Erstellen eines benutzerdefinierten Anbieters für datenbankgesteuerte Siteübersichten (C#)
von Scott Mitchell
Der Standardmäßige Siteübersichtsanbieter in ASP.NET 2.0 ruft seine Daten aus einer statischen XML-Datei ab. Während der XML-basierte Anbieter für viele kleine und mittelgroße Websites geeignet ist, erfordern größere Webanwendungen eine dynamischere Site Map. In diesem Tutorial erstellen wir einen benutzerdefinierten Siteübersichtsanbieter, der seine Daten aus der Geschäftslogikebene abruft, die wiederum Daten aus der Datenbank abruft.
Einführung
ASP.NET 2.0 s-Websitezuordnungsfeatures ermöglicht es einem Seitenentwickler, eine Websitezuordnung einer Webanwendung auf einem persistenten Medium wie z. B. in einer XML-Datei zu definieren. Nach der Definition kann programmgesteuert über die SiteMap -Klasse im System.Web -Namespace oder über eine Vielzahl von Navigationswebsteuerelementen, z. B. die Steuerelemente SiteMapPath, Menu und TreeView, auf die Sitemap-Daten zugegriffen werden. Das Siteübersichtssystem verwendet das Anbietermodell, damit verschiedene Implementierungen der Site map-Serialisierung erstellt und an eine Webanwendung angeschlossen werden können. Der standardmäßige Siteübersichtsanbieter, der im Lieferumfang von ASP.NET 2.0 enthalten ist, speichert die Siteübersichtsstruktur in einer XML-Datei. Zurück im Tutorial gestaltungsvorlagen und Websitenavigation haben wir eine Datei mit dem Namen Web.sitemap erstellt, die diese Struktur enthielt und deren XML mit jedem neuen Tutorialabschnitt aktualisiert wurde.
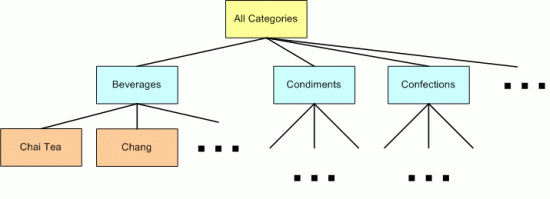
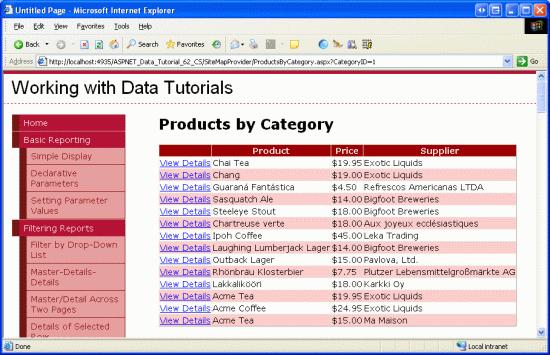
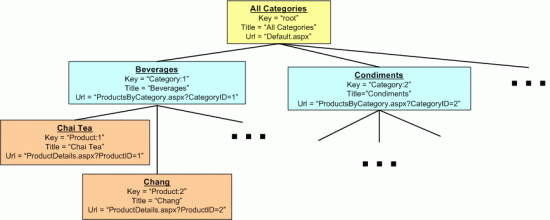
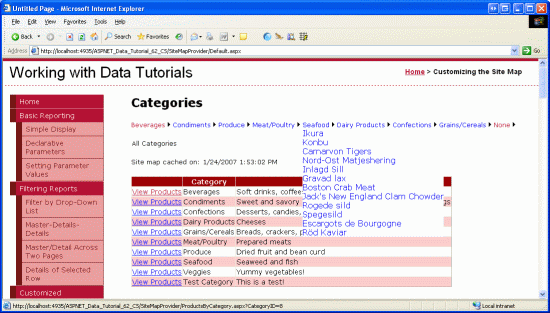
Der XML-basierte Standard-Siteübersichtsanbieter funktioniert gut, wenn die Struktur der Websitezuordnung ziemlich statisch ist, z. B. für diese Tutorials. In vielen Szenarien ist jedoch eine dynamischere Websitekarte erforderlich. Betrachten Sie die in Abbildung 1 gezeigte Websiteübersicht, in der jede Kategorie und jedes Produkt als Abschnitte in der Websitestruktur angezeigt werden. Mit dieser Websiteübersicht kann der Besuch der Webseite, die dem Stammknoten entspricht, alle Kategorien auflisten, während der Besuch einer bestimmten Kategorie-Webseite die Produkte dieser Kategorie auflisten würde, und das Anzeigen einer bestimmten Produktwebseite würde details dieses Produkts anzeigen.
Abbildung 1: Die Kategorien und Produkte, die die Struktur der Site Map bilden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Diese kategorie- und produktbasierte Struktur könnte zwar hart in die Web.sitemap Datei codiert werden, aber die Datei muss jedes Mal aktualisiert werden, wenn eine Kategorie oder ein Produkt hinzugefügt, entfernt oder umbenannt wird. Folglich würde die Site map-Wartung erheblich vereinfacht, wenn die Struktur aus der Datenbank oder idealerweise aus der Geschäftslogikebene der Architektur der Anwendung abgerufen wird. Wenn Produkte und Kategorien hinzugefügt, umbenannt oder gelöscht wurden, würde die Websiteübersicht automatisch aktualisiert, um diese Änderungen widerzuspiegeln.
Da ASP.NET 2.0 s-Site map-Serialisierung auf dem Anbietermodell basiert, können wir einen eigenen benutzerdefinierten Siteübersichtsanbieter erstellen, der seine Daten aus einem alternativen Datenspeicher wie der Datenbank oder Architektur erfasst. In diesem Tutorial erstellen wir einen benutzerdefinierten Anbieter, der seine Daten aus der BLL abruft. Lassen Sie uns loslegen!
Hinweis
Der in diesem Tutorial erstellte benutzerdefinierte Siteübersichtsanbieter ist eng mit der Architektur und dem Datenmodell der Anwendung verknüpft. Jeff Prosises Speichern von Websitekarten in SQL Server und Der SQL-Site map-Anbieter, auf den Sie gewartet haben, untersucht einen generalisierten Ansatz zum Speichern von Siteübersichtsdaten in SQL Server.
Schritt 1: Erstellen der benutzerdefinierten Websiteübersichtsanbieter-Webseiten
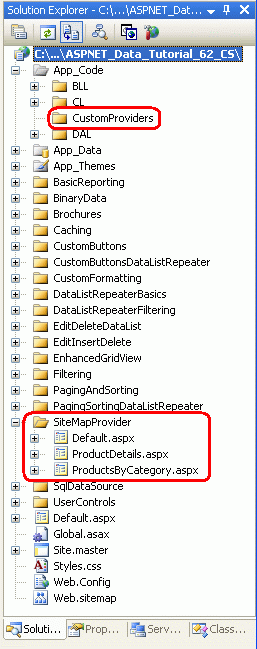
Bevor wir mit dem Erstellen eines benutzerdefinierten Siteübersichtsanbieters beginnen, fügen wir zunächst die ASP.NET Seiten hinzu, die wir für dieses Tutorial benötigen. Fügen Sie zunächst einen neuen Ordner mit dem Namen hinzu SiteMapProvider. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass Sie jede Seite der Site.master master Seite zuordnen:
Default.aspxProductsByCategory.aspxProductDetails.aspx
Fügen Sie dem App_Code Ordner auch einen CustomProviders Unterordner hinzu.

