Bearbeiten von DropShadow-Eigenschaften über den Clientcode (C#)
von Christian Wenz
Das DropShadow-Steuerelement im AJAX Control Toolkit erweitert einen Bereich mit einem Schlagschatten. Die Eigenschaften dieses Extenders können auch mithilfe von JavaScript-Clientcode geändert werden.
Überblick
Das DropShadow-Steuerelement im AJAX Control Toolkit erweitert einen Bereich mit einem Schlagschatten. Die Eigenschaften dieses Extenders können auch mithilfe von JavaScript-Clientcode geändert werden.
Schritte
Der Code beginnt mit einem Bereich, der einige Textzeilen enthält:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Die zugehörige CSS-Klasse verleiht dem Bereich eine schöne Hintergrundfarbe:
<style type="text/css">
.panel {background-color: navy;}
</style>
Der DropShadowExtender wird hinzugefügt, um den Bereich mit einem Schlagschatteneffekt zu erweitern, wobei die Deckkraft auf 50 % festgelegt ist:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Anschließend ermöglicht das ASP.NET AJAX-Steuerelements ScriptManager , dass das Control Toolkit funktioniert:
<asp:ScriptManager ID="asm" runat="server" />
Ein weiterer Bereich enthält zwei JavaScript-Links zum Festlegen der Deckkraft des Schlagschattens: Der Minuslink verringert die Deckkraft des Schattens, der Pluslink erhöht ihn.
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
Die JavaScript-Funktion changeOpacity() muss dann zuerst das DropShadowExtender Steuerelement auf der Seite finden. ASP.NET AJAX definiert die $find() Methode genau für diese Aufgabe. Anschließend ruft die get_Opacity() -Methode die aktuelle Deckkraft ab, die set_Opacity() -Methode legt sie fest. Der JavaScript-Code fügt dann den aktuellen Deckkraftwert in das <label> -Element ein:
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
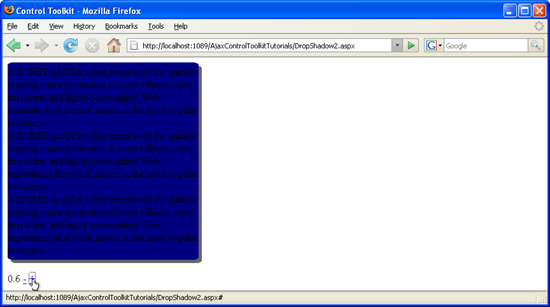
Die Deckkraft wird auf der Clientseite geändert (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für