Verwenden der Seitenprüfung für Visual Studio 2012 in ASP.NET Web Forms
von Tim Ammann
Seitenprüfung für Visual Studio 2012 ist ein Webentwicklungstool mit integriertem Browser. Wählen Sie ein beliebiges Element im integrierten Browser aus, und Seitenprüfung sofort die Quelle und CSS des Elements hervorgehoben. Sie können jede Seite in Ihrer Anwendung durchsuchen, schnell die Quellen des gerenderten Markups finden und Browsertools direkt in der Visual Studio-Umgebung verwenden.
In diesem Tutorial erfahren Sie, wie Sie den Überprüfungsmodus aktivieren und dann schnell CSS-Regeln und Text innerhalb Ihres Webprojekts suchen und bearbeiten. Das Tutorial verwendet ein Web Forms-Anwendungsprojekt, Sie können aber auch Seitenprüfung für Websiteprojekte und MVC-Anwendungen verwenden.
Das Tutorial enthält die folgenden Abschnitte:
Verwenden von Seitenprüfung zum Anzeigen der Anwendung
Aktivieren des Überprüfungsmodus
Verwenden von Seitenprüfung zum Vornehmen von Änderungen am Markup
Überprüfungsmodus und HTML-Fenster
Vorschau von CSS-Änderungen im Formatvorlagenfenster
Voraussetzungen
Hinweis
Um die neueste Version von Seitenprüfung zu erhalten, installieren Sie das Azure SDK für .NET 2.0 mithilfe des Webplattform-Installers.
Seitenprüfung ist mit Microsoft Web Developer Tools gebündelt. Die neueste Version ist 1.3. Um zu überprüfen, welche Version Sie haben, führen Sie Visual Studio aus, und wählen Sie Im Menü Hilfe die Option Info zu Microsoft Visual Studio aus.
Erstellen einer Webanwendung
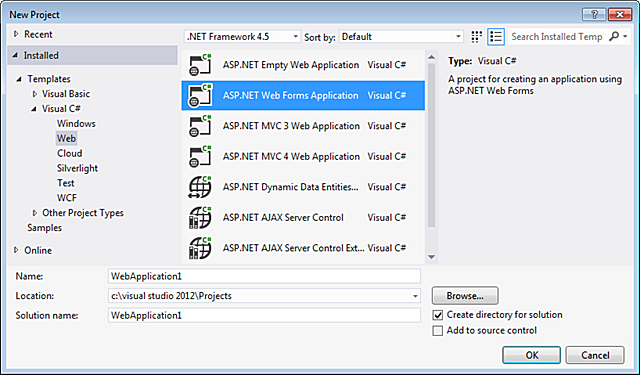
Zunächst erstellen Sie eine Webanwendung, mit der Sie Seitenprüfung verwenden. Wählen Sie in Visual Studio Datei>Neues Projekt aus. Erweitern Sie links Visual C#, wählen Sie Web und dann ASP.NET Web Forms Anwendung aus.

Klicken Sie auf OK.
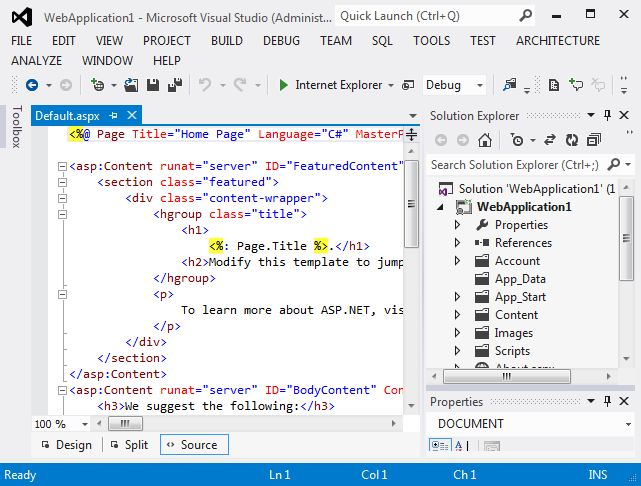
Die Anwendung wird in der Quellansicht geöffnet.