Abbildung 2: Hinzufügen der ASP.NET Pages für die Websiteübersicht Provider-Related Tutorials
Da es nur ein Tutorial für diesen Abschnitt gibt, müssen Default.aspx wir die Tutorials des Abschnitts nicht auflisten. Zeigt Default.aspx stattdessen die Kategorien in einem GridView-Steuerelement an. Dies wird in Schritt 2 behandelt.
Aktualisieren Sie Web.sitemap als Nächstes, um einen Verweis auf die Default.aspx Seite einzuschließen. Fügen Sie insbesondere das folgende Markup nach dem Zwischenspeichern <siteMapNode>hinzu:
<siteMapNode
title="Customizing the Site Map" url="~/SiteMapProvider/Default.aspx"
description="Learn how to create a custom provider that retrieves the site map
from the Northwind database." />
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Tutorials-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält nun ein Element für das Tutorial für den einzigen Siteübersichtsanbieter.

Abbildung 3: Die Websiteübersicht enthält jetzt einen Eintrag für das Tutorial zum Siteübersichtsanbieter.
In diesem Tutorial wird Standard Fokus darauf gelegt, das Erstellen eines benutzerdefinierten Siteübersichtsanbieters und das Konfigurieren einer Webanwendung für die Verwendung dieses Anbieters zu veranschaulichen. Insbesondere erstellen wir einen Anbieter, der eine Sitemap zurückgibt, die einen Stammknoten zusammen mit einem Knoten für jede Kategorie und jedes Produkt enthält, wie in Abbildung 1 dargestellt. Im Allgemeinen kann jeder Knoten in der Siteübersicht eine URL angeben. Für unsere Websiteübersicht lautet ~/SiteMapProvider/Default.aspxdie URL des Stammknotens , die alle Kategorien in der Datenbank auflistet. Jeder Kategorieknoten in der Websiteübersicht verfügt über eine URL, die auf ~/SiteMapProvider/ProductsByCategory.aspx?CategoryID=categoryIDzeigt, in der alle Produkte in der angegebenen categoryID aufgelistet werden. Schließlich zeigt jeder Produktwebsitezuordnungsknoten auf ~/SiteMapProvider/ProductDetails.aspx?ProductID=productID, auf dem die spezifischen Produktdetails angezeigt werden.
Um zu beginnen, müssen wir die Default.aspxSeiten , ProductsByCategory.aspxund ProductDetails.aspx erstellen. Diese Seiten werden in den Schritten 2, 3 bzw. 4 abgeschlossen. Da der Schwerpunkt dieses Tutorials auf Websitekartenanbieter liegt und in den vergangenen Tutorials die Erstellung dieser Arten von mehrseitigen master/Detailberichten behandelt wurde, werden wir die Schritte 2 bis 4 durchlaufen. Wenn Sie eine Aktualisierung zum Erstellen von master/Detailberichten benötigen, die sich über mehrere Seiten erstrecken, lesen Sie das Tutorial Master-/Detailfilterung über zwei Seiten hinweg.
Schritt 2: Anzeigen einer Liste von Kategorien
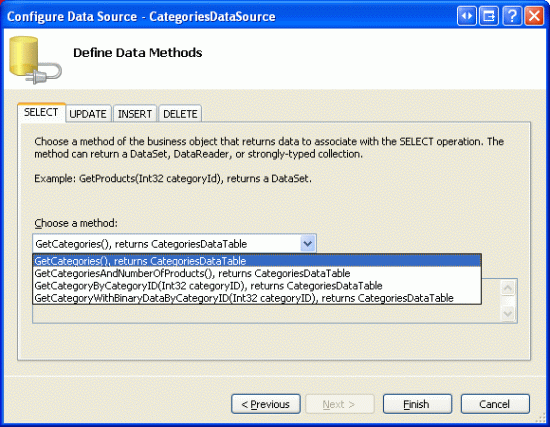
Öffnen Sie die Default.aspx Seite im SiteMapProvider Ordner, und ziehen Sie ein GridView-Objekt aus der Toolbox auf die Designer, und legen Sie auf ID festCategories. Binden Sie es über das Smarttag von GridView an eine neue ObjectDataSource mit dem Namen CategoriesDataSource , und konfigurieren Sie sie so, dass die Daten mithilfe der -Methode der CategoriesBLL Klasse s GetCategories abgerufen werden. Da diese GridView nur die Kategorien anzeigt und keine Datenänderungsfunktionen bereitstellt, legen Sie die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 4: Konfigurieren der ObjectDataSource zum Zurückgeben von Kategorien mithilfe der GetCategories -Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 5: Legen Sie die Drop-Down Listen in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen fügt Visual Studio ein BoundField für CategoryID, , CategoryNameDescription, NumberOfProductsund BrochurePathhinzu. Bearbeiten Sie gridView so, dass sie nur boundFields CategoryName und Description enthält, und aktualisieren Sie die CategoryName BoundField-Eigenschaft in HeaderText Category .
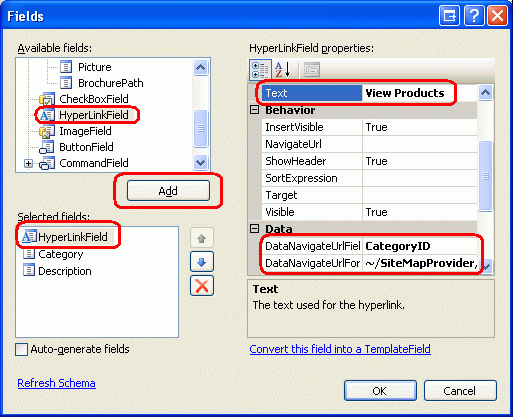
Fügen Sie als Nächstes ein HyperLinkField hinzu, und positionieren Sie es so, dass es das feld ganz links ist. Legen Sie die DataNavigateUrlFields-Eigenschaft auf CategoryID und die DataNavigateUrlFormatString-Eigenschaft auf ~/SiteMapProvider/ProductsByCategory.aspx?CategoryID={0} fest. Legen Sie die Text -Eigenschaft auf Produkte anzeigen fest.

Abbildung 6: Hinzufügen eines HyperLinkFields Categories zu GridView
Nach dem Erstellen der ObjectDataSource und dem Anpassen der GridView-Felder sehen die beiden Steuerelemente deklaratives Markup wie folgt aus:
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="CategoryID"
DataNavigateUrlFormatString=
"~/SiteMapProvider/ProductsByCategory.aspx?CategoryID={0}"
Text="View Products" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL"></asp:ObjectDataSource>
Abbildung 7 zeigt Default.aspx , wenn sie über einen Browser angezeigt wird. Wenn Sie auf einen Link "Produkte anzeigen" klicken, gelangen Sie zu ProductsByCategory.aspx?CategoryID=categoryID, den wir in Schritt 3 erstellen.
