Formatieren des DataList- und Wiederholungssteuerelements auf Datenbasis (C#)
von Scott Mitchell
In diesem Tutorial erfahren Sie, wie Sie die Darstellung der DataList- und Repeater-Steuerelemente formatieren, indem Sie Formatierungsfunktionen in Vorlagen verwenden oder das DataBound-Ereignis behandeln.
Einführung
Wie im vorherigen Tutorial gezeigt, bietet DataList eine Reihe von stilbezogenen Eigenschaften, die sich auf die Darstellung auswirken. Insbesondere haben wir erfahren, wie Sie den Eigenschaften DataList, HeaderStyleItemStyle, AlternatingItemStyleund SelectedItemStyle Standard-CSS-Klassen zuweisen. Zusätzlich zu diesen vier Eigenschaften enthält die DataList eine Reihe weiterer stilbezogener Eigenschaften, z Font. B. , ForeColor, BackColorund BorderWidth, um nur einige zu nennen. Das Repeater-Steuerelement enthält keine stilbezogenen Eigenschaften. Solche Stileinstellungen müssen direkt innerhalb des Markups in den Repeater-Vorlagen vorgenommen werden.
Die Formatierung von Daten hängt jedoch häufig von den Daten selbst ab. Beim Auflisten von Produkten möchten wir beispielsweise die Produktinformationen in einer hellgrauen Schriftfarbe anzeigen, wenn sie nicht mehr vorhanden ist, oder wir möchten den UnitsInStock Wert hervorheben, wenn er null ist. Wie wir in den vorherigen Tutorials gesehen haben, bieten GridView, DetailsView und FormView zwei unterschiedliche Möglichkeiten, ihre Darstellung basierend auf ihren Daten zu formatieren:
- Das
DataBoundEreignis erstellt einen Ereignishandler für das entsprechendeDataBoundEreignis, das ausgelöst wird, nachdem die Daten an jedes Element gebunden wurden (für gridView war es dasRowDataBoundEreignis; für DataList und Repeater ist es dasItemDataBoundEreignis). In diesem Ereignishandler können die gerade gebundenen Daten untersucht und Formatierungsentscheidungen getroffen werden. Wir haben diese Technik im Tutorial Benutzerdefinierte Formatierung basierend auf Daten untersucht. - Formatierungsfunktionen in Vorlagen Bei Verwendung von TemplateFields in den Steuerelementen DetailsView oder GridView oder einer Vorlage im FormView-Steuerelement können wir der CodeBehind-Klasse der ASP.NET Seite, der Business Logic Layer oder einer anderen Klassenbibliothek, auf die über die Webanwendung zugegriffen werden kann, eine Formatierungsfunktion hinzufügen. Diese Formatierungsfunktion kann eine beliebige Anzahl von Eingabeparametern akzeptieren, muss aber den HTML-Code zurückgeben, der in der Vorlage gerendert werden soll. Formatierungsfunktionen wurden zuerst im Tutorial Verwenden von TemplateFields im GridView-Steuerelement untersucht.
Beide Formatierungstechniken sind mit den DataList- und Repeater-Steuerelementen verfügbar. In diesem Tutorial werden beispiele für beide Steuerelemente erläutert.
Verwenden desItemDataBoundEreignishandlers
Wenn Daten an eine DataList gebunden werden, entweder aus einem Datenquellensteuerelement oder durch programmgesteuertes Zuweisen von Daten zur Eigenschaft des Steuerelements DataSource und aufrufen deren DataBind() Methode, wird das DataList-Ereignis DataBinding ausgelöst, die Datenquelle aufgelistet, und jeder Datensatz wird an die DataList gebunden. Für jeden Datensatz in der Datenquelle erstellt dataList ein DataListItem -Objekt, das dann an den aktuellen Datensatz gebunden wird. Während dieses Prozesses löst dataList zwei Ereignisse aus:
ItemCreatedwird ausgelöst, nachdem dieDataListItemerstellt wurde.ItemDataBoundwird ausgelöst, nachdem der aktuelle Datensatz an das -Element gebunden wurde.DataListItem
In den folgenden Schritten wird der Datenbindungsprozess für das DataList-Steuerelement beschrieben.
Das DataList-Ereignis
DataBindingwird ausgelöst.Die Daten sind an die DataList gebunden.