Nachdem Sie nun über eine Anwendung verfügen, mit der Sie arbeiten können, können Sie Seitenprüfung verwenden, um sie zu untersuchen und zu ändern.
Verwenden von Seitenprüfung zum Anzeigen der Anwendung
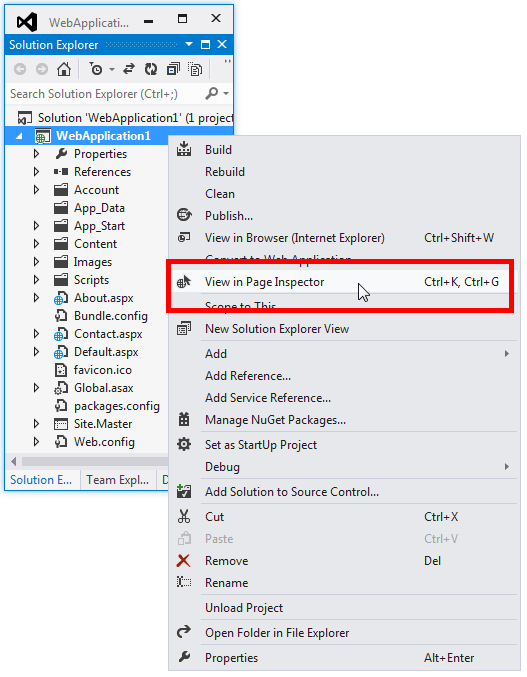
Als Nächstes sehen Sie die Anwendung mit Seitenprüfung. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie dann In Seitenprüfung anzeigen aus.

Wenn Seitenprüfung zum ersten Mal gestartet wird, wird sie standardmäßig als schmales Fenster auf der linken Seite der Visual Studio-Umgebung angedockt. Lassen Sie es auf der linken Seite angedockt, und legen Sie es auf eine für Sie bequeme Breite fest, oder docken Sie es in einem der Werkzeugbereiche oben, unten oder rechts an:

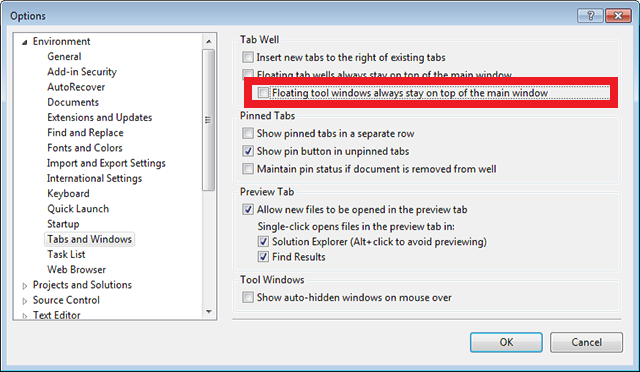
Wenn Sie das Seitenprüfung Fensters aufheben, können Sie es außerhalb von Visual Studio oder sogar auf einem zweiten Monitor platzieren, wenn Sie über einen verfügen. Um jedoch alt+TAB zwischen Seitenprüfung und Visual Studio auszuführen, wenn das Seitenprüfung Fenster aufgehoben ist, wechseln Sie zu Extras>Optionen>Umgebungsregisterkarten> und Windows, und deaktivieren Sie unter Tabstopp das Kontrollkästchen Gleitende Toolfenster bleiben immer im Standard Fenster:

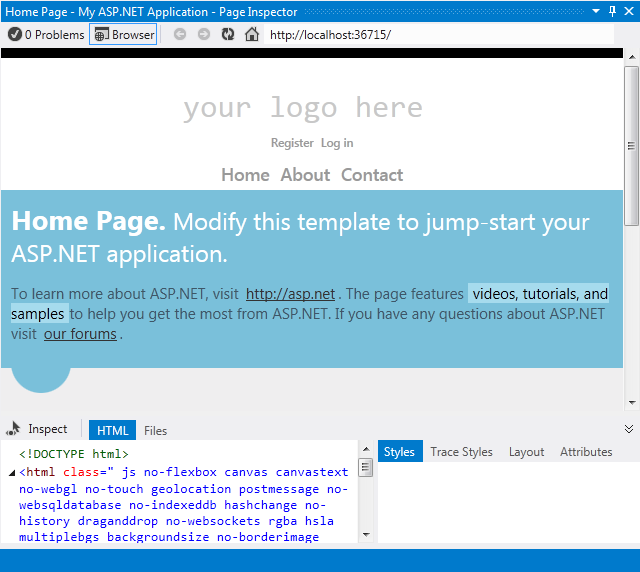
Im oberen Bereich des fensters Seitenprüfung wird die aktuelle Seite in einem Browserfenster angezeigt. Der untere Bereich zeigt die Seite im HTML-Markup auf der linken Seite und einige Registerkarten auf der rechten Seite, mit denen Sie verschiedene Aspekte der Seite untersuchen können. Der untere Bereich ähnelt den F12-Entwicklertools in Internet Explorer. (Im Gegensatz zu den Entwicklertools können Sie jedoch Seitenprüfung direkt in Visual Studio verwenden.)

In diesem Tutorial verwenden Sie den Seitenprüfung Browserbereich sowie die Registerkarten HTML und Formatvorlagen, um schnell zu navigieren und Änderungen an der Anwendung vorzunehmen.
Aktivieren des Überprüfungsmodus
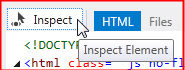
Als Nächstes sehen Sie, wie der Inspektionsmodus von Seitenprüfung funktioniert. Klicken Sie im fenster Seitenprüfung auf die Schaltfläche Überprüfen.

Um den Überprüfungsmodus in Aktion zu sehen, bewegen Sie die Maus über verschiedene Teile der Seite im Seitenprüfung Browserfenster. Dabei ändert sich der Mauszeiger in ein großes Pluszeichen, und das Element darunter ist hervorgehoben:

Beachten Sie beim Bewegen des Mauszeigers, dass
Der Inhalt in der Quellansicht ändert sich, um das Markup anzuzeigen, das dem ausgewählten Element auf der Seite entspricht. Das relevante Markup ist hervorgehoben. Wenn sich die Quelle in einer anderen Datei befindet, wird diese Datei in der Quellansicht geöffnet, wobei das entsprechende Markup hervorgehoben ist.
Das Markup, das auf der Registerkarte HTML in Seitenprüfung angezeigt wird, ändert sich auch so, dass es dem ausgewählten Element auf der Seite entspricht. Auf der Registerkarte HTML wird das relevante Markup beschrieben.
Auf der Registerkarte Formatvorlagen werden die CSS-Regeln angezeigt, die für die aktuelle Auswahl relevant sind.
Verwenden von Seitenprüfung zum Vornehmen von Änderungen am Markup
Nun sehen Sie, wie Sie Seitenprüfung verwenden können, um Markup oder Text zu finden und änderungen vorzunehmen, deren Position möglicherweise nicht sofort offensichtlich ist.
Versetzen Sie Seitenprüfung in den Inspektionsmodus, und scrollen Sie dann zum unteren Rand der Startseite.
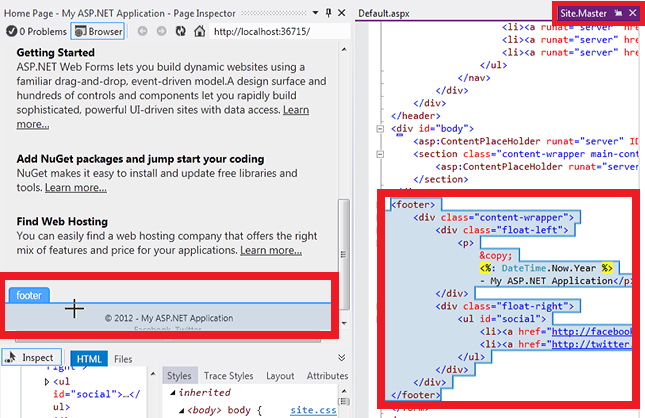
Sobald Sie den Fußzeilenbereich betreten, öffnet Seitenprüfung die Layoutdatei Site.Master in der Quellansicht in einer temporären Registerkarte rechts neben den anderen Registerkarten und hebt den Abschnitt der ausgewählten master Seite hervor. Dies zeigt Ihnen, wie Seitenprüfung Inhalte auf einer Seite finden und anzeigen können, die möglicherweise aus einer anderen Datei stammen als die, die Sie ursprünglich geöffnet haben.

