Problembehandlung von Apps in Azure App Service mit Visual Studio
Übersicht
In diesem Tutorial lernen Sie die Visual Studio-Tools zum Debuggen von Apps in App Service kennen. Sie führen die App remote im Debugmodus aus oder zeigen Anwendungs- und Webserverprotokolle an.
Sie lernen Folgendes:
- In Visual Studio verfügbare App-Verwaltungsfunktionen
- Verwenden der Remoteansicht in Visual Studio für schnelle Änderungen an Remote-Apps
- Ausführen des Debugmodus im Remotebetrieb, während ein Projekt in Azure ausgeführt wird, für Apps und für WebJobs
- Erstellen von Anwendungs-Ablaufprotokollen und Live-Anzeige dieser Protokolle.
- Anzeige von Webserverprotokollen inklusive detaillierter Fehlermeldungen und Verfolgung fehlgeschlagener Anforderungen.
- Senden von Diagnoseprotokollen an ein Azure-Speicherkonto und Anzeige der Protokolle.
Wenn Sie über Visual Studio Ultimate verfügen, können Sie auch IntelliTrace zum Debuggen verwenden. IntelliTrace wird in diesem Lernprogramm nicht behandelt.
Voraussetzungen
Dieses Tutorial verwendet die Entwicklungsumgebung, das Webprojekt und die App Service-App, die Sie unter Erstellen von ASP.NET-Apps in Azure App Service eingerichtet haben. Für die WebJobs-Abschnitte benötigen Sie die Anwendung, die Sie in den ersten Schritten mit dem Azure WebJobs SDK erstellen.
Die Codebeispiele in diesem Lernprogramm stammen aus einer C# MVC-Webanwendung. Die Prozeduren gelten jedoch auch für die Problembehandlung in Visual Basic- und Web Forms-Anwendungen.
Dieses Tutorial setzt voraus, dass Sie Visual Studio 2019 verwenden.
Die Streamingprotokoll-Funktion funktioniert nur für Anwendungen, die das .NET Framework 4 oder später verwenden.
App-Konfiguration und -Verwaltung
Visual Studio bietet Zugriff auf einen Teil der App-Verwaltungsfunktionen und -Konfigurationseinstellungen, die im Azure-Portal verfügbar sind. In diesem Abschnitt lernen Sie die Optionen kennen, die bei Verwendung des Server-Explorers verfügbar sind. Um die neuesten Azure-Integrationsfeatures kennen zu lernen, probieren Sie auch den Cloud-Explorer aus. Sie können beide Fenster über das Menü Ansicht öffnen.
Wenn Sie in Visual Studio noch nicht bei Azure angemeldet sind, klicken Sie mit der rechten Maustaste auf Azure, und wählen Sie die Verbindung mit Ihrem Microsoft Azure-Abonnement im Server-Explorer aus.
Als Alternative können Sie ein Verwaltungszertifikat installieren, das den Zugriff auf Ihr Konto ermöglicht. Wenn Sie ein Zertifikat installieren möchten, klicken Sie im Server-Explorer mit der rechten Maustaste auf den Knoten Azure, und wählen Sie im Kontextmenü Abonnements verwalten und filtern aus. Klicken Sie im Dialogfeld Microsoft Azure-Abonnements verwalten auf die Registerkarte Zertifikate und dann auf Importieren. Befolgen Sie die Anweisungen zum Herunterladen und Importieren einer Abonnementdatei (auch .publishsettings -Datei genannt) für Ihr Azure-Konto.
Hinweis
Wenn Sie eine Abonnementdatei herunterladen, sollten Sie diese in einem Ordner außerhalb Ihrer Quellcodeverzeichnisse speichern (beispielsweise im Ordner "Downloads") und nach Abschluss des Importvorgangs löschen. Böswillige Benutzer, die Zugriff auf die Abonnementdatei erlangen, können Ihre Azure-Services bearbeiten, erstellen und löschen.
Weitere Informationen zum Herstellen einer Verbindung mit Azure-Ressourcen über Visual Studio finden Sie unter Zuweisen von Azure-Rollen über das Azure-Portal.
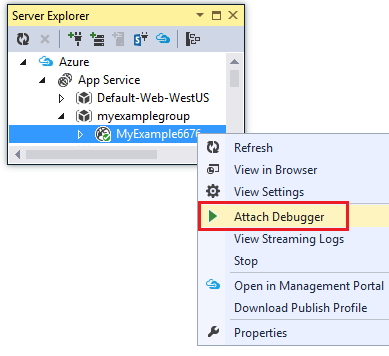
Erweitern Sie im Server-Explorer den Knoten Azure, und erweitern Sie dann App Service.
Erweitern Sie die Ressourcengruppe, die die in Erstellen einer ASP.NET-App in Azure App Service erstellte App enthält, klicken Sie mit der rechten Maustaste auf den App-Knoten, und klicken Sie dann auf Anzeigeeinstellungen.

Die Registerkarte Azure-Web-App wird angezeigt, und Sie sehen dort die in Visual Studio verfügbaren Aufgaben für die App-Verwaltung und -Konfiguration.

In diesem Tutorial verwenden Sie die Auswahllisten für Protokollierung und Ablaufverfolgung. Außerdem werden Sie Remotedebugging verwenden, allerdings wird diese Option auf andere Weise aktiviert.
Weitere Informationen zu den Feldern für App-Einstellungen und Verbindungszeichenfolgen in diesem Fenster finden Sie unter Azure App Service: Funktionsweise von Anwendungs- und Verbindungszeichenfolgen.
Wenn Sie eine App-Verwaltungsaufgabe ausführen möchten, die in diesem Fenster nicht ausgeführt werden kann, klicken Sie auf Im Verwaltungsportal öffnen, um ein Browserfenster im Azure-Portal zu öffnen.
Zugreifen auf App-Dateien im Server-Explorer
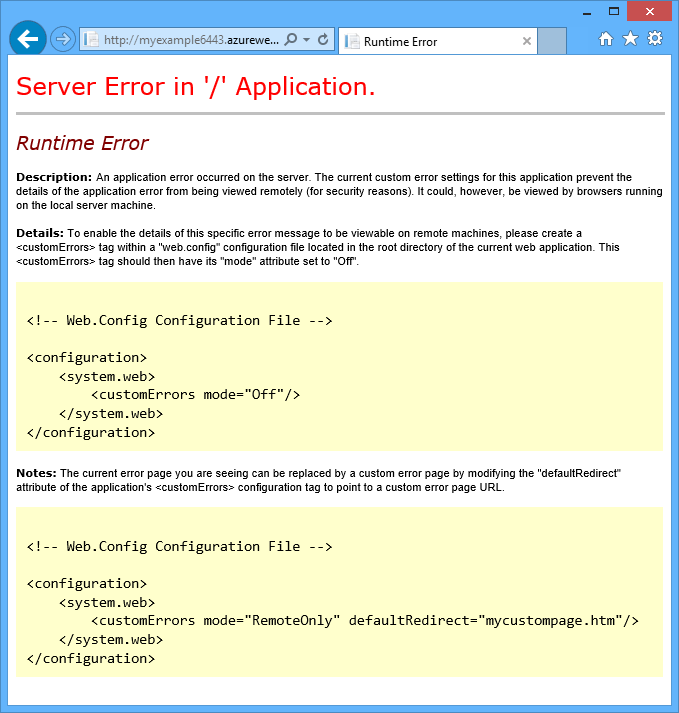
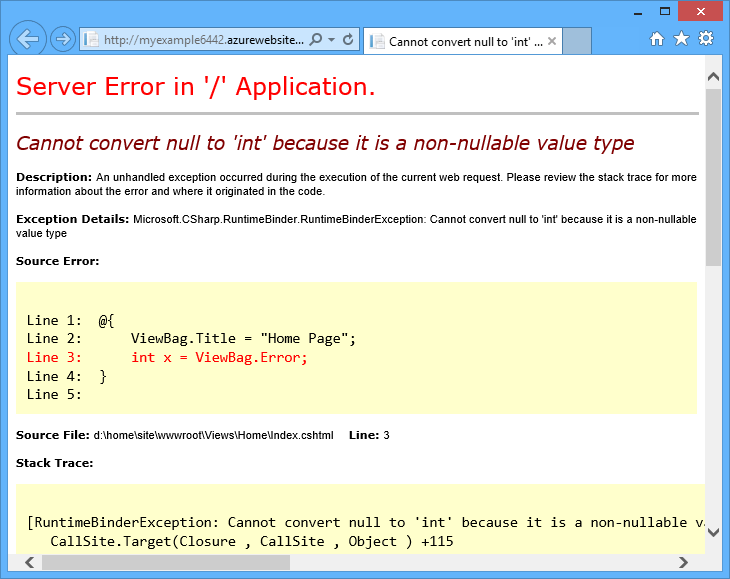
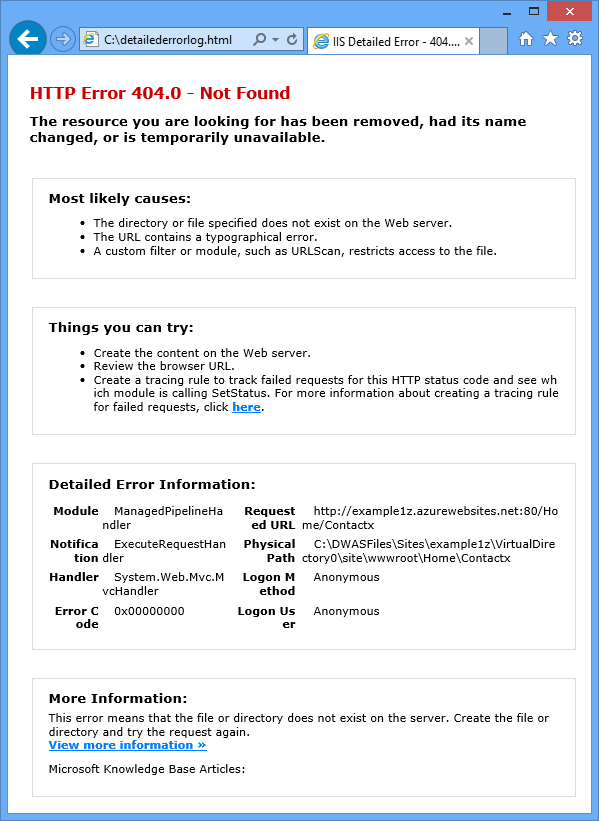
Das customErrors-Kennzeichen in der Datei "Web.config" ist bei der Bereitstellung eines Webprojekts üblicherweise auf On oder RemoteOnly festgelegt. Das bedeutet, dass Sie bei einem Problem keine erklärende Fehlermeldung erhalten. Für viele Fehler wird eine der folgenden Seiten angezeigt:
Serverfehler in '/'-Anwendung:

Ein Fehler ist aufgetreten:

Die Website kann die Seite nicht anzeigen

Häufig ist der einfachste Weg für die Suche nach der Fehlerursache die Aktivierung detaillierter Fehlermeldungen. Im ersten der vorherigen Screenshots wird dies erläutert. Dazu ist eine Änderung an der bereitgestellten Web.config-Datei erforderlich. Sie können die Datei Web.config im Projekt bearbeiten und das Projekt neu bereitstellen oder eine Web.config-Transformation erstellen und eine Debugversion bereitstellen. Es gibt aber noch einen einfacheren Weg: Im Projektmappen-Explorer können Sie Dateien in der Remote-App mithilfe des Features Remoteansicht direkt anzeigen und bearbeiten.
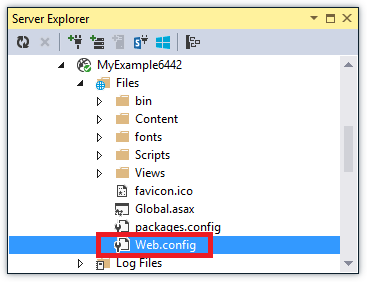
Erweitern Sie im Server-Explorer den Knoten Azure, erweitern Sie App Service, erweitern Sie die Ressourcengruppe, in der sich die App befindet, und erweitern Sie dann den Knoten für die App.
Daraufhin werden Knoten angezeigt, über die Sie auf die Inhalts- und Protokolldateien der App zugreifen können.
Erweitern Sie den Knoten Dateien und doppelklicken Sie auf die Datei Web.config .

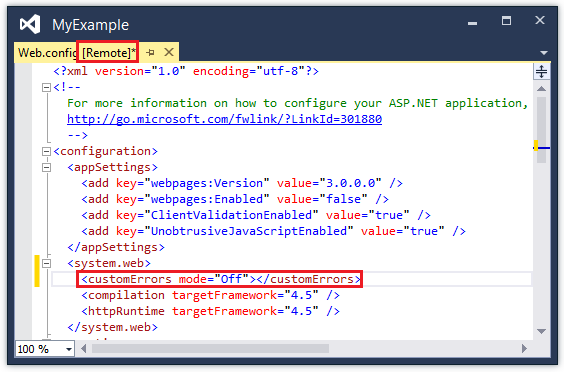
Visual Studio öffnet die Datei „Web.config“ in der Remote-App und zeigt den Text „[Remote]“ auf der Titelleiste neben dem Dateinamen an.
Fügen Sie dem
system.web-Element die folgende Zeile hinzu:<customErrors mode="Off"></customErrors>
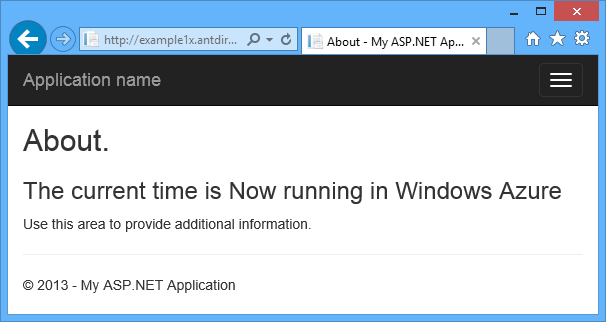
Aktualisieren Sie den Browser, der die wenig hilfreiche Fehlermeldung anzeigt, und Sie erhalten eine detailliertere Fehlermeldung, wie im folgenden Beispiel gezeigt:

(Dieser Fehler wurde durch Hinzufügen der in rot angezeigten Zeile zu Views\Home\Index.cshtml erstellt.)
Änderungen an der Datei „Web.config“ sind nur eines der Szenarien, in denen die Möglichkeit zum Lesen und Bearbeiten von Dateien in Ihrer App Service-App die Problembehandlung erleichtert.
Remotedebuggen von Apps
Falls die detaillierte Fehlermeldung nicht genügend Informationen liefert und sich der Fehler nicht lokal reproduzieren lässt, können Sie die Website remote im Debugmodus ausführen. Im Debugmodus können Sie Breakpoints setzen, den Speicher direkt manipulieren, Code schrittweise durchlaufen und sogar den Codepfad ändern.
Remotedebuggen funktioniert nicht in den Express-Editionen von Visual Studio.
Dieser Abschnitt veranschaulicht das Remotedebuggen anhand des Projekts, das Sie in Erstellen einer ASP.NET-App in Azure App Service erstellt haben.
Öffnen Sie das Webprojekt, das Sie in Erstellen einer ASP.NET-App in Azure App Service erstellt haben.
Öffnen Sie Controllers\HomeController.cs.
Löschen Sie die
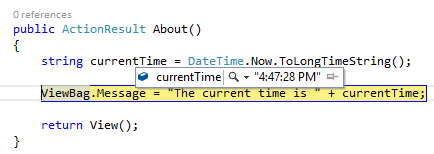
About()-Methode, und fügen Sie stattdessen den folgenden Code ein.public ActionResult About() { string currentTime = DateTime.Now.ToLongTimeString(); ViewBag.Message = "The current time is " + currentTime; return View(); }Setzen Sie einen Haltepunkt in der Zeile:
ViewBag.Message.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und klicken Sie anschließend auf Veröffentlichen.
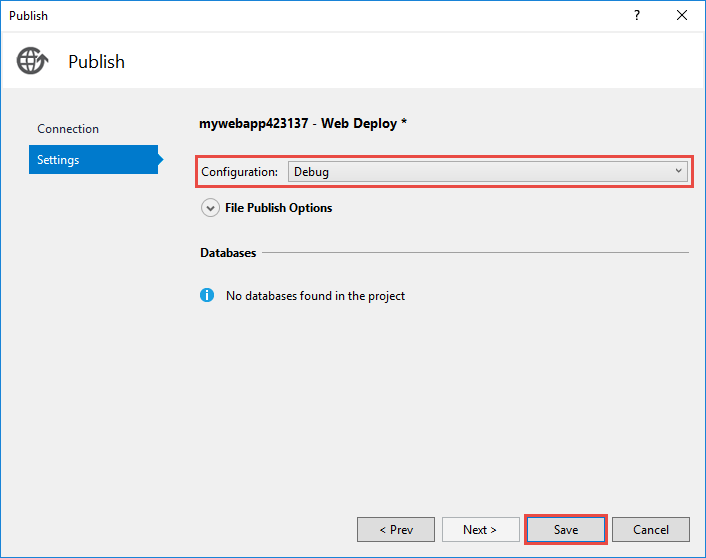
Wählen Sie in der Dropdownliste Profil dasselbe Profil aus, das Sie in Erstellen einer ASP.NET-App in Azure App Service verwendet haben. Klicken Sie dann auf „Einstellungen“.
Klicken Sie im Dialogfeld Veröffentlichen auf die Registerkarte Einstellungen, ändern Sie Konfiguration in Debug, und klicken Sie anschließend auf Speichern.

