Anzeigen von Zusammenfassungsinformationen im GridView-Fuß (VB)
von Scott Mitchell
Zusammenfassungsinformationen werden häufig unten im Bericht in einer Zusammenfassungszeile angezeigt. Das GridView-Steuerelement kann eine Fußzeile enthalten, in deren Zellen wir Aggregatdaten programmgesteuert einfügen können. In diesem Tutorial erfahren Sie, wie Sie aggregierte Daten in dieser Fußzeile anzeigen.
Einführung
Zusätzlich zur Anzeige der Preise der Produkte, lagerartiger Einheiten, Bestelleinheiten und Nachbestellungsstufen kann ein Benutzer auch an aggregierten Informationen interessiert sein, z. B. den Durchschnittspreis, die Gesamtzahl der vorrätigen Einheiten usw. Solche Zusammenfassungsinformationen werden häufig am unteren Rand des Berichts in einer Zusammenfassungszeile angezeigt. Das GridView-Steuerelement kann eine Fußzeile enthalten, in deren Zellen wir Aggregatdaten programmgesteuert einfügen können.
Diese Aufgabe stellt uns vor drei Herausforderungen:
- Konfigurieren der GridView zum Anzeigen der Fußzeile
- Bestimmen der Zusammenfassungsdaten; Das heißt, wie berechnen wir den Durchschnittspreis oder die Summe der vorrätigen Einheiten?
- Einfügen der Zusammenfassungsdaten in die entsprechenden Zellen der Fußzeile
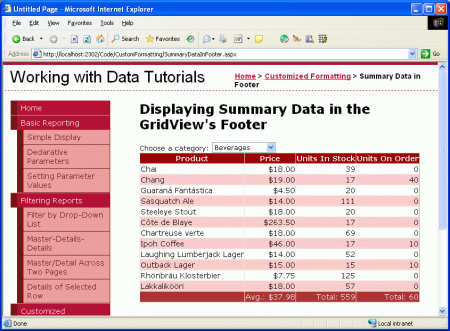
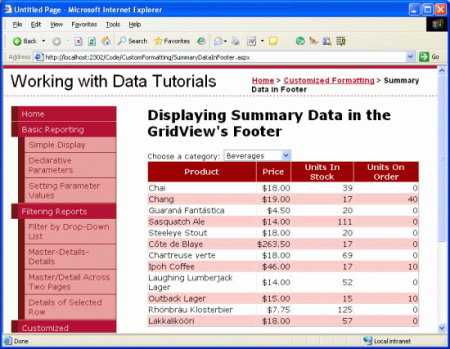
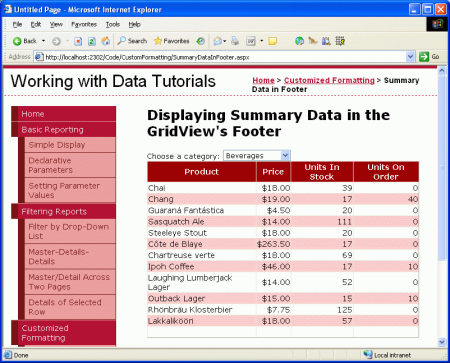
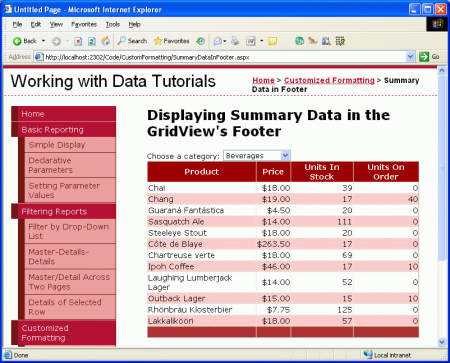
In diesem Tutorial erfahren Sie, wie Sie diese Herausforderungen meistern. Insbesondere erstellen wir eine Seite, auf der die Kategorien in einer Dropdownliste mit den Produkten der ausgewählten Kategorie aufgelistet werden, die in einer GridView angezeigt werden. Die GridView enthält eine Fußzeile, die den durchschnittlichen Preis und die Gesamtanzahl der Lagereinheiten und die Bestellung für Produkte in dieser Kategorie anzeigt.
