Anpassen der Oberfläche für die Bearbeitung von DataList (C#)
von Scott Mitchell
In diesem Tutorial erstellen wir eine umfassendere Bearbeitungsschnittstelle für die DataList, die DropDownLists und ein CheckBox-Element enthält.
Einführung
Die Markup- und Websteuerelemente in dataList s EditItemTemplate definieren ihre bearbeitbare Schnittstelle. In allen bearbeitbaren DataList-Beispielen, die wir bisher untersucht haben, besteht die bearbeitbare Schnittstelle aus TextBox-Websteuerelementen. Im vorherigen Tutorial haben wir die Benutzeroberfläche für die Bearbeitungszeit verbessert, indem Wir Validierungssteuerelemente hinzugefügt haben.
Die EditItemTemplate kann weiter erweitert werden, um andere Websteuerelemente als textBox zu enthalten, z. B. DropDownLists, RadioButtonLists, Kalender usw. Führen Sie wie bei TextBoxes die folgenden Schritte aus, wenn Sie die Bearbeitungsschnittstelle so anpassen, dass sie andere Websteuerelemente enthält:
- Fügen Sie das Websteuerelement dem hinzu
EditItemTemplate. - Verwenden Sie die Datenbindungssyntax, um der entsprechenden Eigenschaft den entsprechenden Datenfeldwert zuzuweisen.
- Greifen Sie im
UpdateCommandEreignishandler programmgesteuert auf den Websteuerelementwert zu, und übergeben Sie ihn an die entsprechende BLL-Methode.
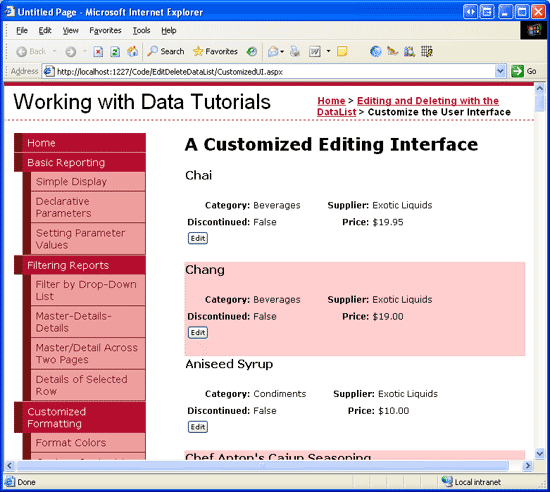
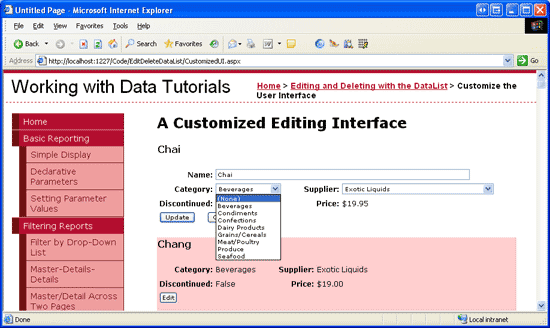
In diesem Tutorial erstellen wir eine umfassendere Bearbeitungsschnittstelle für die DataList, die DropDownLists und ein CheckBox-Element enthält. Insbesondere erstellen wir eine DataList, die Produktinformationen auflistet und die Aktualisierung des Produktnamens, des Lieferanten, der Kategorie und der eingestellten status zulässt (siehe Abbildung 1).