Klicken Sie auf Veröffentlichen. Nachdem die Bereitstellung abgeschlossen ist und Ihr Browser mit der Azure-URL Ihrer App geöffnet wird, schließen Sie den Browser.
Klicken Sie im Server-Explorer mit der rechten Maustaste auf Ihre App, und klicken Sie dann auf Debugger anfügen.

Der Browser öffnet automatisch Ihre Startseite in Azure. Möglicherweise müssen Sie ca. 20 Sekunden warten, während Azure die den Server zum Debuggen einrichtet. Diese Verzögerung tritt nur bei der ersten Ausführung einer App im Debugmodus innerhalb von 48 Stunden auf. Wenn Sie das Debuggen im gleichen Zeitraum erneut starten, tritt keine Verzögerung auf.
Hinweis
Wenn beim Starten des Debuggers Probleme auftreten, versuchen Sie es über den Cloud-Explorer anstelle des Server-Explorers.
Klicken Sie im Menü auf Info .
Visual Studio hält am Breakpoint an, wobei der Code nicht auf Ihrem lokalen Computer läuft, sondern unter Azure.
Zeigen Sie auf die Variable
currentTime, um den Zeitwert anzuzeigen.
Bei der angezeigten Zeit handelt es sich um die Azure-Serverzeit, deren Zeitzone sich von Ihrer lokalen Einstellung unterscheiden kann.
Geben Sie einen neuen Wert für die Variable
currentTimeein, z. B. "Ausführung unter Azure".Drücken Sie F5, um die Ausführung fortzusetzen.
Die Info-Seite unter Azure zeigt daraufhin den neuen Wert an, den Sie für die Variable currentTime eingegeben haben.

Remotedebuggen von WebJobs
Dieser Abschnitt zeigt, wie Sie das Projekt und die App, die Sie in Erste Schritte mit dem Azure WebJobs SDK erstellen, remote debuggen können.
Die in diesem Abschnitt dargestellten Funktionen sind nur in Visual Studio 2013 mit Update 4 oder höher verfügbar.
Remotedebuggen funktioniert nur bei kontinuierlichen WebJobs. Geplante und bedarfsabhängige WebJobs unterstützen Debuggen nicht.
Öffnen Sie das Webprojekt, das Sie in den ersten Schritten mit dem Azure WebJobs SDK erstellt haben.
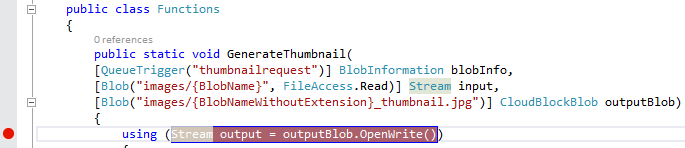
Öffnen Sie Functions.csim Projekt "ContosoAdsWebJob".
Legen Sie einen Haltepunkt für die erste Anweisung in der
GenerateThumbnail-Methode fest.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Webprojekt (nicht das WebJob-Projekt), und klicken Sie auf Veröffentlichen.
Wählen Sie in der Dropdownliste Profil das gleiche Profil aus, das Sie in Erste Schritte mit dem Azure WebJobs SDKverwendet haben.
Wechseln Sie zur Registerkarte Einstellungen, ändern Sie Konfiguration in Debug, und klicken Sie anschließend auf Veröffentlichen.
Visual Studio stellt die Web- und WebJob-Projekte bereit, und Ihr Browser wird mit der Azure-URL Ihrer App geöffnet.
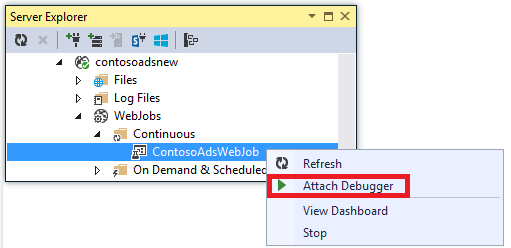
Erweitern Sie im Server-ExplorerAzure > App Service > Ihre Ressourcengruppe > Ihre App > WebJobs > Continuous und klicken Sie dann mit der rechten Maustaste auf ContosoAdsWebJob.
Klicken Sie auf Debugger anfügen.

Der Browser öffnet automatisch Ihre Startseite in Azure. Möglicherweise müssen Sie ca. 20 Sekunden warten, während Azure die den Server zum Debuggen einrichtet. Diese Verzögerung tritt nur bei der ersten Ausführung einer App im Debugmodus innerhalb von 48 Stunden auf. Wenn Sie das Debuggen im gleichen Zeitraum erneut starten, tritt keine Verzögerung auf.
Erstellen Sie in dem Webbrowser, in dem die Contoso Ads-Startseite geöffnet ist, eine neue Anzeige.
Durch Erstellen einer Anzeige wird eine Warteschlangennachricht erstellt, die vom WebJob übernommen und bearbeitet wird. Wenn das WebJobs SDK die Funktion zur Verarbeitung der Warteschlangennachricht aufruft, erreicht der Code den Haltepunkt.
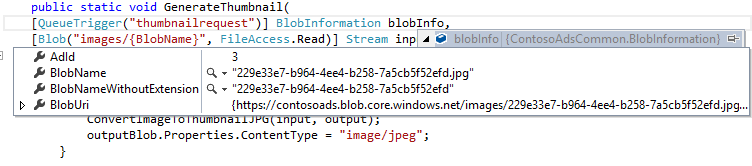
Wenn der Debugger am Breakpoint unterbrochen wird, können Sie Variablenwerte überprüfen und ändern, während das Programm die Cloud ausführt. In der folgenden Abbildung zeigt der Debugger den Inhalt des blobInfo-Objekts an, das an die
GenerateThumbnail-Methode übergeben wurde.
Drücken Sie F5, um die Ausführung fortzusetzen.
Die
GenerateThumbnail-Methode schließt die Erstellung der Miniaturansicht ab.Aktualisieren Sie im Browser die Indexseite, um die Miniaturansicht anzuzeigen.
Drücken Sie in Visual Studio UMSCHALT + F5, um das Debuggen zu beenden.
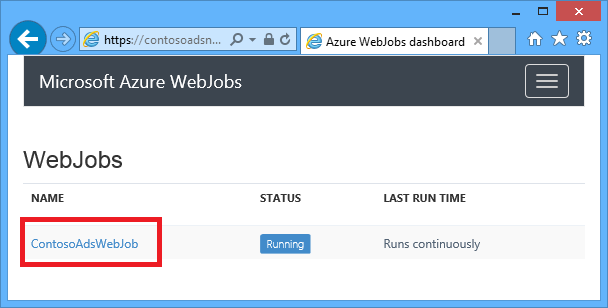
Klicken Sie im Server-Explorer mit der rechten Maustaste auf den Knoten „ContosoAdsWebJob“, und klicken Sie dann auf Dashboard anzeigen.
Melden Sie sich mit Ihren Azure-Anmeldeinformationen an, und klicken Sie dann auf den WebJob-Namen, um zu der Seite für den WebJob zu wechseln.

Das Dashboard zeigt, dass die
GenerateThumbnail-Funktion vor Kurzem ausgeführt wurde.(Wenn Sie nächstes Mal auf Dashboard anzeigenklicken, müssen Sie sich nicht anmelden, und der Browser wechselt direkt zur Seite für Ihren WebJob.)
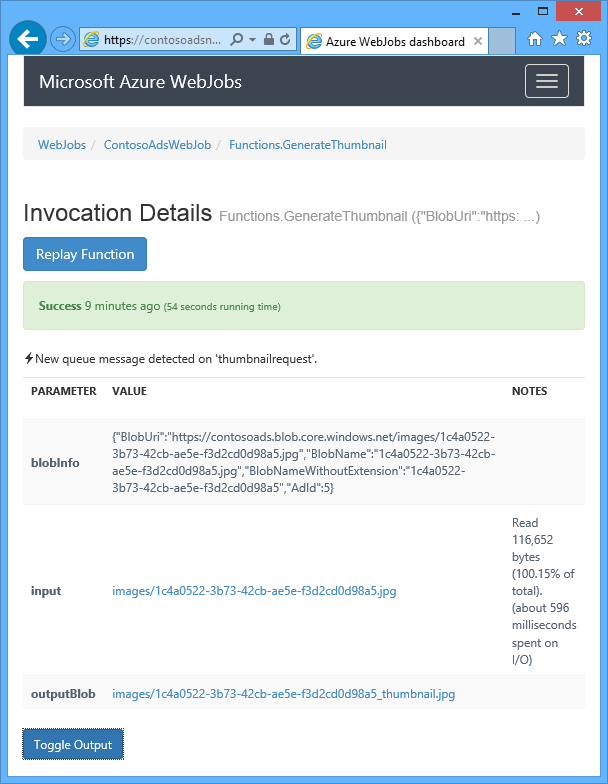
Klicken Sie auf den Funktionsnamen, um Details zur Ausführung der Funktion anzuzeigen.