Abbildung 1: Zusammenfassungsinformationen werden in der Fußzeile von GridView angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Dieses Tutorial mit seiner Kategorie zu Produkten master/Detailschnittstelle baut auf den Konzepten auf, die im vorherigen Tutorial master/detail filtering with a DropDownList behandelt wurden. Wenn Sie das vorherige Tutorial noch nicht durchgearbeitet haben, sollten Sie dies tun, bevor Sie mit diesem Tutorial fortfahren.
Schritt 1: Hinzufügen der Kategorien DropDownList und Products GridView
Bevor wir uns mit dem Hinzufügen von Zusammenfassenden Informationen zur Fußzeile von GridView vertraut machen, erstellen wir zunächst einfach den master-/Detailbericht. Nachdem wir diesen ersten Schritt abgeschlossen haben, sehen wir uns an, wie Zusammenfassungsdaten eingeschlossen werden.
Öffnen Sie zunächst die SummaryDataInFooter.aspx Seite im CustomFormatting Ordner. Fügen Sie ein DropDownList-Steuerelement hinzu, und legen Sie es ID auf fest Categories. Klicken Sie als Nächstes im Smarttag der DropDownList auf den Link Datenquelle auswählen, und fügen Sie eine neue ObjectDataSource namens CategoriesDataSource hinzu, die die -Methode der CategoriesBLL Klasse GetCategories() aufruft.
Abbildung 2: Hinzufügen einer neuen ObjectDataSource namens CategoriesDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
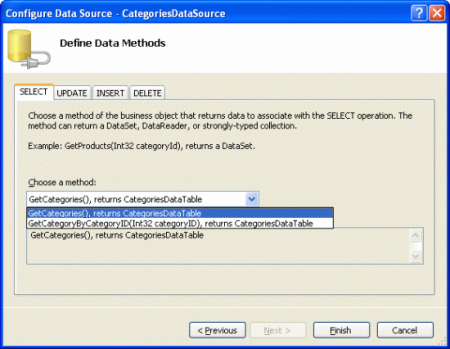
Abbildung 3: Aufrufen der Methode der Klasse GetCategories() durch ObjectDataSource CategoriesBLL (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
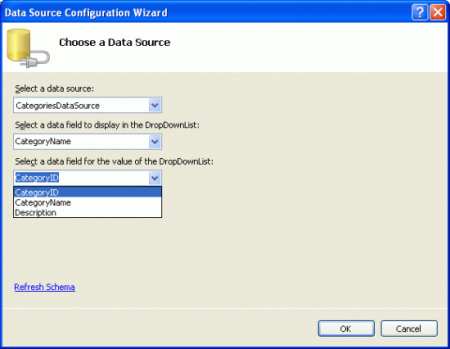
Nach dem Konfigurieren der ObjectDataSource kehrt der Assistent zum Assistenten für die Datenquellenkonfiguration von DropDownList zurück, in dem wir angeben müssen, welcher Datenfeldwert angezeigt werden soll und welcher dem Wert der DropDownList ListItem entsprechen soll. Lassen Sie das CategoryName Feld angezeigt, und verwenden Sie den CategoryID als Wert.