Abbildung 1: Die Bearbeitungsschnittstelle enthält ein Textfeld, zwei DropDownLists und ein CheckBox (Klicken, um ein Bild in voller Größe anzuzeigen)
Schritt 1: Anzeigen von Produktinformationen
Bevor wir die bearbeitbare DataList-Schnittstelle erstellen können, müssen wir zuerst die schreibgeschützte Schnittstelle erstellen. Öffnen Sie zunächst die CustomizedUI.aspx Seite aus dem EditDeleteDataList Ordner, und fügen Sie auf der Designer der Seite eine DataList hinzu, wobei die -Eigenschaft auf festgelegt wirdProductsID. Erstellen Sie aus dem Smarttag dataList eine neue ObjectDataSource. Nennen Sie diese neue ObjectDataSource ProductsDataSource , und konfigurieren Sie sie so, dass Daten aus der Methode der ProductsBLL Klasse s GetProducts abgerufen werden. Wie bei den vorherigen bearbeitbaren DataList-Tutorials aktualisieren wir die bearbeiteten Produktinformationen, indem wir direkt zur Geschäftslogikebene wechseln. Legen Sie dementsprechend die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 2: Festlegen der Registerkarten UPDATE, INSERT und DELETE Drop-Down Listen auf (Keine) (Klicken Sie, um das bild in voller Größe anzuzeigen)
Nach dem Konfigurieren der ObjectDataSource erstellt Visual Studio eine Standardeinstellung ItemTemplate für die DataList, in der der Name und der Wert für jedes zurückgegebene Datenfeld aufgelistet sind. Ändern Sie den ItemTemplate so, dass die Vorlage den Produktnamen in einem <h4> Element zusammen mit dem Kategorienamen, dem Lieferantennamen, dem Preis und dem eingestellten status auflistet. Fügen Sie außerdem eine Schaltfläche Bearbeiten hinzu, und stellen Sie sicher, dass ihre CommandName Eigenschaft auf Bearbeiten festgelegt ist. Das deklarative Markup für meine ItemTemplate folgenden:
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="EditButton"
Text="Edit" CommandName="Edit" />
</td>
</tr>
</table>
<br />
</ItemTemplate>
Im obigen Markup werden die Produktinformationen unter Verwendung einer <h4-Überschrift> für den Produktnamen und einer vierspaltigen <table> Spalte für die übrigen Felder angegeben. Die ProductPropertyLabel in Styles.cssdefinierten CSS-Klassen und ProductPropertyValue wurden in früheren Tutorials erläutert. Abbildung 3 zeigt unseren Fortschritt, wenn wir über einen Browser angezeigt werden.
Abbildung 3: Name, Lieferant, Kategorie, Nicht mehr eingestellter Status und Preis jedes Produkts werden angezeigt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen der Websteuerelemente zur Bearbeitungsschnittstelle
Der erste Schritt beim Erstellen der benutzerdefinierten DataList-Bearbeitungsschnittstelle ist das Hinzufügen der erforderlichen Websteuerelemente zu .EditItemTemplate Insbesondere benötigen wir eine DropDownList für die Kategorie, eine andere für den Lieferanten und eine CheckBox für den nicht beendeten Zustand. Da der Preis des Produkts in diesem Beispiel nicht bearbeitbar ist, können wir ihn weiterhin mithilfe eines Label Web-Steuerelements anzeigen.
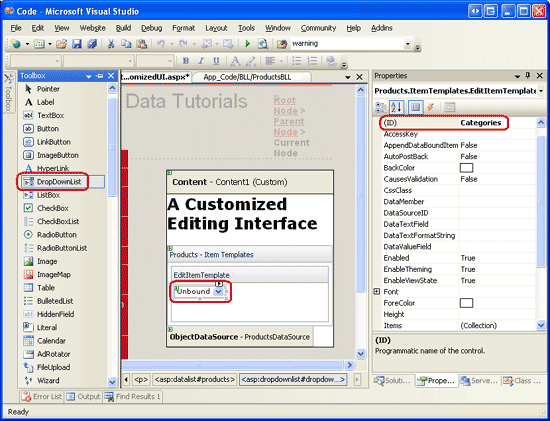
Um die Bearbeitungsoberfläche anzupassen, klicken Sie im Smarttag des DataList-Smarttags auf den Link Vorlagen bearbeiten, und wählen Sie die EditItemTemplate Option aus der Dropdownliste aus. Fügen Sie dem eine DropDownList hinzu EditItemTemplate , und legen Sie auf IDCategoriesfest.