Abbildung 7: Jede Kategorie wird zusammen mit einem Link "Produkte anzeigen" aufgelistet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Auflisten der ausgewählten Produkte der Kategorie
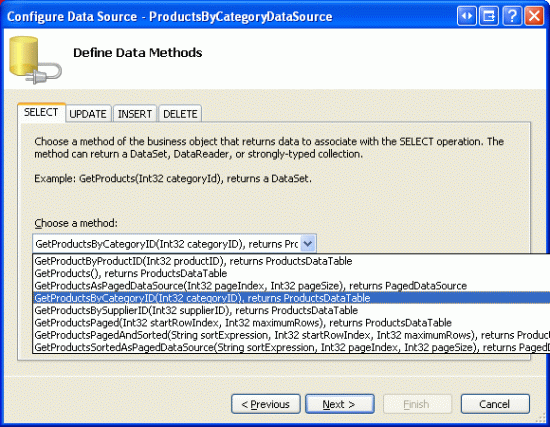
Öffnen Sie die ProductsByCategory.aspx Seite, und fügen Sie ein GridView-Objekt hinzu, und nennen Sie sie ProductsByCategory. Binden Sie das GridView-Objekt über das Smarttag an eine neue ObjectDataSource mit dem Namen ProductsByCategoryDataSource. Konfigurieren Sie objectDataSource für die Verwendung der ProductsBLL Klasse s GetProductsByCategoryID(categoryID) , und legen Sie die Dropdownlisten auf den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 8: Verwenden der ProductsBLL Class s-Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)GetProductsByCategoryID(categoryID)
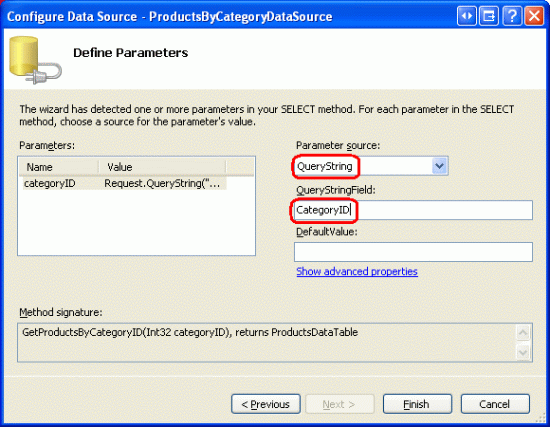
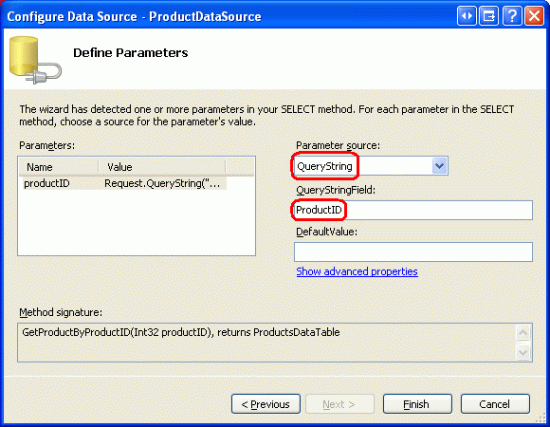
Im letzten Schritt des Assistenten zum Konfigurieren von Datenquellen wird zur Eingabe einer Parameterquelle für categoryID aufgefordert. Da diese Informationen durch das Abfragezeichenfolgenfeld CategoryIDübergeben werden, wählen Sie queryString aus der Dropdownliste aus, und geben Sie CategoryID in das Textfeld QueryStringField ein, wie in Abbildung 9 dargestellt. Klicken Sie auf Fertig stellen, um den Assistenten abzuschließen.
Abbildung 9: Verwenden des CategoryID Querystring-Felds für den categoryID-Parameter (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten fügt Visual Studio der GridView für die Produktdatenfelder die entsprechenden BoundFields und ein CheckBoxField-Element hinzu. Entfernen Sie alle außer ProductName, UnitPriceund SupplierName BoundFields. Passen Sie diese drei BoundFields-Eigenschaften HeaderText an, um Product, Price und Supplier zu lesen. Formatieren Sie das UnitPrice BoundField als Währung.
Fügen Sie als Nächstes ein HyperLinkField hinzu, und verschieben Sie es an die ganz linksste Position. Legen Sie die Text -Eigenschaft auf Details anzeigen, die - DataNavigateUrlFields Eigenschaft auf ProductIDund die DataNavigateUrlFormatString -Eigenschaft auf ~/SiteMapProvider/ProductDetails.aspx?ProductID={0}.

Abbildung 10: Hinzufügen eines Ansichtsdetails-HyperLinkFields, das auf zeigt ProductDetails.aspx
Nach diesen Anpassungen sollte das deklarative Markup von GridView und ObjectDataSource wie folgt aussehen:
<asp:GridView ID="ProductsByCategory" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsByCategoryDataSource"
EnableViewState="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString=
"~/SiteMapProvider/ProductDetails.aspx?ProductID={0}"
Text="View Details" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:QueryStringParameter Name="categoryID"
QueryStringField="CategoryID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Kehren Sie zum Anzeigen Default.aspx über einen Browser zurück, und klicken Sie auf den Link Produkte anzeigen für Getränke. Dadurch gelangen Sie zu ProductsByCategory.aspx?CategoryID=1, wo Sie die Namen, Preise und Lieferanten der Produkte in der Northwind-Datenbank anzeigen, die zur Kategorie Getränke gehören (siehe Abbildung 11). Sie können diese Seite gerne weiter erweitern, um einen Link zur Kategorielistenseite (Default.aspx) und ein DetailsView- oder FormView-Steuerelement zu enthalten, das den Namen und die Beschreibung der ausgewählten Kategorie anzeigt.
Abbildung 11: Die Getränkenamen, Preise und Lieferanten werden angezeigt (Klicken Sie hier, um das vollständige Bild anzuzeigen)
Schritt 4: Anzeigen von Produktdetails
Auf der letzten Seite werden ProductDetails.aspxdie ausgewählten Produktdetails angezeigt. Öffnen Sie ProductDetails.aspx detailsView, und ziehen Sie sie aus der Toolbox auf die Designer. Legen Sie die DetailsView-Eigenschaft ID auf fest ProductInfo , und löschen Sie ihre Height Eigenschaftswerte und Width . Binden Sie die DetailsView über das Smarttag an eine neue ObjectDataSource mit dem Namen ProductDataSource, und konfigurieren Sie objectDataSource so, dass ihre Daten aus der Methode der ProductsBLL Klasse s GetProductByProductID(productID) abgerufen werden. Legen Sie wie bei den vorherigen Webseiten, die in den Schritten 2 und 3 erstellt wurden, die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 12: Konfigurieren der ObjectDataSource für die Verwendung der GetProductByProductID(productID) -Methode (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Der letzte Schritt des Assistenten zum Konfigurieren von Datenquellen wird zur Eingabe der Quelle des ProductID-Parameters aufgefordert. Da diese Daten durch das Feld ProductIDquerystring kommen, legen Sie die Dropdownliste auf QueryString und das Textfeld QueryStringField auf ProductID fest. Klicken Sie abschließend auf die Schaltfläche Fertig stellen, um den Assistenten abzuschließen.
