Einführung zu ASP.NET MVC 3 (C#)
von Rick Anderson
Hinweis
Eine aktualisierte Version dieses Tutorials ist hier verfügbar, die ASP.NET MVC 5 und Visual Studio 2013 verwendet. Es ist sicherer, viel einfacher zu verfolgen und zeigt mehr Features.
In diesem Tutorial lernen Sie die Grundlagen des Erstellens einer ASP.NET MVC-Webanwendung mit Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Webplattform-Installer. Alternativ können Sie die erforderlichen Komponenten einzeln über die folgenden Links installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(runtime + tools support)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Voraussetzungen für Visual Studio 2010.
Für dieses Thema steht ein Visual Web Developer-Projekt mit C#-Quellcode zur Verfügung. Laden Sie die C#-Version herunter. Wenn Sie Visual Basic bevorzugen, wechseln Sie zur Visual Basic-Version dieses Tutorials.
Sie lernen Folgendes
Sie implementieren eine einfache Filmauflistungsanwendung, die das Erstellen, Bearbeiten und Auflisten von Filmen aus einer Datenbank unterstützt. Im Folgenden finden Sie zwei Screenshots der Anwendung, die Sie erstellen. Es enthält eine Seite, auf der eine Liste von Filmen aus einer Datenbank angezeigt wird:

Mit der Anwendung können Sie auch Filme hinzufügen, bearbeiten und löschen sowie Details zu einzelnen Filmen anzeigen. Alle Dateneingabeszenarien umfassen eine Überprüfung, um sicherzustellen, dass die in der Datenbank gespeicherten Daten korrekt sind.

Erlernte Fertigkeiten
Folgendes können Sie lernen:
- Erstellen eines neuen ASP.NET MVC-Projekts
- Hier erfahren Sie, wie Sie ASP.NET MVC-Controller und -Ansichten erstellen.
- Erstellen einer neuen Datenbank mit dem Entity Framework Code First-Paradigma.
- Abrufen und Anzeigen von Daten
- Hier erfahren Sie, wie Sie Daten bearbeiten und die Datenüberprüfung aktivieren.
Erste Schritte
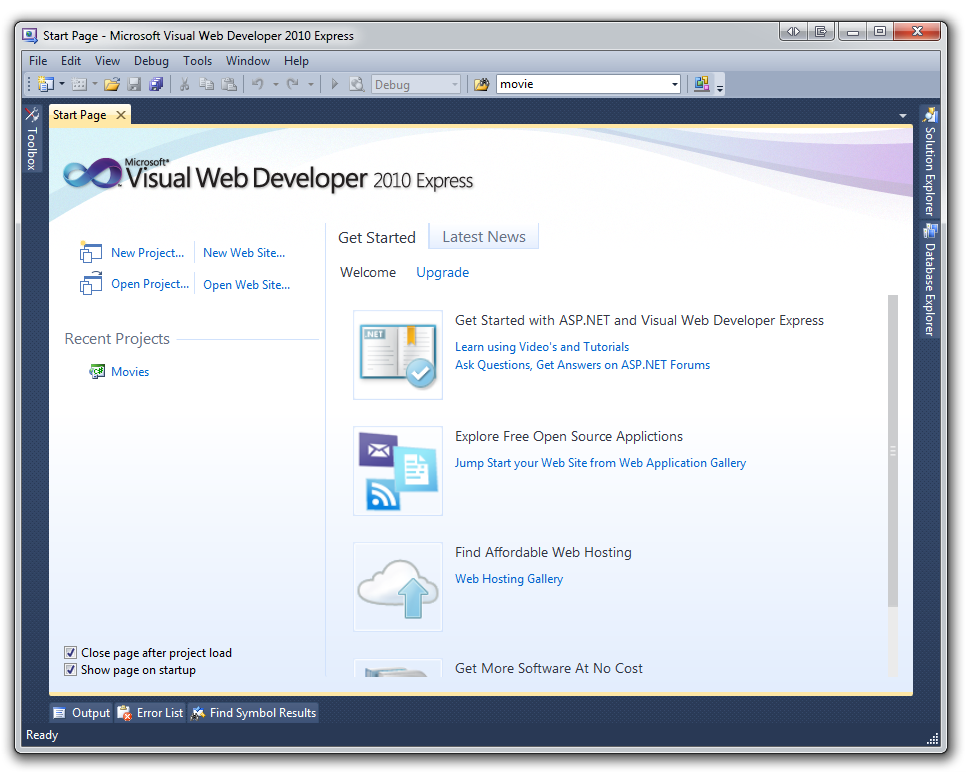
Führen Sie zunächst Visual Web Developer 2010 Express ("Visual Web Developer" oder kurz Visual Web Developer) aus, und wählen Sie auf der StartseiteNeues Projekt aus.
Visual Web Developer ist eine IDE oder integrierte Entwicklungsumgebung. Genau wie Sie Microsoft Word zum Schreiben von Dokumenten verwenden, verwenden Sie eine IDE zum Erstellen von Anwendungen. In Visual Web Developer befindet sich oben eine Symbolleiste mit verschiedenen Optionen, die Ihnen zur Verfügung stehen. Es gibt auch ein Menü, das eine weitere Möglichkeit zum Ausführen von Aufgaben in der IDE bietet. (Anstatt beispielsweise auf der StartseiteNeues Projekt auszuwählen, können Sie das Menü verwenden und Datei> auswählen.Neues Projekt.)

