Hinzufügen von Validierungssteuerelementen zu Oberflächen zum Bearbeiten und Einfügen (VB)
von Scott Mitchell
In diesem Tutorial erfahren Sie, wie einfach das Hinzufügen von Validierungssteuerelementen zu EditItemTemplate und InsertItemTemplate eines Datenwebsteuerelements ist, um eine sicherere Benutzeroberfläche bereitzustellen.
Einführung
Die GridView- und DetailsView-Steuerelemente in den Beispielen, die wir in den letzten drei Tutorials untersucht haben, bestehen alle aus BoundFields und CheckBoxFields (die Feldtypen, die von Visual Studio automatisch hinzugefügt werden, wenn ein GridView- oder DetailsView-Element über das Smarttag an ein Datenquellensteuerelement gebunden wird). Beim Bearbeiten einer Zeile in einer GridView oder DetailsView werden die BoundFields, die nicht schreibgeschützt sind, in Textfelder konvertiert, aus denen der Endbenutzer die vorhandenen Daten ändern kann. Ebenso werden beim Einfügen eines neuen Datensatzes in ein DetailsView-Steuerelement die BoundFields, deren InsertVisible Eigenschaft auf True festgelegt ist (Standard), als leere Textfelder gerendert, in denen der Benutzer die Feldwerte des neuen Datensatzes angeben kann. Ebenso werden CheckBoxFields, die in der schreibgeschützten Standardschnittstelle deaktiviert sind, in aktivierte Kontrollkästchen in den Bearbeitungs- und Einfügeschnittstellen konvertiert.
Während die standardmäßigen Bearbeitungs- und Einfügeschnittstellen für BoundField und CheckBoxField hilfreich sein können, fehlt für die Schnittstelle jede Art von Validierung. Wenn ein Benutzer einen Fehler bei der Dateneingabe macht, z. B. das Weglassen des ProductName Felds oder die Eingabe eines ungültigen Werts für UnitsInStock (z. B. -50), wird eine Ausnahme innerhalb der Tiefen der Anwendungsarchitektur ausgelöst. Obwohl diese Ausnahme wie im vorherigen Tutorial ordnungsgemäß behandelt werden kann, enthält die Bearbeitungs- oder Einfüge-Benutzeroberfläche im Idealfall Validierungssteuerelemente, um zu verhindern, dass ein Benutzer solche ungültigen Daten überhaupt eingibt.
Um eine benutzerdefinierte Bearbeitungs- oder Einfügeschnittstelle bereitzustellen, müssen wir BoundField oder CheckBoxField durch ein TemplateField ersetzen. TemplateFields, die in den Tutorials Verwenden von TemplateFields im GridView-Steuerelement und Verwenden von TemplateFields im DetailView-Steuerelement Thema waren, kann aus mehreren Vorlagen bestehen, die separate Schnittstellen für unterschiedliche Zeilenzustände definieren. Die TemplateField-Steuerelemente ItemTemplate werden verwendet, um schreibgeschützte Felder oder Zeilen im DetailView- oder GridView-Steuerelement zu rendern, während die EditItemTemplate - und InsertItemTemplate die Schnittstellen angeben, die für die Bearbeitungs- bzw. Einfügemodi verwendet werden sollen.
In diesem Tutorial erfahren Sie, wie einfach es ist, Validierungssteuerelemente EditItemTemplate zu den TemplateField-Steuerelementen hinzuzufügen und InsertItemTemplate eine narrensicherere Benutzeroberfläche bereitzustellen. In diesem Tutorial wird insbesondere das Beispiel verwendet, das im Tutorial Untersuchen der mit dem Einfügen, Aktualisieren und Löschen verbundenen Ereignisse erstellt wurde, und erweitert die Bearbeitungs- und Einfügeschnittstellen, um eine entsprechende Überprüfung einzubeziehen.
Schritt 1: Replizieren des Beispiels ausder Untersuchung der Ereignisse im Zusammenhang mit dem Einfügen, Aktualisieren und Löschen
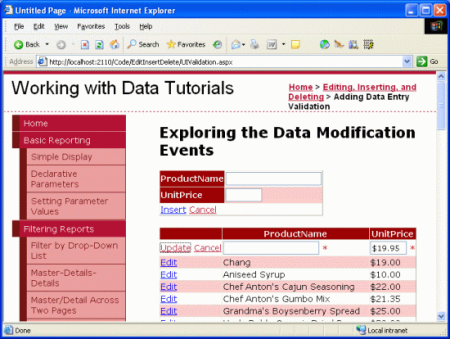
Im Tutorial Untersuchen der ereignisse im Zusammenhang mit einfügen, aktualisieren und löschen haben wir eine Seite erstellt, auf der die Namen und Preise der Produkte in einer bearbeitbaren GridView aufgeführt sind. Darüber hinaus enthielt die Seite eine DetailsView, deren DefaultMode Eigenschaft auf Insertfestgelegt war, wodurch immer im Einfügemodus gerendert wurde. In dieser Detailansicht kann der Benutzer den Namen und den Preis für ein neues Produkt eingeben, auf Einfügen klicken und es dem System hinzufügen lassen (siehe Abbildung 1).