Bewegen Sie im Seitenprüfung Browserfenster den Mauszeiger über die Zeile mit dem Urheberrechtshinweis.
Auf der Seite Site.Master ist die entsprechende Zeile hervorgehoben.

Fügen Sie am Ende der Zeile in der Datei Site.Master Text hinzu.
<p>&Kopieren; <%: DateTime.Now.Year %> - Meine ASP.NET Anwendung rockt!</P>
Drücken Sie nun STRG+ALT+EINGABETASTE, oder klicken Sie auf die Updateleiste, um die Ergebnisse im Seitenprüfung Browserfenster anzuzeigen.

Sie haben vielleicht gedacht, dass sich die Fußzeile auf der Seite Default.aspx befindet, aber es hat sich herausgestellt, dass sie sich auf der master Layoutseite befindet, und Seitenprüfung sie für Sie gefunden haben.
Überprüfungsmodus und HTML-Fenster
Als Nächstes werfen Sie einen kurzen Blick auf das HTML-Fenster und die Zuordnung von Elementen für Sie.
Versetzen Sie Seitenprüfung in den Inspektionsmodus.

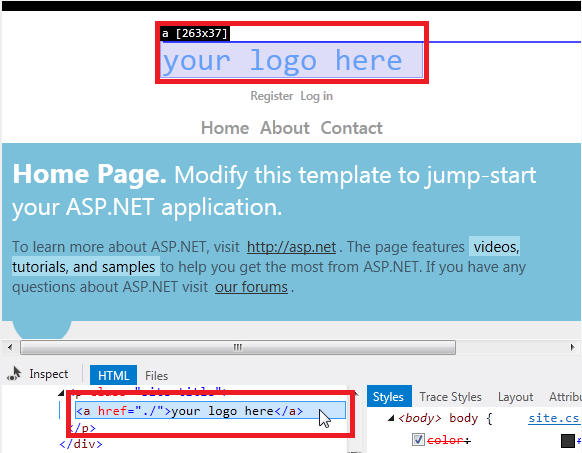
Klicken Sie auf den oberen Teil der Seite mit der Aufschrift "Ihr Logo hier". Sie untersuchen ein bestimmtes Element genauer, sodass sich die Anzeige im Browserfenster beim Bewegen des Mauszeigers nicht mehr ändert.
Bewegen Sie nun den Mauszeiger auf das HTML-Fenster . Beim Bewegen des Mauszeigers skizziert Seitenprüfung das Element im HTML-Fenster und hebt das entsprechende Element im Browserfenster hervor.

Wie zuvor öffnet Seitenprüfung die Datei Site.Master für Sie auf einer temporären Registerkarte. Klicken Sie auf die Registerkarte Site.Master, und das entsprechende Markup ist im <Kopfzeilenabschnitt> hervorgehoben:

Vorschau von CSS-Änderungen im Formatvorlagenfenster
Als Nächstes sehen Sie, wie Sie das Fenster Seitenprüfung Formatvorlagen verwenden können, um Änderungen an CSS in der Vorschau anzuzeigen.
Klicken Sie auf die Schaltfläche Überprüfen, um Seitenprüfung in den Inspektionsmodus zu versetzen.
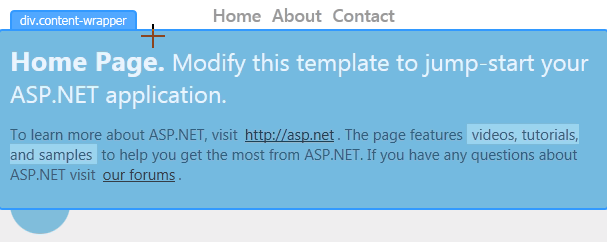
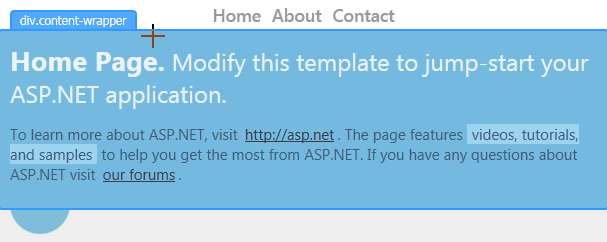
Bewegen Sie im Seitenprüfung Browserfenster den Mauszeiger über den Abschnitt "Startseite", bis die Bezeichnung div.content-wrapper angezeigt wird.