Abbildung 4: Hinzufügen einer DropDownList für die Kategorien (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
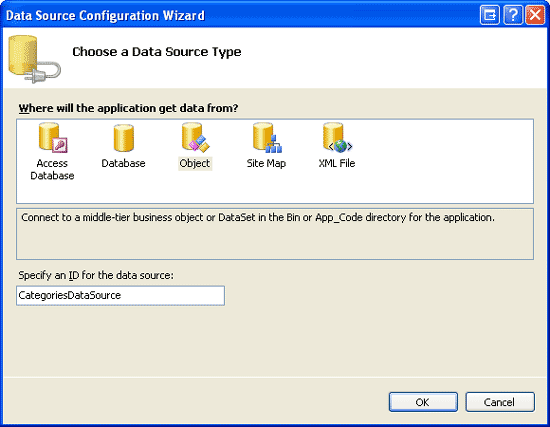
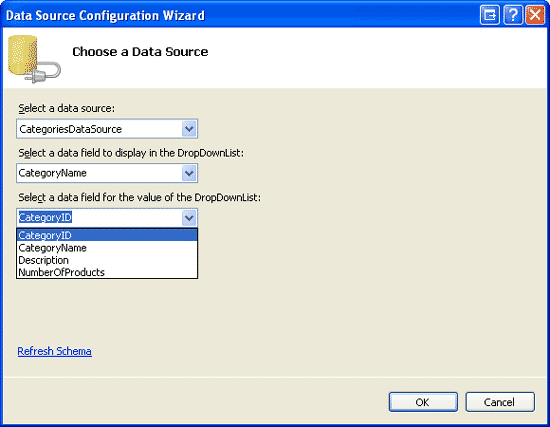
Wählen Sie als Nächstes im Smarttag von DropDownList die Option Datenquelle auswählen aus, und erstellen Sie eine neue ObjectDataSource mit dem Namen CategoriesDataSource. Konfigurieren Sie diese ObjectDataSource für die Verwendung der Methode s GetCategories() der CategoriesBLL Klasse (siehe Abbildung 5). Als Nächstes fordert der Assistent für die Konfiguration von Datenquellen von DropDownList zur Verwendung der Datenfelder für die einzelnen ListItem Eigenschaften und Value s Text auf. Lassen Sie die DropDownList das CategoryName Datenfeld anzeigen, und verwenden Sie den CategoryID als Wert, wie in Abbildung 6 dargestellt.
Abbildung 5: Erstellen eines neuen ObjectDataSource-Namens CategoriesDataSource (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 6: Konfigurieren der Anzeige- und Wertfelder von DropDownLists (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Wiederholen Sie diese Reihe von Schritten, um eine DropDownList für die Lieferanten zu erstellen. Legen Sie für ID diese DropDownList auf fest, Suppliers und nennen Sie dessen ObjectDataSource SuppliersDataSource.
Fügen Sie nach dem Hinzufügen der beiden DropDownLists ein CheckBox-Element für den nicht beendeten Zustand und ein TextBox-Element für den Namen des Produkts hinzu. Legen Sie die ID s für checkBox und TextBox auf bzwProductName. festDiscontinued. Fügen Sie einen RequiredFieldValidator hinzu, um sicherzustellen, dass der Benutzer einen Wert für den Produktnamen bereitstellt.
Fügen Sie abschließend die Schaltflächen Aktualisieren und Abbrechen hinzu. Denken Sie daran, dass für diese beiden Schaltflächen unbedingt ihre CommandName Eigenschaften auf Aktualisieren bzw. Abbrechen festgelegt sind.