Abbildung 1: Im vorherigen Beispiel können Benutzer neue Produkte hinzufügen und vorhandene Produkte bearbeiten (klicken, um das bild in voller Größe anzuzeigen)
Unser Ziel für dieses Tutorial besteht darin, die DetailsView und GridView zu erweitern, um Validierungssteuerelemente bereitzustellen. Insbesondere wird unsere Validierungslogik Folgendes ausführen:
- Anfordern der Eingabe des Namens beim Einfügen oder Bearbeiten eines Produkts
- Verlangen, dass der Preis beim Einfügen eines Datensatzes angegeben wird; Beim Bearbeiten eines Datensatzes benötigen wir weiterhin einen Preis, verwenden jedoch die programmgesteuerte Logik im GridView-Ereignishandler
RowUpdating, der bereits aus dem vorherigen Tutorial vorhanden ist. - Stellen Sie sicher, dass der für den Preis eingegebene Wert ein gültiges Währungsformat ist.
Bevor wir uns mit der Erweiterung des vorherigen Beispiels befassen können, um die Validierung einzubeziehen, müssen wir zuerst das Beispiel von der DataModificationEvents.aspx Seite auf die Seite für dieses Tutorial replizieren. UIValidation.aspx Dazu müssen wir sowohl das deklarative Markup der Seite als auch den DataModificationEvents.aspx Quellcode kopieren. Kopieren Sie zuerst das deklarative Markup, indem Sie die folgenden Schritte ausführen:
- Öffnen der
DataModificationEvents.aspxSeite in Visual Studio - Wechseln Sie zum deklarativen Markup der Seite (klicken Sie unten auf der Seite auf die Schaltfläche Quelle).
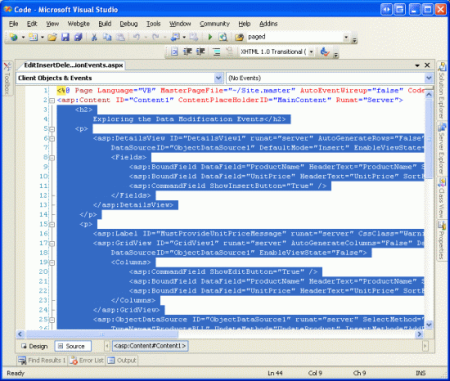
- Kopieren Sie den Text in die
<asp:Content>Tags und</asp:Content>(Zeilen 3 bis 44), wie in Abbildung 2 dargestellt.
Abbildung 2: Kopieren des Texts innerhalb des <asp:Content> Steuerelements (Klicken Sie, um das Bild in voller Größe anzuzeigen)
UIValidation.aspxSeite öffnen- Wechseln Sie zum deklarativen Markup der Seite.
- Fügen Sie den Text in das
<asp:Content>Steuerelement ein.
Um den Quellcode zu kopieren, öffnen Sie die DataModificationEvents.aspx.vb Seite, und kopieren Sie nur den Text innerhalb der EditInsertDelete_DataModificationEvents Klasse. Kopieren Sie die drei Ereignishandler (Page_Load, GridView1_RowUpdating, und ObjectDataSource1_Inserting), aber kopieren Sie die Klassendeklaration nicht. Fügen Sie den kopierten Text in die EditInsertDelete_UIValidation -Klasse ein UIValidation.aspx.vb.
Nehmen Sie sich einen Moment Zeit, um Ihren Fortschritt in einem Browser zu testen, nachdem Sie den Inhalt und den Code von DataModificationEvents.aspx nach UIValidation.aspxverschoben haben. Sie sollten dieselbe Ausgabe sehen und dieselbe Funktionalität auf jeder dieser beiden Seiten haben (siehe Abbildung 1 für einen Screenshot von DataModificationEvents.aspx in Aktion).
Schritt 2: Konvertieren von BoundFields in TemplateFields
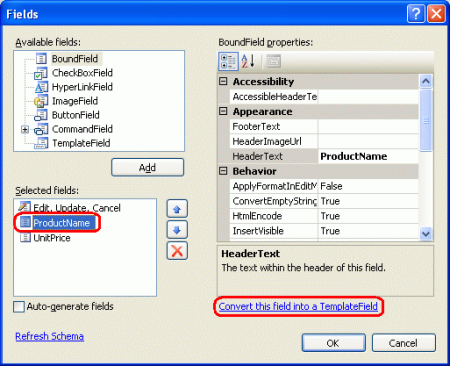
Um den Bearbeitungs- und Einfügeschnittstellen Validierungssteuerelemente hinzuzufügen, müssen die von den Steuerelementen DetailsView und GridView verwendeten BoundFields in TemplateFields konvertiert werden. Klicken Sie dazu in den Smarttags von GridView bzw. DetailsView auf die Links Spalten bearbeiten und Felder bearbeiten. Wählen Sie dort die einzelnen BoundFields aus, und klicken Sie auf den Link "Dieses Feld in ein TemplateField konvertieren".