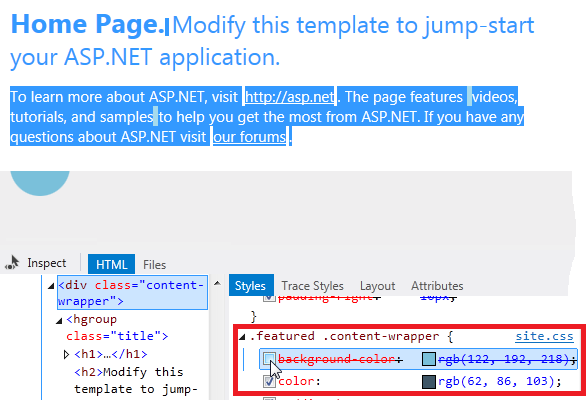
Klicken Sie einmal in den Abschnitt div.content-wrapper, und bewegen Sie den Mauszeiger zum Fenster Formatvorlagen . Deaktivieren Und aktivieren Sie unter der Auswahl der .featured .content-wrapper-Klasse das Kontrollkästchen für die Eigenschaft background-color.

Beachten Sie, dass die Änderung sofort im Seitenprüfung Browserfenster angezeigt wird.
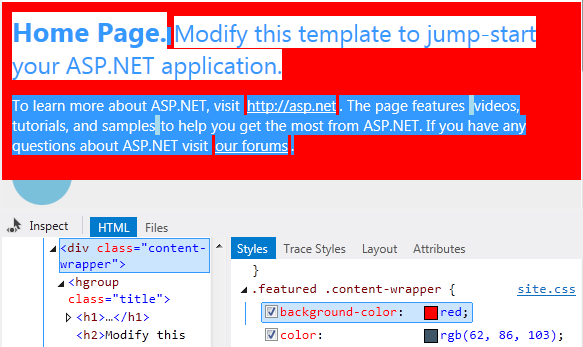
Aktivieren Sie das Kontrollkästchen erneut, doppelklicken Sie dann auf den Eigenschaftswert, und ändern Sie ihn in red. Die Änderung zeigt sofort:

Im Fenster Formatvorlagen können Sie CSS-Änderungen einfach testen und in der Vorschau anzeigen, bevor Sie die Änderungen auf das Stylesheet selbst commitsieren.
AUTOMATISCHE CSS-Synchronisierung
Hinweis
Für dieses Feature ist Version 1.3 von Seitenprüfung erforderlich.
Mit der Funktion für die automatische CSS-Synchronisierung können Sie eine CSS-Datei direkt bearbeiten und die Änderungen sofort im Seitenprüfung-Browser anzeigen.
Klicken Sie auf Überprüfen, um Seitenprüfung in den Inspektionsmodus zu versetzen.
Bewegen Sie im Seitenprüfung Browser den Mauszeiger über den Abschnitt "Startseite", bis die Bezeichnung div.content-wrapper angezeigt wird. Klicken Sie einmal, um dieses Element auszuwählen.
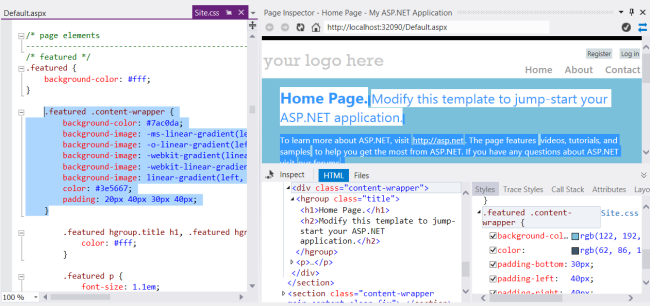
Im Fenster Formatvorlagen werden alle CSS-Regeln für dieses Element angezeigt. Scrollen Sie nach unten, um die Auswahl der .featured.content-wrapper-Klasse zu finden. Klicken Sie auf ".featured .content-wrapper". Seitenprüfung öffnet die CSS-Datei, die diese Formatvorlage definiert (Site.css) und hebt die entsprechende CSS-Formatvorlage hervor.