Erstellen Ihrer ersten Anwendung
Sie können Anwendungen entweder mit Visual Basic oder Visual C# als Programmiersprache erstellen. Wählen Sie auf der linken Seite Visual C# und dann ASP.NET MVC 3-Webanwendung aus. Nennen Sie Ihr Projekt "MvcMovie", und klicken Sie dann auf OK. (Wenn Sie Visual Basic bevorzugen, wechseln Sie zur Visual Basic-Version dieses Tutorials.)

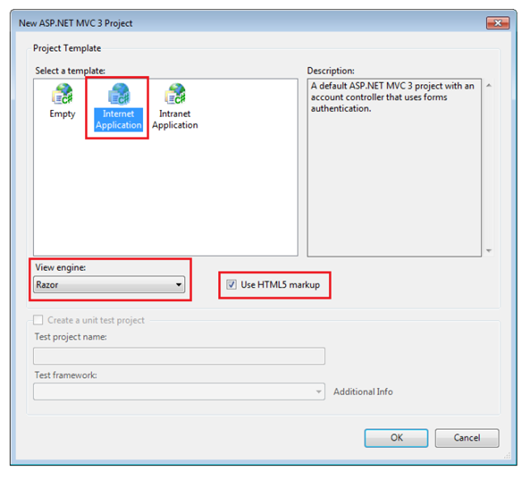
Wählen Sie im Dialogfeld Neues ASP.NET MVC 3-Projektdie Option Internetanwendung aus. Aktivieren Sie HTML5-Markup verwenden , und belassen Sie Razor als Standardansichts-Engine.

Klicken Sie auf OK. Visual Web Developer hat eine Standardvorlage für das soeben erstellte ASP.NET MVC-Projekt verwendet, sodass Sie jetzt über eine funktionierende Anwendung verfügen, ohne etwas zu tun! Dies ist ein einfaches "Hallo Welt!"-Projekt und ein guter Ausgangspunkt für Ihre Anwendung.

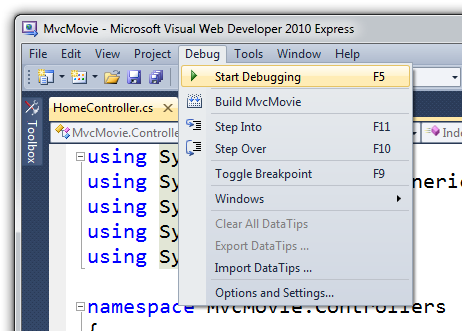
Wählen Sie im Menü Debuggen die Option Debugging starten.

Beachten Sie, dass die Tastenkombination zum Starten des Debuggens F5 lautet.
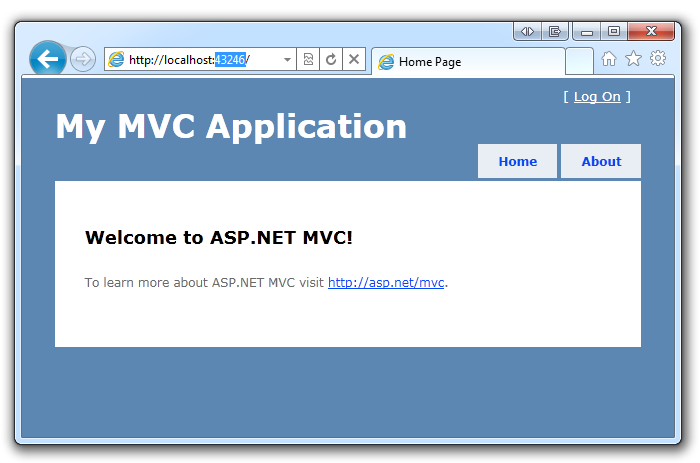
F5 bewirkt, dass Visual Web Developer einen Entwicklungswebserver startet und Ihre Webanwendung ausgeführt wird. Visual Web Developer startet dann einen Browser und öffnet die Startseite der Anwendung. Beachten Sie, dass die Adressleiste des Browsers und localhost nicht etwa lautet example.com. Das liegt daran, dass localhost immer auf Ihren eigenen lokalen Computer verweist, auf dem in diesem Fall die soeben erstellte Anwendung ausgeführt wird. Wenn Visual Web Developer ein Webprojekt ausführt, wird ein zufälliger Port für den Webserver verwendet. In der folgenden Abbildung ist die zufällige Portnummer 43246. Wenn Sie die Anwendung ausführen, wird wahrscheinlich eine andere Portnummer angezeigt.

Diese Standardvorlage bietet Ihnen sofort zwei Seiten, die Sie besuchen können, und eine einfache Anmeldeseite. Der nächste Schritt besteht darin, die Funktionsweise dieser Anwendung zu ändern und dabei etwas über ASP.NET MVC zu erfahren. Schließen Sie Ihren Browser, und ändern Sie den Code.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für