Abbildung 3: Konvertieren der BoundFields von DetailsView und GridView in TemplateFields (Klicken Sie, um das bild in voller Größe anzuzeigen)
Beim Konvertieren eines BoundField in ein TemplateField über das Dialogfeld Fields wird ein TemplateField generiert, das dieselben schreibgeschützten, bearbeitungsgeschützten und einfügenden Schnittstellen wie das BoundField selbst aufweist. Das folgende Markup zeigt die deklarative Syntax für das ProductName Feld in der DetailsView, nachdem es in ein TemplateField konvertiert wurde:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Beachten Sie, dass dieses TemplateField über drei Vorlagen verfügt, die automatisch erstellt wurden ItemTemplate, EditItemTemplateund InsertItemTemplate. Der ItemTemplate zeigt einen einzelnen Datenfeldwert (ProductName) mit einem Label Web-Steuerelement an, während der EditItemTemplate und InsertItemTemplate den Datenfeldwert in einem TextBox-Websteuerelement darstellt, das das Datenfeld mit der TextBox-Eigenschaft Text unter Verwendung der bidirektionalen Datenbindung ordnet. Da wir nur die DetailsView auf dieser Seite zum Einfügen verwenden, können Sie das ItemTemplate und EditItemTemplate aus den beiden TemplateFields entfernen, obwohl es keinen Schaden anrichtet, sie zu verlassen.
Da gridView die integrierten Einfügefeatures ProductName der DetailsView nicht unterstützt, ergibt das Konvertieren des GridView-Felds in ein TemplateField nur ein ItemTemplate und EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Durch Klicken auf "Dieses Feld in ein TemplateField konvertieren" hat Visual Studio ein TemplateField erstellt, dessen Vorlagen die Benutzeroberfläche des konvertierten BoundField imitieren. Sie können dies überprüfen, indem Sie diese Seite über einen Browser besuchen. Sie werden feststellen, dass die Darstellung und das Verhalten von TemplateFields mit der Benutzeroberfläche identisch sind, als Stattdessen BoundFields verwendet wurde.
Hinweis
Sie können die Bearbeitungsschnittstellen in den Vorlagen nach Bedarf anpassen. Beispielsweise möchten wir das Textfeld in den UnitPrice TemplateFields als kleineres Textfeld als das ProductName Textfeld gerendert haben. Um dies zu erreichen, können Sie die TextBox-Eigenschaft Columns auf einen entsprechenden Wert festlegen oder über die Width -Eigenschaft eine absolute Breite angeben. Im nächsten Tutorial erfahren Sie, wie Sie die Bearbeitungsoberfläche vollständig anpassen, indem Sie das TextBox-Steuerelement durch ein alternatives Websteuerelement für den Dateneintrag ersetzen.
Schritt 3: Hinzufügen der Validierungssteuerelemente zu den GridView-SteuerelementenEditItemTemplate
Beim Erstellen von Dateneingabeformularen ist es wichtig, dass Benutzer alle erforderlichen Felder eingeben und dass alle bereitgestellten Eingaben legale, ordnungsgemäß formatierte Werte sind. Um sicherzustellen, dass die Eingaben eines Benutzers gültig sind, stellt ASP.NET fünf integrierte Validierungssteuerelemente bereit, die zum Überprüfen des Werts eines einzelnen Eingabesteuerelements verwendet werden:
- RequiredFieldValidator stellt sicher, dass ein Wert bereitgestellt wurde
- CompareValidator überprüft einen Wert mit einem anderen Websteuerelementwert oder einem konstanten Wert oder stellt sicher, dass das Format des Werts für einen angegebenen Datentyp zulässig ist.
- RangeValidator stellt sicher, dass sich ein Wert innerhalb eines Wertebereichs befindet.
- RegularExpressionValidator überprüft einen Wert anhand eines regulären Ausdrucks.
- CustomValidator überprüft einen Wert anhand einer benutzerdefinierten Methode.
Weitere Informationen zu diesen fünf Steuerelementen finden Sie im Abschnitt Validierungssteuerelemente der ASP.NET Schnellstart-Tutorials.