Wenn die Funktion Protokolle geschrieben hat, können Sie auf ToggleOutput klicken, um sie anzuzeigen.
Hinweise zum Remotedebuggen
Vermeiden Sie es, den Debugmodus in Produktion einzusetzen. Wenn Ihre Produktions-App nicht auf mehrere Serverinstanzen dezentral skaliert wird, verhindert das Debuggen, dass der Webserver auf andere Anforderungen reagiert. Falls Sie mehrere Webserverinstanzen betreiben, erhalten Sie beim Anhängen des Debuggers eine zufällige Instanz, und Sie können nicht garantieren, dass Ihre Browseranforderungen an dieselbe Instanz gehen. Außerdem ist es unüblich, Debugversionen in Produktion bereitzustellen, und Compileroptimierungen für Releaseversionen verhindern die zeilenweise Anzeige der Vorgänge in Ihrem Quellcode. Die beste Möglichkeit zur Problembehandlung von Produktionsproblemen sind Ablaufverfolgung und Webserverprotokolle.
Vermeiden Sie es beim Remotedebuggen, lange an Breakpoints anzuhalten. Azure behandelt Prozesse, die länger als einige Minuten angehalten sind, als nicht reagierend und beendet diese.
Beim Debuggen schickt der Server Daten an Visual Studio und verursacht möglicherweise zusätzliche Kosten für Bandbreite. Weitere Informationen zu Bandbreitentarifen finden Sie unter Azure Pricing(Azure-Preisübersicht, in englischer Sprache).
Stellen Sie sicher, dass das
debug-Attribut imcompilation-Element in der Datei Web.config auf „true“ festgelegt ist. Dieses Attribut ist beim Veröffentlichen einer Debug-Buildkonfiguration standardmäßig "true".<system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>Falls der Debugger nicht in den gewünschten Code wechselt, müssen Sie möglicherweise die Einstellung „Nur eigenen Code“ ändern. Weitere Informationen finden Sie unter Angeben, ob nur das Debuggen von Benutzercode mit „Nur eigenen Code“ in Visual Studio erfolgen soll.
Bei Aktivierung der Remotedebuggen-Funktion startet ein Timer auf dem Server, und die Funktion wird nach 48 Stunden automatisch abgeschaltet. Dieses Limit von 48 Stunden existiert aus Sicherheits- und Leistungsgründen. Sie können die Funktion jederzeit und beliebig oft aktivieren. Wenn Sie nicht aktiv debuggen, sollten Sie die Funktion jedoch deaktivieren.
Sie können den Debugger manuell an einen beliebigen Prozess anfügen, nicht nur an den App-Prozess („w3wp.exe“). Weitere Informationen zum Debugmodus in Visual Studio finden Sie unter Debuggen in Visual Studio.
Übersicht über Diagnoseprotokolle
ASP.NET-Anwendungen in App Service-Apps können die folgenden Arten von Protokollen generieren:
- Anwendungsnachverfolgungsprotokolle
Anwendungen erzeugen diese Protokolle, indem sie Methoden der Klasse System.Diagnostics.Trace aufrufen. - Webserverprotokolle
Der Webserver erstellt einen Protokolleintrag für jede HTTP-Anforderung an die App. - Ausführliche Fehlerprotokolle
Der Webserver erstellt eine HTML-Seite mit zusätzlichen Informationen für fehlerhafte HTTP-Anforderungen (Anforderungen mit einem Statuscode von 400 oder höher). - Nachverfolgungsprotokolle für Anforderungen mit Fehlern
Der Webserver erstellt eine XML-Datei mit detaillierten Ablaufverfolgungsinformationen für fehlgeschlagene HTTP-Anforderungen. Der Webserver liefert außerdem eine XSL-Datei zur Formatierung der XML-Datei in einem Browser.
Protokollierung beeinträchtigt die Leistung von Apps. Daher können Sie die verschiedenen Protokolltypen unter Azure bei Bedarf einzeln aktivieren und deaktivieren. Für Anwendungsprotokolle können Sie angeben, dass nur Protokolleinträge oberhalb eines bestimmten Schweregrads geschrieben werden sollen. Bei der Erstellung neuer Apps ist sämtliche Protokollierung standardmäßig deaktiviert.
Die Protokolle werden in den Ordner LogFiles im Dateisystem Ihrer App geschrieben und sind über FTP zugänglich. Webserver- und Anwendungsprotokolle können auch in ein Azure Storage-Konto geschrieben werden. Speicherkonten bieten mehr Kapazität für Protokolle als das Dateisystem. Protokolle im Dateisystem sind beschränkt auf 100 Megabyte. (Dateisystemprotokolle dienen nur zur kurzfristigen Aufbewahrung. Azure löscht alte Protokolldateien, um Platz für neue Protokolldateien zu schaffen, nachdem das Limit erreicht wurde.)
Erstellen und Anzeigen von Anwendungs-Ablaufprotokollen
In diesem Abschnitt führen Sie die folgenden Aufgaben aus:
- Fügen Sie dem Webprojekt, das Sie in Erste Schritte mit Azure und ASP.NET erstellt haben, Ablaufverfolgungsanweisungen hinzu.
- Anzeigen der Protokolle, wenn Sie das Projekt lokal ausführen.
- Anzeigen der Protokolle, während diese von der Anwendung unter Azure generiert werden.
Informationen zum Erstellen von Anwendungsprotokollen in WebJobs finden Sie unter Verwenden des Azure-Warteschlangenspeichers mithilfe des WebJobs SDK - Schreiben von Protokollen. Die folgenden Anweisungen für das Anzeigen von Protokollen und das Speichern in Azure gelten auch für Anwendungsprotokolle, die von WebJobs erstellt werden.
Hinzufügen von Ablaufverfolgungs-Anweisungen zur Anwendung
Öffnen Sie Controllers\HomeController.cs, und ersetzen Sie die Methoden
Index,About, undContactdurch den folgenden Code, umTrace-Anweisungen und eineusing-Anweisung fürSystem.Diagnosticshinzuzufügen:public ActionResult Index() { Trace.WriteLine("Entering Index method"); ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; Trace.TraceInformation("Displaying the Index page at " + DateTime.Now.ToLongTimeString()); Trace.WriteLine("Leaving Index method"); return View(); } public ActionResult About() { Trace.WriteLine("Entering About method"); ViewBag.Message = "Your app description page."; Trace.TraceWarning("Transient error on the About page at " + DateTime.Now.ToShortTimeString()); Trace.WriteLine("Leaving About method"); return View(); } public ActionResult Contact() { Trace.WriteLine("Entering Contact method"); ViewBag.Message = "Your contact page."; Trace.TraceError("Fatal error on the Contact page at " + DateTime.Now.ToLongTimeString()); Trace.WriteLine("Leaving Contact method"); return View(); }Fügen Sie oben in der Datei eine
using System.Diagnostics;-Anweisung hinzu.
Lokale Anzeige der Ablaufverfolgungs-Ausgabe
Drücken Sie F5, um die Anwendung im Debugmodus auszuführen.
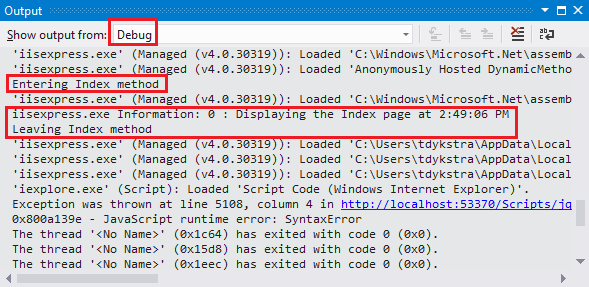
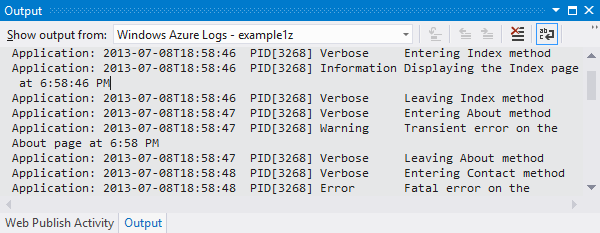
Der Standard-Ablaufverfolgungs-Listener schreibt sämtliche Ausgaben in das Ausgabefenster , zusammen mit anderen Debugausgaben. Die folgende Abbildung zeigt die Ausgaben der Ablaufverfolgungsanweisungen, die Sie der
Index-Methode hinzugefügt haben.
Anhand der folgenden Schritte können Sie Ablaufverfolgungs-Ausgaben in einer Webseite anzeigen, ohne im Debugmodus zu kompilieren.
Öffnen Sie die Web.config-Datei der Anwendung (die Datei im Projektordner) und fügen Sie das Element
<system.diagnostics>am Ende der Datei direkt vor dem abschließenden</configuration>-Element ein:<system.diagnostics> <trace> <listeners> <add name="WebPageTraceListener" type="System.Web.WebPageTraceListener, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </listeners> </trace> </system.diagnostics>
Über WebPageTraceListener können Sie die Ausgabe der Ablaufverfolgung anzeigen, indem Sie zu /trace.axd navigieren.
Fügen Sie ein trace-Element unter
<system.web>in die Web.config-Datei ein, wie im folgenden Beispiel gezeigt:<trace enabled="true" writeToDiagnosticsTrace="true" mostRecent="true" pageOutput="false" />Drücken Sie STRG+F5, um die Anwendung auszuführen.
Fügen Sie der URL in der Adressleiste des Browserfensters trace.axd hinzu, und drücken Sie die EINGABETASTE (die URL sollte dieser ähneln:
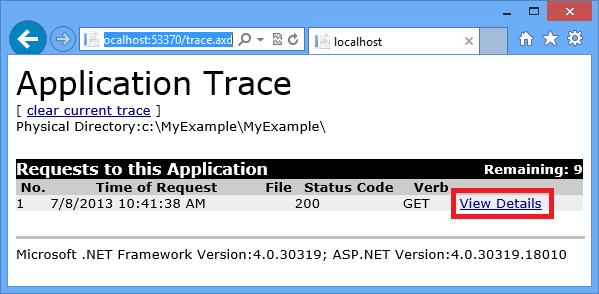
http://localhost:53370/trace.axd).Klicken Sie auf der Seite Anwendungsablaufverfolgung auf Details anzeigen in der ersten Zeile (nicht in der BrowserLink-Zeile).