Abbildung 13: Konfigurieren des productID-Parameters zum Pullen des Werts aus dem ProductID Abfragezeichenfolgenfeld (Klicken, um das bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten Zum Konfigurieren von Datenquellen erstellt Visual Studio die entsprechenden BoundFields und ein CheckBoxField-Element in der DetailAnsicht für die Produktdatenfelder. Entfernen Sie die ProductID, SupplierIDund CategoryID BoundFields, und konfigurieren Sie die verbleibenden Felder nach Bedarf. Nach einer Handvoll ästhetischer Konfigurationen sah das deklarative Markup für DetailsView und ObjectDataSource wie folgt aus:
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ProductDataSource"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="Units In Stock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="Units On Order"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="Reorder Level"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
<asp:ObjectDataSource ID="ProductDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductByProductID" TypeName="ProductsBLL">
<SelectParameters>
<asp:QueryStringParameter Name="productID"
QueryStringField="ProductID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
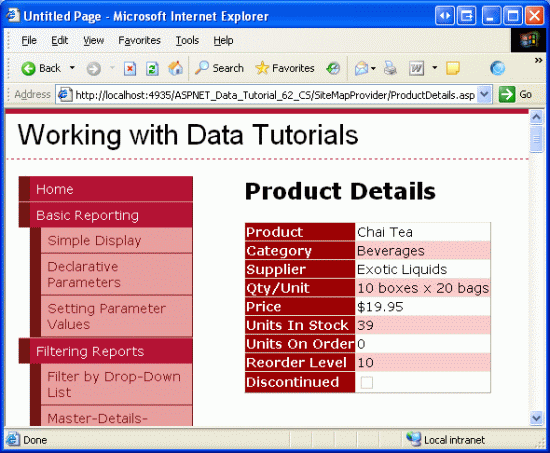
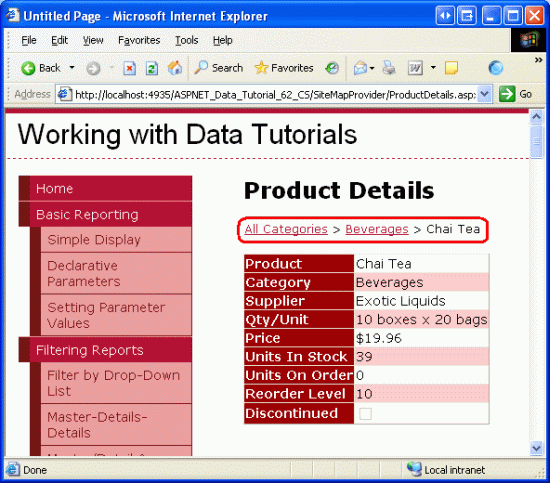
Um diese Seite zu testen, kehren Sie zurück Default.aspx , und klicken Sie auf Produkte für die Kategorie Getränke anzeigen. Klicken Sie in der Liste der Getränkeprodukte auf den Link Details anzeigen für Chai Tea. Dies führt Sie zu ProductDetails.aspx?ProductID=1, wo details eines Chai Teas angezeigt werden (siehe Abbildung 14).
Abbildung 14: Chai Tea s Lieferant, Kategorie, Preis und andere Informationen werden angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Schritt 5: Grundlegendes zum inneren Funktionieren eines Site Map-Anbieters
Die Siteübersicht wird im Arbeitsspeicher des Webservers als Sammlung von SiteMapNode Instanzen dargestellt, die eine Hierarchie bilden. Es muss genau ein Stamm vorhanden sein, alle Nicht-Stammknoten müssen genau einen übergeordneten Knoten aufweisen, und alle Knoten können eine beliebige Anzahl von untergeordneten Elementen aufweisen. Jedes SiteMapNode Objekt stellt einen Abschnitt in der Struktur der Website dar. Diese Abschnitte verfügen in der Regel über eine entsprechende Webseite. Folglich verfügt die SiteMapNode -Klasse über Eigenschaften wie Title, Urlund Description, die Informationen für den Abschnitt bereitstellen, den der SiteMapNode darstellt. Es gibt auch eine Key Eigenschaft, die jede SiteMapNode in der Hierarchie eindeutig identifiziert, sowie Eigenschaften, die zum Einrichten dieser Hierarchie ChildNodesParentNode, , NextSibling, PreviousSiblingusw. verwendet werden.
Abbildung 15 zeigt die allgemeine Struktur der Websiteübersicht aus Abbildung 1, wobei die Implementierungsdetails jedoch detaillierter dargestellt sind.
Abbildung 15: Jede SiteMapNode verfügt über Eigenschaften wie Title, Url, , Keyund So On (Klicken Sie, um das bild in voller Größe anzuzeigen)
Auf die Siteübersicht kann über die SiteMap -Klasse im System.Web Namespace zugegriffen werden. Diese Eigenschaft der Klasse gibt RootNode den Stamm SiteMapNode instance der Siteübersicht zurück. CurrentNode Gibt die SiteMapNode zurück, deren Eigenschaft mit der URL der aktuell angeforderten Url Seite übereinstimmt. Diese Klasse wird intern von ASP.NET 2.0 s Navigations-Websteuerelementen verwendet.
Wenn auf die Eigenschaften der SiteMap Klasse zugegriffen wird, muss die Siteübersichtsstruktur von einem persistenten Medium in den Arbeitsspeicher serialisiert werden. Die Logik der Sitezuordnungsserialisierung ist jedoch nicht hart in die SiteMap Klasse programmiert. Stattdessen bestimmt die SiteMap -Klasse zur Laufzeit, welcher Siteübersichtsanbieter für die Serialisierung verwendet werden soll. Standardmäßig wird die XmlSiteMapProvider -Klasse verwendet, die die Struktur der Websitezuordnung aus einer ordnungsgemäß formatierten XML-Datei liest. Mit ein wenig Arbeit können wir jedoch einen eigenen benutzerdefinierten Websiteübersichtsanbieter erstellen.
Alle Siteübersichtsanbieter müssen von der SiteMapProvider -Klasse abgeleitet werden, die die wesentlichen Methoden und Eigenschaften enthält, die für Siteübersichtsanbieter erforderlich sind, aber viele der Implementierungsdetails auslässt. Eine zweite Klasse, StaticSiteMapProvider, erweitert die SiteMapProvider -Klasse und enthält eine robustere Implementierung der erforderlichen Funktionalität. Intern speichert das die StaticSiteMapProviderSiteMapNode Instanzen der Siteübersicht in einem Hashtable und stellt Methoden wie AddNode(child, parent)bereit, RemoveNode(siteMapNode), und Clear() das hinzufügen und entfernen SiteMapNode s zum internen Hashtable. XmlSiteMapProvider wird von StaticSiteMapProvider abgeleitet.