Für unser Tutorial müssen wir einen RequiredFieldValidator sowohl in der DetailView als auch in GridViews ProductName TemplateFields und einen RequiredFieldValidator im TemplateField von DetailsView UnitPrice verwenden. Darüber hinaus müssen wir einen CompareValidator zu templateFields beiden Steuerelementen UnitPrice hinzufügen, der sicherstellt, dass der eingegebene Preis einen Wert größer oder gleich 0 aufweist und in einem gültigen Währungsformat angezeigt wird.
Hinweis
Während ASP.NET 1.x die gleichen fünf Validierungssteuerelemente hatte, hat ASP.NET 2.0 eine Reihe von Verbesserungen hinzugefügt. Die Standard zwei sind clientseitige Skriptunterstützung für andere Browser als internetbasierte Explorer und die Möglichkeit, Validierungssteuerelemente auf einer Seite in Validierungsgruppen zu partitionieren. Weitere Informationen zu den neuen Validierungssteuerelementfeatures in 2.0 finden Sie unter Zersektieren der Validierungssteuerelemente in ASP.NET 2.0.
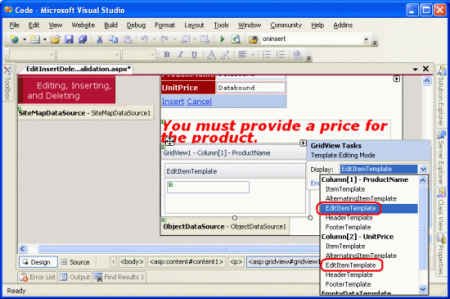
Beginnen wir mit dem Hinzufügen der erforderlichen Validierungssteuerelemente zu den EditItemTemplate s in den TemplateFields von GridView. Klicken Sie dazu im Smarttag des GridView-Smarttags auf den Link Vorlagen bearbeiten, um die Bearbeitungsoberfläche für Vorlagen zu öffnen. Hier können Sie die zu bearbeitende Vorlage aus der Dropdownliste auswählen. Da wir die Bearbeitungsoberfläche erweitern möchten, müssen wir validierungssteuerelemente zu den ProductName und UnitPrice's EditItemTemplate hinzufügen.
Abbildung 4: Wir müssen die und UnitPrice-ProductNames EditItemTemplate erweitern (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
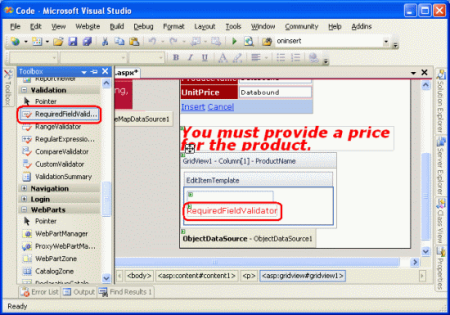
Fügen Sie in einen ProductNameEditItemTemplateRequiredFieldValidator hinzu, indem Sie ihn aus der Toolbox in die Vorlagenbearbeitungsschnittstelle ziehen und nach dem Textfeld platzieren.
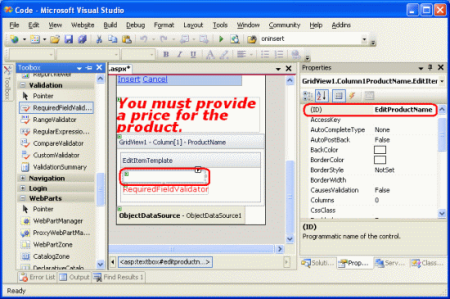
Abbildung 5: Hinzufügen eines RequiredFieldValidators zum (Klicken, um dasProductNameEditItemTemplate bild in voller Größe anzuzeigen)
Alle Validierungssteuerelemente funktionieren, indem die Eingabe eines einzelnen ASP.NET Websteuerelements überprüft wird. Daher müssen wir angeben, dass der RequiredFieldValidator, den wir gerade hinzugefügt haben, anhand des TextBox-Steuerelements überprüfen EditItemTemplatesoll. Dies wird erreicht, indem die ControlToValidate-Eigenschaft des Validierungssteuerelements auf das ID des entsprechenden Websteuerelements festgelegt wird. Das TextBox-Element hat derzeit das eher unscheinbare ID von TextBox1, aber ändern wir es in etwas Geeigneteres. Klicken Sie in der Vorlage auf das Textfeld, und ändern Sie dann in der Eigenschaftenfenster von ID in TextBox1EditProductName.