Für jeden Datensatz in der Datenquelle
- Erstellen eines
DataListItemObjekts - Auslösen des Ereignisses
ItemCreated - Binden Sie den Datensatz an die
DataListItem - Auslösen des Ereignisses
ItemDataBound - Hinzufügen von
DataListItemzurItemsAuflistung
- Erstellen eines
Beim Binden von Daten an das Repeater-Steuerelement durchläuft es genau dieselbe Sequenz von Schritten. Der einzige Unterschied besteht darin, dass der Repeater anstelle von DataListItem Instanzen erstellt wird, s verwendet RepeaterItem.
Hinweis
Der aufmerksame Leser hat möglicherweise eine leichte Anomalie zwischen der Sequenz von Schritten bemerkt, die sich abbildet, wenn DataList und Repeater an Daten gebunden sind, oder wenn gridView an Daten gebunden ist. Am Ende des Datenbindungsprozesses löst GridView das DataBound Ereignis aus. Weder das DataList-Steuerelement noch das Repeater-Steuerelement weisen ein solches Ereignis auf. Dies liegt daran, dass die DataList- und Repeater-Steuerelemente im ASP.NET 1.x-Zeitrahmen erstellt wurden, bevor das Prä- und Post-Level-Ereignishandlermuster üblich war.
Wie bei GridView besteht eine Option für die Formatierung basierend auf den Daten darin, einen Ereignishandler für das ItemDataBound Ereignis zu erstellen. Dieser Ereignishandler überprüft die Daten, die gerade an oder DataListItemRepeaterItem gebunden wurden, und wirkt sich bei Bedarf auf die Formatierung des Steuerelements aus.
Für das DataList-Steuerelement können Formatierungsänderungen für das gesamte Element mithilfe der DataListItem stilbezogenen s-Eigenschaften implementiert werden, zu denen die Standardeigenschaften Font, ForeColor, BackColor, CssClassusw. gehören. Um die Formatierung bestimmter Websteuerelemente innerhalb der DataList-Vorlage zu beeinflussen, müssen wir programmgesteuert auf diese Websteuerelemente zugreifen und diese ändern. Wir haben im Tutorial Benutzerdefinierte Formatierung basierend auf Daten erfahren, wie Sie dies erreichen. Wie das Repeater-Steuerelement verfügt die RepeaterItem Klasse über keine stilbezogenen Eigenschaften. Daher müssen alle stilbezogenen Änderungen, die ItemDataBound im Ereignishandler an einem RepeaterItem vorgenommen werden, durch programmgesteuerten Zugriff auf und Aktualisieren von Websteuerelementen innerhalb der Vorlage erfolgen.
Da die ItemDataBound Formatierungsmethode für DataList und Repeater praktisch identisch ist, konzentriert sich unser Beispiel auf die Verwendung von DataList.
Schritt 1: Anzeigen von Produktinformationen in der DataList
Bevor wir uns um die Formatierung kümmern, erstellen wir zunächst eine Seite, die eine DataList zum Anzeigen von Produktinformationen verwendet. Im vorherigen Tutorial haben wir eine DataList erstellt, deren ItemTemplate Name, Kategorie, Lieferant, Menge pro Einheit und Preis für jedes Produkt angezeigt wurden. Wiederholen wir diese Funktionalität hier in diesem Tutorial. Um dies zu erreichen, können Sie entweder die DataList und die zugehörige ObjectDataSource von Grund auf neu erstellen, oder Sie können diese Steuerelemente von der im vorherigen Tutorial erstellten Seite (Basics.aspx) kopieren und in die Seite für dieses Tutorial einfügen (Formatting.aspx).
Nachdem Sie die DataList- und ObjectDataSource-Funktionalität von Basics.aspx in Formatting.aspxrepliziert haben, nehmen Sie sich einen Moment Zeit, um die DataList-Eigenschaft ID von in DataList1 eine aussagekräftigere ItemDataBoundFormattingExamplezu ändern. Zeigen Sie als Nächstes die DataList in einem Browser an. Wie abbildung 1 zeigt, besteht der einzige Formatierungsunterschied zwischen den einzelnen Produkten darin, dass sich die Hintergrundfarbe abwechselt.
Abbildung 1: Die Produkte werden im DataList-Steuerelement aufgelistet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
In diesem Tutorial formatieren wir die DataList so, dass alle Produkte mit einem Preis unter 20,00 USD sowohl den Namen als auch den Einzelpreis gelb hervorgehoben haben.