Beim Erstellen eines benutzerdefinierten Siteübersichtsanbieters, der erweitert StaticSiteMapProvider, müssen zwei abstrakte Methoden überschrieben werden: BuildSiteMap und GetRootNodeCore. BuildSiteMap, wie der Name schon sagt, ist für das Laden der Siteübersichtsstruktur aus persistentem Speicher und die Erstellung im Arbeitsspeicher verantwortlich. GetRootNodeCore gibt den Stammknoten in der Siteübersicht zurück.
Bevor eine Webanwendung einen Siteübersichtsanbieter verwenden kann, muss sie in der Konfiguration der Anwendung registriert sein. Standardmäßig wird die XmlSiteMapProvider Klasse mit dem Namen AspNetXmlSiteMapProviderregistriert. Um zusätzliche Siteübersichtsanbieter zu registrieren, fügen Sie das folgende Markup hinzu Web.config:
<configuration>
<system.web>
...
<siteMap defaultProvider="defaultProviderName">
<providers>
<add name="name" type="type" />
</providers>
</siteMap>
</system.web>
</configuration>
Der Name-Wert weist dem Anbieter einen lesbaren Namen zu, während type den vollqualifizierten Typnamen des Siteübersichtsanbieters angibt. Wir untersuchen in Schritt 7 konkrete Werte für den Namen und die Typwerte , nachdem wir unseren benutzerdefinierten Siteübersichtsanbieter erstellt haben.
Die Siteübersichtsanbieterklasse wird instanziiert, wenn sie zum ersten Mal von der SiteMap -Klasse aus zugegriffen wird, und bleibt während der Lebensdauer der Webanwendung im Arbeitsspeicher. Da es nur einen instance des Siteübersichtsanbieters gibt, der von mehreren gleichzeitigen Websitebesuchern aufgerufen werden kann, ist es unerlässlich, dass die Methoden des Anbieters threadsicher sind.
Aus Leistungs- und Skalierbarkeitsgründen ist es wichtig, dass wir die Im-Memory-Site map-Struktur zwischenspeichern und diese zwischengespeicherte Struktur zurückgeben, anstatt sie jedes Mal neu zu erstellen, wenn die BuildSiteMap Methode aufgerufen wird. BuildSiteMap kann je nach den auf der Seite verwendeten Navigationssteuerelementen und der Tiefe der Struktur der Siteübersicht mehrmals pro Seitenanforderung pro Benutzer aufgerufen werden. In jedem Fall müssen wir die Produkt- und Kategorieinformationen aus der Architektur erneut abrufen (was zu einer Abfrage der Datenbank führen würde), wenn wir die Site map-Struktur nicht zwischenspeichern BuildSiteMap . Wie in den vorherigen Zwischenspeicherungstutorials erläutert, können zwischengespeicherte Daten veraltet werden. Um dies zu bekämpfen, können wir entweder zeit- oder SQL-Cacheabhängigkeiten verwenden.
Hinweis
Ein Siteübersichtsanbieter kann die Initialize -Methode optional außer Kraft setzen. Initialize wird aufgerufen, wenn der Siteübersichtsanbieter zuerst instanziiert wird und alle benutzerdefinierten Attribute übergeben wird, die dem Anbieter in Web.config im <add> -Element zugewiesen sind, z. B.: <add name="name" type="type" customAttribute="value" />. Dies ist nützlich, wenn Sie einem Seitenentwickler erlauben möchten, verschiedene Einstellungen für den Siteübersichtsanbieter anzugeben, ohne den Code des Anbieters ändern zu müssen. Wenn wir z. B. die Kategorie- und Produktdaten direkt aus der Datenbank und nicht über die Architektur lesen, möchten wir es wahrscheinlich dem Seitenentwickler erlauben, die Datenbank anzugeben, die durch Verbindungszeichenfolge, Web.config anstatt einen hartcodierten Wert im Code des Anbieters zu verwenden. Der benutzerdefinierte Siteübersichtsanbieter, den wir in Schritt 6 erstellen, überschreibt diese Initialize Methode nicht. Ein Beispiel für die Verwendung der Initialize -Methode finden Sie in SQL Server Artikel zum Speichern von Site Maps vonJeff Prosise.
Schritt 6: Erstellen des benutzerdefinierten Site Map-Anbieters
Um einen benutzerdefinierten Siteübersichtsanbieter zu erstellen, der die Siteübersicht aus den Kategorien und Produkten in der Northwind-Datenbank erstellt, müssen wir eine Klasse erstellen, die erweitert StaticSiteMapProvider. In Schritt 1 habe ich Sie aufgefordert, einen CustomProviders Ordner im App_Code Ordner hinzuzufügen. Fügen Sie diesem Ordner eine neue Klasse mit dem Namen NorthwindSiteMapProviderhinzu. Fügen Sie der NorthwindSiteMapProvider-Klasse den folgenden Code hinzu:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Web.Caching;
public class NorthwindSiteMapProvider : StaticSiteMapProvider
{
private readonly object siteMapLock = new object();
private SiteMapNode root = null;
public const string CacheDependencyKey =
"NorthwindSiteMapProviderCacheDependency";
public override SiteMapNode BuildSiteMap()
{
// Use a lock to make this method thread-safe
lock (siteMapLock)
{
// First, see if we already have constructed the
// rootNode. If so, return it...
if (root != null)
return root;
// We need to build the site map!