Abbildung 4: Verwenden Sie die CategoryName Felder und CategoryID als Text und Value für die ListItem s bzw. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
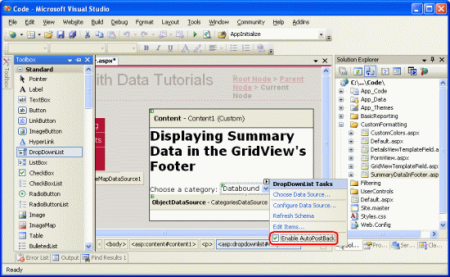
An diesem Punkt verfügen wir über eine DropDownList (Categories), die die Kategorien im System auflistet. Wir müssen nun ein GridView-Objekt hinzufügen, das die Produkte auflistet, die zur ausgewählten Kategorie gehören. Bevor wir dies tun, sollten Sie sich jedoch einen Moment Zeit nehmen, um das Kontrollkästchen AutoPostBack aktivieren im Smarttag der DropDownList zu aktivieren. Wie im Tutorial master/detail filtering with a DropDownList erläutert, wird durch Festlegen der DropDownList-Eigenschaft AutoPostBack auf True die Seite jedes Mal zurückgestellt, wenn der DropDownList-Wert geändert wird. Dies führt dazu, dass GridView aktualisiert wird und die Produkte für die neu ausgewählte Kategorie angezeigt werden. Wenn die AutoPostBack Eigenschaft auf (Standard) festgelegt ist, führt das Ändern der Kategorie nicht zu False einem Postback und führt daher nicht zu einer Aktualisierung der aufgeführten Produkte.
Abbildung 5: Aktivieren sie das Kontrollkästchen AutoPostBack aktivieren im Smarttag von DropDownList (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Fügen Sie der Seite ein GridView-Steuerelement hinzu, um die Produkte für die ausgewählte Kategorie anzuzeigen. Legen Sie die GridView auf ID fest ProductsInCategory , und binden Sie sie an eine neue ObjectDataSource mit dem Namen ProductsInCategoryDataSource.
Abbildung 6: Hinzufügen einer neuen ObjectDataSource namens ProductsInCategoryDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
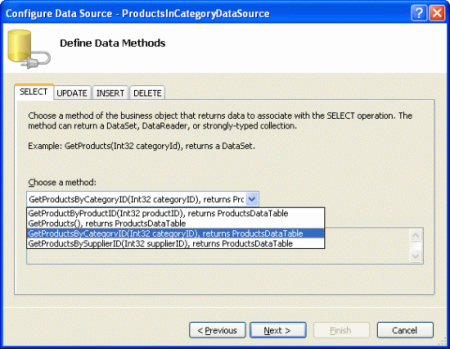
Konfigurieren Sie objectDataSource so, dass sie die -Methode der ProductsBLL -Klasse GetProductsByCategoryID(categoryID) aufruft.
Abbildung 7: Aufrufen der Methode durch objectDataSource (Klicken Sie hier, um dasGetProductsByCategoryID(categoryID) Bild in voller Größe anzuzeigen)
Da die GetProductsByCategoryID(categoryID) -Methode einen Eingabeparameter akzeptiert, können wir im letzten Schritt des Assistenten die Quelle des Parameterwerts angeben. Um diese Produkte aus der ausgewählten Kategorie anzuzeigen, lassen Sie den Parameter aus der Categories DropDownList pullen.
Abbildung 8: Abrufen des categoryID Parameterwerts aus der Dropdownliste "Ausgewählte Kategorien" (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten verfügt gridView über ein BoundField für jede Produkteigenschaft. Lassen Sie uns diese BoundFields sauber, damit nur die ProductNameBoundFields , UnitPriceUnitsInStock, und UnitsOnOrder BoundFields angezeigt werden. Sie können den verbleibenden BoundFields alle Einstellungen auf Feldebene hinzufügen (z. B. das Formatieren von UnitPrice als Währung). Nachdem Sie diese Änderungen vorgenommen haben, sollte das deklarative Markup von GridView in etwa wie folgt aussehen:
<asp:GridView ID="ProductsInCategory" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsInCategoryDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
An diesem Punkt verfügen wir über einen voll funktionsfähigen master/Detailbericht, der den Namen, den Einzelpreis, die lagerigen Einheiten und die bestellten Einheiten für die Produkte anzeigt, die zur ausgewählten Kategorie gehören.