Abbildung 6: Ändern des Textfelds ID in EditProductName (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Legen Sie als Nächstes die Eigenschaft von ControlToValidate RequiredFieldValidator auf fest EditProductName. Legen Sie schließlich die ErrorMessage-Eigenschaft auf "Sie müssen den Namen des Produkts angeben" und die Text-Eigenschaft auf "*" fest. Der Text Eigenschaftswert ist, sofern angegeben, der Text, der vom Validierungssteuerelement angezeigt wird, wenn die Überprüfung fehlschlägt. Der ErrorMessage erforderliche Eigenschaftswert wird vom ValidationSummary-Steuerelement verwendet. Wenn der Text Eigenschaftswert ausgelassen wird, ist der ErrorMessage Eigenschaftswert auch der Text, der vom Validierungssteuerelement bei ungültiger Eingabe angezeigt wird.
Nachdem Sie diese drei Eigenschaften des RequiredFieldValidator festgelegt haben, sollte Ihr Bildschirm ähnlich wie Abbildung 7 aussehen.
Abbildung 7: Festlegen der Eigenschaften von RequiredFieldValidator ControlToValidate, ErrorMessageund Text (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Wenn der RequiredFieldValidator hinzugefügt ProductNameEditItemTemplatewird, bleibt nur noch das Hinzufügen der erforderlichen Validierung zu .UnitPriceEditItemTemplate Da wir entschieden haben, dass für diese Seite beim UnitPrice Bearbeiten eines Datensatzes optional ist, müssen wir keinen RequiredFieldValidator hinzufügen. Wir müssen jedoch einen CompareValidator hinzufügen, um sicherzustellen, dass , UnitPricefalls angegeben, ordnungsgemäß als Währung formatiert ist und größer oder gleich 0 ist.
Bevor wir den CompareValidator hinzufügen UnitPriceEditItemTemplate, ändern wir zunächst die ID des TextBox-Websteuerelements von TextBox2 in EditUnitPrice. Fügen Sie nach dieser Änderung den CompareValidator hinzu, und legen Sie seine ControlToValidate Eigenschaft auf EditUnitPricefest, seine ErrorMessage Eigenschaft auf "Der Preis muss größer oder gleich 0 sein und kann das Währungssymbol nicht enthalten" und seine Text Eigenschaft auf "*" festlegen.
Um anzugeben, dass der UnitPrice Wert größer oder gleich 0 sein muss, legen Sie die Eigenschaft Operator von CompareValidator auf GreaterThanEqual, die ValueToCompare-Eigenschaft auf "0" und die Type-Eigenschaft auf Currencyfest. Die folgende deklarative Syntax zeigt die UnitPrice TemplateField's EditItemTemplate an, nachdem diese Änderungen vorgenommen wurden:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
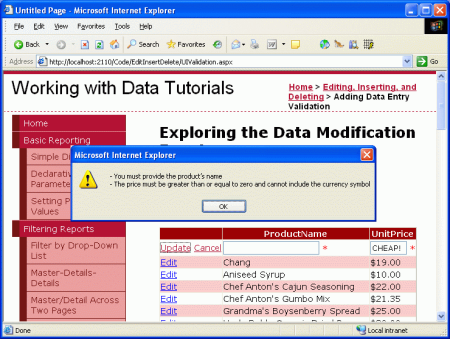
Nachdem Sie diese Änderungen vorgenommen haben, öffnen Sie die Seite in einem Browser. Wenn Sie versuchen, beim Bearbeiten eines Produkts den Namen wegzulassen oder einen ungültigen Preiswert einzugeben, wird neben dem Textfeld ein Sternchen angezeigt. Wie Abbildung 8 zeigt, gilt ein Preiswert, der das Währungssymbol enthält, z. B. 19,95 USD, als ungültig. Der CompareValidator ermöglicht Zifferntrennzeichen (z. B. Kommas oder Punkte, abhängig von den Kultureinstellungen) und ein führendes CurrencyType Plus- oder Minuszeichen , aber kein Währungssymbol. Dieses Verhalten kann Benutzer verstutzen, da die Bearbeitungsschnittstelle derzeit das UnitPrice Währungsformat rendert.
Hinweis
Denken Sie daran, dass wir im Tutorial Ereignisse im Zusammenhang mit Einfügen, Aktualisieren und Löschen die Eigenschaft von DataFormatString BoundField auf {0:c} festgelegt haben, um sie als Währung zu formatieren. Darüber hinaus legen wir die ApplyFormatInEditMode -Eigenschaft auf true fest, sodass die Bearbeitungsschnittstelle von GridView die UnitPrice als Währung formatiert. Beim Konvertieren von BoundField in ein TemplateField hat Visual Studio diese Einstellungen notiert und die TextBox-Eigenschaft mithilfe der Datenbindungssyntax Text<%# Bind("UnitPrice", "{0:c}") %>als Währung formatiert.