Ändern Sie nun den Wert für in background-color "rot". Die Änderung wird sofort im Seitenprüfung Browser angezeigt.

Verwenden der CSS-Farbauswahl
Als Nächstes erfahren Sie, wie Sie Seitenprüfung verwenden, um die CSS für hervorgehobenen Text in der Standardanwendung schnell zu finden und zu ändern. In diesem Beispiel haben Sie entschieden, dass Ihnen die blaue Hervorhebung nicht gefällt und sie in eine andere Farbe geändert werden soll.
Klicken Sie auf die Schaltfläche Überprüfen .

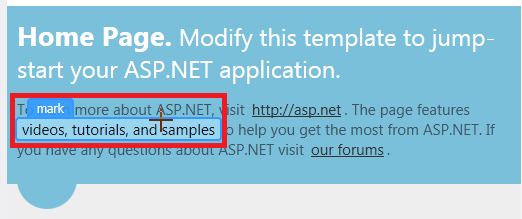
Bewegen Sie im Seitenprüfung Browserfenster den Mauszeiger auf den hervorgehobenen Text "Videos, Tutorials und Beispiele", sodass die CSS-Bezeichnung "mark" angezeigt wird.

Klicken Sie auf den Text, um ihn auszuwählen. Die entsprechende CSS-Markierungsauswahl wird unten im Fenster Formatvorlagen angezeigt.

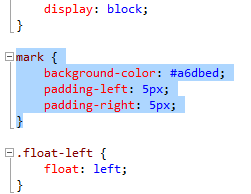
Klicken Sie auf die Markierungsauswahl. Dadurch wird die Datei Site.css für die Webanwendung geöffnet. Klicken Sie auf die Registerkarte Site.css, und das entsprechende CSS für den Selektor ist hervorgehoben:

Wählen Sie die Zeile mit der Eigenschaft background-color aus, und entfernen Sie sie.
Sie verwenden nun die neue Visual Studio 2012 CSS-Farbauswahl, um eine neue Farbe für die Eigenschaft Hintergrundfarbe markieren auszuwählen.
Verwenden der Visual Studio 2012 CSS-Farbauswahl
Der CSS-Editor in Visual Studio 2012 verfügt über eine Farbauswahl, die das Auswählen und Einfügen von Farben vereinfacht. Es verfügt über eine einfache Farbleiste und eine "Pop-Down"-Auswahl, die eine feinere Steuerung bietet.
Die Farbauswahl umfasst eine Standardpalette von Farben, unterstützt Standardfarbnamen, Hashcodes, RGB-, RGBA-, HSL- und HSLA-Farben und verwaltet eine Liste der Farben, die Sie zuletzt im Dokument verwendet haben.
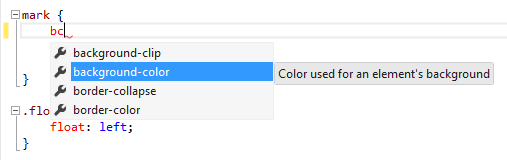
Geben Sie in der Zeile, in der sich die Eigenschaft hintergrundfarben befand, "bc" ein, und drücken Sie einmal den Pfeil nach unten.
Wenn Sie das erste Zeichen jedes Worts in einer durch Bindestrich getrennten Eigenschaft wie "background-color" eingeben, filtert IntelliSense die Liste, um nur die Eigenschaften anzuzeigen, die übereinstimmen:

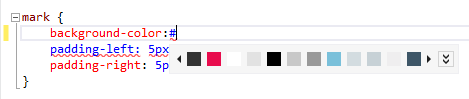
Geben Sie nun einen Doppelpunkt ein. Wenn Sie dies tun, wird der vollständige Name der Hintergrundfarbe-Eigenschaft eingefügt. Geben Sie oder #rgb() ein, und die Farbauswahlleiste wird angezeigt:

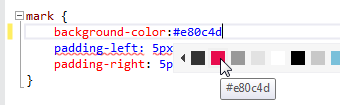
Um zu sehen, wie die Farbauswahlleiste funktioniert, klicken Sie mit dem Mauszeiger auf ihre Farben, oder drücken Sie die NACH-UNTEN-TASTE, und verwenden Sie dann die NACH-LINKS- und NACH-RECHTS-TASTE, um die Farben zu durchlaufen. Wenn Sie eine Farbe aufrufen, wird der entsprechende Wert für die Eigenschaft background-color in der Vorschau angezeigt:

An diesem Punkt können Sie die EINGABETASTE drücken, um den Wert auszuwählen, und dann ein Semikolon (;), um den CSS-Eintrag abzuschließen. Fahren Sie vorerst mit dem nächsten Abschnitt fort, damit Sie sehen können, wie das Popup für die Farbauswahl funktioniert.
Verwenden des farbauswahl-Pop-Down
Wenn der Farbbalken nicht die genaue Farbe aufweist, nach der Sie suchen, können Sie die Farbauswahl nach unten verwenden.
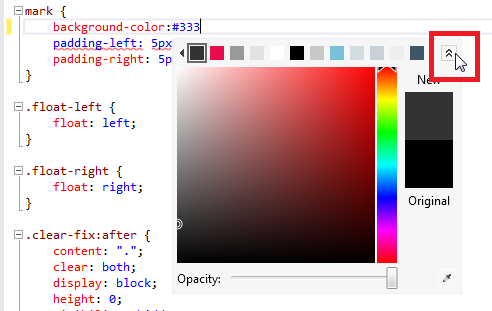
Klicken Sie zum Öffnen auf den Doppel-Chevron am rechten Ende der Farbleiste, oder drücken Sie ein- oder zweimal die NACH-UNTEN-TASTE auf der Tastatur.

Klicken Sie im vertikalen Balken auf der rechten Seite auf eine Farbe. Dadurch wird ein Farbverlauf für diese Farbe im fenster Standard angezeigt. Wählen Sie eine Farbe direkt aus dem vertikalen Balken aus, indem Sie die EINGABETASTE drücken, oder klicken Sie auf einen beliebigen Punkt im Standard Fensters, um die Auswahl mit größerer Genauigkeit zu erhöhen.
Wenn auf dem Computerbildschirm eine Farbe vorhanden ist, die Sie verwenden möchten (sie muss sich nicht innerhalb der Visual Studio-Benutzeroberfläche befinden), können Sie den Wert mit dem Pipettentool unten rechts erfassen.
Sie können auch die Deckkraft einer Farbe ändern, indem Sie den Schieberegler am unteren Rand der Farbauswahl bewegen. Dadurch werden Farbwerte in RGBA-Werte geändert, da das RGBA-Format die Deckkraft darstellen kann.
Nachdem Sie eine Farbe ausgewählt haben, drücken Sie die EINGABETASTE, und geben Sie dann ein Semikolon ein, um den Hintergrundfarbeintrag in der Datei Site.css abzuschließen.
Die Seitenprüfung Updateleiste
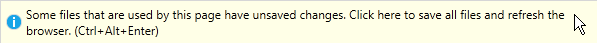
Seitenprüfung erkennt sofort die Änderung an der Datei Site.css (oder an einer beliebigen Datei in der Anwendung) und zeigt eine Warnung in einer Updateleiste an.

Um alle Dateien zu speichern und den Seitenprüfung Browser zu aktualisieren, drücken Sie STRG+ALT+EINGABETASTE, oder klicken Sie auf die Updateleiste. Die Änderung der Hervorhebungsfarbe wird im Browser angezeigt:

Beachten Sie, dass Sie den Seitenprüfung Browser direkt in der Visual Studio-Umgebung aktualisiert haben. Wenn Sie Seitenprüfung anstelle eines externen Browsers verwenden, bleiben Sie beim Entwickeln Ihrer Webanwendungen im Editor.
Weitere Informationen
Einführung in Seitenprüfung (Channel 9-Video)
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für