Schritt 2: Programmgesteuertes Bestimmen des Werts der Daten im ItemDataBound-Ereignishandler
Da nur für Produkte mit einem Preis unter 20,00 USD die benutzerdefinierte Formatierung angewendet wird, müssen wir in der Lage sein, den Preis jedes Produkts zu bestimmen. Beim Binden von Daten an eine DataList listet die DataList die Datensätze in ihrer Datenquelle auf und erstellt für jeden Datensatz eine DataListItem instance, die den Datenquellendatensatz an das DataListItembindet. Nachdem die Daten des jeweiligen Datensatzes an das aktuelle DataListItem Objekt gebunden wurden, wird das DataList-Ereignis ItemDataBound ausgelöst. Wir können einen Ereignishandler für dieses Ereignis erstellen, um die Datenwerte für den aktuellen DataListItem zu überprüfen und basierend auf diesen Werten alle formatierungsbedingten Änderungen vorzunehmen.
Erstellen Sie ein ItemDataBound Ereignis für dataList, und fügen Sie den folgenden Code hinzu:
protected void ItemDataBoundFormattingExample_ItemDataBound
(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
{
// Programmatically reference the ProductsRow instance bound
// to this DataListItem
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// See if the UnitPrice is not NULL and less than $20.00
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
{
// TODO: Highlight the product's name and price
}
}
}
Obwohl das Konzept und die Semantik hinter dem DataList-Ereignishandler ItemDataBound identisch sind mit denen, die vom GridView-Ereignishandler RowDataBound im Tutorial Zum benutzerdefinierten Formatieren basierend auf Daten verwendet werden, unterscheidet sich die Syntax geringfügig. Wenn das ItemDataBound Ereignis ausgelöst wird, wird das DataListItem just an Daten gebundene über an den entsprechenden Ereignishandler e.Item übergeben (anstelle von e.Row, wie beim GridView-Ereignishandler RowDataBound ). Der DataList-Ereignishandler ItemDataBound wird für jede Zeile ausgelöst, die der DataList hinzugefügt wird, einschließlich Kopfzeilen, Fußzeilen und Trennzeilen. Die Produktinformationen sind jedoch nur an die Datenzeilen gebunden. Wenn Sie das ItemDataBound -Ereignis verwenden, um die an die DataList gebundenen Daten zu überprüfen, müssen Sie daher zunächst sicherstellen, dass wir mit einem Datenelement arbeiten. Dies kann durch Überprüfen der DataListItems-EigenschaftItemType erreicht werden, die einen der folgenden acht Werte aufweisen kann:
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Sowohl als AlternatingItem``DataListItem auch Item s erstellen die DataList-Datenelemente. Wenn wir mit oder ItemAlternatingItemarbeiten, greifen wir auf die tatsächliche ProductsRow instance zu, die an die aktuelle DataListItemgebunden war. Die DataListItems-EigenschaftDataItem enthält einen Verweis auf das DataRowView -Objekt, dessen Row -Eigenschaft einen Verweis auf das tatsächliche ProductsRow -Objekt bereitstellt.
Als Nächstes überprüfen wir die ProductsRow eigenschaft instance sUnitPrice. Da das Feld der Tabelle UnitPrice Products Werte zulässt NULL , sollten wir vor dem Versuch, auf die UnitPrice Eigenschaft zuzugreifen, zunächst überprüfen, ob sie über einen NULL Wert verfügt, indem wir die IsUnitPriceNull() -Methode verwenden. Wenn der UnitPrice Wert nicht NULList, überprüfen wir, ob er kleiner als $20,00 ist. Wenn es tatsächlich unter 20,00 USD liegt, müssen wir die benutzerdefinierte Formatierung anwenden.
Schritt 3: Hervorheben des Produktnamens und des Preises
Wenn wir wissen, dass der Preis eines Produkts kleiner als 20,00 US-Dollar ist, bleibt nur noch, seinen Namen und Preis hervorzuheben. Um dies zu erreichen, müssen wir zuerst programmgesteuert auf die Label-Steuerelemente in der verweisen, die ItemTemplate den Namen und den Preis des Produkts anzeigen. Als Nächstes müssen sie einen gelben Hintergrund anzeigen. Diese Formatierungsinformationen können durch direktes Ändern der Labels-Eigenschaften BackColor (LabelID.BackColor = Color.Yellow) angewendet werden. Im Idealfall sollten jedoch alle anzeigebezogenen Angelegenheiten durch cascading Stylesheets ausgedrückt werden. Tatsächlich verfügen wir bereits über ein Stylesheet, das die gewünschte Formatierung bereitstellt, die in Styles.css - AffordablePriceEmphasisdefiniert ist. Dies wurde im Tutorial Benutzerdefinierte Formatierung basierend auf Daten erstellt und erläutert.