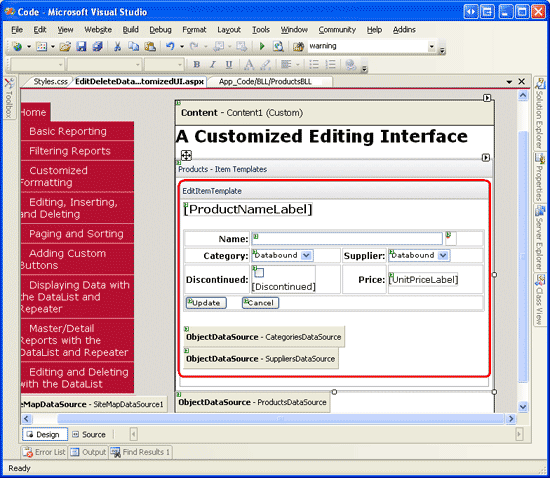
Sie können die Bearbeitungsoberfläche nach Ihren Wünschen gestalten. Ich habe mich für das gleiche Vierspaltenlayout <table> von der schreibgeschützten Schnittstelle entschieden, wie die folgende deklarative Syntax und der folgende Screenshot veranschaulichen:
<EditItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Name:</td>
<td colspan="3" class="ProductPropertyValue">
<asp:TextBox runat="server" ID="ProductName" Width="90%" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must enter a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Suppliers" DataTextField="CompanyName"
DataSourceID="SuppliersDataSource"
DataValueField="SupplierID" runat="server" />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" id="Discontinued" />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="UpdateButton" CommandName="Update"
Text="Update" />
<asp:Button runat="Server" ID="CancelButton" CommandName="Cancel"
Text="Cancel" CausesValidation="False" />
</td>
</tr>
</table>
<br />
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetSuppliers"
TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
Abbildung 7: Die Bearbeitungsoberfläche ist wie die Read-Only-Schnittstelle ausgelegt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 3: Erstellen der EditCommand- und CancelCommand-Ereignishandler
Derzeit gibt es keine Datenbindungssyntax in ( EditItemTemplate mit Ausnahme von , die UnitPriceLabelwortwörtlich aus kopiert ItemTemplatewurde). Wir fügen die Datenbindungssyntax vorübergehend hinzu, aber zunächst erstellen wir die Ereignishandler für die DataLists EditCommand und CancelCommand -Ereignisse. Denken Sie daran, dass der EditCommand Ereignishandler dafür verantwortlich ist, die Bearbeitungsschnittstelle für das DataList-Element zu rendern, auf dessen Schaltfläche Bearbeiten geklickt wurde, während der CancelCommand Auftrag s darin besteht, die DataList in den Zustand vor der Bearbeitung zurückzugeben.
Erstellen Sie diese beiden Ereignishandler, und lassen Sie sie den folgenden Code verwenden:
protected void Products_EditCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property and rebind the data
Products.EditItemIndex = e.Item.ItemIndex;
Products.DataBind();
}
protected void Products_CancelCommand(object source, DataListCommandEventArgs e)
{
// Return to DataList to its pre-editing state
Products.EditItemIndex = -1;
Products.DataBind();
}
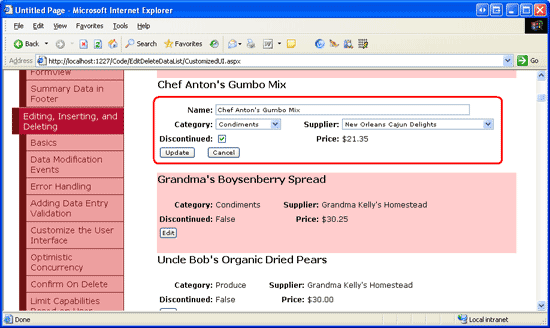
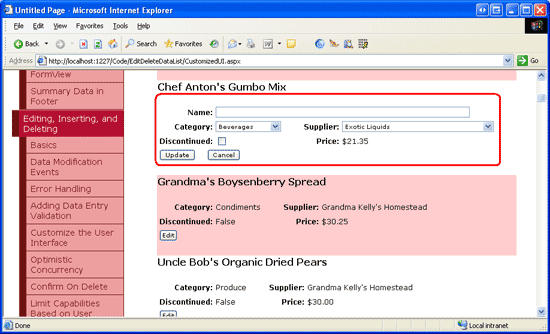
Wenn diese beiden Ereignishandler vorhanden sind, wird durch Klicken auf die Schaltfläche Bearbeiten die Bearbeitungsoberfläche angezeigt, und durch Klicken auf die Schaltfläche Abbrechen wird das bearbeitete Element in den schreibgeschützten Modus versetzt. Abbildung 8 zeigt die DataList, nachdem auf die Schaltfläche Bearbeiten für Chef Antons Gumbo Mix geklickt wurde. Da der Bearbeitungsschnittstelle noch keine Datenbindungssyntax hinzugefügt wurde, ist textBox ProductName leer, CheckBox Discontinued deaktiviert und die ersten Elemente aus den Categories Und Suppliers DropDownLists ausgewählt.