// Clear out the current site map structure
base.Clear();
// Get the categories and products information from the database
ProductsBLL productsAPI = new ProductsBLL();
Northwind.ProductsDataTable products = productsAPI.GetProducts();
// Create the root SiteMapNode
root = new SiteMapNode(
this, "root", "~/SiteMapProvider/Default.aspx", "All Categories");
AddNode(root);
// Create SiteMapNodes for the categories and products
foreach (Northwind.ProductsRow product in products)
{
// Add a new category SiteMapNode, if needed
string categoryKey, categoryName;
bool createUrlForCategoryNode = true;
if (product.IsCategoryIDNull())
{
categoryKey = "Category:None";
categoryName = "None";
createUrlForCategoryNode = false;
}
else
{
categoryKey = string.Concat("Category:", product.CategoryID);
categoryName = product.CategoryName;
}
SiteMapNode categoryNode = FindSiteMapNodeFromKey(categoryKey);
// Add the category SiteMapNode if it does not exist
if (categoryNode == null)
{
string productsByCategoryUrl = string.Empty;
if (createUrlForCategoryNode)
productsByCategoryUrl =
"~/SiteMapProvider/ProductsByCategory.aspx?CategoryID="
+ product.CategoryID;
categoryNode = new SiteMapNode(
this, categoryKey, productsByCategoryUrl, categoryName);
AddNode(categoryNode, root);
}
// Add the product SiteMapNode
string productUrl =
"~/SiteMapProvider/ProductDetails.aspx?ProductID="
+ product.ProductID;
SiteMapNode productNode = new SiteMapNode(
this, string.Concat("Product:", product.ProductID),
productUrl, product.ProductName);
AddNode(productNode, categoryNode);
}
// Add a "dummy" item to the cache using a SqlCacheDependency
// on the Products and Categories tables
System.Web.Caching.SqlCacheDependency productsTableDependency =
new System.Web.Caching.SqlCacheDependency("NorthwindDB", "Products");
System.Web.Caching.SqlCacheDependency categoriesTableDependency =
new System.Web.Caching.SqlCacheDependency("NorthwindDB", "Categories");
// Create an AggregateCacheDependency
System.Web.Caching.AggregateCacheDependency aggregateDependencies =
new System.Web.Caching.AggregateCacheDependency();
aggregateDependencies.Add(productsTableDependency, categoriesTableDependency);
// Add the item to the cache specifying a callback function
HttpRuntime.Cache.Insert(
CacheDependencyKey, DateTime.Now, aggregateDependencies,
Cache.NoAbsoluteExpiration, Cache.NoSlidingExpiration,
CacheItemPriority.Normal,
new CacheItemRemovedCallback(OnSiteMapChanged));
// Finally, return the root node
return root;
}
}
protected override SiteMapNode GetRootNodeCore()
{
return BuildSiteMap();
}
protected void OnSiteMapChanged(string key, object value, CacheItemRemovedReason reason)
{
lock (siteMapLock)
{
if (string.Compare(key, CacheDependencyKey) == 0)
{
// Refresh the site map
root = null;
}
}
}
public DateTime? CachedDate
{
get
{
return HttpRuntime.Cache[CacheDependencyKey] as DateTime?;
}
}
}
Beginnen wir mit der Untersuchung dieser Klasse s-Methode BuildSiteMap , die mit einer lock -Anweisung beginnt. Die lock -Anweisung lässt nur einen Thread gleichzeitig zu, wodurch der Zugriff auf den Code serialisiert und verhindert, dass zwei gleichzeitige Threads aufeinander treten.
Die Variable root auf Klassenebene SiteMapNode wird verwendet, um die Siteübersichtsstruktur zwischenzuspeichern. Wenn die Siteübersicht zum ersten Mal oder zum ersten Mal nach der Änderung der zugrunde liegenden Daten erstellt wird, root wird null die Struktur der Standortübersicht erstellt. Der Stammknoten der Siteübersicht wird während des Konstruktionsprozesses zugewiesen root , sodass beim nächsten Aufruf root dieser Methode nicht angezeigt wird null. Daher wird die Siteübersichtsstruktur nicht null an den Aufrufer zurückgegeben, root ohne sie neu erstellen zu müssen.
Wenn stamm ist null, wird die Struktur der Siteübersicht aus den Produkt- und Kategorieinformationen erstellt. Die Siteübersicht wird erstellt, indem die SiteMapNode Instanzen erstellt und dann die Hierarchie durch Aufrufe der StaticSiteMapProvider Klasse s-Methode AddNode gebildet wird. AddNode führt die interne Buchhaltung durch und speichert die sortierten SiteMapNode Instanzen in einem Hashtable. Bevor wir mit dem Erstellen der Hierarchie beginnen, rufen wir zunächst die Clear -Methode auf, die die Elemente aus dem internen Hashtablelöscht. Als Nächstes werden die ProductsBLL Methode der Klasse s GetProducts und die resultierenden ProductsDataTable in lokalen Variablen gespeichert.
Die Erstellung der Siteübersicht beginnt mit dem Erstellen des Stammknotens und dem Zuweisen zu root. Die Überladung des hier und überall BuildSiteMap verwendeten s-Konstruktors wird die folgenden Informationen übergeben:SiteMapNode
- Ein Verweis auf den Siteübersichtsanbieter (
this). - Der
SiteMapNodesKey. Dieser erforderliche Wert muss für jedenSiteMapNodeeindeutig sein. - Der
SiteMapNodesUrl.Urlist optional, aber wenn angegeben, muss jederSiteMapNodes-WertUrleindeutig sein. - Der
SiteMapNodesTitle, der erforderlich ist.
Der AddNode(root) Methodenaufruf fügt der SiteMapNoderoot Siteübersicht als Stamm hinzu. Als Nächstes wird jede ProductRow in ProductsDataTable aufgelistet. Wenn bereits ein SiteMapNode für die aktuelle Produktkategorie vorhanden ist, wird darauf verwiesen. Andernfalls wird eine neue SiteMapNode für die Kategorie erstellt und als untergeordnetes Element des über den AddNode(categoryNode, root)SiteMapNode``root Methodenaufruf hinzugefügt. Nachdem der entsprechende Kategorieknoten SiteMapNode gefunden oder erstellt wurde, wird ein SiteMapNode für das aktuelle Produkt erstellt und als untergeordnetes Element der Kategorie SiteMapNode über AddNode(productNode, categoryNode)hinzugefügt. Beachten Sie, dass der Eigenschaftswert der Kategorie SiteMapNode ist~/SiteMapProvider/ProductsByCategory.aspx?CategoryID=categoryID, während die Eigenschaft des Url Produkts SiteMapNode zugewiesen ~/SiteMapNode/ProductDetails.aspx?ProductID=productIDist.Url
Hinweis
Diese Produkte, die über einen Datenbankwert NULL verfügen CategoryID , werden unter einer Kategorie SiteMapNode gruppiert, deren Title Eigenschaft auf None festgelegt ist und deren Url Eigenschaft auf eine leere Zeichenfolge festgelegt ist. Ich habe mich für eine leere Zeichenfolge entschiedenUrl, da die Methode der GetProductsByCategory(categoryID)ProductBLL Klasse derzeit nicht in der Lage ist, nur produkte mit einem NULLCategoryID Wert zurückzugeben. Außerdem wollte ich veranschaulichen, wie die Navigationssteuerelemente einen SiteMapNode rendern, dem ein Wert für seine Url Eigenschaft fehlt. Ich ermutige Sie, dieses Tutorial so zu erweitern, dass die None-Eigenschaft SiteMapNodeUrl auf ProductsByCategory.aspxzeigt, aber nur die Produkte mitCategoryIDNULLWerten anzeigt.
Nach dem Erstellen der Websitezuordnung wird dem Datencache mithilfe einer SQL-Cacheabhängigkeit von den Categories Tabellen und Products über ein -Objekt ein beliebiges AggregateCacheDependency Objekt hinzugefügt. Im vorherigen Tutorial Verwenden von SQL-Cacheabhängigkeiten haben wir die Verwendung von SQL-Cacheabhängigkeiten untersucht. Der benutzerdefinierte Siteübersichtsanbieter verwendet jedoch eine Überladung der Datencachemethode, Insert die wir noch untersuchen müssen. Diese Überladung akzeptiert als letzten Eingabeparameter einen Delegaten, der aufgerufen wird, wenn das Objekt aus dem Cache entfernt wird. Insbesondere übergeben wir einen neuen CacheItemRemovedCallback Delegaten , der auf die OnSiteMapChanged Weiter unten in der NorthwindSiteMapProvider -Klasse definierte Methode verweist.
