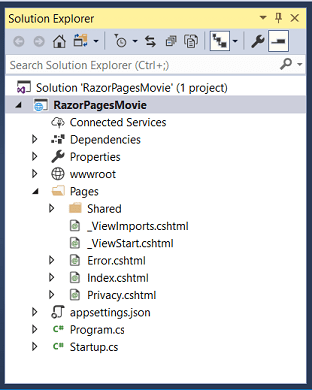
Ordner „Seiten“
Enthält Razor-Seiten und unterstützende Dateien. Jede Razor-Seite besteht aus einem Dateienpaar:
- Einer
.cshtml-Datei mit HTML-Markup mit C#-Code in Razor-Syntax. - Einer
.cshtml.cs-Datei mit C#-Code zum Verarbeiten von Seitenereignissen.
Unterstützende Dateien haben Namen, die mit einem Unterstrich beginnen. Zum Beispiel sind in der Datei _Layout.cshtml Benutzeroberflächenelemente konfiguriert, die für alle Seiten gelten. Mit dieser Datei werden das Navigationsmenü oben auf der Seite und der Urheberrechtshinweis unten auf der Seite eingerichtet. Weitere Informationen finden Sie unter Layout in ASP.NET Core.
Ordner „wwwroot“
Enthält statische Ressourcen, z. B. HTML-, JavaScript- und CSS-Dateien. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.
appsettings.json
Enthält Konfigurationsdaten, z. B. Verbindungszeichenfolgen. Weitere Informationen finden Sie unter Konfiguration in ASP.NET Core.
Program.cs
Enthält den Einstiegspunkt für die App. Weitere Informationen finden Sie unter Generischer .NET-Host in ASP.NET Core.
Startup.cs
Diese Datei enthält Code, mit dem das App-Verhalten konfiguriert wird. Weitere Informationen finden Sie unter Anwendungsstart in ASP.NET Core.
Problembehandlung mit dem fertiggestellten Beispiel
Wenn Sie auf ein Problem stoßen, das Sie nicht lösen können, vergleichen Sie Ihren den Code mit dem vollständigen Projekt. Anzeigen oder Herunterladen des fertiggestellten Projekts (Downloadanleitung).
Nächste Schritte
Dies ist das erste Tutorial einer Reihe, in der Sie Grundlegendes zur Erstellung einer ASP.NET Core-Web-App mit Razor Pages erfahren.
Eine erweiterte Einführung für Entwickler, die mit Controllern und Ansichten vertraut sind, finden Sie unter Einführung in Razor Pages.
Am Ende der Reihe verfügen Sie über eine App, mit der eine Filmdatenbank verwaltet werden kann.
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
In diesem Tutorial:
- Sie erstellen eine Razor Pages-Web-App.
- Führen Sie die App aus.
- Überprüfen Sie die Projektdateien.
Am Ende dieses Tutorials verfügen Sie über eine funktionsfähige Razor Pages-Web-App, auf der Sie in späteren Tutorials aufbauen werden.

Voraussetzungen
- Visual Studio 2019 Version 16.4 oder höher mit der Workload ASP.NET und Webentwicklung.
- .NET Core 3.1 SDK
Erstellen einer Razor Pages-Web-App
Klicken Sie in Visual Studio im Menü Datei auf Neu>Projekt.
Erstellen Sie eine neue ASP.NET Core-Webanwendung, und klicken Sie auf Weiter.

Nennen Sie das Projekt RazorPagesMovie. Es ist wichtig, den Namen RazorPagesMovie zu verwenden, damit die Namespaces übereinstimmen, wenn Sie Code kopieren und einfügen.

Klicken Sie in der Dropdownliste nacheinander auf ASP.NET Core 3.1, Webanwendung und Erstellen.

Das folgende Startprojekt wird erstellt:

Ausführen der App
Drücken Sie STRG+F5, um die Ausführung ohne den Debugger zu starten.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio startet IIS Express und führt die App aus. Die Adressleiste zeigt
localhost:port#an, nichtexample.com. Das liegt daran, dass es sich beilocalhostum den Standardhostnamen für den lokalen Computer handelt. „Localhost“ dient nur Webanforderungen vom lokalen Computer. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Überprüfen der Projektdateien
Es folgt eine Übersicht über die Hauptprojektordner und -dateien, mit denen Sie in späteren Tutorials arbeiten werden.
Ordner „Seiten“
Enthält Razor-Seiten und unterstützende Dateien. Jede Razor-Seite besteht aus einem Dateienpaar:
- Einer
.cshtml-Datei mit HTML-Markup mit C#-Code in Razor-Syntax. - Einer
.cshtml.cs-Datei mit C#-Code zum Verarbeiten von Seitenereignissen.
Unterstützende Dateien haben Namen, die mit einem Unterstrich beginnen. Zum Beispiel sind in der Datei _Layout.cshtml Benutzeroberflächenelemente konfiguriert, die für alle Seiten gelten. Mit dieser Datei werden das Navigationsmenü oben auf der Seite und der Urheberrechtshinweis unten auf der Seite eingerichtet. Weitere Informationen finden Sie unter Layout in ASP.NET Core.
Ordner „wwwroot“
Enthält statische Dateien, z. B. HTML-, JavaScript- und CSS-Dateien. Weitere Informationen finden Sie unter Statische Dateien in ASP.NET Core.
appSettings.json
Enthält Konfigurationsdaten, z. B. Verbindungszeichenfolgen. Weitere Informationen finden Sie unter Konfiguration in ASP.NET Core.
Program.cs
Enthält den Einstiegspunkt für das Programm. Weitere Informationen finden Sie unter Generischer .NET-Host in ASP.NET Core.
Startup.cs
Diese Datei enthält Code, mit dem das App-Verhalten konfiguriert wird. Weitere Informationen finden Sie unter Anwendungsstart in ASP.NET Core.
Nächste Schritte
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für