Abbildung 9: Abrufen des categoryID Parameterwerts aus der Dropdownliste "Ausgewählte Kategorien" (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Anzeigen einer Fußzeile in GridView
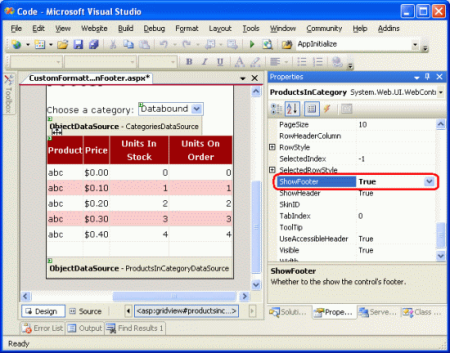
Das GridView-Steuerelement kann sowohl eine Kopf- als auch eine Fußzeile anzeigen. Diese Zeilen werden abhängig von den Werten der ShowHeader Eigenschaften bzw. angezeigt ShowFooter , wobei ShowHeader der Standardwert auf True und ShowFooter ist False. Um eine Fußzeile in GridView einzuschließen ShowFooter , legen Sie die -Eigenschaft einfach auf fest True.
Abbildung 10: Festlegen der Eigenschaft von ShowFooter GridView auf True (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Die Fußzeile enthält eine Zelle für jedes der felder, die in GridView definiert sind. Diese Zellen sind jedoch standardmäßig leer. Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt in einem Browser anzuzeigen. Wenn die ShowFooter Eigenschaft jetzt auf Truefestgelegt ist, enthält GridView eine leere Fußzeile.
Abbildung 11: GridView enthält jetzt eine Fußzeile (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Die Fußzeile in Abbildung 11 ist nicht hervorzuheben, da sie einen weißen Hintergrund hat. Erstellen Sie eine FooterStyle CSS-Klasse inStyles.css, die einen dunkelroten Hintergrund angibt, und konfigurieren Sie dann die GridView.skin Skin-Datei im DataWebControls Design, um diese CSS-Klasse der Eigenschaft von FooterStyleCssClass GridView zuzuweisen. Wenn Sie Skins und Designs auffrischen müssen, lesen Sie das Tutorial Anzeigen von Daten mit objectDataSource .
Fügen Sie zunächst die folgende CSS-Klasse zu hinzu Styles.css:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Die FooterStyle CSS-Klasse ähnelt im Stil der HeaderStyle -Klasse, obwohl die HeaderStyleHintergrundfarbe der Klasse subtil dunkler ist und der Text in einer fett formatierten Schriftart angezeigt wird. Außerdem ist der Text in der Fußzeile rechtsbündig ausgerichtet, während der Text der Kopfzeile zentriert ist.
Öffnen Sie als Nächstes die Datei im DataWebControls Design, um diese CSS-Klasse der Fußzeile jedes GridView-Objekts zuzuordnenGridView.skin, und legen Sie die FooterStyle-Eigenschaft von festCssClass. Nach diesem Hinzufügen sollte das Markup der Datei wie folgt aussehen:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
Wie der folgende Screenshot zeigt, zeichnet sich die Fußzeile durch diese Änderung deutlicher aus.