Hinweis
Die Im-Memory-Darstellung der Sitemap wird über die Variable rootauf Klassenebene zwischengespeichert. Da es nur eine instance der klasse des benutzerdefinierten Siteübersichtsanbieters gibt und diese instance von allen Threads in der Webanwendung gemeinsam genutzt wird, dient diese Klassenvariable als Cache. Die BuildSiteMap -Methode verwendet auch den Datencache, aber nur als Mittel, um Benachrichtigungen zu erhalten, wenn sich die zugrunde liegenden Datenbankdaten in den Categories Tabellen oder Products ändern. Beachten Sie, dass der in den Datencache eingefügte Wert nur dem aktuellen Datum und der aktuellen Uhrzeit entspricht. Die tatsächlichen Siteübersichtsdaten werden nicht in den Datencache eingefügt.
Die BuildSiteMap -Methode wird abgeschlossen, indem der Stammknoten der Siteübersicht zurückgegeben wird.
Die übrigen Methoden sind ziemlich einfach. GetRootNodeCore ist für die Rückgabe des Stammknotens verantwortlich. Da BuildSiteMap der Stamm zurückgibt, GetRootNodeCore gibt einfach den Rückgabewert s zurück BuildSiteMap . Die OnSiteMapChanged -Methode setzt root zurück auf null , wenn das Cacheelement entfernt wird. Wenn der Stamm wieder auf nullfestgelegt ist, wird die Struktur der Siteübersicht beim nächsten BuildSiteMap Aufruf neu erstellt. Schließlich gibt die CachedDate -Eigenschaft den im Datencache gespeicherten Datums- und Uhrzeitwert zurück, sofern ein solcher Wert vorhanden ist. Diese Eigenschaft kann von einem Seitenentwickler verwendet werden, um zu bestimmen, wann die Siteübersichtsdaten zuletzt zwischengespeichert wurden.
Schritt 7: Registrieren vonNorthwindSiteMapProvider
Damit unsere Webanwendung den NorthwindSiteMapProvider in Schritt 6 erstellten Siteübersichtsanbieter verwendet, müssen wir ihn im <siteMap> Abschnitt von Web.configregistrieren. Fügen Sie insbesondere das folgende Markup innerhalb des <system.web> -Elements in Web.confighinzu:
<siteMap defaultProvider="AspNetXmlSiteMapProvider">
<providers>
<add name="Northwind" type="NorthwindSiteMapProvider" />
</providers>
</siteMap>
Dieses Markup bewirkt zwei Dinge: Erstens gibt es an, dass der integrierte AspNetXmlSiteMapProvider Anbieter der Standardwebsiteübersicht ist. Zweitens registriert es den in Schritt 6 erstellten benutzerdefinierten Siteübersichtsanbieter mit dem benutzerfreundlichen Namen Northwind .
Hinweis
Für Siteübersichtsanbieter App_Code , die sich im Ordner der Anwendung befinden, ist der Wert des type Attributs einfach der Klassenname. Alternativ könnte der benutzerdefinierte Siteübersichtsanbieter in einem separaten Klassenbibliotheksprojekt erstellt werden, wobei die kompilierte Assembly im Verzeichnis der Webanwendung /Bin platziert wurde. In diesem Fall wäre der type Attributwert Namespace.ClassName, AssemblyName .
Nehmen Sie sich nach dem Aktualisieren Web.configeinen Moment Zeit, um eine beliebige Seite aus den Tutorials in einem Browser anzuzeigen. Beachten Sie, dass auf der Navigationsoberfläche auf der linken Seite weiterhin die in Web.sitemapdefinierten Abschnitte und Tutorials angezeigt werden. Dies liegt daran, dass wir den Standardanbieter beibehalten AspNetXmlSiteMapProvider haben. Um ein Navigationsbenutzeroberflächenelement zu erstellen, das verwendet NorthwindSiteMapProvider, müssen wir explizit angeben, dass der Northwind-Siteübersichtsanbieter verwendet werden soll. Wie Sie dies erreichen, erfahren Sie in Schritt 8.
Schritt 8: Anzeigen von Siteübersichtsinformationen mithilfe des benutzerdefinierten Siteübersichtsanbieters
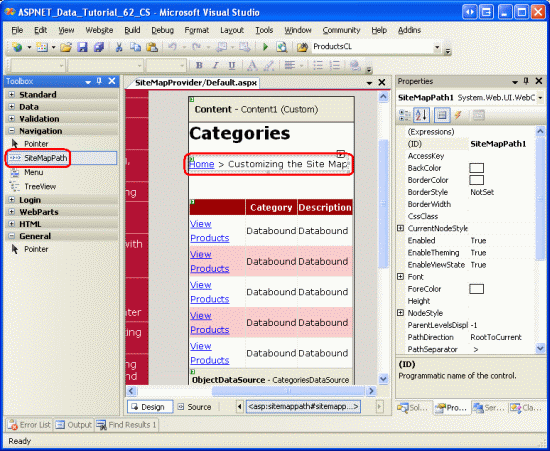
Nachdem der benutzerdefinierte Siteübersichtsanbieter erstellt und in Web.configregistriert wurde, können wir den Seiten , ProductsByCategory.aspxund ProductDetails.aspx im SiteMapProvider Ordner Navigationssteuerelemente Default.aspxhinzufügen. Öffnen Sie zunächst die Default.aspx Seite, und ziehen Sie eine SiteMapPath aus der Toolbox auf die Designer. Das SiteMapPath-Steuerelement befindet sich im Abschnitt Navigation der Toolbox.
Abbildung 16: Hinzufügen eines SiteMapPath zu Default.aspx (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Das SiteMapPath-Steuerelement zeigt ein Breadcrumb an, das den Aktuellen Standort der Seite innerhalb der Websiteübersicht angibt. Im Tutorial Gestaltungsvorlagen und Websitenavigation haben wir oben auf der Seite master einen SiteMapPath hinzugefügt.
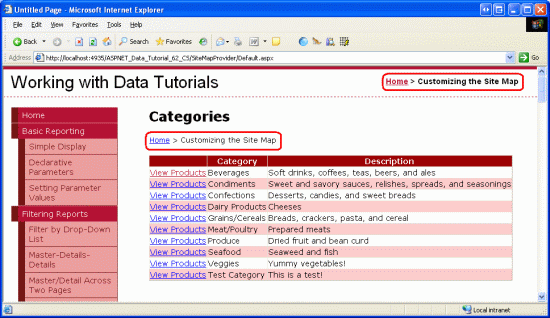
Nehmen Sie sich einen Moment Zeit, um diese Seite über einen Browser anzuzeigen. Der in Abbildung 16 hinzugefügte SiteMapPath verwendet den standardmäßigen Sitemap-Anbieter und pullt seine Daten aus Web.sitemap. Daher zeigt die Breadcrumb Home > Customizing the Site Map an, genau wie das Breadcrumb in der oberen rechten Ecke.