Abbildung 8: Ein Sternchen wird neben den Textfelder mit ungültiger Eingabe angezeigt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Während die Überprüfung unverändert funktioniert, muss der Benutzer das Währungssymbol beim Bearbeiten eines Datensatzes manuell entfernen, was nicht akzeptabel ist. Um dies zu beheben, haben wir drei Optionen:
- Konfigurieren Sie den
EditItemTemplateso, dass derUnitPriceWert nicht als Währung formatiert ist. - Ermöglichen Sie dem Benutzer die Eingabe eines Währungssymbols, indem Sie den CompareValidator entfernen und durch einen RegularExpressionValidator ersetzen, der ordnungsgemäß nach einem ordnungsgemäß formatierten Währungswert sucht. Das Problem hier ist, dass der reguläre Ausdruck zum Überprüfen eines Währungswerts nicht schön ist und code geschrieben werden muss, wenn wir Kultureinstellungen integrieren möchten.
- Entfernen Sie das Validierungssteuerelement vollständig, und verlassen Sie sich auf die serverseitige Validierungslogik
RowUpdatingim GridView-Ereignishandler.
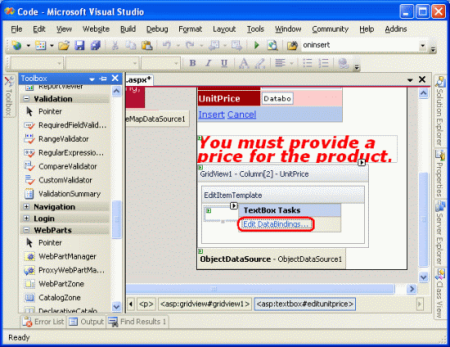
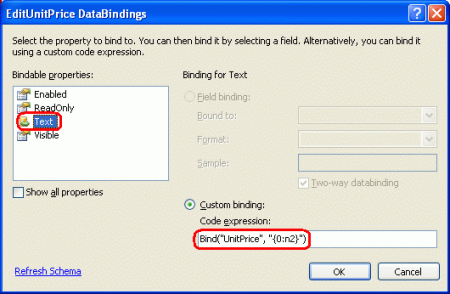
Lassen Sie uns mit Option #1 für diese Übung beginnen. Derzeit ist der UnitPrice als Währung formatiert, aufgrund des datenbindenden Ausdrucks für das TextBox in : EditItemTemplate<%# Bind("UnitPrice", "{0:c}") %>. Ändern Sie die Bind-Anweisung in Bind("UnitPrice", "{0:n2}"), die das Ergebnis als Zahl mit zwei Ziffern der Genauigkeit formatiert. Dies kann direkt über die deklarative Syntax oder durch Klicken auf den Link DataBindings bearbeiten im EditUnitPrice Textfeld in den UnitPrice TemplateFields EditItemTemplate erfolgen (siehe Abbildungen 9 und 10).
Abbildung 9: Klicken Sie auf den TextBox-Link DataBindings bearbeiten (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 10: Angeben des Formatbezeichners in der Bind Anweisung (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Mit dieser Änderung enthält der formatierte Preis in der Bearbeitungsschnittstelle Kommas als Gruppentrennzeichen und einen Punkt als Dezimaltrennzeichen, lässt das Währungssymbol jedoch nicht.
Hinweis
Der UnitPriceEditItemTemplate enthält keinen RequiredFieldValidator, sodass das Postback und die Aktualisierungslogik gestartet werden kann. Der Ereignishandler, der RowUpdating aus dem Tutorial Untersuchen der ereignisse im Zusammenhang mit einfügen, aktualisieren und löschen kopiert wurde, enthält jedoch eine programmgesteuerte Überprüfung, die sicherstellt, dass die UnitPrice bereitgestellt wird. Sie können diese Logik entfernen, sie unverändert lassen oder einen RequiredFieldValidator hinzufügen UnitPriceEditItemTemplate.
Schritt 4: Zusammenfassen von Dateneingabeproblemen
Zusätzlich zu den fünf Validierungssteuerelementen enthält ASP.NET das ValidationSummary-Steuerelement, das die ErrorMessage s dieser Validierungssteuerelemente anzeigt, die ungültige Daten erkannt haben. Diese Zusammenfassungsdaten können als Text auf der Webseite oder über ein modales, clientseitiges Meldungsfeld angezeigt werden. Lassen Sie uns dieses Tutorial erweitern, um ein clientseitiges Meldungsfeld aufzunehmen, das alle Validierungsprobleme zusammenfasst.
Ziehen Sie dazu ein ValidationSummary-Steuerelement aus der Toolbox auf die Designer. Der Speicherort des Validierungssteuerelements spielt keine wirkliche Rolle, da wir es so konfigurieren, dass nur die Zusammenfassung als Meldungsfeld angezeigt wird. Legen Sie nach dem Hinzufügen des Steuerelements seine ShowSummary-Eigenschaft auf False und die ShowMessageBox-Eigenschaft auf fest True. Mit dieser Ergänzung werden alle Validierungsfehler in einem clientseitigen Meldungsfeld zusammengefasst.