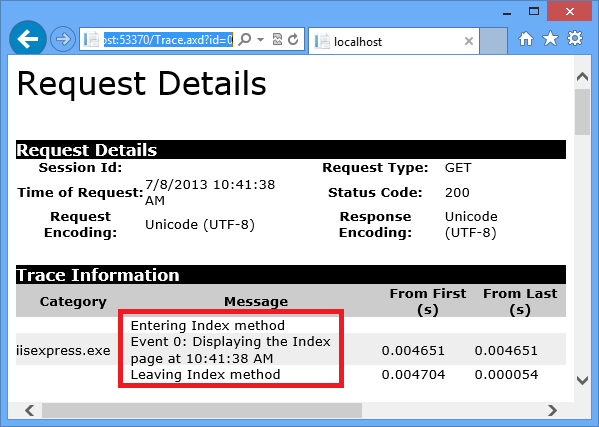
Daraufhin wird die Seite Anforderungsdetails angezeigt, und im Bereich Überwachungsinformationen sehen Sie die Ausgabe der Ablaufverfolgungs-Anweisungen, die Sie der
Index-Methode hinzugefügt haben.
trace.axdist standardmäßig nur lokal verfügbar. Sie können demtrace-Element in der Datei Web.config die ZeilelocalOnly="false"hinzufügen, um die Datei in einer Remote-App verfügbar zu machen, wie im folgenden Beispiel gezeigt:<trace enabled="true" writeToDiagnosticsTrace="true" localOnly="false" mostRecent="true" pageOutput="false" />Das Aktivieren von
trace.axdin einer Produktions-App wird jedoch aus Sicherheitsgründen nicht empfohlen. In den folgenden Abschnitten finden Sie eine einfachere Möglichkeit zum Lesen von Ablaufverfolgungsprotokollen in einer App Service-App.
Anzeige der Ablaufverfolgungs-Ausgabe in Azure
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Webprojekt und anschließend auf Veröffentlichen.
Klicken Sie im Dialogfeld Web veröffentlichen auf Veröffentlichen.
Nachdem Visual Studio Ihr Update veröffentlicht hat, wird ein Browserfenster mit Ihrer Startseite geöffnet (sofern Sie Ziel-URL auf der Registerkarte Verbindung nicht gelöscht haben).
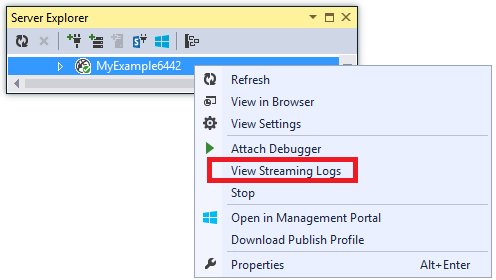
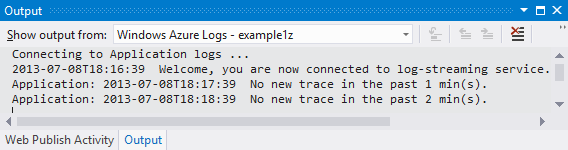
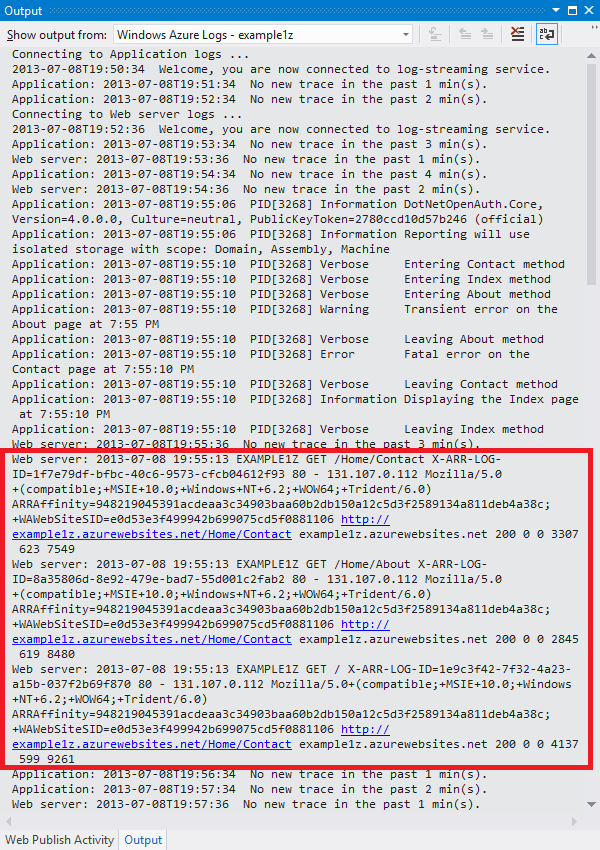
Klicken Sie im Server-Explorer mit der rechten Maustaste auf die App, und wählen Sie Streamingprotokolle anzeigen aus.

Das Ausgabefenster zeigt an, dass Sie mit dem Protokollstreamingdienst verbunden sind und fügt eine Benachrichtigungszeile für jede Minute hinzu, in der kein anzuzeigendes Protokoll eingeht.

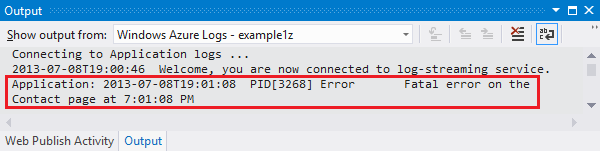
Klicken Sie im Browserfenster, in dem die Startseite Ihrer Anwendung geöffnet ist, auf Contact.
Innerhalb weniger Sekunden wird die Ausgabe der Ablaufverfolgung mit dem Schweregrad „Fehler“, die Sie der
Contact-Methode hinzugefügt haben, im Ausgabefenster angezeigt.
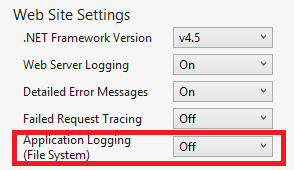
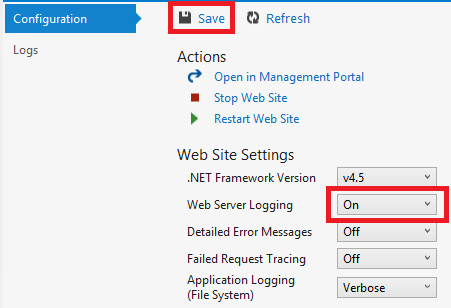
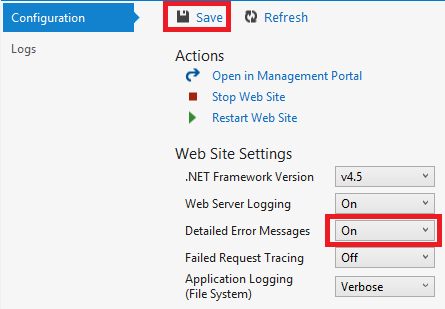
Visual Studio zeigt standardmäßig nur Ablaufverfolgungsprotokolle mit dem Schweregrad Fehler an, wenn der Protokollüberwachungsdienst gestartet wird. Beim Erstellen einer neuen App Service-App ist sämtliche Protokollierung standardmäßig deaktiviert, wie Sie zuvor auf der Einstellungsseite gesehen haben:

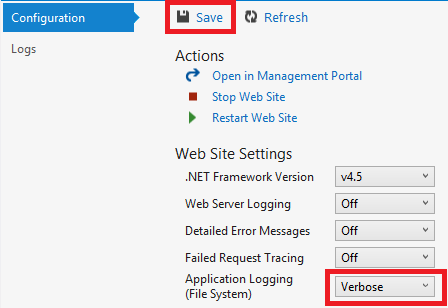
Bei Auswahl von Streamingprotokolle anzeigen wurde jedoch von Visual Studio automatisch Anwendungsprotokollierung (Dateisystem) auf Fehler festgelegt, sodass Protokolle mit dem Schweregrad „Fehler“ gemeldet werden. Sie können diese Einstellung auf Ausführlichändern, falls Sie sämtliche Ablaufverfolgungs-Protokolle sehen möchten. Wenn Sie einen Schweregrad unterhalb von Fehler auswählen, werden die Protokolleinträge der höheren Schweregrade ebenfalls geschrieben. Wenn Sie also ausführlich auswählen, werden die Protokolleinträge für Information, Warnung und Fehler geschrieben.
Klicken Sie im Server-Explorer mit der rechten Maustaste auf die App, und klicken Sie dann wie zuvor auf Anzeigeeinstellungen.
Ändern Sie Anwendungsprotokollierung (Dateisystem) in Ausführlich, und klicken Sie auf Speichern.

Klicken Sie im Browserfenster, in dem Ihre Kontakt-Seite angezeigt wird, auf Start, anschließend auf Info und dann auf Kontakt.
Innerhalb weniger Sekunden wird im Ausgabefenster Ihre gesamte Ablaufverfolgungsausgabe angezeigt.

In diesem Abschnitt haben Sie die Protokollierung über die App-Einstellungen aktiviert und deaktiviert. Sie können die Ablaufverfolgungs-Listener auch über die Datei Web.config aktivieren bzw. deaktivieren. Wenn Sie jedoch die Datei „Web.config“ ändern, wird die App-Domäne neu gestartet. Dies geschieht bei Aktivierung der Protokollierung über die App-Konfiguration nicht. Falls das Problem schwer zu reproduzieren ist oder nur zeitweilig auftritt, kann es passieren, dass das Problem beim Neustart der Domäne verschwindet und Sie warten müssen, bis es erneut auftritt. Durch Aktivieren der Diagnose in Azure können Sie sofort mit der Erfassung der Fehlerinformationen beginnen, ohne die App-Domäne neu starten zu müssen.
Funktionen des Ausgabefensters
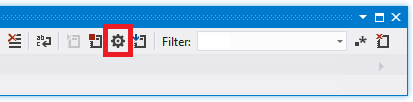
Die Registerkarte Microsoft Azure-Protokolle im Ausgabefenster enthält verschiedene Schaltflächen und ein Textfeld:
![]()
Diese Schaltflächen bieten die folgenden Funktionen:
- Löschen des Ausgabefensters .
- Aktivieren bzw. Deaktivieren des Zeilenumbruchs.
- Starten bzw. Stoppen der Protokollüberwachung.
- Angeben, welche Protokolle überwacht werden sollen.
- Herunterladen von Protokollen.
- Filtern von Protokollen anhand von Suchzeichenfolgen oder regulären Ausdrücken.
- Schließen des Ausgabefensters .
Wenn Sie eine Suchzeichenfolge oder einen regulären Ausdruck eingeben, filtert Visual Studio die Protokollinformationen clientseitig. Daher können Sie die Kriterien eingeben, nachdem die Protokolle im Ausgabefenster angezeigt wurden, und Sie können die Filterkriterien ändern, ohne die Protokolle neu generieren zu müssen.
Erstellen von Webserverprotokollen
Webserverprotokolle zeichnen sämtliche HTTP-Aktivitäten für die App auf. Sie müssen diese Protokolle für die App aktivieren und Visual Studio mitteilen, dass Sie sie überwachen möchten, um sie im Ausgabefenster anzeigen zu können.
Ändern Sie auf der Registerkarte Azure Web App Configuration (Azure-Web-App-Konfiguration), die Sie im Server-Explorer geöffnet haben, die Webserverprotokollierung in Ein, und klicken Sie dann auf Speichern.

Klicken Sie im Ausgabefenster auf die Schaltfläche Geben Sie an, welche Microsoft Azure-Protokolle überwacht werden sollen.

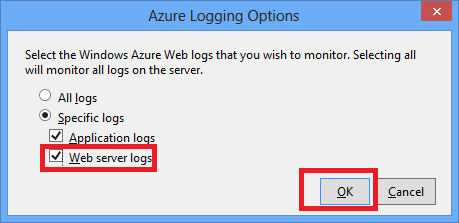
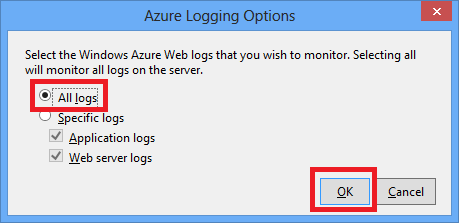
Wählen Sie im Dialogfeld Microsoft Azure-Protokollierungsoptionen die Option Webserverprotokolle aus, und klicken Sie dann auf OK.

Klicken Sie im Browserfenster, in dem Ihre App angezeigt wird, auf Start, anschließend auf Info und dann auf Kontakt.
Normalerweise werden die Anwendungsprotokolle zuerst angezeigt, gefolgt von den Webserverprotokollen. Möglicherweise müssen Sie kurz warten, bis die Protokolle angezeigt werden.

Bei der ersten Aktivierung der Webserverprotokolle in Visual Studio schreibt Azure die Protokolle standardmäßig in das Dateisystem. Alternativ können Sie im Azure-Portal angeben, dass die Webserverprotokolle in einen Blobcontainer in einem Speicherkonto geschrieben werden sollen.
Wenn Sie die Webserverprotokollierung für ein Azure-Speicherkonto im Portal aktivieren und die Protokollierung anschließend in Visual Studio deaktivieren, werden die Speicherkontoeinstellungen bei der nächsten Aktivierung wiederhergestellt.
Anzeigen detaillierter Fehlermeldungsprotokolle
Die detaillierten Fehlerprotokolle liefern zusätzliche Informationen über HTTP-Anforderungen, die zu einer Fehlerantwort geführt haben (400 oder höher). Sie müssen diese Protokolle für die App aktivieren und Visual Studio mitteilen, dass Sie sie überwachen möchten, um sie im Ausgabefenster anzeigen zu können.
Ändern Sie auf der Registerkarte Azure Web App Configuration (Azure-Web-App-Konfiguration), die Sie im Server-Explorer geöffnet haben, die Option Detaillierte Fehlermeldungen in Ein, und klicken Sie dann auf Speichern.

Klicken Sie im Ausgabefenster auf die Schaltfläche Geben Sie an, welche Microsoft Azure-Protokolle überwacht werden sollen.
Klicken Sie im Dialogfeld Microsoft Azure-Protokollierungsoptionen auf Alle Protokolle und dann auf OK.

Fügen Sie in der Adressleiste Ihres Browserfensters ein zusätzliches Zeichen an die URL an, um einen 404-Fehler zu verursachen (z. B.
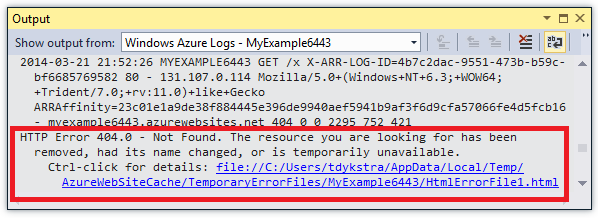
http://localhost:53370/Home/Contactx), und drücken Sie die EINGABETASTE.Nach wenigen Sekunden wird das detaillierte Fehlerprotokoll im Ausgabefenster von Visual Studio angezeigt.