Abbildung 17: Breadcrumb verwendet den Standard-Site Map-Anbieter (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
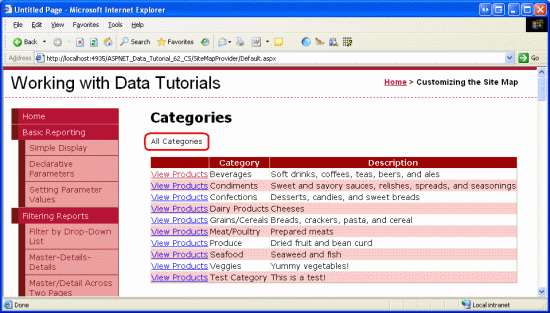
Damit siteMapPath in Abbildung 16 hinzugefügt wird, verwenden Sie den benutzerdefinierten Siteübersichtsanbieter, den wir in Schritt 6 erstellt haben, und legen Sie dessen SiteMapProvider Eigenschaft auf Northwind fest, den Namen, den wir in Web.configzugewiesen habenNorthwindSiteMapProvider. Leider verwendet die Designer weiterhin den Standardanbieter für die Websiteübersicht, aber wenn Sie die Seite nach der Änderung dieser Eigenschaft über einen Browser besuchen, werden Sie sehen, dass der Breadcrumb jetzt den benutzerdefinierten Siteübersichtsanbieter verwendet.
Abbildung 18: Breadcrumb verwendet jetzt den benutzerdefinierten Site Map-Anbieter (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)NorthwindSiteMapProvider
Das SiteMapPath-Steuerelement zeigt eine funktionalere Benutzeroberfläche auf den ProductsByCategory.aspx Seiten und ProductDetails.aspx an. Fügen Sie diesen Seiten einen SiteMapPath hinzu, und legen Sie die SiteMapProvider Eigenschaft in beiden auf Northwind fest. Klicken Default.aspx Sie auf den Link Produkte für Getränke anzeigen und dann auf den Link Details anzeigen für Chai Tea. Wie Abbildung 19 zeigt, enthält das Brotkrümel den aktuellen Abschnitt der Standortkarte ( Chai Tea ) und seine Vorfahren: Getränke und alle Kategorien .
Abbildung 19: Breadcrumb verwendet jetzt den benutzerdefinierten Site Map-Anbieter (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)NorthwindSiteMapProvider
Neben SiteMapPath können auch andere Elemente der Navigations-Benutzeroberfläche verwendet werden, z. B. die Steuerelemente Menu und TreeView. Die Default.aspxSeiten , ProductsByCategory.aspxund ProductDetails.aspx im Download für dieses Tutorial enthalten beispielsweise alle Menüsteuerelemente (siehe Abbildung 20). Ausführlichere Informationen zu den Navigationssteuerelementen und dem Websiteübersichtssystem in ASP.NET 2.0 finden Sie in den schnellstarts von ASP.NET 2.0 im Abschnitt "Komplexe Websitenavigationsfeatures" von ASP.NET 2.0 und verwenden von Websitenavigationssteuerelementen.
Abbildung 20: Das Menüsteuerelement Listen Jeder der Kategorien und Produkte (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wie bereits in diesem Tutorial erwähnt, kann programmgesteuert über die -Klasse auf die Struktur der SiteMap Siteübersicht zugegriffen werden. Der folgende Code gibt den Stamm SiteMapNode des Standardanbieters zurück:
SiteMapNode root = SiteMap.RootNode;
Da der AspNetXmlSiteMapProvider Standardanbieter für unsere Anwendung ist, gibt der obige Code den in Web.sitemapdefinierten Stammknoten zurück. Um auf einen anderen Siteübersichtsanbieter als den Standard zu verweisen, verwenden Sie die Eigenschaft s Providers der SiteMap Klasse wie folgt:
SiteMapNode root = SiteMap.Providers["name"].RootNode;
Dabei ist name der Name des benutzerdefinierten Siteübersichtsanbieters ( Northwind, für unsere Webanwendung).
Um auf ein Element zuzugreifen, das für einen Siteübersichtsanbieter spezifisch ist, rufen SiteMap.Providers["name"] Sie den Anbieter instance ab, und wandeln Sie ihn dann in den entsprechenden Typ um. Verwenden Sie beispielsweise den folgenden Code, um die NorthwindSiteMapProvider s-Eigenschaft CachedDate in einer ASP.NET-Seite anzuzeigen:
NorthwindSiteMapProvider customProvider =
SiteMap.Providers["Northwind"] as NorthwindSiteMapProvider;
if (customProvider != null)
{
DateTime? lastCachedDate = customProvider.CachedDate;
if (lastCachedDate != null)
LabelID.Text = "Site map cached on: " + lastCachedDate.Value.ToString();
else
LabelID.Text = "The site map is being reconstructed!";
}
Hinweis
Testen Sie unbedingt das SQL-Cacheabhängigkeitsfeature. Nachdem Sie die Default.aspxSeiten , ProductsByCategory.aspxund ProductDetails.aspx besucht haben, wechseln Sie zu einem der Tutorials im Abschnitt Bearbeiten, Einfügen und Löschen, und bearbeiten Sie den Namen einer Kategorie oder eines Produkts. Kehren Sie dann zu einer der Seiten im SiteMapProvider Ordner zurück. Wenn genügend Zeit vergangen ist, bis der Abrufmechanismus die Änderung an der zugrunde liegenden Datenbank notiert, sollte die Websiteübersicht aktualisiert werden, um den neuen Produkt- oder Kategorienamen anzuzeigen.
Zusammenfassung
ASP.NET 2.0 s-Websitezuordnungsfeatures umfassen eine SiteMap -Klasse, eine Reihe integrierter Navigationswebsteuerelemente und einen Standardanbieter für die Websiteübersicht, der erwartet, dass die Siteübersichtsinformationen in einer XML-Datei beibehalten werden. Zur Verwendung von Siteübersichtsinformationen aus einer anderen Quelle, z. B. aus einer Datenbank, der Architektur der Anwendung oder einem Remotewebdienst, müssen wir einen benutzerdefinierten Siteübersichtsanbieter erstellen. Dies umfasst das Erstellen einer Klasse, die direkt oder indirekt von der SiteMapProvider -Klasse abgeleitet wird.
In diesem Tutorial haben wir erfahren, wie Sie einen benutzerdefinierten Siteübersichtsanbieter erstellen, der die Siteübersicht auf den Produkt- und Kategorieinformationen basiert, die aus der Anwendungsarchitektur stammen. Unser Anbieter hat die StaticSiteMapProvider -Klasse erweitert und eine BuildSiteMap Methode erstellt, mit der die Daten abgerufen, die Standortzuordnungshierarchie erstellt und die resultierende Struktur in einer Variablen auf Klassenebene zwischengespeichert wurde. Wir haben eine SQL-Cacheabhängigkeit mit einer Rückruffunktion verwendet, um die zwischengespeicherte Struktur für ungültig zu erklären, wenn die zugrunde liegenden Categories Daten oder Products geändert werden.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial behandelten Themen finden Sie in den folgenden Ressourcen:
- Speichern von Websitekarten in SQL Server und sql Site Map Provider, auf den Sie gewartet haben
- Das Anbietertoolkit
- ASP.NET 2.0's anspruchsvolle Websitenavigationsfeatures
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Hauptprüfer für dieses Tutorial waren Dave Gardner, Zack Jones, Teresa Murphy und Bernadette Leigh. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für