Um die Formatierung anzuwenden, legen Sie einfach die beiden Eigenschaften von Label Web-Steuerelementen CssClass auf fest AffordablePriceEmphasis, wie im folgenden Code gezeigt:
// Highlight the product name and unit price Labels
// First, get a reference to the two Label Web controls
Label ProductNameLabel = (Label)e.Item.FindControl("ProductNameLabel");
Label UnitPriceLabel = (Label)e.Item.FindControl("UnitPriceLabel");
// Next, set their CssClass properties
if (ProductNameLabel != null)
ProductNameLabel.CssClass = "AffordablePriceEmphasis";
if (UnitPriceLabel != null)
UnitPriceLabel.CssClass = "AffordablePriceEmphasis";
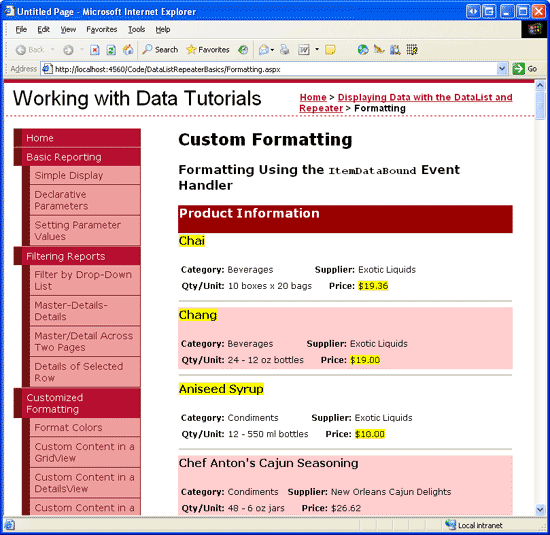
Nachdem der ItemDataBound Ereignishandler abgeschlossen ist, rufen Sie die Formatting.aspx Seite in einem Browser erneut auf. Wie Abbildung 2 veranschaulicht, sind für Produkte mit einem Preis unter 20,00 US-Dollar sowohl der Name als auch der Preis hervorgehoben.
Abbildung 2: Produkte, die kleiner als 20,00 USD sind, sind hervorgehoben (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
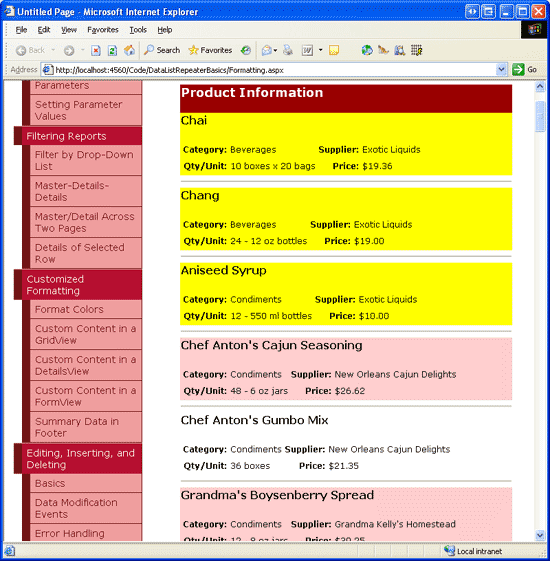
Da die DataList als HTML gerendert <table>wird, verfügen ihre DataListItem Instanzen über stilbezogene Eigenschaften, die so festgelegt werden können, dass eine bestimmte Formatvorlage auf das gesamte Element angewendet wird. Wenn wir beispielsweise den gesamten Artikel gelb hervorheben wollten, wenn sein Preis kleiner als 20,00 $ war, hätten wir den Code, der auf die Bezeichnungen verweist, ersetzen und deren CssClass Eigenschaften durch die folgende Codezeile festlegen können: e.Item.CssClass = "AffordablePriceEmphasis" (siehe Abbildung 3).
Die RepeaterItem s, aus denen das Repeater-Steuerelement besteht, bieten jedoch keine eigenschaften auf Stilebene. Daher erfordert das Anwenden von benutzerdefinierter Formatierung auf den Repeater die Anwendung von Stileigenschaften auf die Websteuerelemente innerhalb der Repeater-Vorlagen, genau wie in Abbildung 2.
