Ausführen von Animationen mit clientseitigem Code (VB)
von Christian Wenz
Das Animationssteuerelement im ASP.NET AJAX Control Toolkit ist nicht nur ein Steuerelement, sondern ein ganzes Framework zum Hinzufügen von Animationen zu einem Steuerelement. Die Animationsausführung kann auch mithilfe von benutzerdefiniertem clientseitigem JavaScript-Code ausgelöst werden.
Überblick
Das Animationssteuerelement im ASP.NET AJAX Control Toolkit ist nicht nur ein Steuerelement, sondern ein ganzes Framework zum Hinzufügen von Animationen zu einem Steuerelement. Die Animationsausführung kann auch mithilfe von benutzerdefiniertem clientseitigem JavaScript-Code ausgelöst werden.
Schritte
Schließen Sie zunächst die ScriptManager auf der Seite ein. Dann wird die ASP.NET AJAX-Bibliothek geladen, sodass das Control Toolkit verwendet werden kann:
<asp:ScriptManager ID="asm" runat="server" />
Die Animation wird auf einen Textbereich angewendet, der wie folgt aussieht:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Definieren Sie in der zugeordneten CSS-Klasse für den Bereich eine schöne Hintergrundfarbe, und legen Sie auch eine feste Breite für das Panel fest:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Fügen Sie dann der AnimationExtender Seite hinzu, und geben Sie ein ID, das TargetControlID -Attribut und den obligatorischen runat="server"an:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
Verwenden Sie <OnClick> innerhalb des <Animations> Knotens, um die Animationen auszuführen, sobald der Benutzer auf den Bereich klickt. Fügen Sie zwei Animationen hinzu, die parallel ausgeführt werden sollen:
<Animations>
<OnClick>
<Parallel>
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</Parallel>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
Zur Veranschaulichung wird diese Animation (und jede andere Animation, die mit dem Control Toolkit erstellt wurde) mithilfe von JavaScript-Code ausgeführt, sobald die Seite ausgeführt wird. Zunächst benötigen wir Zugriff auf das AnimationExtender Steuerelement. Die ASP.NET AJAX-Bibliothek stellt die $find() Funktion für diese Aufgabe bereit:
var ae = $find("ae");
Das AnimationExtender Steuerelement macht eine umfassende API verfügbar, einschließlich Methoden mit Namen, die mit den im XML-Markup verwendeten Ereignishandlern identisch sind: OnClick(), OnLoad()usw. Für instance führt ein Aufruf der OnClick() -Methode die Animation im <OnClick> -Element des AnimationExtender -Steuerelements aus:
ae.OnClick();
Hier sehen Sie den vollständigen clientseitigen JavaScript-Code, der das Klicken auf den Bereich emuliert, nachdem die Seite vollständig geladen wurde. Beachten Sie, dass der pageLoad() Funktionsname verwendet wird, der von ASP.NET AJAX aufgerufen wird, sobald die Seite und alle enthaltenen JavaScript-Bibliotheken geladen wurden.
<script type="text/javascript">
function pageLoad() {
var ae = $find("ae");
ae.OnClick();
}
</script>
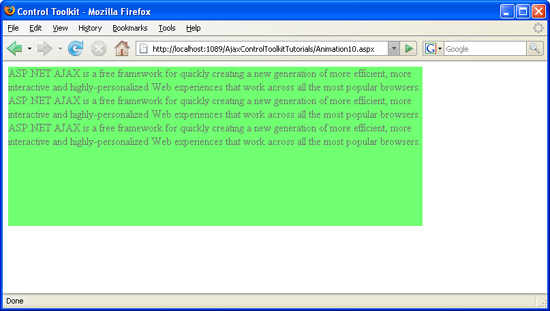
Die Animation wird sofort ohne Mausklick ausgeführt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für