Abbildung 8: Klicken auf die Schaltfläche "Bearbeiten" zeigt die Bearbeitungsoberfläche an (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 4: Hinzufügen der DataBinding-Syntax zur Bearbeitungsschnittstelle
Damit die Bearbeitungsschnittstelle die aktuellen Produktwerte anzeigt, müssen wir die Datenfeldwerte den entsprechenden Websteuerelementwerten mithilfe der Datenbindungssyntax zuweisen. Die Datenbindungssyntax kann über die Designer angewendet werden, indem Sie zum Bildschirm Vorlagen bearbeiten wechseln und in den Smarttags für Websteuerelemente den Link DataBindings bearbeiten auswählen. Alternativ kann die Datenbindungssyntax direkt dem deklarativen Markup hinzugefügt werden.
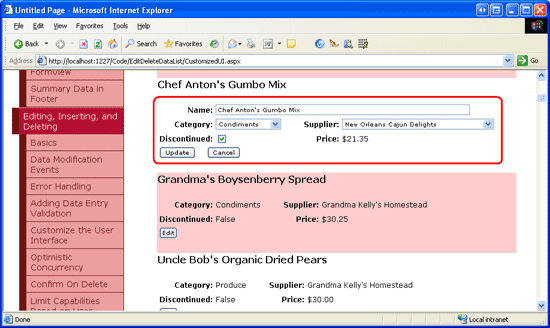
Weisen Sie den ProductName Datenfeldwert der ProductName TextBox-EigenschaftText, die Datenfeldwerte und SupplierID die CategoryID Datenfeldwerte den Categories Eigenschaften und Suppliers DropDownLists SelectedValue und den Discontinued Datenfeldwert der Discontinued CheckBox s-Eigenschaft Checked zu. Nachdem Sie diese Änderungen vorgenommen haben, entweder über die Designer oder direkt über das deklarative Markup, besuchen Sie die Seite über einen Browser erneut, und klicken Sie auf die Schaltfläche Bearbeiten für Chef Antons Gumbo Mix. Wie Abbildung 9 zeigt, hat die Datenbindungssyntax die aktuellen Werte zu TextBox, DropDownLists und CheckBox hinzugefügt.
Abbildung 9: Klicken auf die Schaltfläche Bearbeiten zeigt die Bearbeitungsoberfläche an (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 5: Speichern der Benutzeränderungen im UpdateCommand-Ereignishandler
Wenn der Benutzer ein Produkt bearbeitet und auf die Schaltfläche Aktualisieren klickt, erfolgt ein Postback, und das DataList-Ereignis UpdateCommand wird ausgelöst. Im Ereignishandler müssen wir die Werte aus den Websteuerelementen in der EditItemTemplate -Schnittstelle und mit der BLL lesen, um das Produkt in der Datenbank zu aktualisieren. Wie wir in früheren Tutorials gesehen haben, ist das ProductID des aktualisierten Produkts über die DataKeys Sammlung zugänglich. Auf die vom Benutzer eingegebenen Felder wird zugegriffen, indem programmgesteuert auf die Websteuerelemente verwiesen wird, FindControl("controlID")wie der folgende Code zeigt:
protected void Products_UpdateCommand(object source, DataListCommandEventArgs e)
{
// Make sure the page is valid...
if (!Page.IsValid)
return;
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(Products.DataKeys[e.Item.ItemIndex]);
// Read in the product name and price values
TextBox productName = (TextBox)e.Item.FindControl("ProductName");
DropDownList categories = (DropDownList)e.Item.FindControl("Categories");
DropDownList suppliers = (DropDownList)e.Item.FindControl("Suppliers");
CheckBox discontinued = (CheckBox)e.Item.FindControl("Discontinued");
string productNameValue = null;
if (productName.Text.Trim().Length > 0)
productNameValue = productName.Text.Trim();
int categoryIDValue = Convert.ToInt32(categories.SelectedValue);
int supplierIDValue = Convert.ToInt32(suppliers.SelectedValue);
bool discontinuedValue = discontinued.Checked;
// Call the ProductsBLL's UpdateProduct method...