Abbildung 3: Das gesamte Produktelement ist für Produkte unter $20,00 hervorgehoben (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Verwenden von Formatierungsfunktionen innerhalb der Vorlage
Im Tutorial Verwenden von TemplateFields im GridView-Steuerelement haben wir erfahren, wie Sie eine Formatierungsfunktion in einem GridView TemplateField verwenden, um benutzerdefinierte Formatierungen basierend auf den Daten anzuwenden, die an die Zeilen von GridView gebunden sind. Eine Formatierungsfunktion ist eine Methode, die aus einer Vorlage aufgerufen werden kann und den HTML-Code zurückgibt, der an ihrer Stelle ausgegeben werden soll. Formatierungsfunktionen können sich in der CodeBehind-Klasse der ASP.NET Seite befinden oder in Klassendateien im App_Code Ordner oder in einem separaten Klassenbibliotheksprojekt zentralisiert werden. Das Verschieben der Formatierungsfunktion aus der CodeBehind-Klasse der ASP.NET Seite ist ideal, wenn Sie dieselbe Formatierungsfunktion in mehreren ASP.NET Seiten oder in anderen ASP.NET Webanwendungen verwenden möchten.
Um Formatierungsfunktionen zu veranschaulichen, lassen Sie die Produktinformationen den Text [EINGESTELLT] neben dem Namen des Produkts enthalten, wenn er nicht mehr verwendet wird. Lassen Sie den Preis auch gelb hervorgehoben, wenn er kleiner als 20,00 USD ist (wie im Beispiel für den ItemDataBound Ereignishandler). Wenn der Preis 20,00 USD oder höher ist, zeigen wir nicht den tatsächlichen Preis an, sondern stattdessen den Text Bitte rufen Sie ein Preisangebot an. Abbildung 4 zeigt einen Screenshot der Produktliste mit diesen Formatierungsregeln.
Abbildung 4: Bei teuren Produkten wird der Preis durch den Text ersetzt. Bitte rufen Sie ein Preisangebot an (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 1: Erstellen der Formatierungsfunktionen
Für dieses Beispiel benötigen wir zwei Formatierungsfunktionen, eine, die den Produktnamen zusammen mit dem Text [DISCONTINUED] anzeigt, falls erforderlich, und eine andere, die entweder einen hervorgehobenen Preis anzeigt, wenn er kleiner als 20,00 USD ist, oder den Text, Bitte rufen Sie ein Preisangebot an, andernfalls. Erstellen Sie diese Funktionen in der CodeBehind-Klasse der ASP.NET Seite, und nennen Sie sie DisplayProductNameAndDiscontinuedStatus und DisplayPrice. Beide Methoden müssen den HTML-Code zurückgeben, um als Zeichenfolge zu rendern, und beide müssen markiert Protected (oder Public) sein, um vom deklarativen Syntaxteil der ASP.NET Seite aufgerufen zu werden. Der Code für diese beiden Methoden folgt:
protected string DisplayProductNameAndDiscontinuedStatus
(string productName, bool discontinued)
{
// Return just the productName if discontinued is false
if (!discontinued)
return productName;
else
// otherwise, return the productName appended with the text "[DISCONTINUED]"
return string.Concat(productName, " [DISCONTINUED]");
}
protected string DisplayPrice(Northwind.ProductsRow product)
{
// If price is less than $20.00, return the price, highlighted
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
product.UnitPrice.ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}
Beachten Sie, dass die DisplayProductNameAndDiscontinuedStatus -Methode die Werte der productName Datenfelder und discontinued als skalare Werte akzeptiert, während die DisplayPrice -Methode einen ProductsRow instance akzeptiert (anstelle eines unitPrice skalaren Werts). Beide Ansätze funktionieren; Wenn die Formatierungsfunktion jedoch mit skalaren Werten arbeitet, die Datenbankwerte NULL enthalten können (z. B. Werte DiscontinuedProductName weder noch UnitPricezulassenNULL), muss bei der Behandlung dieser skalaren Eingaben besondere Sorgfalt angewendet werden.
Insbesondere muss der Eingabeparameter vom Typ Object sein, da es sich bei dem eingehenden Wert möglicherweise um einen DBNull instance anstelle des erwarteten Datentyps handeln kann. Darüber hinaus muss überprüft werden, ob es sich bei dem eingehenden Wert um einen Datenbankwert NULL handelt. Das heißt, wenn die Methode den DisplayPrice Preis als skalaren Wert akzeptieren soll, müssen wir den folgenden Code verwenden:
protected string DisplayPrice(object unitPrice)
{
// If price is less than $20.00, return the price, highlighted
if (!Convert.IsDBNull(unitPrice) && ((decimal) unitPrice) < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
((decimal) unitPrice).ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}
Beachten Sie, dass der unitPrice Eingabeparameter vom Typ Object ist und dass die bedingte Anweisung geändert wurde, um festzustellen, ob unitPrice dies der Parameter ist DBNull oder nicht. Da der unitPrice Eingabeparameter darüber hinaus als Objectübergeben wird, muss er in einen Dezimalwert umgewandelt werden.