Abbildung 11: Die Überprüfungsfehler werden in einem Client-Side Meldungsfeld zusammengefasst (Klicken Sie, um das bild in voller Größe anzuzeigen)
Schritt 5: Hinzufügen der Validierungssteuerelemente zu den DetailsViewsInsertItemTemplate
In diesem Tutorial bleibt nur noch das Hinzufügen der Validierungssteuerelemente zur Einfügeschnittstelle von DetailsView. Der Prozess des Hinzufügens von Validierungssteuerelementen zu den Vorlagen von DetailsView ist identisch mit dem in Schritt 3 untersuchten Vorgang. Daher werden wir die Aufgabe in diesem Schritt durchgehen. Wie bei den GridViews EditItemTemplate ermutige ich Sie, die s der ID TextBoxes von unscheinbaren TextBox1 und TextBox2 in und InsertUnitPriceumzubenennenInsertProductName.
Fügen Sie dem einen RequiredFieldValidator hinzu ProductNameInsertItemTemplate. Legen Sie in ControlToValidateID der Vorlage die der TextBox fest, die Text -Eigenschaft auf "*" und die ErrorMessage -Eigenschaft auf "Sie müssen den Namen des Produkts angeben".
Da für UnitPrice diese Seite beim Hinzufügen eines neuen Datensatzes erforderlich ist, fügen Sie einen UnitPriceInsertItemTemplateRequiredFieldValidator zur - und -Eigenschaft hinzu, und legen Sie die ControlToValidateEigenschaften , Textund ErrorMessage entsprechend fest. Fügen Sie schließlich auch einen CompareValidator hinzu, und konfigurieren Sie dessen ControlToValidateInsertItemTemplateUnitPriceEigenschaften , Text, ErrorMessage, Type, Operatorund ValueToCompare genau wie mit dem UnitPriceCompareValidator in der GridView.EditItemTemplate
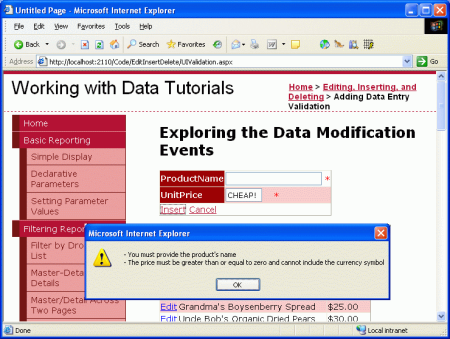
Nach dem Hinzufügen dieser Validierungssteuerelemente kann ein neues Produkt nicht zum System hinzugefügt werden, wenn sein Name nicht angegeben wird oder wenn der Preis eine negative Zahl ist oder illegal formatiert ist.
Abbildung 12: Validierungslogik wurde der Einfügeschnittstelle von DetailsView hinzugefügt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Schritt 6: Partitionieren der Validierungssteuerelemente in Validierungsgruppen
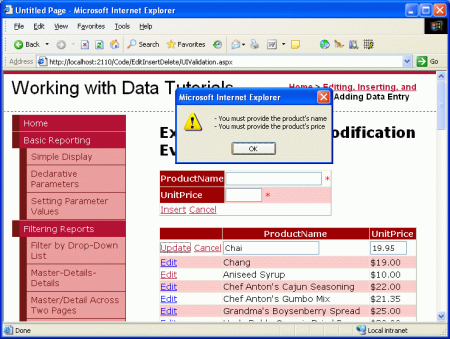
Unsere Seite besteht aus zwei logisch unterschiedlichen Sätzen von Validierungssteuerelementen: denen, die der Bearbeitungsschnittstelle von GridView entsprechen, und den Steuerelementen, die der Einfügeschnittstelle von DetailsView entsprechen. Standardmäßig werden bei einem Postback alle Validierungssteuerelemente auf der Seite aktiviert. Beim Bearbeiten eines Datensatzes möchten wir jedoch nicht, dass die Überprüfungssteuerelemente der Einfügeschnittstelle der DetailsView-Schnittstelle überprüft werden. Abbildung 13 veranschaulicht unser aktuelles Dilemma, wenn ein Benutzer ein Produkt mit völlig legalen Werten bearbeitet. Das Klicken auf Aktualisieren verursacht einen Validierungsfehler, da der Name und die Preiswerte in der Einfügeschnittstelle leer sind.