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.UpdateProduct(productNameValue, categoryIDValue, supplierIDValue,
discontinuedValue, productID);
// Revert the DataList back to its pre-editing state
Products.EditItemIndex = -1;
Products.DataBind();
}
Der Code beginnt mit der Page.IsValid -Eigenschaft, um sicherzustellen, dass alle Validierungssteuerelemente auf der Seite gültig sind. Wenn Page.IsValid ist True, wird der Wert des ProductID bearbeiteten Produkts aus der DataKeys Auflistung gelesen, und der Dateneintrag Websteuerelemente in der EditItemTemplate werden programmgesteuert referenziert. Als Nächstes werden die Werte aus diesen Websteuerelementen in Variablen eingelesen, die dann an die entsprechende UpdateProduct Überladung übergeben werden. Nach dem Aktualisieren der Daten wird die DataList in den Zustand vor der Bearbeitung zurückgegeben.
Hinweis
Ich habe die Ausnahmebehandlungslogik ausgelassen, die im Tutorial Zur Behandlung von BLL- und DAL-Level-Ausnahmen hinzugefügt wurde, um den Code und dieses Beispiel im Fokus zu behalten. Fügen Sie diese Funktionalität als Übung hinzu, nachdem Sie dieses Tutorial abgeschlossen haben.
Schritt 6: Behandeln von NULL CategoryID- und SupplierID-Werten
Die Northwind-Datenbank ermöglicht NULL Werte für die Products Tabellen und CategoryIDSupplierID Spalten. Die Bearbeitungsoberfläche berücksichtigt NULL derzeit jedoch keine Werte. Wenn wir versuchen, ein Produkt zu bearbeiten, das einen NULL Wert für seine CategoryID Oder-Spalten SupplierID hat, erhalten wir eine ArgumentOutOfRangeException mit einer Fehlermeldung ähnlich der folgenden: "Kategorien" hat einen SelectedValue, der ungültig ist, da es in der Liste der Elemente nicht vorhanden ist. Außerdem gibt es derzeit keine Möglichkeit, eine Produktkategorie oder einen Lieferantenwert von einem Nicht-WertNULL in einen NULL zu ändern.
Um Werte für die DropDownLists der Kategorie und des Lieferanten zu unterstützen NULL , müssen wir eine zusätzliche ListItemhinzufügen. Ich habe (None) als Text Wert für dieses ListItemverwendet, aber Sie können ihn bei Bedarf in etwas anderes ändern (z. B. eine leere Zeichenfolge). Denken Sie schließlich daran, die DropDownLists auf Truefestzulegen. Wenn Sie dies AppendDataBoundItems vergessen, überschreiben die an dropDownList gebundenen Kategorien und Lieferanten die statisch hinzugefügte ListItem.
Nachdem Sie diese Änderungen vorgenommen haben, sollte das DropDownLists-Markup in den DataList-Elementen EditItemTemplate wie folgt aussehen:
<asp:DropDownList ID="Categories" DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" runat="server"
SelectedValue='<%# Eval("CategoryID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
...