Klicken Sie bei gedrückter STRG-Taste auf den Link, um das formatierte Protokoll im Browser anzuzeigen:

Herunterladen von Dateisystemprotokollen
Alle Protokolle, die Sie im Ausgabefenster überwachen können, lassen sich auch als .zip -Datei herunterladen.
Klicken Sie im Ausgabefenster auf Streamingprotokolle herunterladen.

Der Datei-Explorer öffnet Ihren Downloads -Ordner, und die heruntergeladene Datei ist ausgewählt.

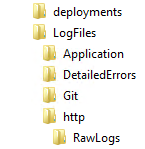
Wenn Sie die .zip -Datei extrahieren, sehen Sie die folgende Ordnerstruktur:

Ablaufverfolgungsprotokolle von Anwendungen befinden sich in TXT-Dateien im Ordner LogFiles\Application.
Webserverprotokolle befinden sich in LOG-Dateien im Ordner LogFiles\http\RawLogs. Sie können diese Dateien mit Werkzeugen wie Log Parser anzeigen und bearbeiten.
Ausführliche Fehlerprotokolle befinden sich in HTML-Dateien im Ordner LogFiles\DetailedErrors.
(Der Ordner deployments enthält Dateien der Quellcodeverwaltung und hat nichts mit der Veröffentlichung in Visual Studio zu tun. Der Ordner Git enthält Ablaufverfolgungsprotokolle für die Quellcodeverwaltung und den Protokollstreamingdienst.)
Anzeigen von fehlgeschlagenen Anforderungsablaufverfolgungsprotokollen
Anhand der Protokolle für fehlgeschlagene Anforderungen können Sie im Detail herausfinden, wie IIS HTTP-Anforderungen bearbeitet, z. B. in Szenarien mit URL-Neuschreibung oder bei Authentifizierungsproblemen.
App Service-Apps verwenden die gleiche Funktion zum Verfolgen fehlerhafter Anforderungen, die in IIS 7.0 und höher verfügbar ist. Sie haben jedoch keinen Zugriff auf die IIS-Einstellungen, in denen festgelegt wird, welche Fehler protokolliert werden. Wenn Sie die Verfolgung fehlgeschlagener Anforderungen aktivieren, werden alle Fehler erfasst.
Sie können die Protokolle für fehlgeschlagene Anforderungen in Visual Studio aktivieren, allerdings lassen sich diese Protokolle nicht in Visual Studio anzeigen. Diese Protokolle liegen in Form von XML-Dateien vor. Der Streaming-Protokolldienst überwacht nur Dateien, die im Nur-Text-Modus als lesbar erachtet werden: .txt-, .html- und .log-Dateien.
Sie können die Protokolle für fehlgeschlagene Anforderungen entweder direkt über FTP im Browser anzeigen oder mit einem FTP-Client auf Ihren lokalen Computer herunterladen. In diesem Abschnitt werden Sie die Protokolle direkt im Browser anzeigen.
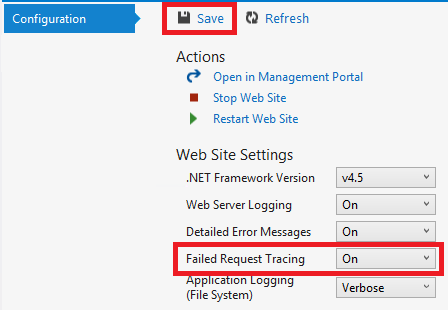
Ändern Sie auf der Registerkarte Konfiguration im Fenster Azure-Web-App, das Sie über denServer-Explorer geöffnet haben, die Option Ablaufverfolgung für Anforderungsfehler in Ein, und klicken Sie dann auf Speichern.

Fügen Sie der URL der App in der Adressleiste ein zusätzliches Zeichen hinzu, und drücken Sie die EINGABETASTE, um einen 404-Fehler auszulösen.
Daraufhin wird ein Protokoll für die fehlgeschlagene Anforderung erstellt. In den folgenden Schritten lernen Sie, wie Sie dieses Protokoll anzeigen oder herunterladen können.
Klicken Sie in Visual Studio auf der Registerkarte Konfiguration im Fenster Azure-Web-App auf Im Verwaltungsportal öffnen.
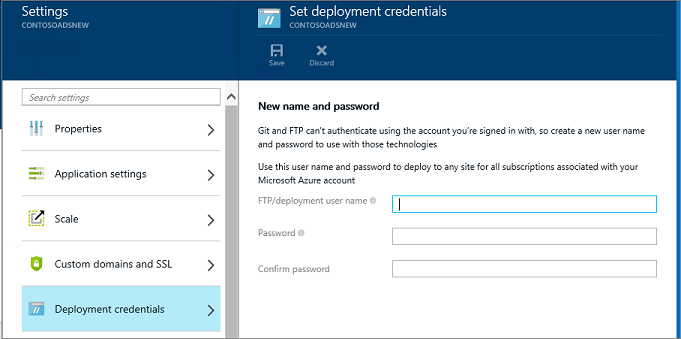
Klicken Sie im Azure-Portal auf der Seite Einstellungen für Ihre App auf Anmeldeinformationen für die Bereitstellung, und geben Sie einen neuen Benutzernamen und ein neues Kennwort ein.

Hinweis
Wenn Sie sich anmelden, müssen Sie den vollständigen Benutzernamen mit dem vorangestellten Namen der App verwenden. Angenommen, Sie geben „meine-id" als einen Benutzernamen ein, und die Website ist „meinbeispiel“, dann melden Sie sich als „meinbeispiel\meine-id“ an.
Öffnen Sie in einem neuen Browserfenster die URL, die auf der Seite Übersicht für die App unter FTP-Hostname bzw. unter FTPS-Hostname angezeigt wird.
Melden Sie sich mit den zuvor erstellten FTP-Anmeldeinformationen an (einschließlich des Namens der App als Präfix des Benutzernamens).
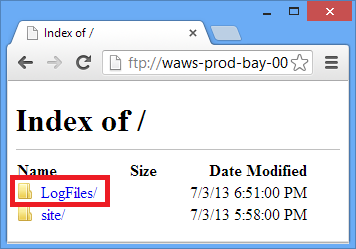
Daraufhin wird im Browser der Stammordner der App angezeigt.
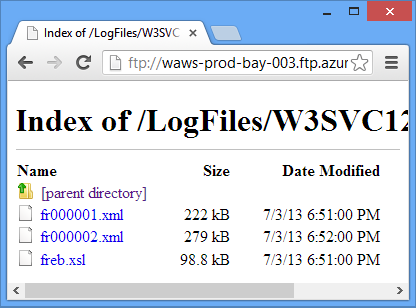
Öffnen Sie den Ordner LogFiles .

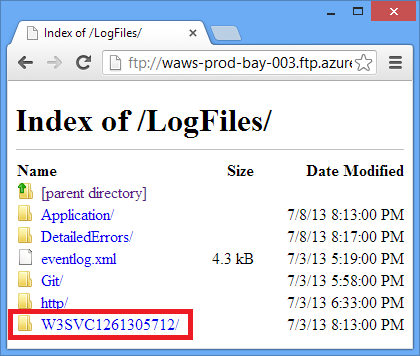
Öffnen Sie den Ordner mit dem Namen W3SVC plus nachgestelltem numerischem Wert.

Der Ordner enthält XML-Dateien für sämtliche protokollierten Fehler, nachdem Sie die Protokollierung fehlgeschlagener Anforderungen aktiviert haben, sowie eine XSL-Datei für die XML-Formatierung im Browser.

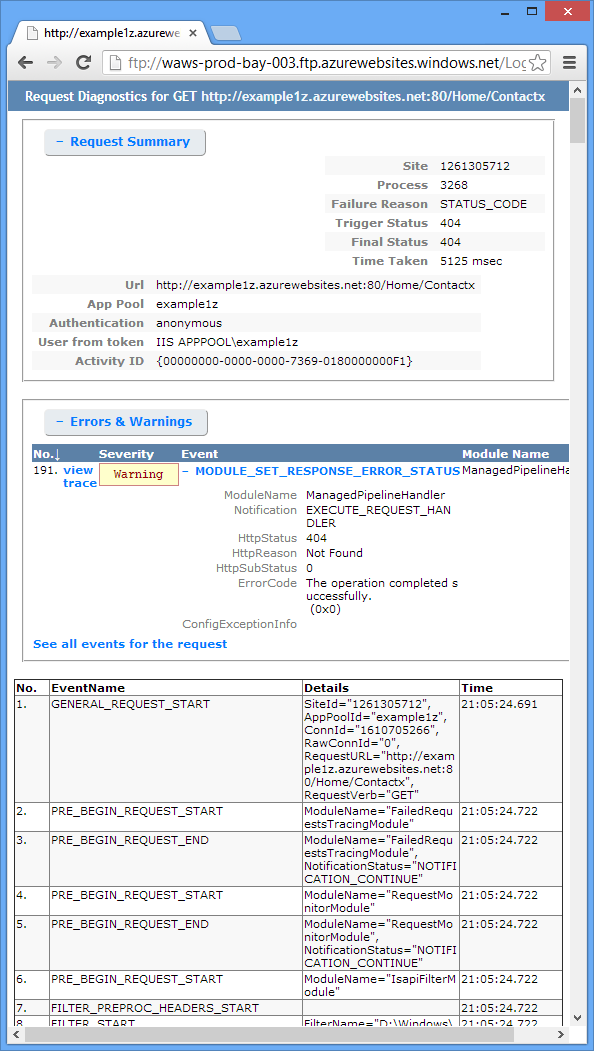
Klicken Sie auf die XML-Datei für die fehlgeschlagene Anforderung, deren Ablaufverfolgungsinformationen Sie anzeigen möchten.
Die folgende Abbildung zeigt einen Teil der Ablaufverfolgungsinformationen für einen Beispielfehler.