Abbildung 13: Aktualisieren eines Produkts bewirkt, dass die Validierungssteuerelemente der Einfügen-Schnittstelle ausgelöst werden (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Die Validierungssteuerelemente in ASP.NET 2.0 können über ihre ValidationGroup Eigenschaft in Validierungsgruppen partitioniert werden. Wenn Sie einer Gruppe Validierungssteuerelemente zuordnen möchten, legen Sie einfach deren ValidationGroup Eigenschaft auf denselben Wert fest. Legen Sie in unserem Tutorial die ValidationGroup Eigenschaften der Validierungssteuerelemente in den GridView-TemplateFields auf EditValidationControls und die ValidationGroup Eigenschaften der TemplateFields von DetailsView auf fest InsertValidationControls. Diese Änderungen können direkt im deklarativen Markup oder über die Eigenschaftenfenster vorgenommen werden, wenn sie die Bearbeitungsvorlageschnittstelle des Designer verwenden.
Zusätzlich zu den Validierungssteuerelementen enthalten die Schaltflächen- und Schaltflächen-bezogenen Steuerelemente in ASP.NET 2.0 auch eine ValidationGroup Eigenschaft. Die Validierungsgruppen einer Validierungsgruppe werden nur dann auf Gültigkeit überprüft, wenn ein Postback durch eine Schaltfläche mit derselben ValidationGroup Eigenschaftseinstellung induziert wird. Damit beispielsweise die Schaltfläche Einfügen der DetailsView die InsertValidationControls Validierungsgruppe auslöst, müssen wir die CommandField-Eigenschaft ValidationGroup auf InsertValidationControls festlegen (siehe Abbildung 14). Legen Sie außerdem die CommandField-Eigenschaft von ValidationGroup GridView auf fest EditValidationControls.
Abbildung 14: Festlegen der CommandField-Eigenschaft ValidationGroup von DetailsView auf InsertValidationControls (Klicken, um das bild in voller Größe anzuzeigen)
Nach diesen Änderungen sollten die DetailsView- und GridView-Vorlagenfelder und CommandFields wie folgt aussehen:
TemplateFields und CommandField von DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField und TemplateFields von GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
An diesem Punkt werden die bearbeitungsspezifischen Validierungssteuerelemente nur dann ausgelöst, wenn auf die Schaltfläche "Aktualisieren" von GridView geklickt wird, und die einfügespezifischen Validierungssteuerelemente nur dann ausgelöst werden, wenn auf die Schaltfläche Einfügen von DetailsView geklickt wird, um das in Abbildung 13 hervorgehobene Problem zu beheben. Mit dieser Änderung wird unser ValidationSummary-Steuerelement jedoch nicht mehr angezeigt, wenn ungültige Daten eingegeben werden. Das ValidationSummary-Steuerelement enthält auch eine ValidationGroup Eigenschaft und zeigt nur Zusammenfassungsinformationen für diese Validierungssteuerelemente in seiner Validierungsgruppe an. Daher benötigen wir zwei Validierungssteuerelemente auf dieser Seite, eines für die InsertValidationControls Validierungsgruppe und eines für EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Mit diesem Zusatz ist unser Tutorial abgeschlossen!
Zusammenfassung
BoundFields kann zwar sowohl eine Einfüge- als auch eine Bearbeitungsschnittstelle bereitstellen, die Schnittstelle kann jedoch nicht angepasst werden. In der Regel möchten wir der Bearbeitungs- und Einfügeschnittstelle Validierungssteuerelemente hinzufügen, um sicherzustellen, dass der Benutzer die erforderlichen Eingaben in einem rechtlichen Format eingibt. Dazu müssen wir boundFields in TemplateFields konvertieren und die Validierungssteuerelemente den entsprechenden Vorlagen hinzufügen. In diesem Tutorial haben wir das Beispiel aus dem Tutorial Untersuchen der ereignisse im Zusammenhang mit dem Einfügen, Aktualisieren und Löschen erweitert und validierungssteuerelemente sowohl der Einfügeschnittstelle von DetailsView als auch der Bearbeitungsschnittstelle von GridView hinzugefügt. Darüber hinaus haben wir gesehen, wie Zusammenfassungsüberprüfungsinformationen mithilfe des ValidationSummary-Steuerelements angezeigt werden und wie die Validierungssteuerelemente auf der Seite in verschiedene Validierungsgruppen unterteilt werden.
Wie wir in diesem Tutorial gezeigt haben, ermöglichen TemplateFields es, die Bearbeitungs- und Einfügeschnittstellen zu erweitern, um Validierungssteuerelemente zu enthalten. TemplateFields kann auch erweitert werden, um zusätzliche Eingabe-Websteuerelemente zu enthalten, sodass textBox durch ein geeigneteres Websteuerelement ersetzt werden kann. In unserem nächsten Tutorial erfahren Sie, wie Sie das TextBox-Steuerelement durch ein datengebundenes DropDownList-Steuerelement ersetzen, das ideal beim Bearbeiten eines Fremdschlüssels (z CategoryID . B. oder SupplierID in der Products Tabelle) ist.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Tutorial waren Liz Shulok und Zack Jones. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für