Abbildung 12: Die Fußzeile von GridView hat jetzt eine rötliche Hintergrundfarbe (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Berechnen der Zusammenfassungsdaten
Da die Fußzeile von GridView angezeigt wird, besteht die nächste Herausforderung darin, die Zusammenfassungsdaten zu berechnen. Es gibt zwei Möglichkeiten, diese aggregierten Informationen zu berechnen:
Über eine SQL-Abfrage könnten wir eine zusätzliche Abfrage an die Datenbank ausgeben, um die Zusammenfassungsdaten für eine bestimmte Kategorie zu berechnen. SQL enthält eine Reihe von Aggregatfunktionen zusammen mit einer
GROUP BY-Klausel, um die Daten anzugeben, über die die Daten zusammengefasst werden sollen. Die folgende SQL-Abfrage würde die erforderlichen Informationen zurückbringen:SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDNatürlich möchten Sie diese Abfrage nicht direkt von der
SummaryDataInFooter.aspxSeite aus ausgeben, sondern stattdessen eine Methode in undProductsTableAdaptererstellenProductsBLL.Berechnen Sie diese Informationen, während sie dem GridView hinzugefügt werden, wie im Tutorial zum Benutzerdefinierten Formatieren basierend auf Daten erläutert, wird der GridView-Ereignishandler
RowDataBoundeinmal für jede Zeile ausgelöst, die dem GridView hinzugefügt wird, nachdem sie datengebunden wurde. Durch das Erstellen eines Ereignishandlers für dieses Ereignis können wir eine ausgeführte Summe der Werte beibehalten, die wir aggregieren möchten. Nachdem die letzte Datenzeile an gridView gebunden wurde, verfügen wir über die Summen und die Informationen, die zum Berechnen des Durchschnitts erforderlich sind.
Ich versetze in der Regel den zweiten Ansatz, da er eine Reise in die Datenbank und den Aufwand für die Implementierung der Zusammenfassungsfunktionalität in der Datenzugriffsebene und der Geschäftslogikebene spart, aber jeder Ansatz würde ausreichen. In diesem Tutorial verwenden wir die zweite Option und verfolgen die ausgeführte Summe mithilfe des RowDataBound Ereignishandlers.
Erstellen Sie einen RowDataBound Ereignishandler für GridView, indem Sie im Designer gridView auswählen, im Eigenschaftenfenster auf das Blitzsymbol klicken und auf das RowDataBound Ereignis doppelklicken. Alternativ können Sie das GridView-Ereignis und das zugehörige RowDataBound-Ereignis aus den Dropdownlisten oben in der ASP.NET CodeBehind-Klassendatei auswählen. Dadurch wird ein neuer Ereignishandler mit dem Namen ProductsInCategory_RowDataBound in der CodeBehind-Klasse der SummaryDataInFooter.aspx Seite erstellt.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
End Sub
Um eine ausgeführte Gesamtzahl beizubehalten, müssen Variablen außerhalb des Bereichs des Ereignishandlers definiert werden. Erstellen Sie die folgenden vier Variablen auf Seitenebene:
_totalUnitPrice, vom TypDecimal_totalNonNullUnitPriceCount, vom TypInteger_totalUnitsInStock, vom TypInteger_totalUnitsOnOrder, vom TypInteger
Schreiben Sie als Nächstes den Code, um diese drei Variablen für jede Datenzeile im RowDataBound Ereignishandler inkrementieren.
Dim _totalUnitPrice As Decimal = 0
Dim _totalNonNullUnitPriceCount As Integer = 0
Dim _totalUnitsInStock As Integer = 0
Dim _totalUnitsOnOrder As Integer = 0
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() Then
_totalUnitPrice += product.UnitPrice
_totalNonNullUnitPriceCount += 1
End If
If Not product.IsUnitsInStockNull() Then
_totalUnitsInStock += product.UnitsInStock
End If
If Not product.IsUnitsOnOrderNull() Then
_totalUnitsOnOrder += product.UnitsOnOrder
End If
ElseIf e.Row.RowType = DataControlRowType.Footer Then
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
Der RowDataBound Ereignishandler stellt zunächst sicher, dass es sich um einen DataRow handelt. Sobald dies eingerichtet wurde, wird die Northwind.ProductsRow instance, die nur an das GridViewRow Objekt gebunden war, e.Row in der Variablen productgespeichert. Als Nächstes werden ausgeführte Gesamtvariablen um die entsprechenden Werte des aktuellen Produkts erhöht (vorausgesetzt, sie enthalten keinen Datenbankwert NULL ). Wir behalten sowohl die laufende UnitPrice Gesamtsumme als auch die Anzahl der Nicht-DatensätzeNULLUnitPrice im Auge, da der Durchschnittspreis der Quotient dieser beiden Zahlen ist.