<asp:DropDownList ID="Suppliers" DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID" runat="server"
SelectedValue='<%# Eval("SupplierID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
Hinweis
Statische ListItem s können einer DropDownList über die Designer oder direkt über die deklarative Syntax hinzugefügt werden. Wenn Sie ein DropDownList-Element zur Darstellung eines Datenbankwerts NULL hinzufügen, müssen Sie die ListItem über die deklarative Syntax hinzufügen. Wenn Sie die ListItem sammlungsinterne Editor in der Designer verwenden, lässt die generierte deklarative Syntax die Value Einstellung vollständig aus, wenn eine leere Zeichenfolge zugewiesen wird, wodurch deklaratives Markup wie folgt erstellt wird: <asp:ListItem>(None)</asp:ListItem>. Dies kann zwar harmlos aussehen, aber das fehlende Value bewirkt, dass dropDownList den Text -Eigenschaftswert an seiner Stelle verwendet. Das bedeutet, dass bei Auswahl des NULLListItem Werts (Keine) dem Produktdatenfeld (CategoryID oder SupplierID) in diesem Tutorial zugewiesen werden soll, was zu einer Ausnahme führt. Durch explizites Festlegen Value=""wird dem Produktdatenfeld ein NULL Wert zugewiesen, wenn ausgewählt NULLListItem wird.
Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt über einen Browser anzuzeigen. Beachten Sie beim Bearbeiten eines Produkts, dass sowohl die Categories DropDownLists als Suppliers auch die DropDownList-Option (None) am Anfang der DropDownList enthalten.
Abbildung 10: Die Categories DropDownLists und Suppliers enthalten eine Option (Keine) (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Um die Option (Keine) als Datenbankwert NULL zu speichern, müssen wir zum UpdateCommand Ereignishandler zurückkehren. Ändern Sie die categoryIDValue Variablen und supplierIDValue in nullable ganze Zahlen, und weisen Sie ihnen einen anderen Wert zu, als Nothing nur, wenn die DropDownList s SelectedValue keine leere Zeichenfolge ist:
int? categoryIDValue = null;
if (!string.IsNullOrEmpty(categories.SelectedValue))
categoryIDValue = Convert.ToInt32(categories.SelectedValue);
int? supplierIDValue = null;
if (!string.IsNullOrEmpty(suppliers.SelectedValue))
supplierIDValue = Convert.ToInt32(suppliers.SelectedValue);
Mit dieser Änderung wird der Wert von Nothing an die UpdateProduct BLL-Methode übergeben, wenn der Benutzer die Option (Keine) aus einer der Dropdownlisten ausgewählt hat, die einem NULL Datenbankwert entspricht.
Zusammenfassung
In diesem Tutorial haben wir erfahren, wie Sie eine komplexere DataList-Bearbeitungsschnittstelle erstellen, die drei verschiedene Eingabewebsteuerelemente, ein TextBox, zwei DropDownLists und ein CheckBox-Steuerelement zusammen mit Validierungssteuerelementen enthält. Beim Erstellen der Bearbeitungsschnittstelle sind die Schritte unabhängig von den verwendeten Websteuerelementen identisch: Beginnen Sie mit dem Hinzufügen der Websteuerelemente zu den DataList-Steuerelementen; verwenden Sie die Datenbindungssyntax EditItemTemplate, um die entsprechenden Datenfeldwerte mit den entsprechenden Websteuerelementeigenschaften zuzuweisen; und im UpdateCommand Ereignishandler programmgesteuert auf die Websteuerelemente und die entsprechenden Eigenschaften zugreifen. übergeben ihre Werte an die BLL.
Achten Sie beim Erstellen einer Bearbeitungsschnittstelle darauf, dass Datenbankwerte NULL ordnungsgemäß verarbeitet werden, unabhängig davon, ob sie nur aus TextBoxes oder einer Sammlung verschiedener Websteuerelemente besteht. Bei der Berücksichtigung von NULL s ist es zwingend erforderlich, dass Sie nicht nur einen vorhandenen NULL Wert in der Bearbeitungsoberfläche ordnungsgemäß anzeigen, sondern auch ein Mittel zum Markieren eines Werts als NULLanbieten. Für DropDownLists in DataLists bedeutet dies in der Regel das Hinzufügen einer statischen ListItem Eigenschaft, deren Value Eigenschaft explizit auf eine leere Zeichenfolge (Value="") festgelegt ist, und das Hinzufügen eines Codeelements zum UpdateCommand Ereignishandler, um zu bestimmen, ob ausgewählt NULL``ListItem wurde.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Hauptprüfer für dieses Tutorial waren Dennis Patterson, David Suru und Randy Schmidt. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für