Konfigurieren von Visual Studio Code für die Go-Entwicklung
In dieser Schnellstartanleitung installieren und konfigurieren Sie die Go for Visual Studio Code-Erweiterung .
In der Go Developer Survey 2020 Results wählten 41 % der Befragten Visual Studio Code als bevorzugten Editor für Go aus. Dadurch wird Visual Studio Code zum beliebtesten Editor für Go-Entwickler.
Visual Studio Code und die Go-Erweiterung bieten IntelliSense, Codenavigation und erweitertes Debuggen. In dieser Schnellstartanleitung konfigurieren Sie Visual Studio Code. Anschließend schreiben, ausführen und debuggen Sie ein Go-Beispielprogramm.

1. Install Go
Führen Sie die folgenden Schritte aus, um Go zu installieren:
- Wechseln Sie in einem Webbrowser zu go.dev/doc/install.
- Laden Sie die Version für Ihr Betriebssystem herunter.
- Führen Sie nach dem Herunterladen das Installationsprogramm aus.
- Öffnen Sie eine Eingabeaufforderung, und führen Sie dann aus
go version, um zu bestätigen, dass Go installiert wurde.
2. Installieren von Visual Studio Code
Führen Sie die folgenden Schritte aus, um Visual Studio Code zu installieren:
- Wechseln Sie in einem Webbrowser zu code.visualstudio.com.
- Laden Sie die Version für Ihr Betriebssystem herunter, unterstützt Windows, Linux und macOS.
- Führen Sie nach dem Herunterladen das Installationsprogramm aus. Dies dauert nur eine Minute.
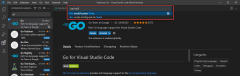
3. Installieren der Go-Erweiterung
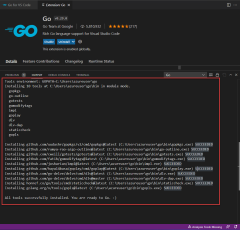
4. Aktualisieren der Go-Tools
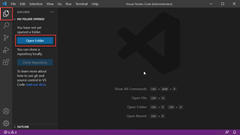
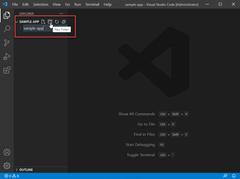
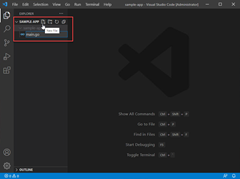
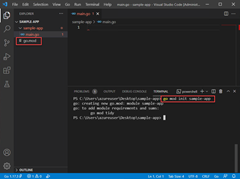
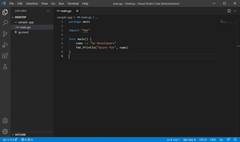
5. Schreiben eines Go-Beispielprogramms
Codebeispiel:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
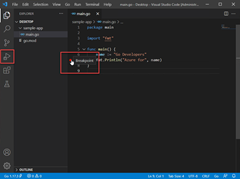
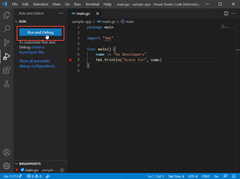
6. Ausführen des Debuggers
Nächste Schritte
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für