Nächste Schritte
Sie haben erfahren, wie Visual Studio die Anzeige der Protokolle von App Service-Apps erleichtert. Die folgenden Abschnitte enthalten Links zu weiteren Ressourcen zu verwandten Themen:
- Problembehandlung in App Service
- Debuggen in Visual Studio
- Remotedebuggen in Azure
- Ablaufverfolgung in ASP.NET-Anwendungen
- Analyse von Webserverprotokollen
- Analyse der Ablaufverfolgungsprotokolle mit fehlgeschlagenen Anforderungen
- Debuggen von Cloud-Diensten.
Problembehandlung in App Service
Weitere Informationen zur Problembehandlung von Apps in Azure App Service finden Sie in den folgenden Ressourcen:
- Überwachen von Apps
- Investigating Memory Leaks in Azure App Service with Visual Studio 2013 (Untersuchen von Arbeitsspeicherverlusten in Azure App Service mit Visual Studio 2013). Microsoft ALM-Blogbeiträge über Visual Studio-Funktionen für die Untersuchung von Problemen mit verwaltetem Speicher.
- Azure App Service online tools you should know about (Onlinetools für Azure App Service, die Sie kennen sollten). Blogbeitrag von Amit Apple.
Falls Sie spezifische Fragen zur Problembehandlung haben, können Sie diese in einem der folgenden Foren stellen:
- Das Azure-Forum auf der ASP.NET-Website.
- Das Azure-Forum bei Microsoft Q&A (Fragen und Antworten).
- StackOverflow.com.
Debuggen in Visual Studio
Weitere Informationen zum Debugmodus in Visual Studio finden Sie unter Debuggen in Visual Studio und unter Debugging Tips with Visual Studio 2010 (Tipps zum Debuggen in Visual Studio 2010).
Remotedebuggen in Azure
Weitere Informationen zum Remotedebuggen für App Service-Apps und WebJobs finden Sie in den folgenden Ressourcen:
- Introduction to Remote Debugging Azure App Service (Einführung in das Remotedebuggen von Azure App Service).
- Introduction to Remote Debugging Azure App Service part 2 – Inside Remote debugging (Einführung in das Remotedebuggen von Azure App Service Teil 2 – Einblick in das Remotedebuggen)
- Introduction to Remote Debugging on Azure App Service part 3 – Multi-Instance environment and GIT (Einführung in das Remotedebuggen von Azure App Service Teil 3 – Mehrinstanzenumgebung und GIT)
- Debuggen von WebJobs (Video)
Wenn Ihre App eine Azure-Web-API oder ein Mobile Services-Back-End verwendet und Sie diese Komponenten debuggen möchten, finden Sie weitere Informationen unter Debugging .NET Backend in Visual Studio (Debuggen des .NET Back-Ends in Visual Studio).
Ablaufverfolgung in ASP.NET-Anwendungen
Momentan sind keine vollständigen und aktuellen Einführungen zur Ablaufverfolgung in ASP.NET im Internet verfügbar. Beginnen Sie daher mit den älteren Einführungen für Web Forms, als MVC noch nicht existierte, und ergänzen Sie diese Lektüre mit neueren Blogeinträgen zu speziellen Themen. Die folgenden Ressourcen bieten gute Einstiegspunkte:
Überwachung und Telemetrie (Erstellen realer Cloud-Apps mit Azure).
Dieses E-Book-Kapitel enthält Empfehlungen zur Ablaufverfolgung in Azure-Cloudanwendungen.ASP.NET-Ablaufverfolgung
Ein älterer Artikel, der sich jedoch immer noch gut als Einstieg in das Thema eignet.Ablaufverfolgungslistener
Informationen zu Ablaufverfolgungslistenern, WebPageTraceListener wird jedoch nicht erwähnt.Exemplarische Vorgehensweise: Integrieren der ASP.NET-Ablaufverfolgung mit der System.Diagnostics-Ablaufverfolgung
Dieser Artikel ist ebenfalls älteren Datums, enthält jedoch zusätzliche Informationen, die in der Einführung nicht behandelt werden.Ablaufverfolgung in ASP.NET MVC-Razoransichten
(Ablaufverfolgung in den ASP.NET MVC-Razoransichten, in englischer Sprache) Dieser Blogeintrag behandelt neben der Ablaufverfolgung in Razoransichten auch die Erstellung von Fehlerfiltern zur Protokollierung aller Ausnahmefehler in MVC-Anwendungen. Informationen zur Protokollierung aller Ausnahmefehler in Web Forms-Anwendungen finden Sie im Global.asax-Beispiel unter Vollständiges Beispiel für Fehlerhandler auf MSDN. Falls Sie in MVC oder Web Forms bestimmte Ausnahmen protokollieren möchten, diese Ausnahmen jedoch vom Standard-Framework behandelt werden sollen, können Sie diese wie im folgenden Beispiel abfangen und erneut auslösen:try { // Your code that might cause an exception to be thrown. } catch (Exception ex) { Trace.TraceError("Exception: " + ex.ToString()); throw; }Ablaufprotokollierung und Streamingdiagnose über die Azure-Befehlszeile (plus Glimpse)
Verwenden der Befehlszeile für die Visual Studio-Aktionen aus diesem Lernprogramm. Glimpse ist ein Tool zum Debuggen von ASP.NET-Anwendungen.Using Web Apps Logging and Diagnostics – with David Ebbo (Verwenden der Web-App-Protokollierung – mit David Ebbo) und Streaming Logs from Web Apps – with David Ebbo (Protokollstreaming aus Web-Apps – mit David Ebbo)
Videos von Scott Hanselman und David Ebbo.
Für die Fehlerprotokollierung können Sie Open-Source-Protokollframeworks wie ELMAH verwenden, anstatt Ihren eigenen Ablaufverfolgungscode zu schreiben. Weitere Informationen finden Sie in Scott Hanselmans Blogbeiträgen zu ELMAH.
Darüber hinaus müssen Sie nicht ASP.NET oder die System.Diagnostics-Ablaufverfolgung verwenden, um Streamingprotokolle von Azure abzurufen. Der Streamingprotokolldienst von App Service-Apps ist in der Lage, beliebige TXT-, HTML- oder LOG-Dateien aus dem Ordner LogFiles zu streamen. Sie können daher ein eigenes Protokollsystem erstellen, das in das Dateisystem der App schreibt, und Ihre Dateien werden automatisch gestreamt und heruntergeladen. Dazu müssen Sie nur den Anwendungscode schreiben, der Dateien im Ordner D:\Home\LogFiles erstellt.
Analyse von Webserverprotokollen
Weitere Informationen zur Analyse von Webserverprotokollen finden Sie in den folgenden Ressourcen:
- LogParser
Ein Tool zum Anzeigen von Daten in Webserverprotokollen ( .log -Dateien). - Problembehandlung bei IIS-Leistungsproblemen oder Anwendungsfehlern mithilfe von LogParser
(Problembehandlung von IIS-Leistungsproblemen oder Anwendungsfehlern mithilfe von LogParser, in englischer Sprache) Eine Einführung in das LogParser-Tool, das Sie bei der Analyse von Webserverprotokollen unterstützt. - Blogbeiträge von Robert McMurray zur Verwendung von LogParser
- HTTP-Statuscodes in IIS 7.0, IIS 7.5 und IIS 8.0
Analyse der Ablaufverfolgungsprotokolle mit fehlgeschlagenen Anforderungen
Die Microsoft TechNet-Website enthält einen Abschnitt zum Thema Ablaufverfolgung von Anforderungen mit Fehlerrückgabe, der für das Verständnis dieser Protokolle hilfreich ist. Diese Dokumentation konzentriert sich jedoch hauptsächlich auf die Ablaufverfolgung fehlerhafter Anforderungen in IIS. Diese Option ist in Azure App Service nicht verfügbar.