Schritt 4: Anzeigen der Zusammenfassungsdaten in der Fußzeile
Nach dem Summieren der Zusammenfassungsdaten besteht der letzte Schritt darin, sie in der Fußzeile von GridView anzuzeigen. Auch diese Aufgabe kann programmgesteuert über den RowDataBound Ereignishandler ausgeführt werden. Denken Sie daran, dass der RowDataBound Ereignishandler für jede Zeile ausgelöst wird, die an gridView gebunden ist, einschließlich der Fußzeile. Daher können wir unseren Ereignishandler erweitern, um die Daten in der Fußzeile mit dem folgenden Code anzuzeigen:
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... Increment the running totals ...
ElseIf e.Row.RowType = DataControlRowType.Footer
... Display the summary data in the footer ...
End If
End Sub
Da die Fußzeile der GridView hinzugefügt wird, nachdem alle Datenzeilen hinzugefügt wurden, können wir sicher sein, dass die ausgeführten Gesamtberechnungen abgeschlossen sind, sobald wir bereit sind, die Zusammenfassungsdaten in der Fußzeile anzuzeigen. Der letzte Schritt besteht dann darin, diese Werte in den Fußzeilenzellen festzulegen.
Um Text in einer bestimmten Fußzeile anzuzeigen, verwenden Sie e.Row.Cells(index).Text = value, wobei die Cells Indizierung bei 0 beginnt. Der folgende Code berechnet den Durchschnittspreis (der Gesamtpreis dividiert durch die Anzahl der Produkte) und zeigt ihn zusammen mit der Gesamtanzahl der Einheiten auf Lager und einheiten auf Bestellung in den entsprechenden Fußzeilenzellen der GridView an.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... <i>Increment the running totals</i> ...
ElseIf e.Row.RowType = DataControlRowType.Footer
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
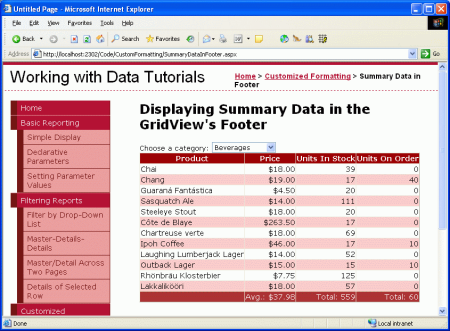
Abbildung 13 zeigt den Bericht, nachdem dieser Code hinzugefügt wurde. Beachten Sie, wie die ToString("c") durchschnittlichen Preiszusammenfassungsinformationen wie eine Währung formatiert werden.
Abbildung 13: Die Fußzeile von GridView weist jetzt eine rötliche Hintergrundfarbe auf (klicken, um das bild in voller Größe anzuzeigen)
Zusammenfassung
Das Anzeigen von Zusammenfassungsdaten ist eine häufige Berichtsanforderung, und das GridView-Steuerelement erleichtert das Einschließen solcher Informationen in die Fußzeile. Die Fußzeile wird angezeigt, wenn die GridView-Eigenschaft ShowFooter auf True festgelegt ist und den Text in den zugehörigen Zellen programmgesteuert über den RowDataBound Ereignishandler festlegen kann. Das Berechnen der Zusammenfassungsdaten kann entweder durch erneutes Abfragen der Datenbank oder mithilfe von Code in der Code-Behind-Klasse der ASP.NET Seite erfolgen, um die Zusammenfassungsdaten programmgesteuert zu berechnen.
Dieses Tutorial schließt unsere Untersuchung der benutzerdefinierten Formatierung mit den Steuerelementen GridView, DetailsView und FormView ab. Unser nächstes Tutorial beginnt mit der Untersuchung des Einfügens, Aktualisierens und Löschens von Daten mithilfe derselben Steuerelemente.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für