Schritt 2: Aufrufen der Formatierungsfunktion aus der DataList-Elementvorlage
Mit den Formatierungsfunktionen, die der CodeBehind-Klasse der ASP.NET Seite hinzugefügt wurden, müssen diese Formatierungsfunktionen nur noch aus der DataList-Klasse ItemTemplateaufgerufen werden. Um eine Formatierungsfunktion aus einer Vorlage aufzurufen, platzieren Sie den Funktionsaufruf innerhalb der Datenbindungssyntax:
<%# MethodName(inputParameter1, inputParameter2, ...) %>
In den DataLists ItemTemplate zeigt das ProductNameLabel Label-Websteuerelement derzeit den Namen des Produkts an, indem es seiner Text Eigenschaft das Ergebnis von <%# Eval("ProductName") %>zuweist. Damit der Name und der Text [DISCONTINUED] angezeigt werden, aktualisieren Sie bei Bedarf die deklarative Syntax, sodass sie der Text Eigenschaft stattdessen den Wert der DisplayProductNameAndDiscontinuedStatus -Methode zuweist. Dabei müssen wir den Namen des Produkts und die eingestellten Werte mithilfe der Eval("columnName") Syntax übergeben. Eval gibt einen Wert vom Typ Objectzurück, aber die DisplayProductNameAndDiscontinuedStatus -Methode erwartet Eingabeparameter vom Typ String und Boolean. Daher müssen wir die von der Eval Methode zurückgegebenen Werte wie folgt in die erwarteten Eingabeparametertypen umwandeln:
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
Um den Preis anzuzeigen, können wir einfach die UnitPriceLabel Label-Eigenschaft Text auf den von der DisplayPrice -Methode zurückgegebenen Wert festlegen, genau wie wir es für die Anzeige des Produktnamens und des [EINGESTELLT]-Texts getan haben. Anstatt jedoch den UnitPrice als skalaren Eingabeparameter zu übergeben, übergeben wir stattdessen den gesamten ProductsRow instance:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
Nehmen Sie sich mit den Aufrufen der Formatierungsfunktionen einen Moment Zeit, um unseren Fortschritt in einem Browser anzuzeigen. Ihr Bildschirm sollte ähnlich wie Abbildung 5 aussehen, wobei die nicht mehr verfügbaren Produkte einschließlich des Texts [DISCONTINUED] und der Produkte, die mehr als 20,00 USD kosten, durch den Text Bitte fordern Sie ein Preisangebot an.
Abbildung 5: Bei teuren Produkten wird der Preis durch den Text ersetzt. Bitte rufen Sie ein Preisangebot an (Klicken Sie, um das bild in voller Größe anzuzeigen)
Zusammenfassung
Das Formatieren des Inhalts eines DataList- oder Repeater-Steuerelements basierend auf den Daten kann mit zwei Techniken erfolgen. Die erste Technik besteht darin, einen Ereignishandler für das Ereignis zu erstellen, der ItemDataBound ausgelöst wird, da jeder Datensatz in der Datenquelle an einen neuen DataListItem oder RepeaterItemgebunden ist. ItemDataBound Im Ereignishandler können die aktuellen Elementdaten untersucht und dann die Formatierung auf den Inhalt der Vorlage oder, für DataListItem s, auf das gesamte Element selbst angewendet werden.
Alternativ können benutzerdefinierte Formatierungen durch Formatierungsfunktionen realisiert werden. Eine Formatierungsfunktion ist eine Methode, die aus den Vorlagen DataList oder Repeater aufgerufen werden kann, die den HTML-Code zurückgibt, der an seiner Stelle ausgegeben werden soll. Häufig wird der von einer Formatierungsfunktion zurückgegebene HTML durch die Werte bestimmt, die an das aktuelle Element gebunden sind. Diese Werte können an die Formatierungsfunktion übergeben werden, entweder als skalare Werte oder indem das gesamte Objekt übergeben wird, das an das Element gebunden ist (z. B. das ProductsRow instance).
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Tutorial waren Yaakov Ellis, Randy Schmidt und Liz Shulok. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für